网页按钮,设计常见网页按钮实例
来源:网络收集
作者:佚名
学习:8854人次

使用混合模式和遮罩效果制作网页按钮
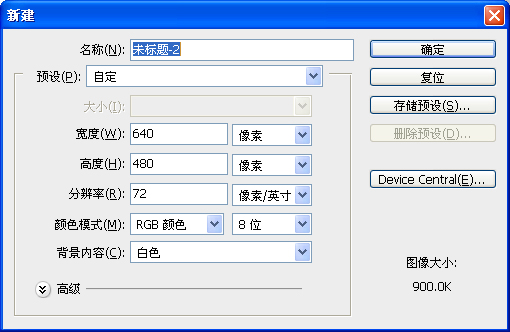
打开photoshop,新建空白文档。

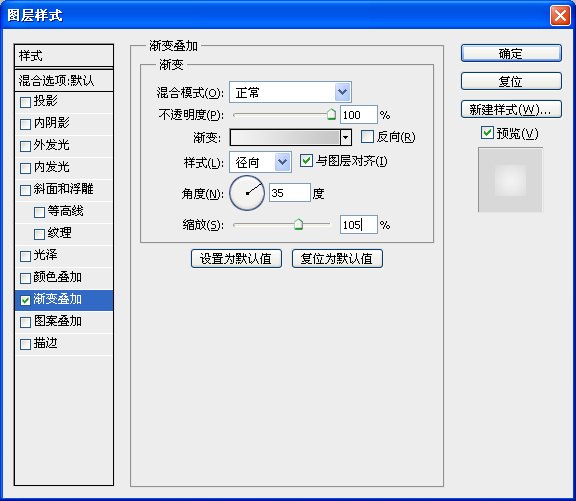
为了不让白色背景看起来乏味,增加一个渐变叠加效果。渐变颜色为# f3f3f3到# c6c6c6。

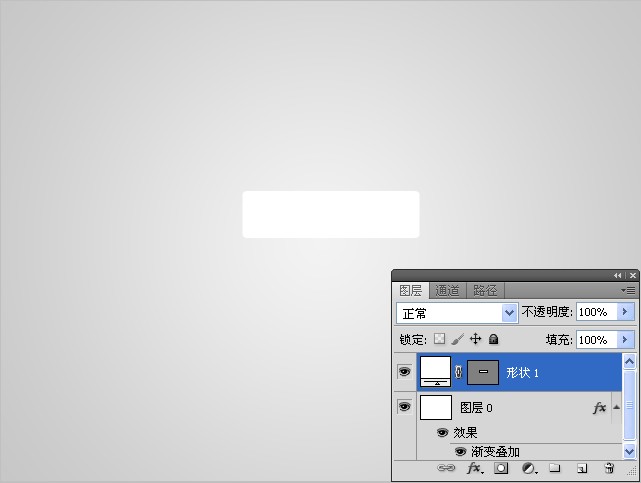
选择圆角矩形工具,创建按钮的的主要形状,半径为5 px。

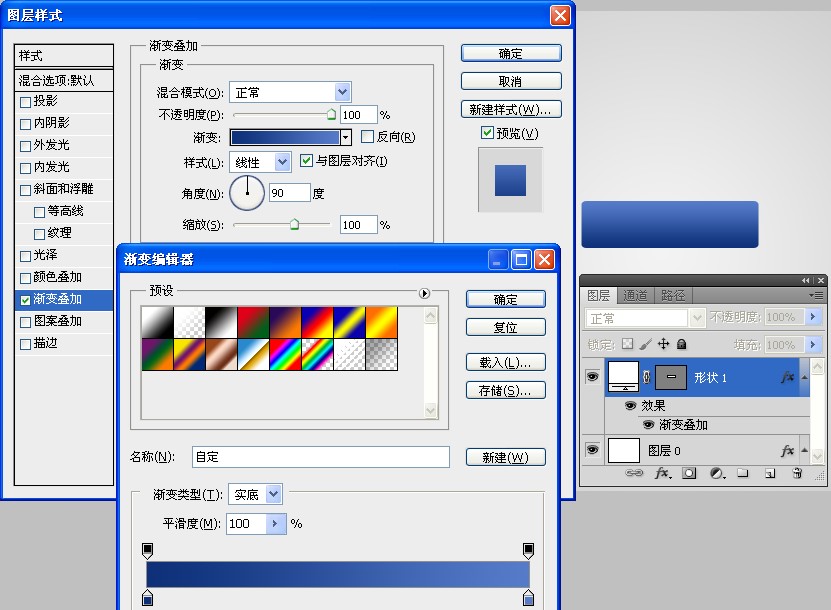
添加渐变叠加图层样式。渐变颜色从#0d3079到#557bc9。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







