PS鼠绘插座图标技巧(3)
来源:confans cindyroy
作者:微笑
学习:3781人次
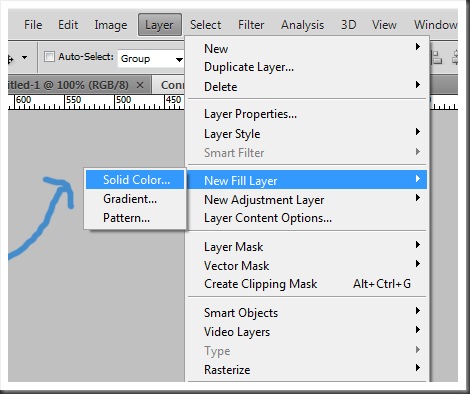
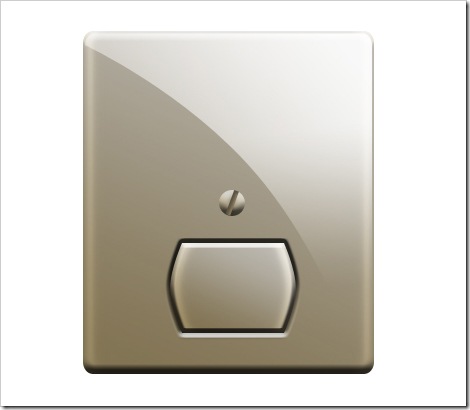
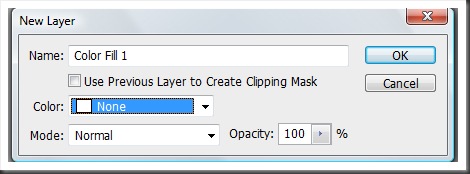
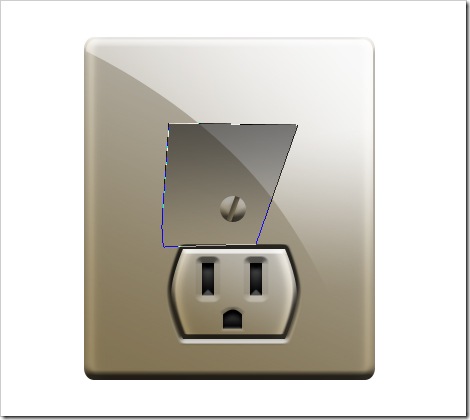
第8步选择钢笔工具,绘制插头的形状,到菜单层>"新建填充图层>纯色和选择恰当的。

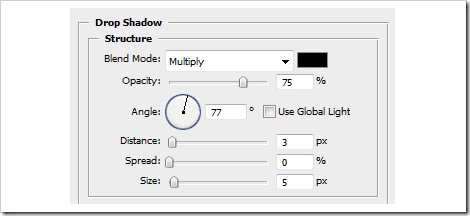
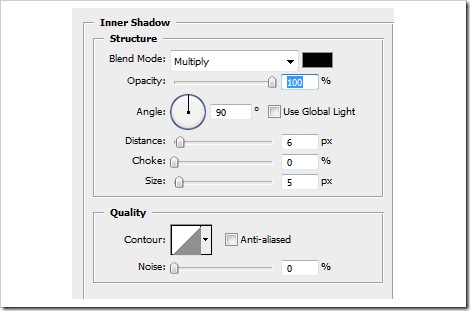
这是一个需要三个以上的图层样式的形状。首先,添加"阴影"的风格和调整参数,混合模式:正片叠底,不透明度:75%,角度:77,距离:3像素,扩展:0%,大小:5像素。

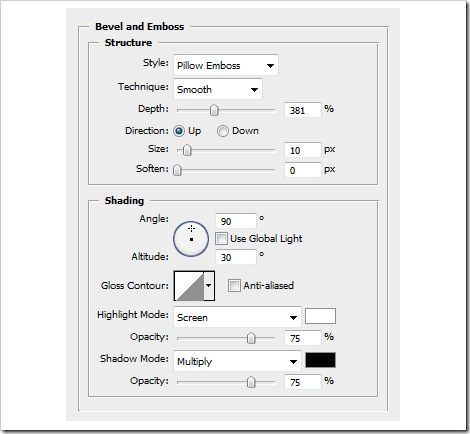
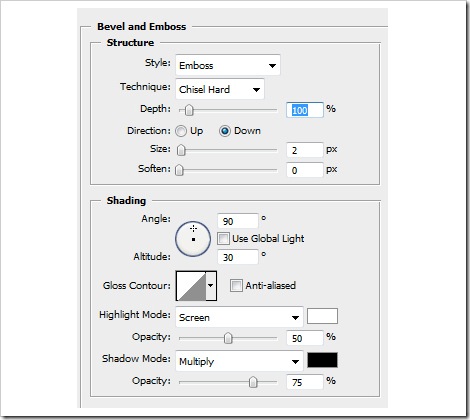
下一步,选择"斜面和浮雕",将以下参数:样式:浮雕枕头,技术:平滑,深度:381%,方向:上,大小:10像素,软化:0像素,视角:90,海拔高度: 30,不透明度:75%。

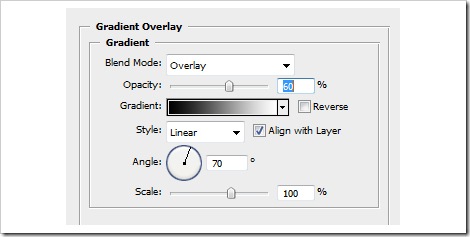
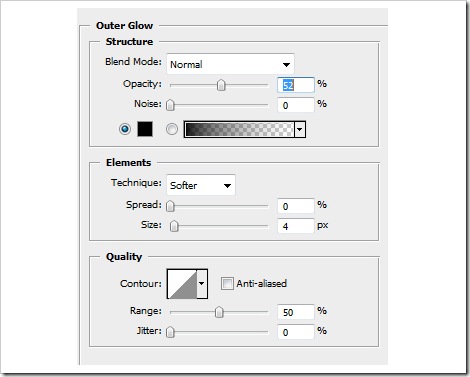
现在选择"渐变叠加",并给它:此值不透明度:60%,风格:线性,角度:70,规模:100%。

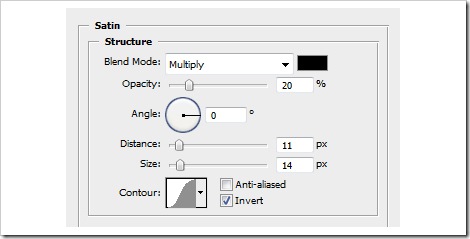
最后,点击"缎"和自定义的参数,不透明度:20%,角度:0,距离:11像素,大小:14像素。


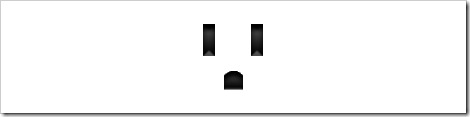
第9步如你所知,电插座有三个孔,两个能源和接地。我们需要三个层次,做到这一点。我们可以开始任何三个,不要紧。对于电口,使用矩形工具,接地,使用钢笔工具。一旦你绘制形状图层>新建填充图层>纯色,选择一个适当的。


使用下面的图层样式。





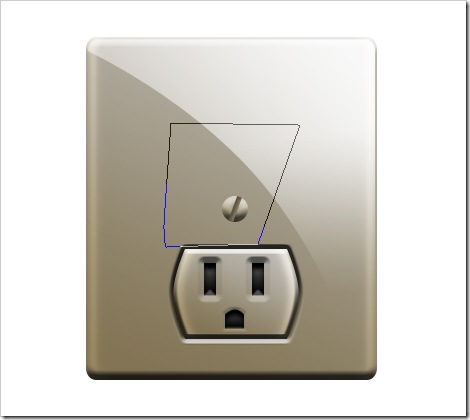
第10步使用钢笔工具,绘制阴影的形状。


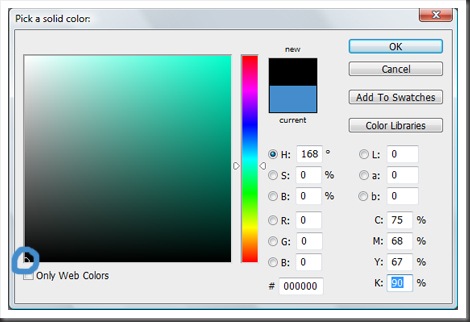
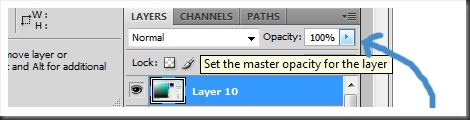
转到菜单层>"新建填充图层>纯色,选择纯黑色。之后,这是非常重要的,以降低不透明度为50%,记得,这是一个影子。


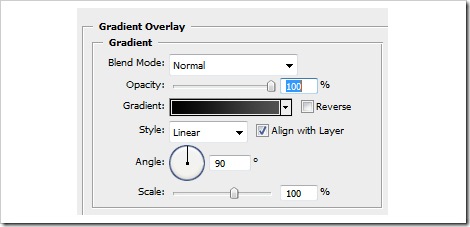
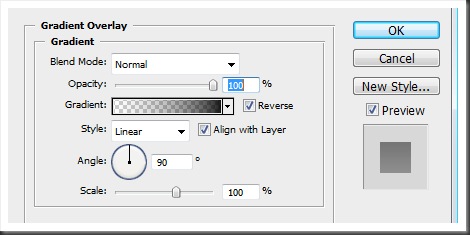
添加一个渐变叠加样式与下列参数:混合模式:正常,不透明度:100%,梯度:反向,样式:线性,角度:90比例:100%。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!