ps制作网页常用水晶按钮(2)
来源:网络
作者:admin
学习:8720人次
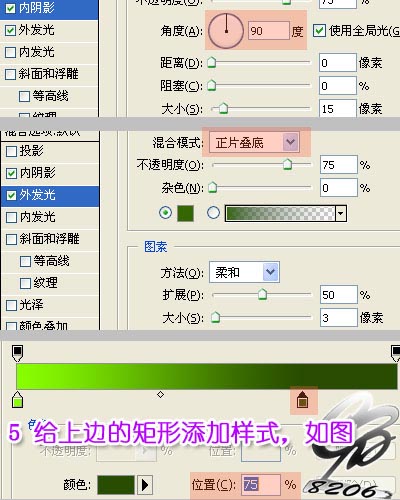
5.给上边的矩形添加样式

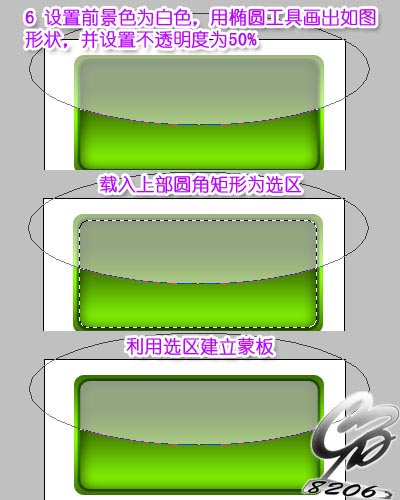
6.设置前景颜色为白色,用椭圆工具画出如图形状并设置不透明度为50%,操作如下图

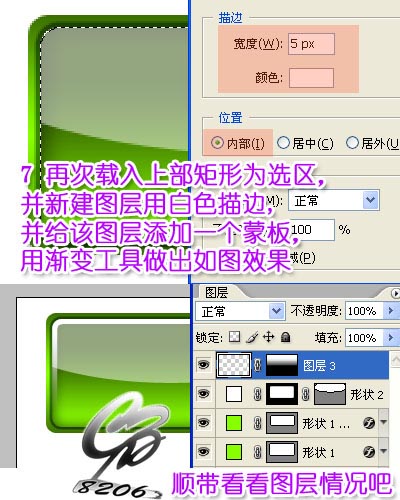
7.载入上部矩形为选区并新建图层用白色描边,并给该图层添加一个蒙版用渐变工具作出下图效果

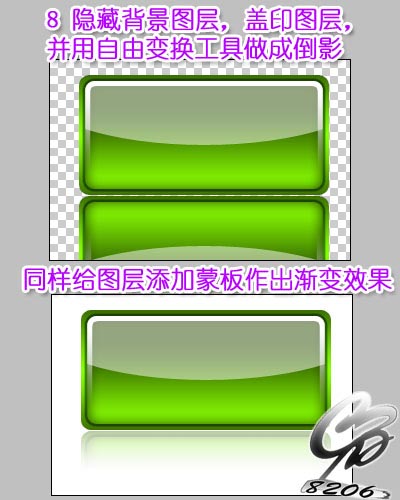
8.隐藏背景图层,盖印图层,并用自由变换工具做成倒影。

9.加上文字。

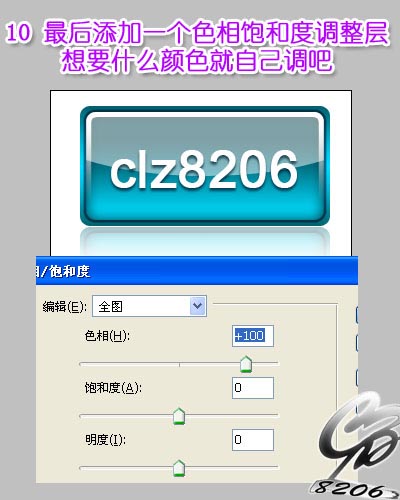
10.最后添加一个色相饱和度可以调成自己喜爱的颜色。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







