ps制作苹果逐渐被水灌满GIF动态效果教(3)
来源:站酷网
作者:zhubin0905
学习:7425人次
教大家用PhotoShop制作一个苹果逐渐被水灌满的GIF动态效果,主要在形状工具和蒙版的应用,喜欢的同学不妨跟着做一下!
效果图:

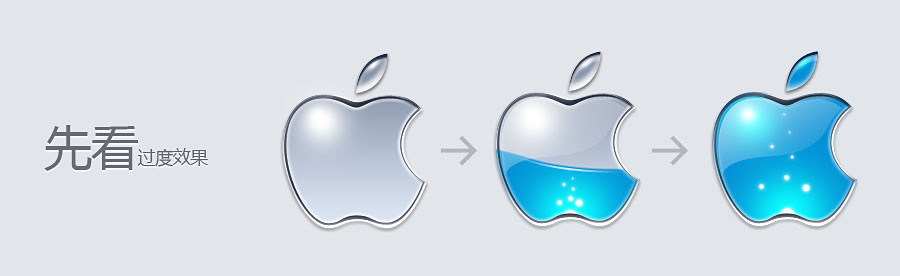
先看过渡效果:

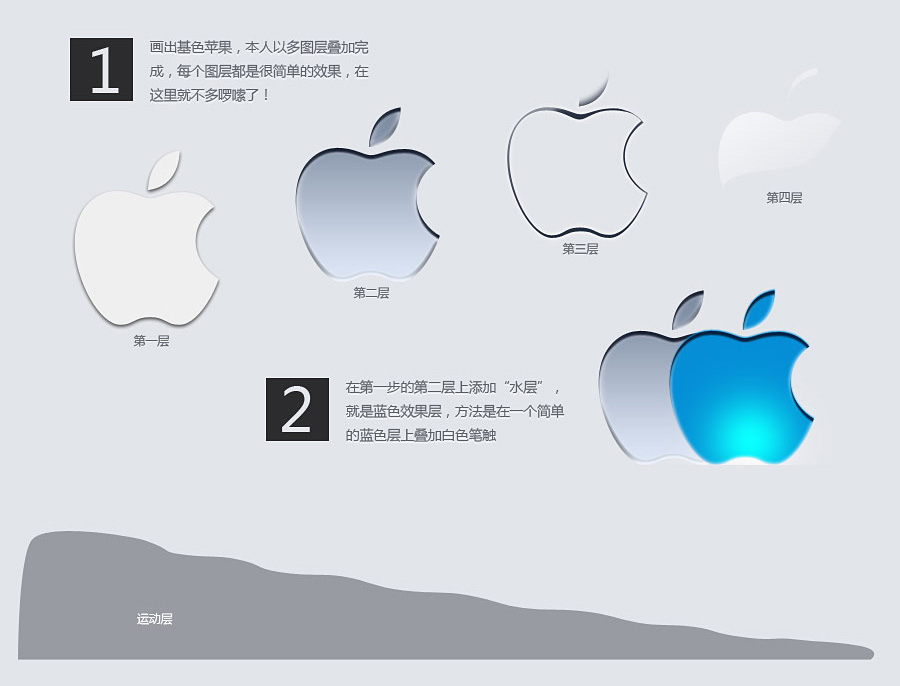
1、画出苹果。
2、在第一步的第二层上添加“水层”,就是蓝色效果层,方法是在一个简单的蓝色层上叠加白色笔触。

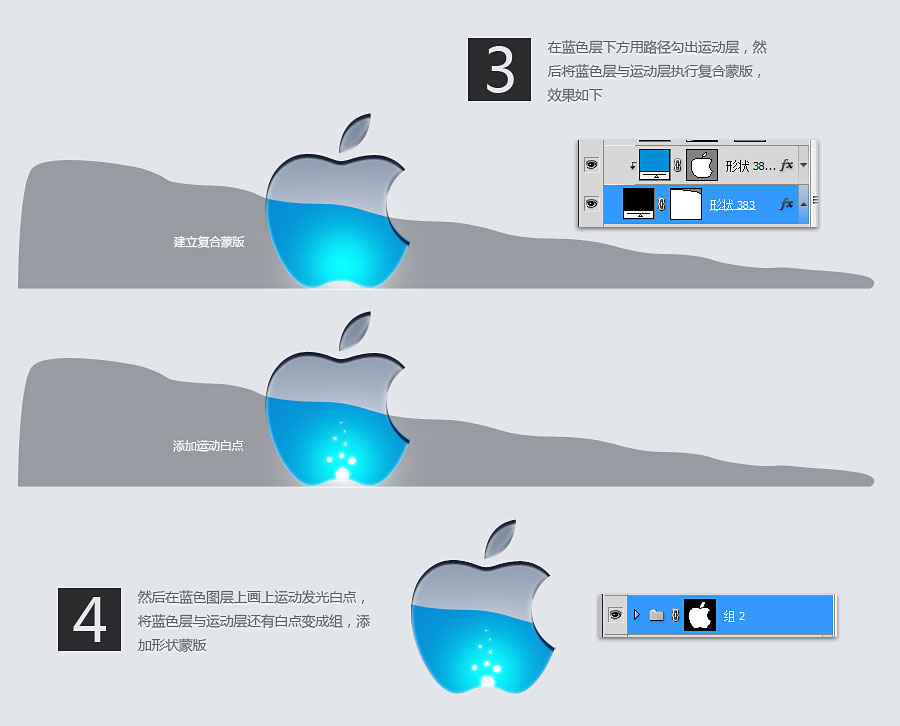
3、在蓝色层下方用路径工勾出运动层,然后将蓝色层与运动层执行复合蒙版,效果如下:
4、然后在蓝色图层上画上运动发光白点,将蓝色层与运动层还有白点编成组,添加形状蒙版。

5、打开上面的图层,并添加细节,前期的准备工作已大致完成了!
6、现在开始准备制作动画了。打开动画面板,把运动层移动至最左边(如下分解图),把所有的白色运动点移动至左下方,这就是第一帧。

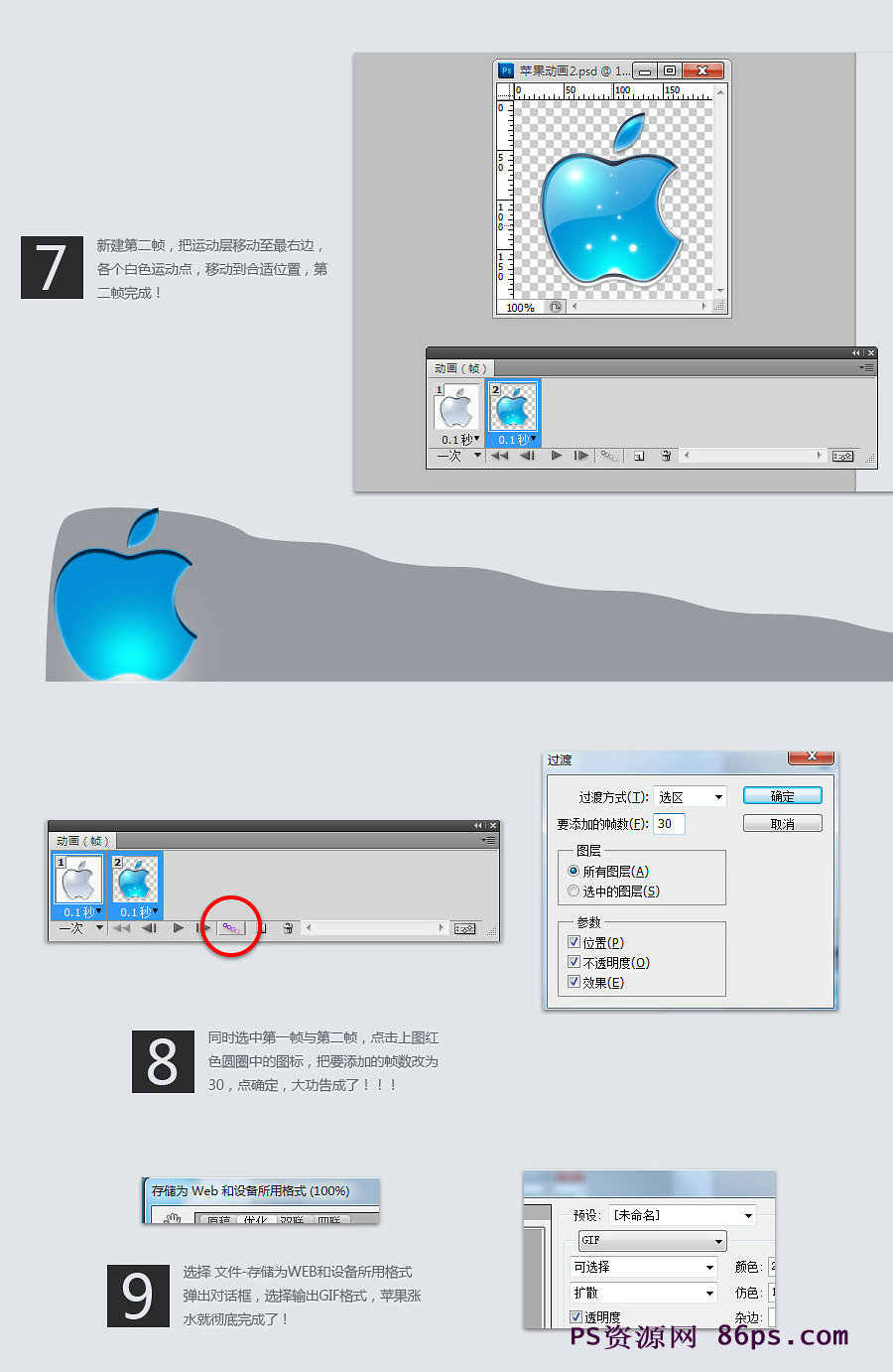
7、新建第二帧,把运动层移动至最右边,各个白色运动点移动到合适的位置,第二帧完成!
8、同时选中第一帧与第二帧,点击如图中红色圆圈中的图标,把要添加的帧数改为30,点确定,大功告成了!!!!!
9、选择“文件—存储为WEB和设备所用格式”,选择GIF格式,就彻底完成了!

最终效果!

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!





![[IR动图教程] 刀切西红柿动画效果动态图](http://pic.16xx8.com/article/UploadPic/2007/11/22/20071122104125509.gif)