[IR动图教程] 刀切西红柿动画效果动态图
来源:不详
作者:佚名
学习:1095人次
刀切西红柿动画效果动态图作者:Sweetwitch 来源:eNet硅谷动力
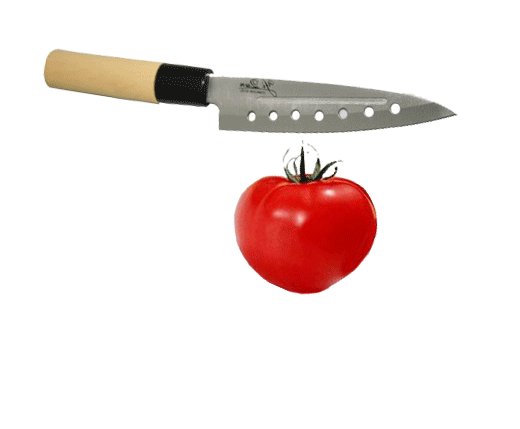
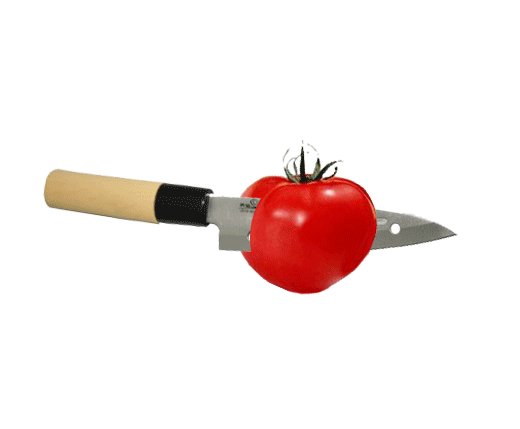
这个小实例结合Photoshop和Imageready的制作了一个刀切西红柿的有趣效果,先看下完成图吧:

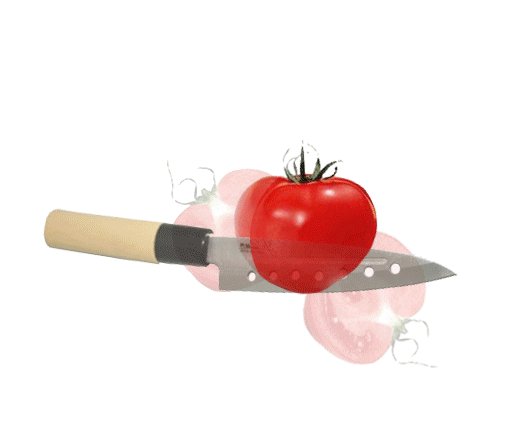
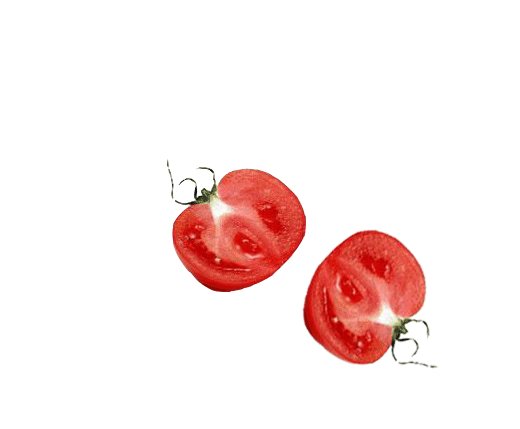
制作步骤:1、打开一张素材图片,里面有一个完整的西红柿和一个切开的西红柿。

2、用磁性套索工具勾选出完整的西红柿,Ctrl J复制一层,命名为番茄1。

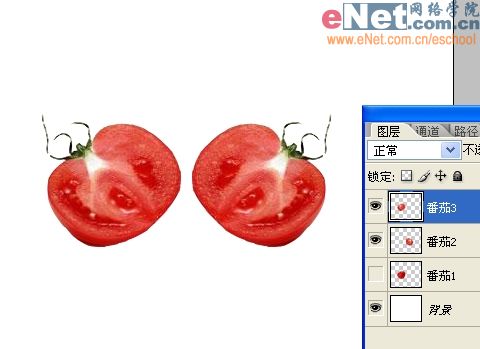
3、同样方法勾选出切开的西红柿,Ctrl J复制一层,命名为番茄2后将背景填充白色。


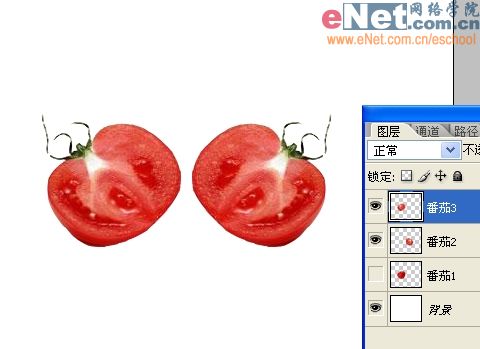
4、选择番茄2,Ctrl J复制一个,命名为番茄3,执行菜单/编辑/变换/水平翻转,形成两瓣切开的番茄效果。

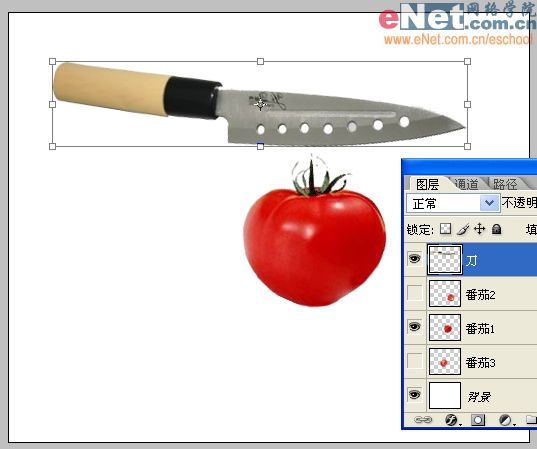
5、选择番茄1,Ctrl T调整到如下角度和位置,使它把儿朝上。

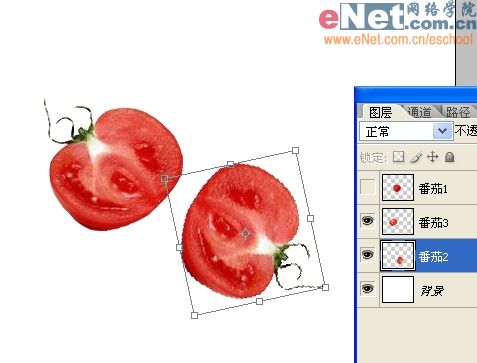
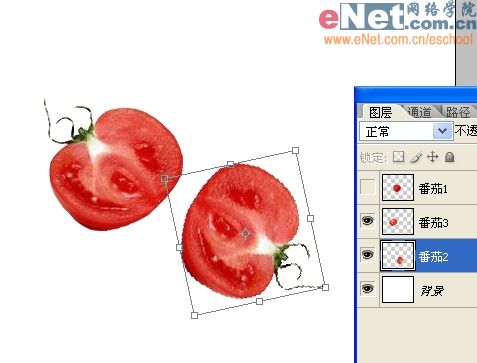
6.1、选择番茄2,Ctrl T调整到如下角度和位置。

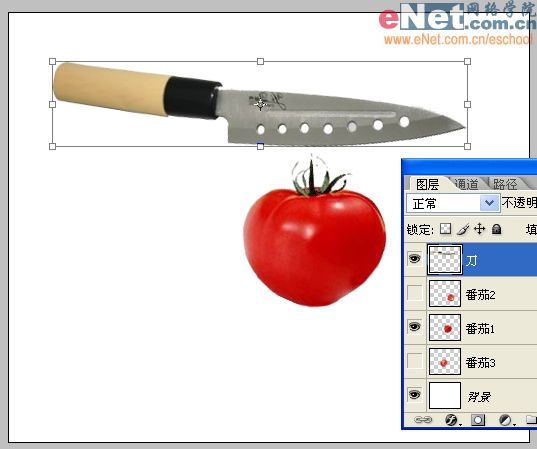
6.2、打开一张水果刀图片。
7、用魔棒工具选中白色背景,Ctrl Shift I反选得到刀子选区。

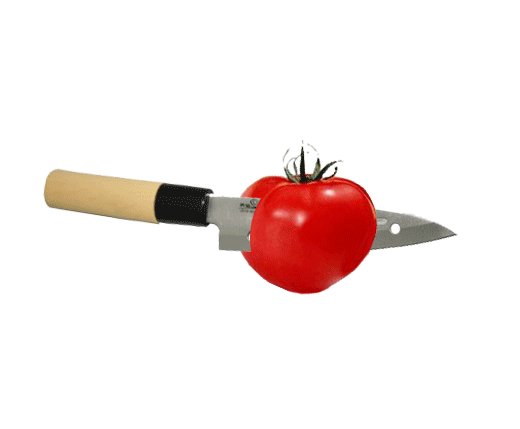
8、用移动工具将水果刀拖入番茄图片中。执行菜单/编辑/变换/水平翻转,再Ctrl T调整到如下角度和位置。

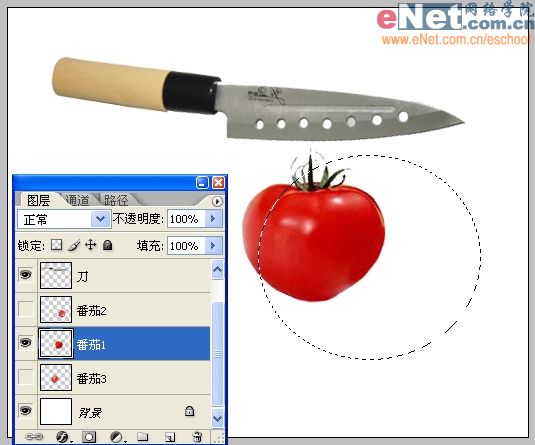
9、选择番茄1图层,用椭圆工具选出它的一部分。
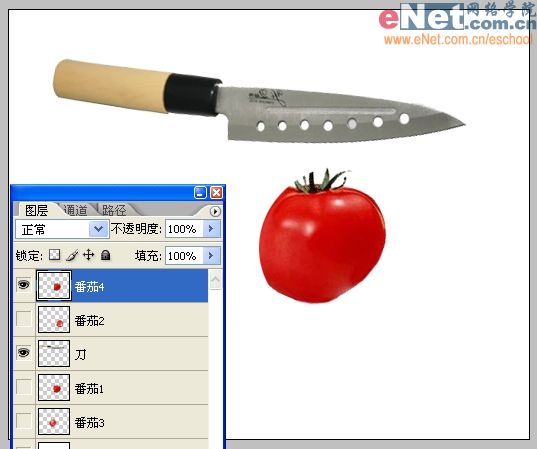
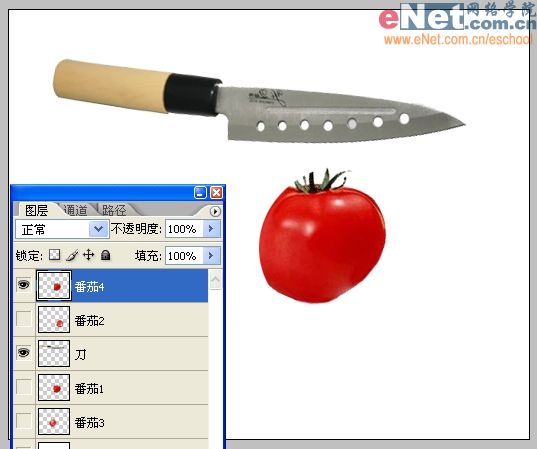
10、Ctrl J复制出这部分,命名为番茄4,置于刀子图层之上。调整图层顺序如下。

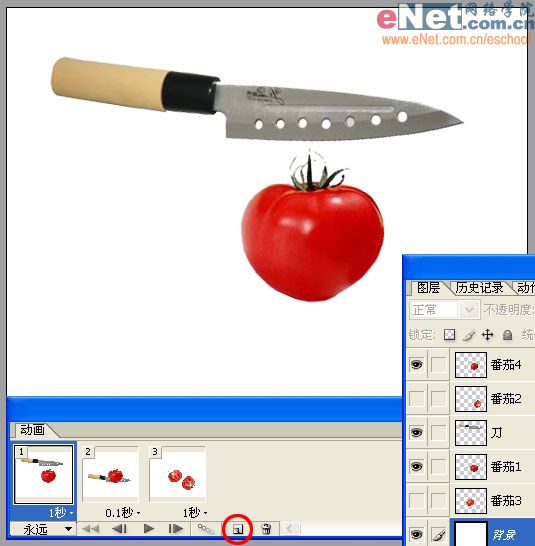
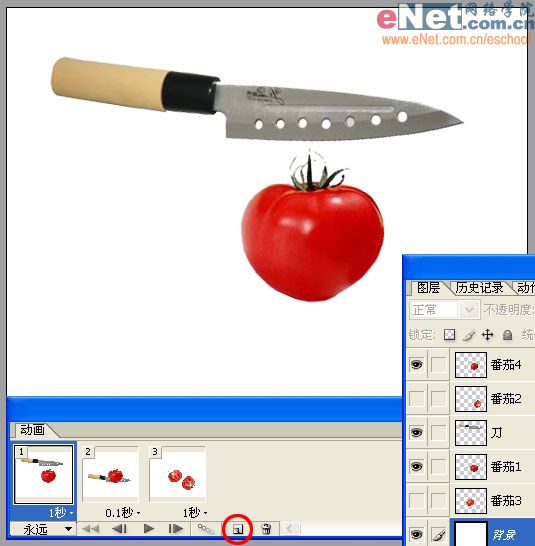
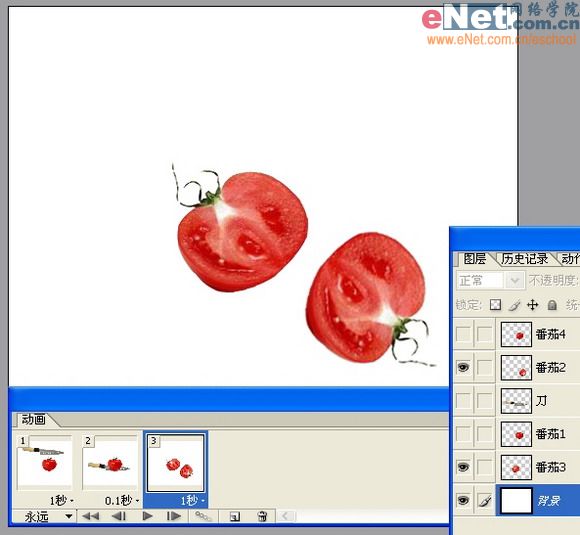
11、按shift ctrl M导入Imageready做动态。在动画窗口中选择第一帧,显示时间设为0.1秒,点红圈内复制按钮复制出另外2帧。选择第一桢,隐藏番茄2和番茄3。

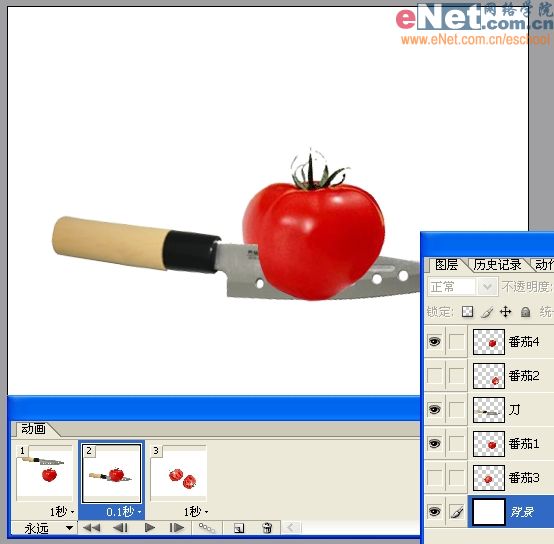
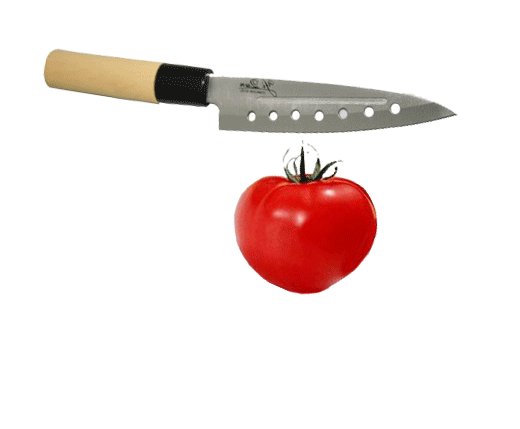
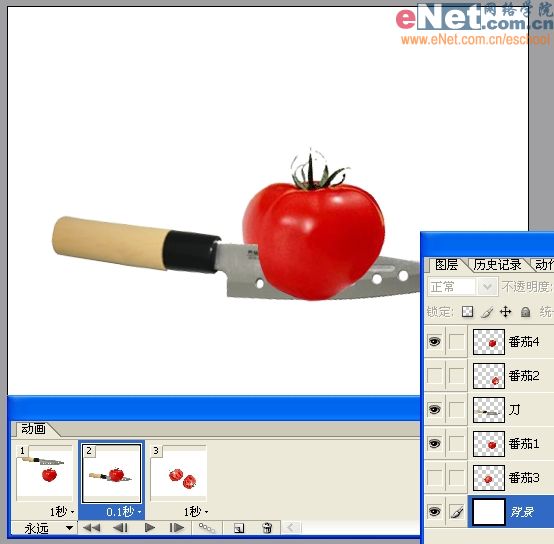
12、选择第2帧,将刀子垂直移动到与番茄底部齐平。

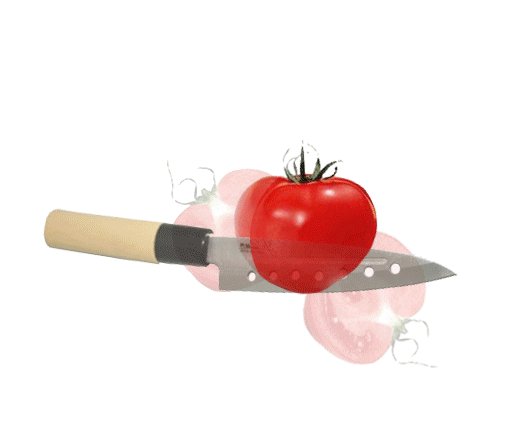
13、选择第3帧,只显示番茄2和番茄3。
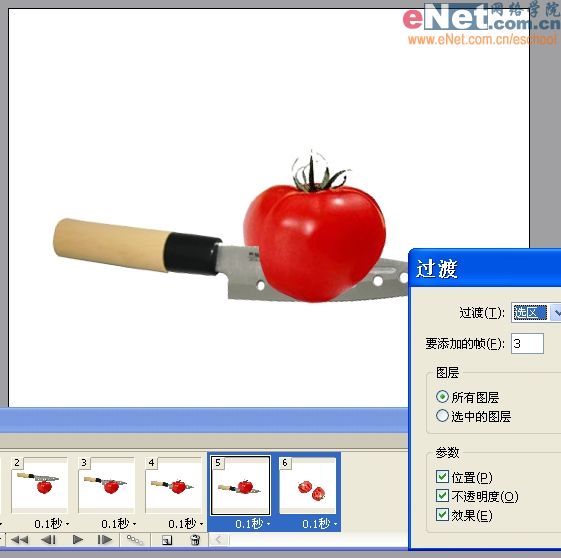
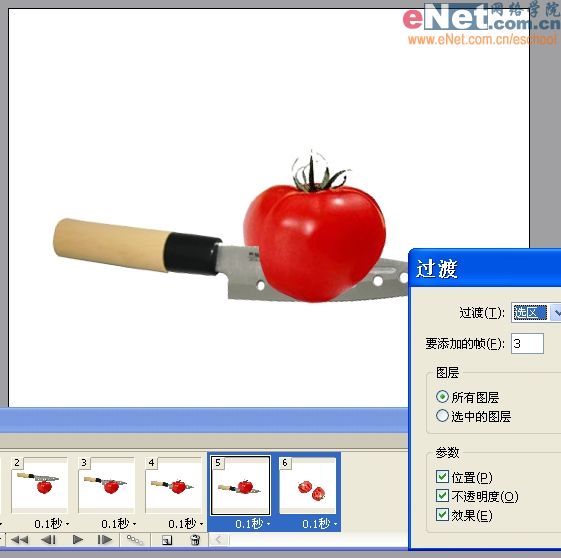
14、按住Shift键同时选中前2帧,点红圈内过渡按钮设置如下过渡。

15、同时选中后2帧,设置同样过渡。

14、设第1帧和最后1帧显示时间为1秒,执行菜单/文件/将优化结果存储为,保存,完工!
这个小实例结合Photoshop和Imageready的制作了一个刀切西红柿的有趣效果,先看下完成图吧:

制作步骤:1、打开一张素材图片,里面有一个完整的西红柿和一个切开的西红柿。

2、用磁性套索工具勾选出完整的西红柿,Ctrl J复制一层,命名为番茄1。

3、同样方法勾选出切开的西红柿,Ctrl J复制一层,命名为番茄2后将背景填充白色。


4、选择番茄2,Ctrl J复制一个,命名为番茄3,执行菜单/编辑/变换/水平翻转,形成两瓣切开的番茄效果。

5、选择番茄1,Ctrl T调整到如下角度和位置,使它把儿朝上。

6.1、选择番茄2,Ctrl T调整到如下角度和位置。

6.2、打开一张水果刀图片。

7、用魔棒工具选中白色背景,Ctrl Shift I反选得到刀子选区。

8、用移动工具将水果刀拖入番茄图片中。执行菜单/编辑/变换/水平翻转,再Ctrl T调整到如下角度和位置。

9、选择番茄1图层,用椭圆工具选出它的一部分。

10、Ctrl J复制出这部分,命名为番茄4,置于刀子图层之上。调整图层顺序如下。

11、按shift ctrl M导入Imageready做动态。在动画窗口中选择第一帧,显示时间设为0.1秒,点红圈内复制按钮复制出另外2帧。选择第一桢,隐藏番茄2和番茄3。

12、选择第2帧,将刀子垂直移动到与番茄底部齐平。

13、选择第3帧,只显示番茄2和番茄3。

14、按住Shift键同时选中前2帧,点红圈内过渡按钮设置如下过渡。

15、同时选中后2帧,设置同样过渡。

14、设第1帧和最后1帧显示时间为1秒,执行菜单/文件/将优化结果存储为,保存,完工!

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!