利用PS图层样式及画笔描边制作发光字(4)
来源:PS学堂
作者:Ps_“有烟飘
学习:2552人次
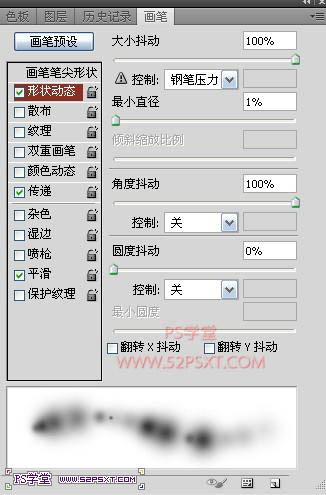
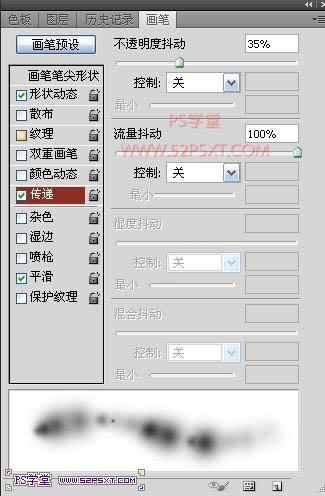
14、再继续设置画笔如下。



15、建立图层“颜色”,同样方法得到选区建立路径,描边路径,改图层模式为颜色。

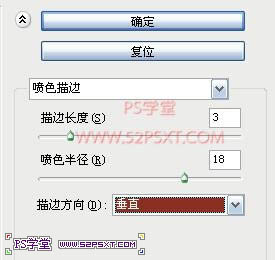
16、到这里基本上差不多了。最后我们再做个整体的修饰。来到渐变图层,将背景处理得更完美,执行滤镜--画笔描边--喷色描边,设置如下。


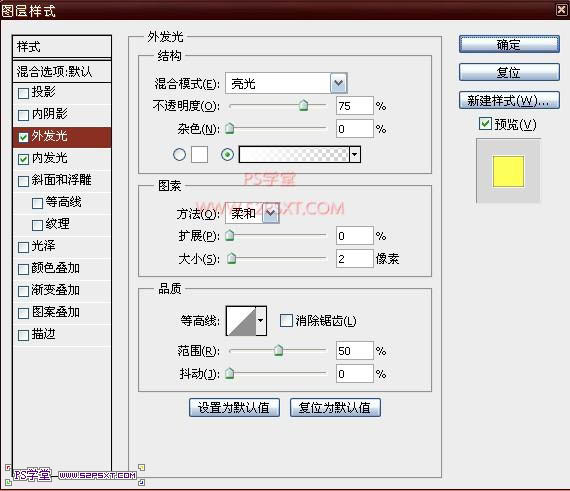
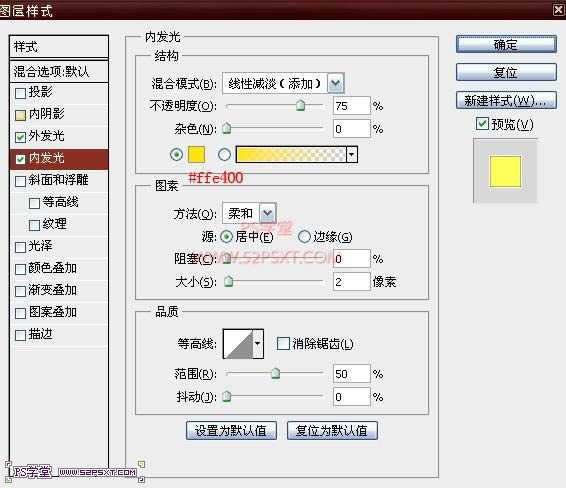
17、新建图层“高光2”,设置图层样式如下。


18、用我们第十四步设置的画笔,白色,在字体上擦一点高光。完成最终效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!