利用PS图层样式及画笔描边制作发光字(2)
来源:PS学堂
作者:Ps_“有烟飘
学习:2552人次
4、在画布上用Aardvark字体打上“52psxt”,字体大小颜色随意。

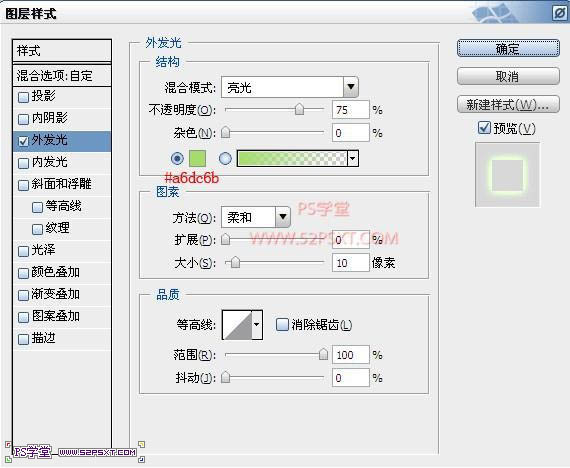
5、改字体图层填充为0%,双击字体图层,设置图层样式如下。


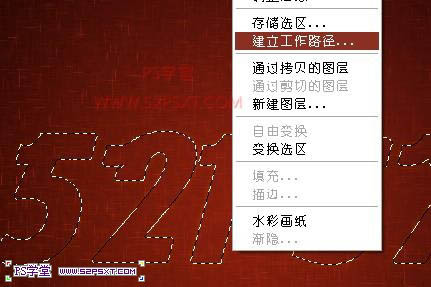
6、按住ctrl键点击字体图层,得到字体选区,右击建立工作路径。

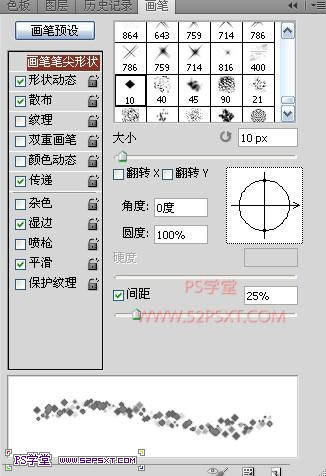
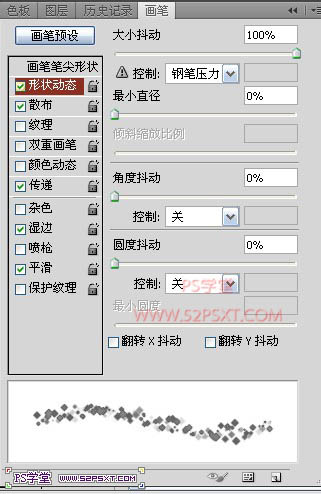
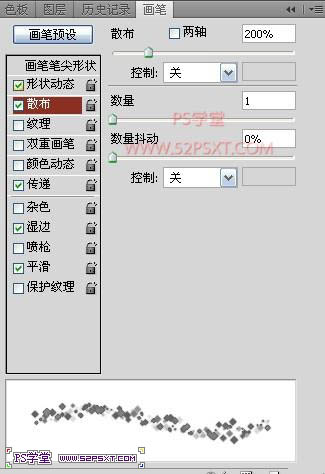
7、设置画笔如下。




8、选择钢笔工具,新建图层“描边”,右击路径,描边路径,不要忘记点模拟压力。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!