PS鼠绘插座图标技巧
来源:confans cindyroy
作者:微笑
学习:3781人次
教程开始之前

创建从现实生活中的对象的图标时,最好先看看这些对象,看看他们是如何看的。当你完成后,继续前进,并开始勾画出如何你想你看的图标。

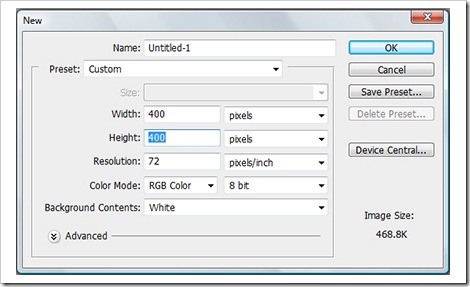
第1步创建于72 dpi的400×400像素的画布

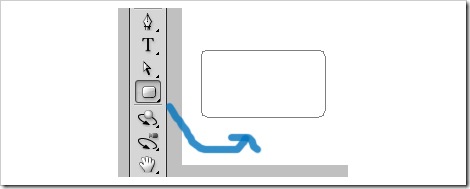
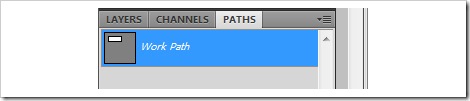
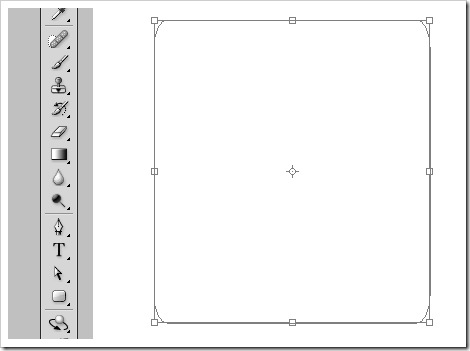
第2步我们要做的第一件事,是创建插座的形状。为此,选择圆角矩形工具,绘制一个简单的矩形。你可以看到您的新创建的路径,在路径调色板旁边的图层调色板。现在,使用自由变换路径工具,你可以在"编辑"菜单上,或通过选择CMD / Ctrl + T并改变其大小,如下所示



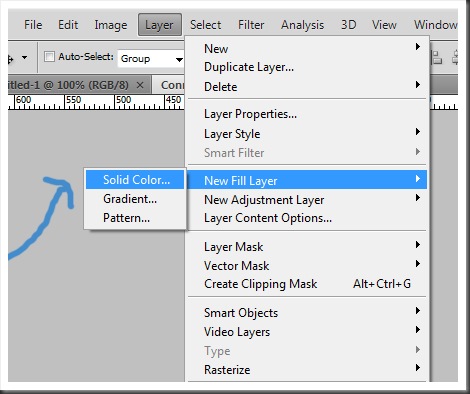
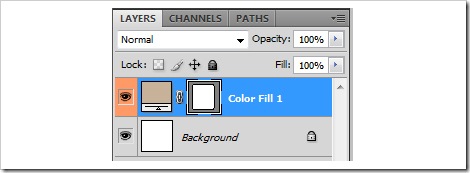
第3步选择路径选择工具(黑箭头),点击在画布上,或在路径调色板的矩形。去图层>新建填充图层>纯色选择任何颜色。


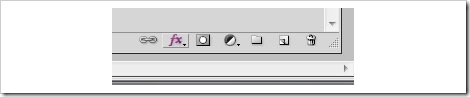
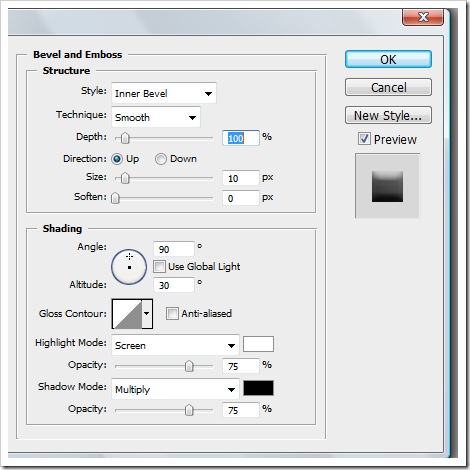
第4步点击"添加图层样式"按钮,在层调色板底部。

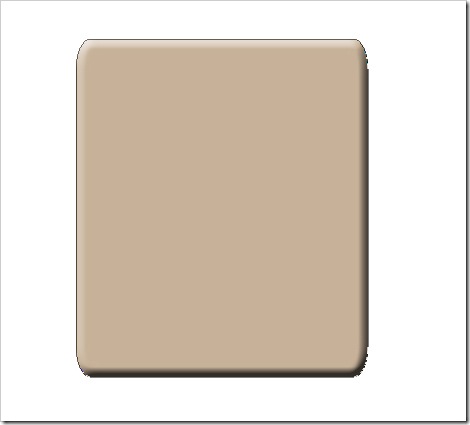
我们将三个图层样式应用于此元素。首先,让我们与"斜面和浮雕。"

现在申请以下设置:样式:内斜面,技术:平滑,深度:100%,方向:向上,大小:10像素,软化:0像素。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!