PS鼠绘插座图标技巧(2)
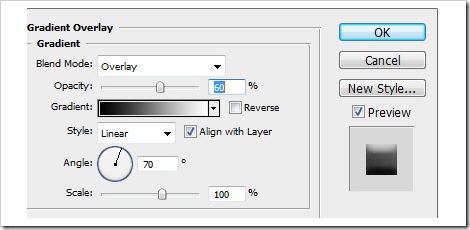
下一步,我们需要应用一个渐变叠加样式的点点灯光给我们的出口。在这种情况下,适用于下面的图层样式:透明度:60%,类型:线性,角度:70,比例:100%。

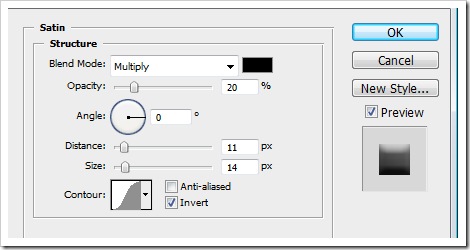
现在申请缎图层样式,使用以下设置:混合模式:正片叠底,不透明度:20%,角度:0,距离:11像素,大小:14像素。


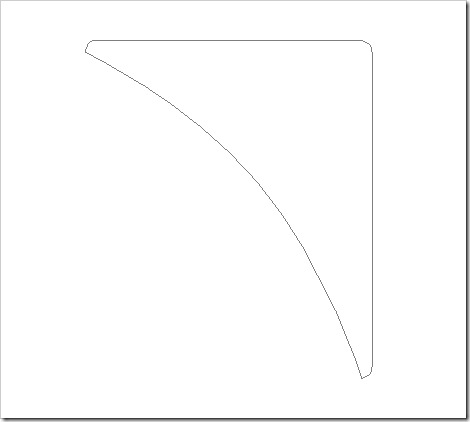
第5步我们现在要创建光芒四射的效果,插座的角落之一。选择钢笔工具,绘制形状,如下所示。


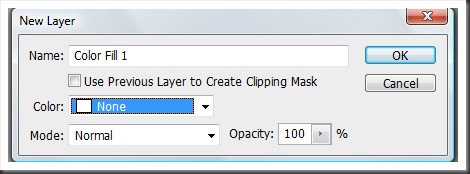
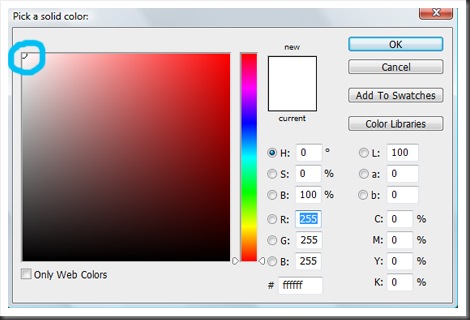
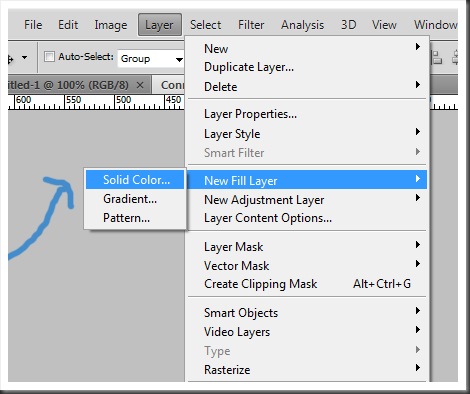
第6步去图层>新建填充图层>纯色,并挑选了洁白的颜色。


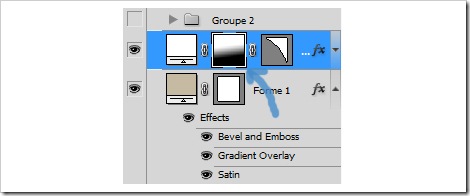
然后选择您的有源层上按一下确认,去图层>图层蒙版>显示全部。一个白色的方块会出现在之间的路径和纯色填充。

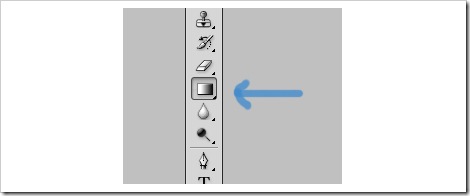
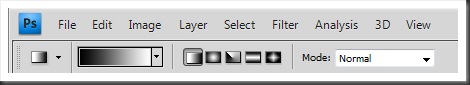
图层蒙版会给我们梯度的控制,所以我们可以把它的确切位置,我们希望它是。挑"渐变"工具,在工具栏,并选择黑色到白色的线性渐变工具选项栏中。


套用刚才我们制定一个以上的光泽形状的顶部梯度下降。

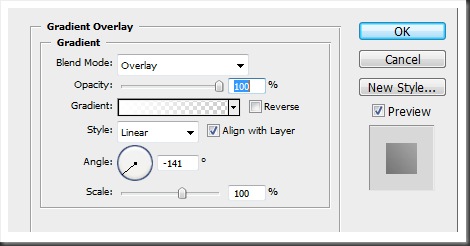
然后,应用一个渐变叠加图层样式效果。使用以下设置:不透明度:100%,角度:-141,规模:100%。

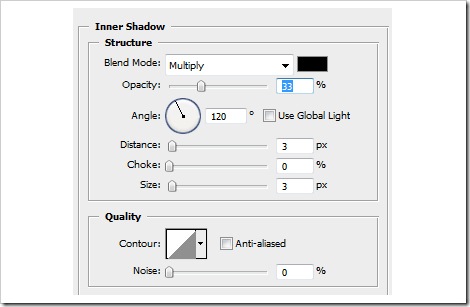
第7步要创建握着我们的出口在墙上的螺丝,我们只需要几个层一层,用矩形工具创建的对象的中心。然后创建一个新的填充图层(图层>新建填充图层>纯色),并选择你认为最合适的颜色。现在添加图层样式,在这种情况下,选择"内阴影",并输入以下值:混合模式:正片叠底,不透明度:33%,角度:120,距离:3像素,扼流:0大小:3像素。

在此之后,使用圆形工具产生螺丝的基本形状,因为我们没有之前,去菜单层>"新建填充图层>纯色和选择最好的一个。

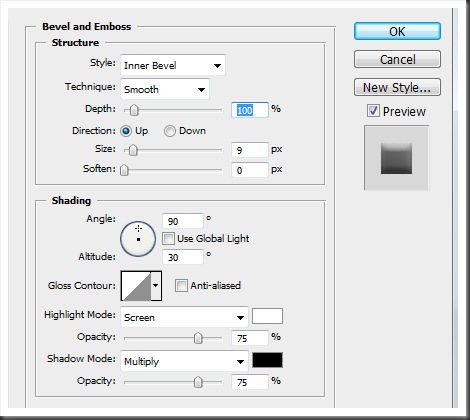
现在我们需要添加一些图层样式。首先,添加"斜面和浮雕",进入价值观风格:内斜面,技术:平滑,深度:100%,方向:向上,大小:9像素,视角:90,海拔高度:30,不透明度:75%。

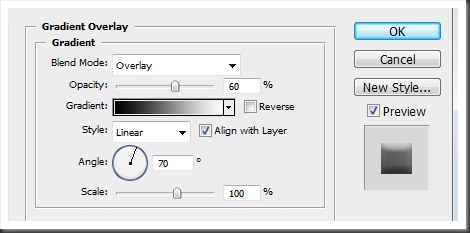
现在,应用"渐变叠加",并输入以下设置:不透明度:60%,类型:线性,角度:70,比例:70%。

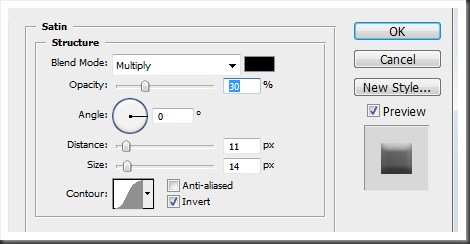
最后,添加以下设置"色丁"图层样式,混合模式:正片叠底,不透明度:30%,距离11像素,大小:14像素。


学习 · 提示
相关教程