淘宝店铺宝贝装修教程:钢笔抠图(4)
Photoshop很强,强大到无所不能,但我们学不到无所不能,我们只要最实在的,最能帮到我们的部分。论坛内很多介绍抠图的贴子,如有吸附式套索抠图,有魔棒抠图,有通道蒙版抠图。
这些工具都有其特殊作用。专业人员做图时确实是少不了的。但是我们淘宝卖家却只要稍加了解就可以了,把钢笔工具学精一点在扣图这方面基本上就天下无敌了。有的朋友可能会问,如果遇到人物头发怎么办,难道也要用钢笔工具吗?在这里我反问一句,淘宝有需要用到抠头发吗?再说,你用通道,用蒙版,或用滤镜之类的工具,也不是一时半会可以抠出头发来的,如果真的要拍模特,而模特头发又多,那摄影师肯定会做好准备,安排纯底来拍,而纯底的照片用图层模式或我们了解的魔棒就可以轻易去掉了(以后我们会讲到)
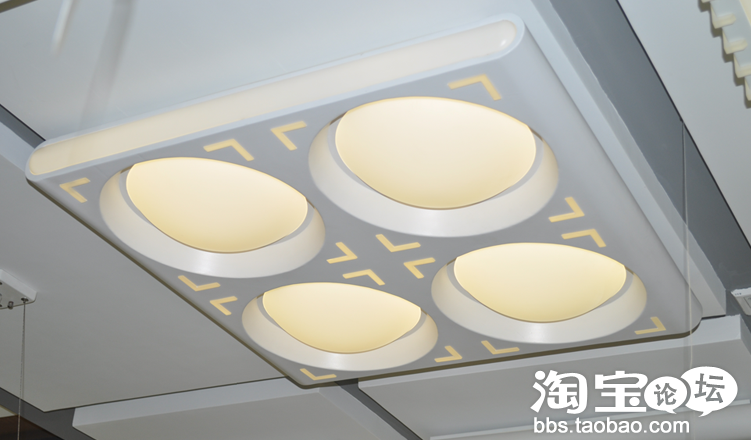
哈哈,进入正题。我们以抠一个吸顶灯具为例,大家可以自行准备素材。
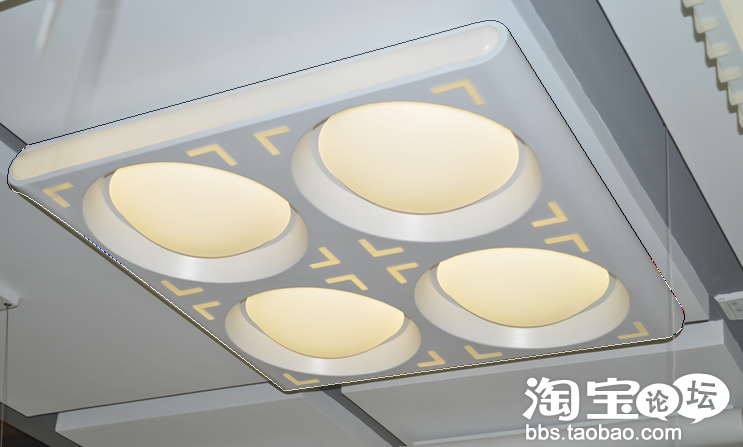
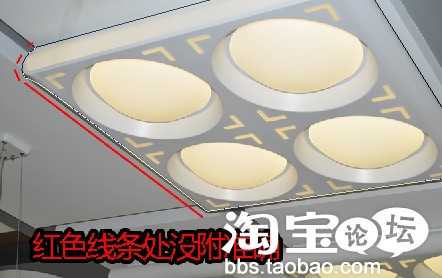
我相信很多灯具卖家拍吸顶灯也如我这样(大卖家当然付费找专业的摄影,这里我以随意拍摄的一款产品来讲解),直接用数码相机对准天花拍灯,旁边多余的场景在所难免(不可能拆除旁边的灯专拍某个灯)。

以上这个图,如果你想用套索或魔棒来来抠,非大师级别的人来抠,我估计会抠得惨不忍睹(因为色彩接近,其它工具无法用),但是我们用钢笔工具来操作就好办了。
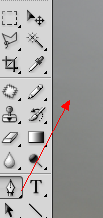
钢笔工具如图所示。

就一钢笔形状
首先我们需要掌握钢笔工具的使用要领:
1.用钢笔工具在画布上点击一点后,再直接点击另一点并松开鼠标是绘制直线路径

2.用钢笔工具在画布上点击一点后,再直接点击另一点并按住鼠标不放手是绘制曲线,可调弧度,并在节点处出现调节的手柄。

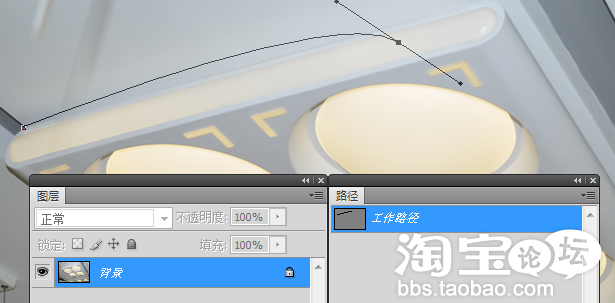
3.绘制时,系统自动在路径面板下生成工作路径层。

4.绘制第二点之前或之后先按下alt键,再点按(即按住鼠标左键不松手)鼠标取点并移动,可调节当前点的弧度,松开鼠标左键,此时再将鼠标移动到其它节点手柄处点按鼠标可调节手柄弧度。

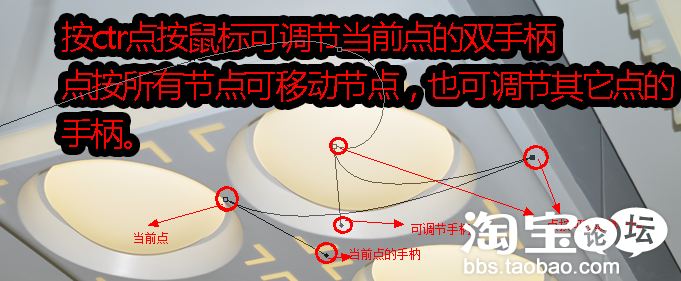
5.绘制第二点时不松鼠标,继续按下ctrl键,然后再松开鼠标左键,此时再将鼠标移动到节点手柄处点按鼠标可调节当前点的双手柄,点按拖动鼠标节点即可移动节点,点按其它节点手柄,可调节任意手柄。

6.绘制了多个节点的曲线后,单击以前的节点可删除节点,直接单击典线可以生成曲线节点,按下ctrl键点按鼠标移动可调整增加点的位置。
7.封闭曲线后,按下ctrl点按鼠标调节某点的双手柄或移动节点,按下alt键点按鼠标调节某点的任意手柄,在曲线上右击可添加节点。
记住了这几点后,我们来抠图了。
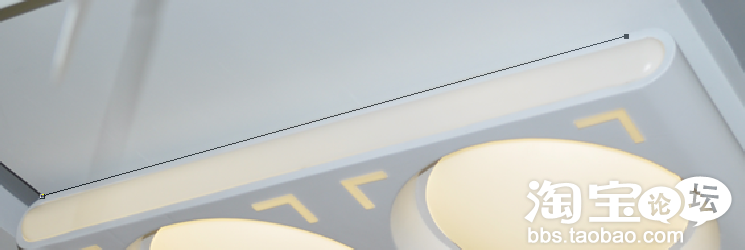
边框为直线,我们在边框的某点上单击,然后在边框直线上另一点单击,产生一根直线。

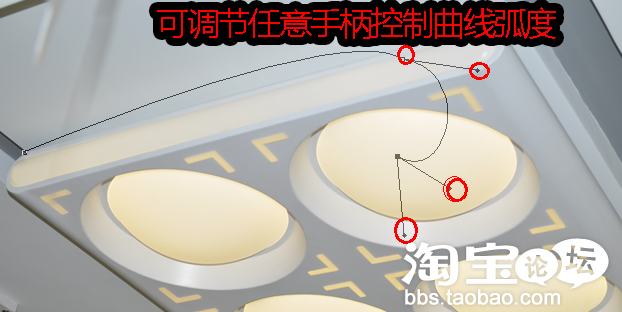
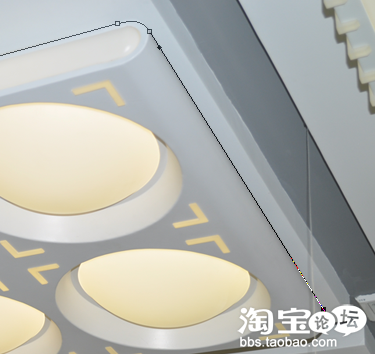
转角为弧线我们单击边框下一点后不松鼠标,调节曲线弧度。如下图

再次单击下一点(如果画面不够位,可按下空格键移动画面后现绘制下一点)

按照这种方法,在要抠取的对象关键边缘取点,完成后如图所示

但是我们看到曲线没有完全附着灯具。怎么办呢

按照第七点讲到的方法,配合使用ctrl和alt来调整路径节点,调整后如图

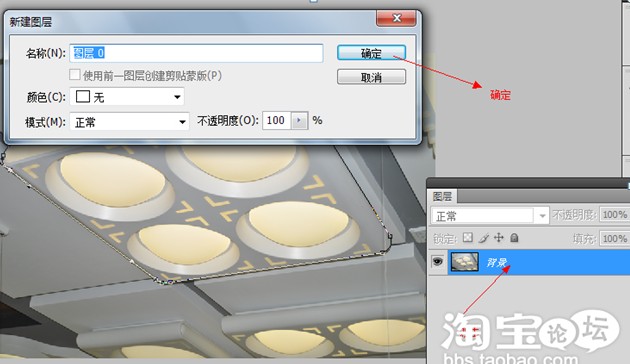
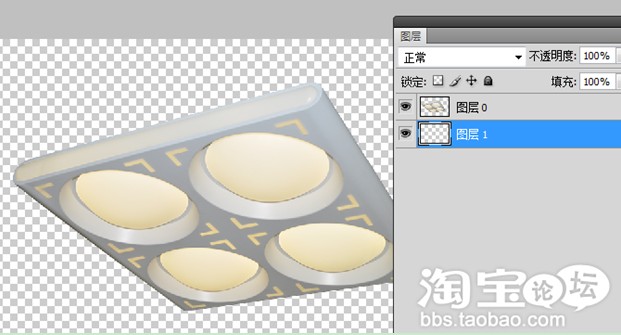
进入图层面板,双击,使背景图层转化为普通图层。

转化后显示为图层0

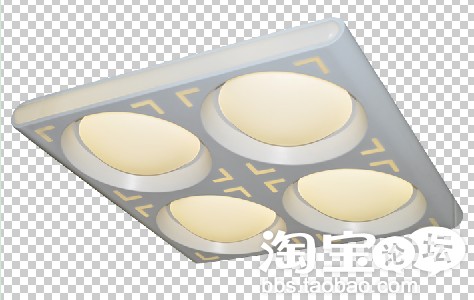
按ctrl+回车键使路径变为虚线选区并按ctrl+shift+i反向选择图形,按del键删除边缘部分,便得如下图示

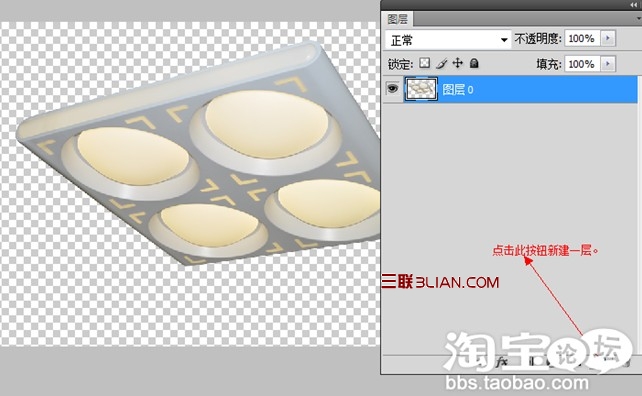
去除了背景后的图像底为透明的格子,我们为他加上纯色的背景,按下图所示增加一层。

增加图层为图层1,按下ctrl+[往下移一层

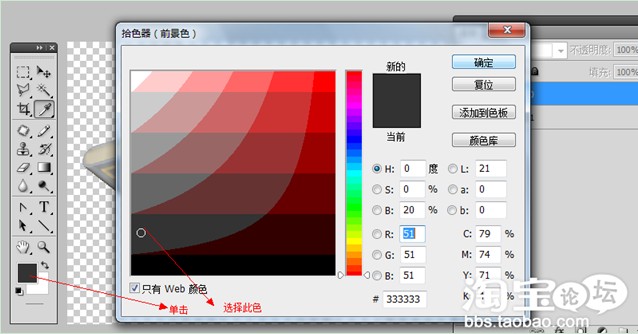
单击图标打开颜色编辑器,选择一点黑色,确定后,按alt+del在图层1上填充为黑色

效果为

不管宝贝多么复杂(毛发除外)用此种方法都能很好的把产品取出来,希望大家能举一反三。
学习 · 提示
相关教程







