利用PS图层样式及画笔描边制作发光字(3)
来源:PS学堂
作者:Ps_“有烟飘
学习:2552人次
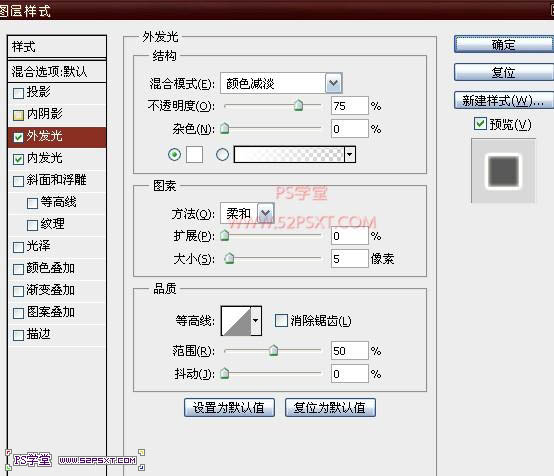
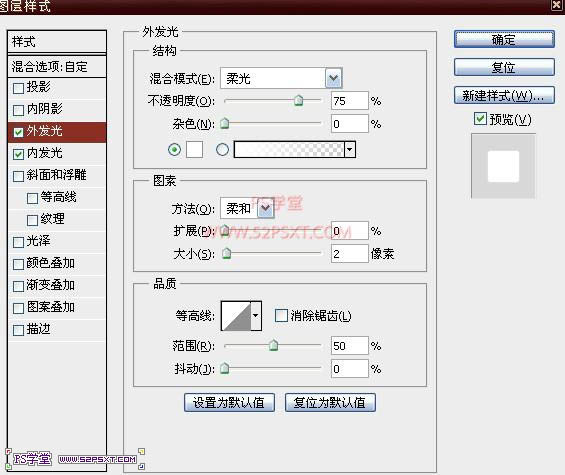
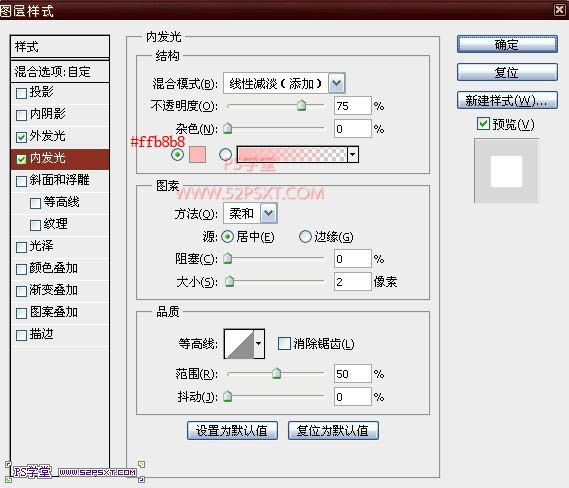
9、双击描边图层,设置图层样式如下。



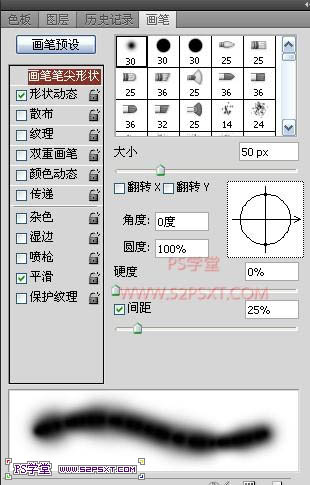
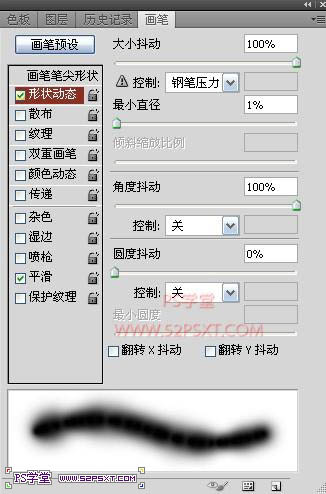
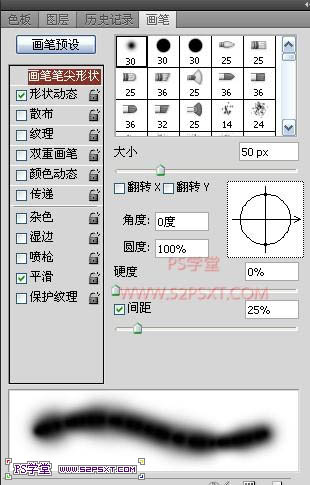
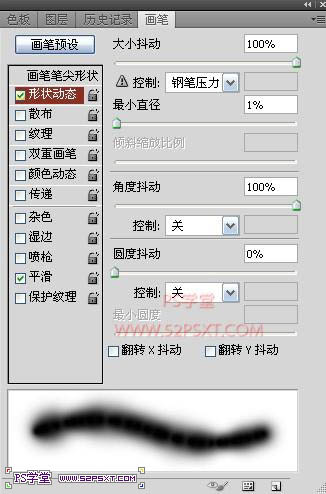
10、继续设置画笔如下。


11、新建图层“高光”,同样的方法,得到选区建立路径,描边路径。

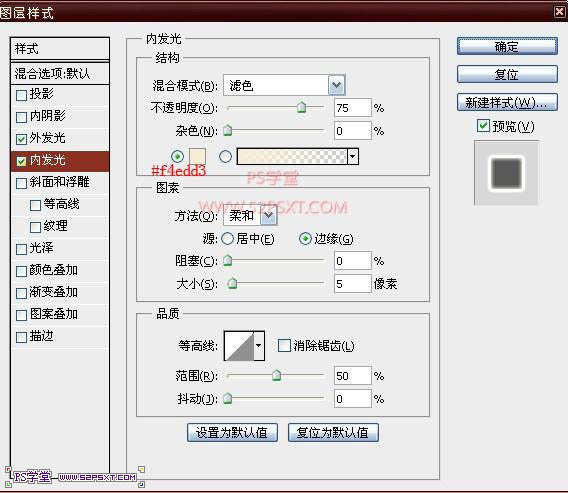
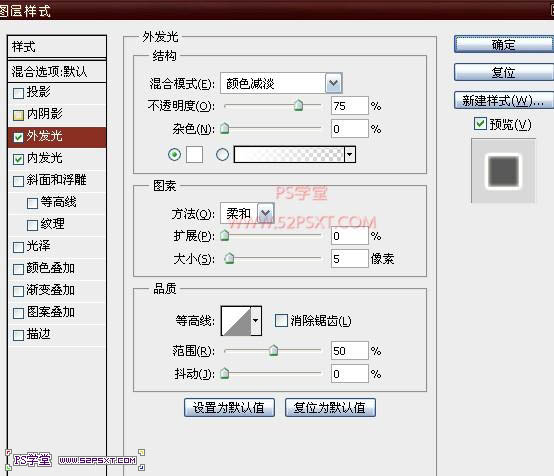
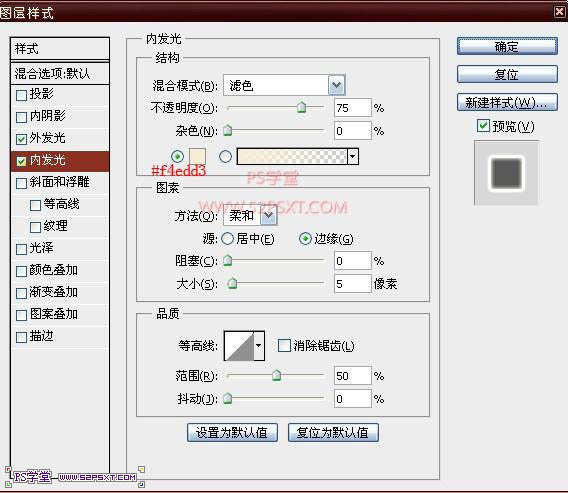
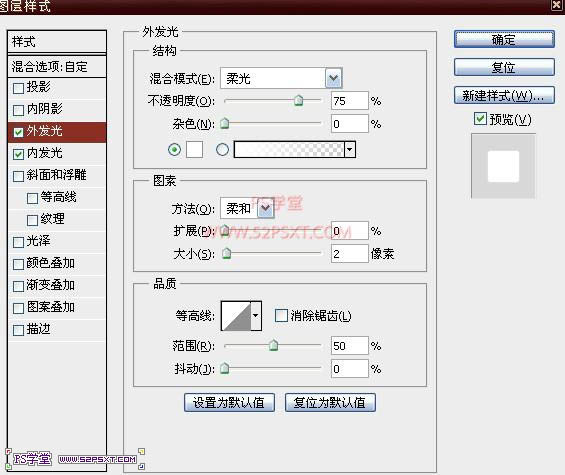
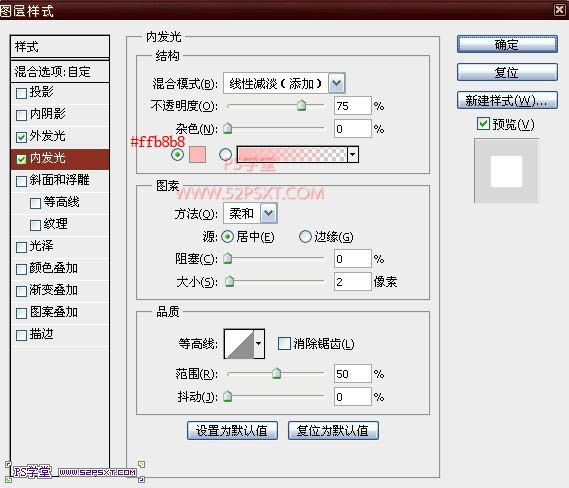
12、双击“高光”图层,设置图层样式如下。


13、将“高光”图层混合模式改为叠加。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
9、双击描边图层,设置图层样式如下。



10、继续设置画笔如下。


11、新建图层“高光”,同样的方法,得到选区建立路径,描边路径。

12、双击“高光”图层,设置图层样式如下。


13、将“高光”图层混合模式改为叠加。

相关教程