PS CS6制作 诸神之怒 电影海报的质感文字效果教程(6)
有时看一部电影不是因为电影内容,只是因为电影海报做得太精彩了,而电影海报中的文字设计是里面不可或缺的一部分。
这期的PS翻译教程为大家带来的Photoshop制作《诸神之怒(Wrath of the Titans)》(Wrath of the Titans)的电影海报文字特效。
下面先看看《诸神之怒》的电影海报和最终效果图。

图00

《诸神之怒》电影海报
Step 1
首先要将Wrath of the Titans制作好。

图01
Step 2
打开Photoshop,按Ctrl+N新建一张画布,然后按G选择渐变工具,选择径向渐变模式,渐变颜色由#181818到#757575。渐变效果如下图所示。

图02
Step 3
从Illustrator或者Photoshop中将文字复制到Photoshop中,在复制过程要保持文字的轻灰度颜色。

图03
Step 4
下面需要为文字增加一些裂纹和形变。先在Cracked Set下载裂纹素材。将素材导入Photoshop,拖拉进主画布,将它放置在文字图层上方。裂纹摆放的位置尽量不要太破坏文字的构成,
然后按着Ctrl选择裂纹素材的缩略图,获得素材的轮廓作为选区。建立选区后的效果如下图所示。

图04
Step 5
将当前的操作图层选择为文字图层,然后选择“图层>图层蒙版>隐藏选择”,这样就将刚才选择的区域文字隐藏起来,效果如下图所示。

图05
Step 6
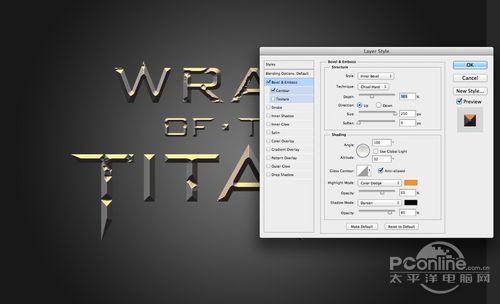
下面是要设置文字的图层样式。选择文字图层,在菜单栏中选择“图层>图层样式>斜面和浮雕”,
设置样式为内斜面、方法为雕刻柔和、深度365%、大小250像素、软化0像素、角度100°、高度32°,高光模式为颜色减淡、颜色为橙色、不透明度为65%,
暗调模式为变暗、颜色为黑色、不透明度为85%.设置如下图所示。

图06
Step 7
在The surface of the old metal 下载图案素材。将素材导入到Photoshop,并在菜单栏中选择“编辑>自定义图案”,在弹出的对话框中将该素材命名为“Meta”.
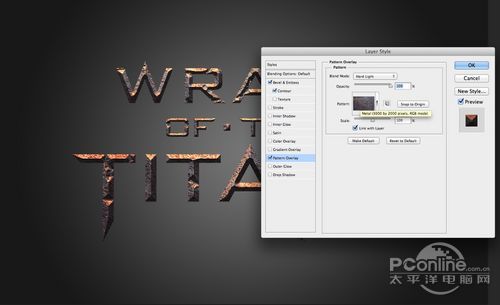
然后回到主画布,在文字图层样式中选择图案叠加。在图案叠加的对话框中,设置混合模式为强光、图案选择“Meta”、其余默认,按回车确定。图案叠加的
效果如下图所示。

图07
Step 8
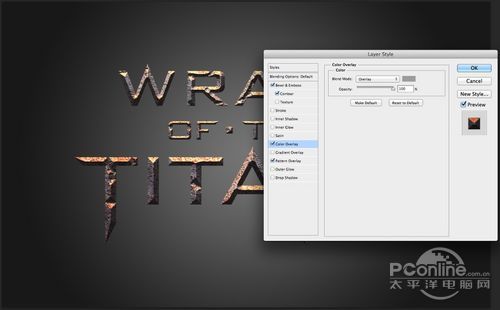
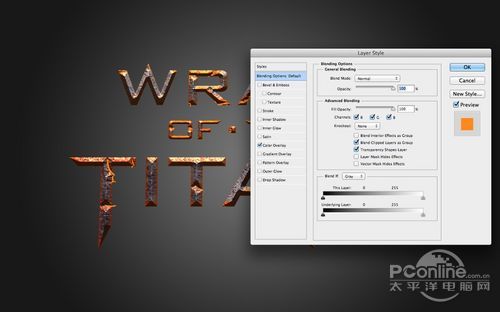
然后在文字图层样式中勾选颜色叠加,混合模式选用叠加、颜色为灰色。

图08
Step 9
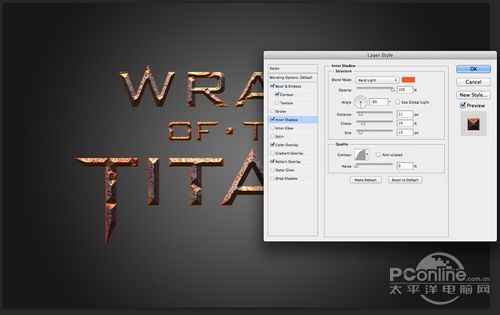
在文字图层样式中勾选内阴影,设置混合模式为强光、颜色为橙色、角度为-90°、距离为11像素、阻塞为19像素、大小为13像素、其余默认,回车确定。

图09
Step 10
在菜单中选择“编辑>自由变换>透视”,然后如下图增加立体透视感。

图10
Step 11
将当前的操作图层选择为裂纹素材,将该图层转为可视状态。然后按着Ctrl点击文字图层,选取文字作为选取。效果如下图所示。

图11
Step 12
保持当前操作图层为裂纹素材,选择“图层>图层蒙版>显示选择”,这样就只会显示选区内的裂纹,其他部分被蒙版屏蔽起来。
效果如下图所示。

图12
Step 13
下面要对裂纹进行修饰。在图层面板中选择裂纹图层,并按右键,在弹出的菜单中选择混合选项。接着勾选颜色叠加,设置叠加颜色为橙色。

图13
Step 14
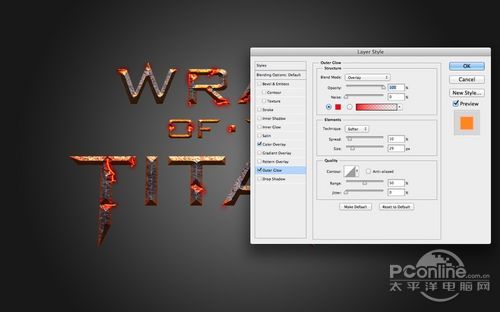
在混合选项对话框中继续勾选外发光,如下图设置混合模式为叠加、颜色为红色、扩展10%、大小29像素、其余默认,回车确认。

图14
Step 15
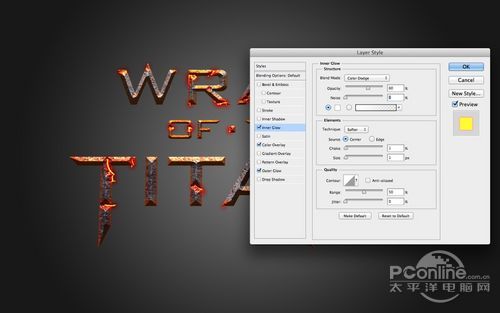
在混合选项对话框中勾选内发光,如下图设置混合模式为颜色减淡、不透明度60%、颜色为白色、阻塞1%、大小1像素、其余默认。

图15
Step 16
然后将裂纹图层复制,这样出来的效果更加显眼!

图16
Step 16
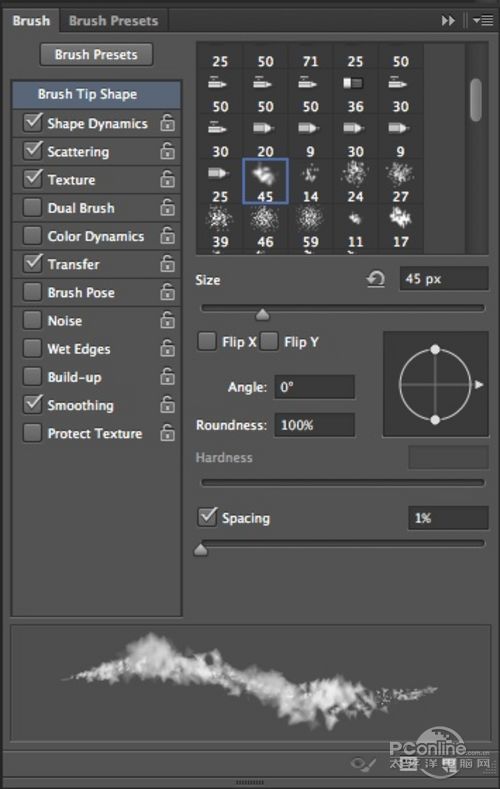
文字效果设计完成,下面要在背景增加一些烟幕效果。先制作一个烟幕效果的笔刷。选择“窗口>画笔”,在弹出的窗口中的画笔笔尖形状选择下图所示的
笔尖类型,并改变间距为1%.

图16
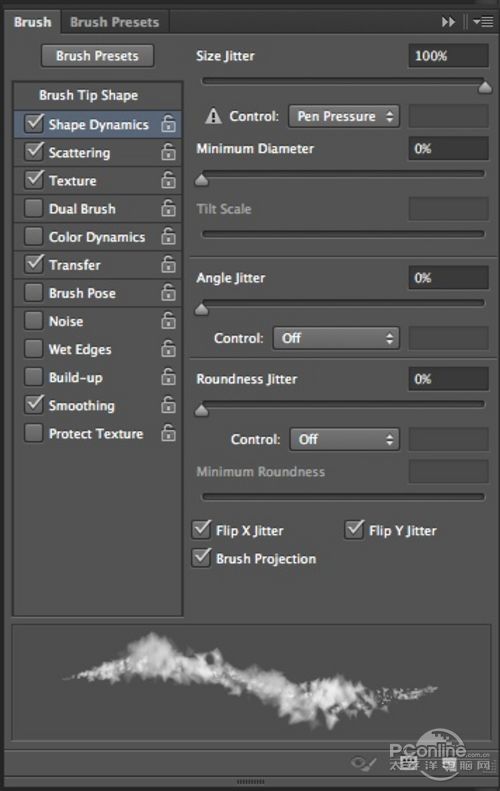
Step 17
如下图选择动态形状,设置大小抖动100%.

图17
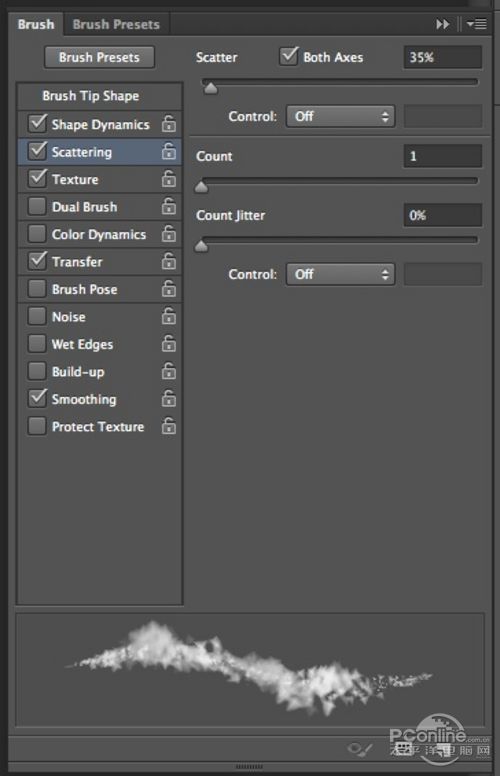
Step 18
如下图选择散布,并设置散布35%、其余默认。

图18
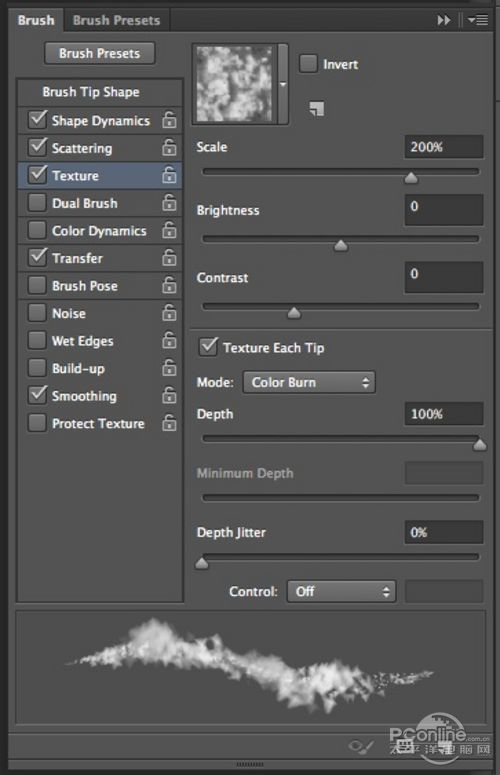
Step 19
如下图选择纹理,设置云状图案、缩放200%、模式为颜色加深、深度100%、其余默认。

图19
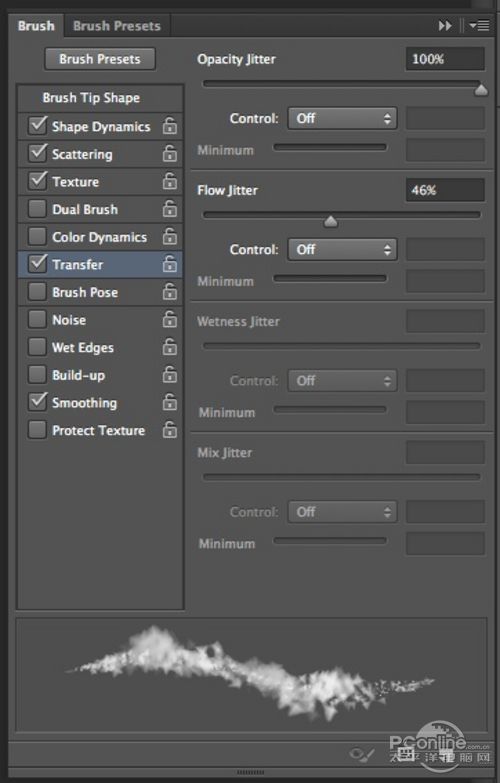
Step 20
如下图选择其他动态,设置不透明度抖动100%、流量抖动46%、其余默认。

图20
Step 21
设置笔刷后,在图层控制面板最顶端新建一个图层。按B选择笔刷,笔刷类型选用刚才新建的笔刷,用灰色在画布上涂出下图的效果。

图21
Step 22
在刚才的新建的图层下面再新建一个图层,同样用刚才设置的笔刷,不过颜色改用红色。然后如下图涂刷。

图22
Step 23
与上面制作背景烟幕的步骤相同,这次是将灰色烟幕放在其他图层的上方。

图23
Step 24
添加一个新的图层在灰色烟幕的上方,然后按Shift+F5填充颜色#574f41,接着改变图层的混合模式为叠加。

图24
Step 25
在Google上截取部分地图,将地图导入Photoshop后,拉入主画布并放置在图层面板中除背景图层的下方。

图25
Step 26
在菜单中选择“图像>饱和度>色相/饱和度”,设置色相40、饱和度15,回车确定。

图26
Step 27
在图层面板的最顶端新建一个图层,用渐变工具,选择径向模式,颜色为由圆心白色到边缘黑色。渐变完成后,改变该图层的混合模式为正片叠底,不透明
度为80%.效果如下图所示

图27
Step 28
下面要为文字增加一些破碎效果。

图28
Step 29
在下载的素材中复制部分碎片作为这次PS作品的素材,粘贴到主画布中。然后将它们移放在文字破裂的附近。复制移动几次后,为这些碎片添加内阴影效果,
让它们看起来色调跟整个画面更加协调,不会显得太橙黄。
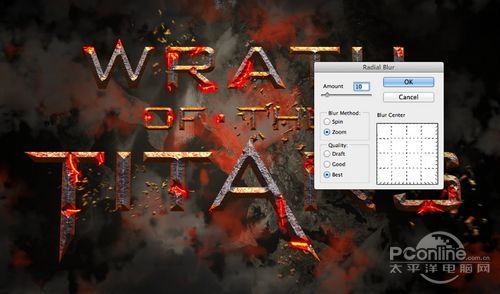
当碎片制作完成后,将各个碎片图层合并在一起。然后选择“滤镜>模糊>径向模糊”,设置数量10、模糊方法为缩放、品质为最好、回车确定。效果图下图所示。

图29
Step 30
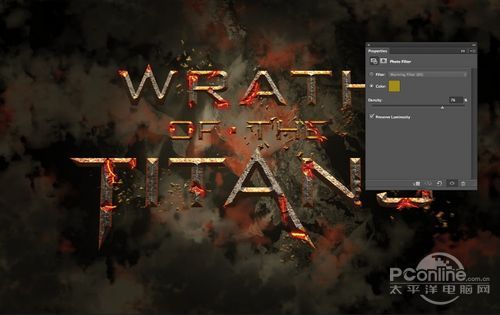
在菜单中选择“图层>新调整图层>照片滤镜”,将照片滤镜图层移放在图层面板最顶端。在设置对话框中点选颜色土黄色、设置浓度76%、其余默认,回车确定。
效果如下图所示。

图30
Step 31
按Shift点选全部图层并复制,然后将这些复制图层合并起来,在菜单中选择“滤镜>模糊>径向模糊”,接着重复Step29的操作,增加照片滤镜。

图31
Step32
复制前面的图层,然后选择“滤镜>模糊>高斯模糊”,设置模糊半径为8像素,回车确定。接着改变该图层的混合模式为屏幕模式、不透明度为50%.效果如下图所示。

图32
最终效果图

学习 · 提示
相关教程







