PS火焰燃烧字动画教程(4)
来源:网络
作者:古欲香萧
学习:10881人次
介绍用PS制作火焰燃烧字GIF动态图片效果,需要用到外挂eye candy滤镜来制作火焰效果。
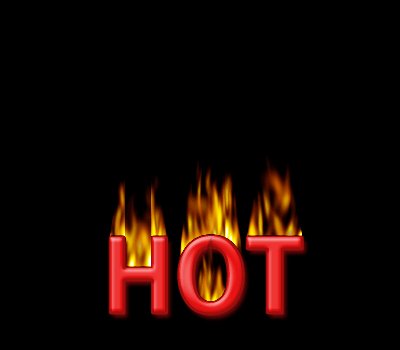
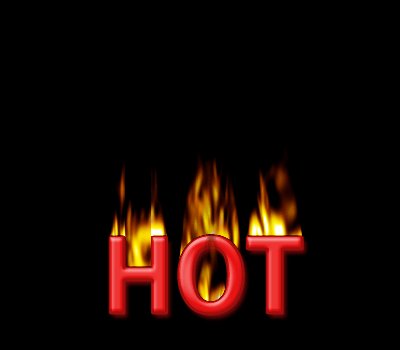
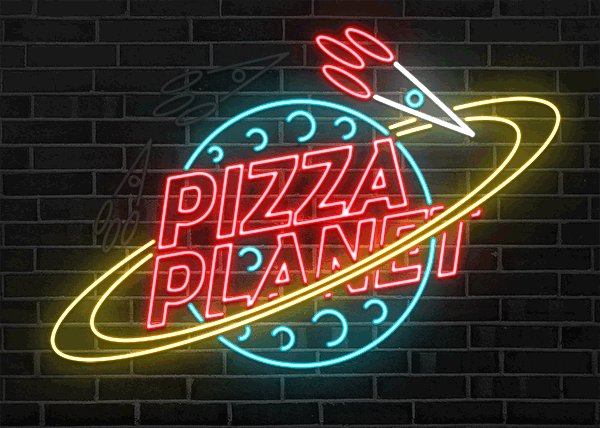
效果图:

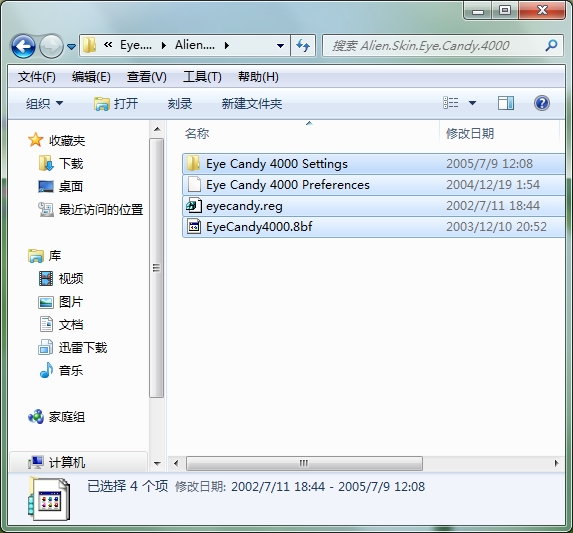
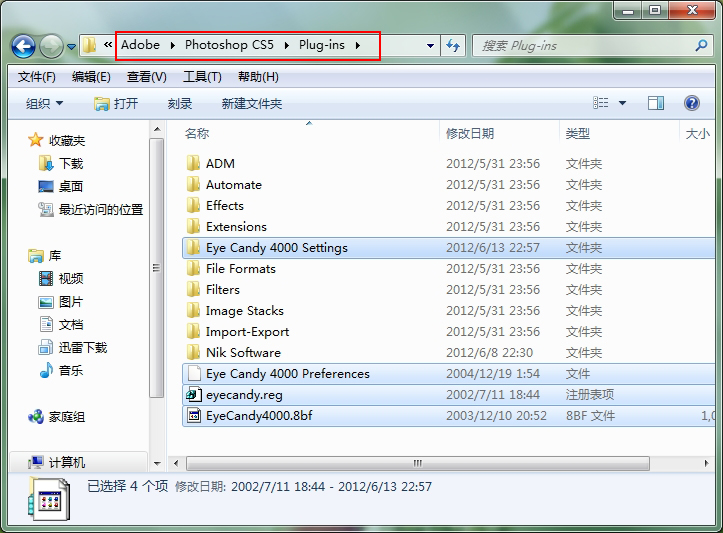
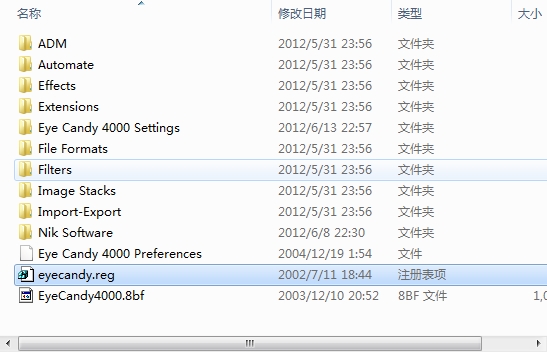
先下载一个叫eye candy滤镜 :http://bbs.16xx8.com/forum-37-1.html.下载完后就可以安装了解压压缩文件。解压后如图把解压出来的文件复制到 Plug-ins 文件夹内,
并找到注册文件注册 。滤镜就装好了。



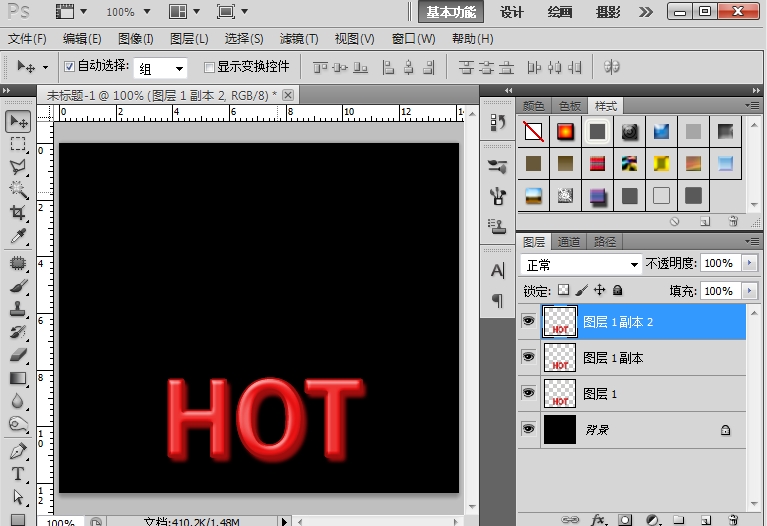
1.新建一黑色背景图层

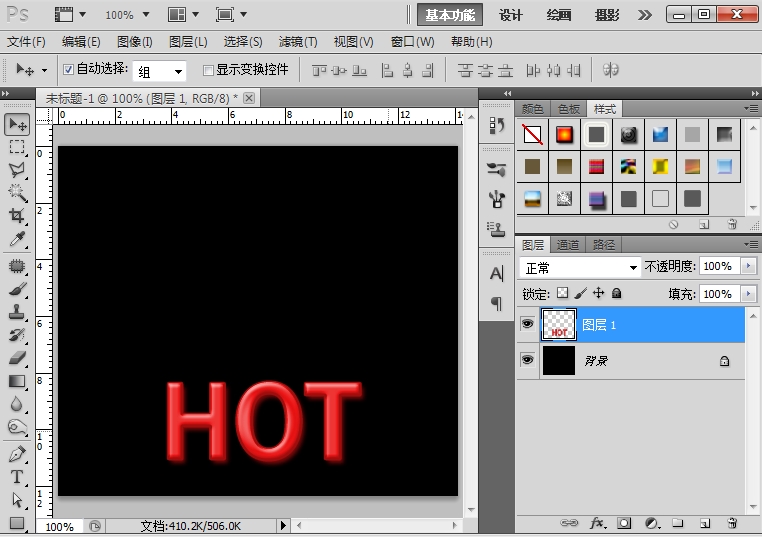
2.使用文字工具在画布上打上字,如图。

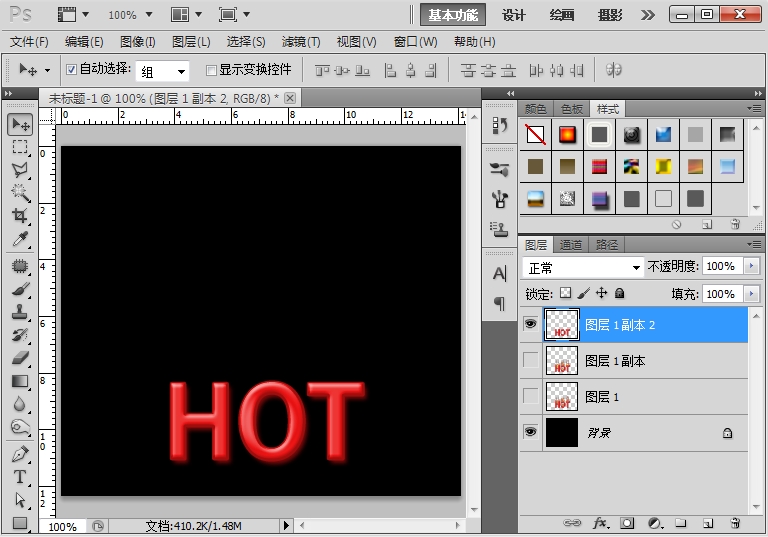
3.复制图层一两次。

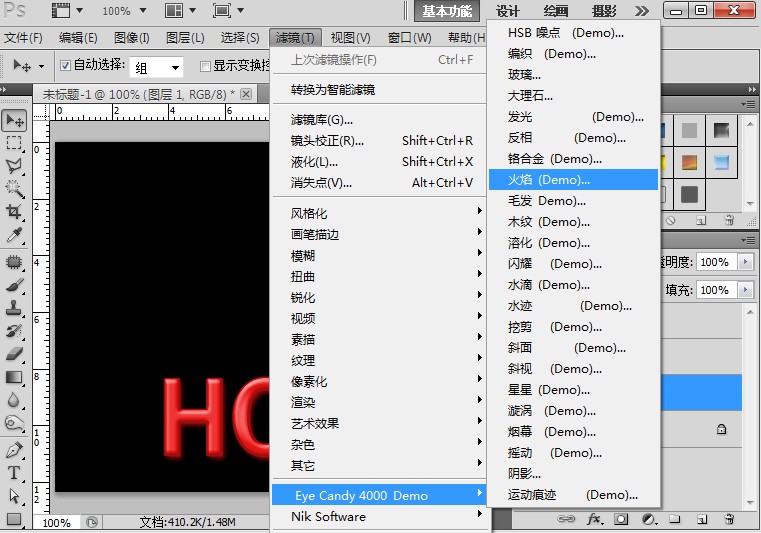
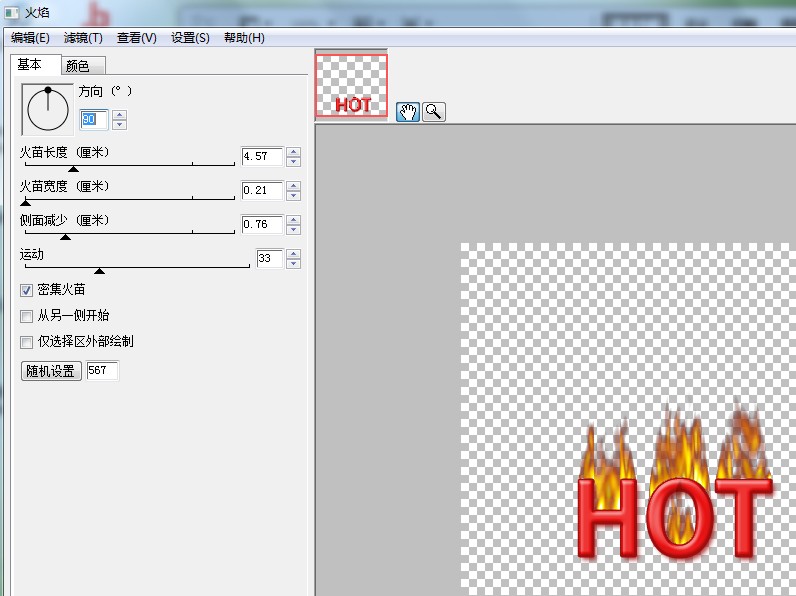
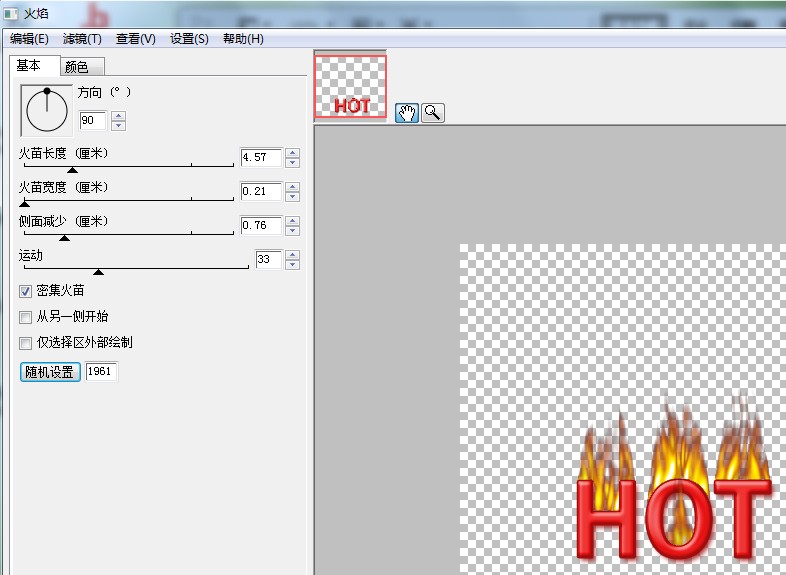
4.对图层一用刚下载的滤镜,选择火焰,参数如图。

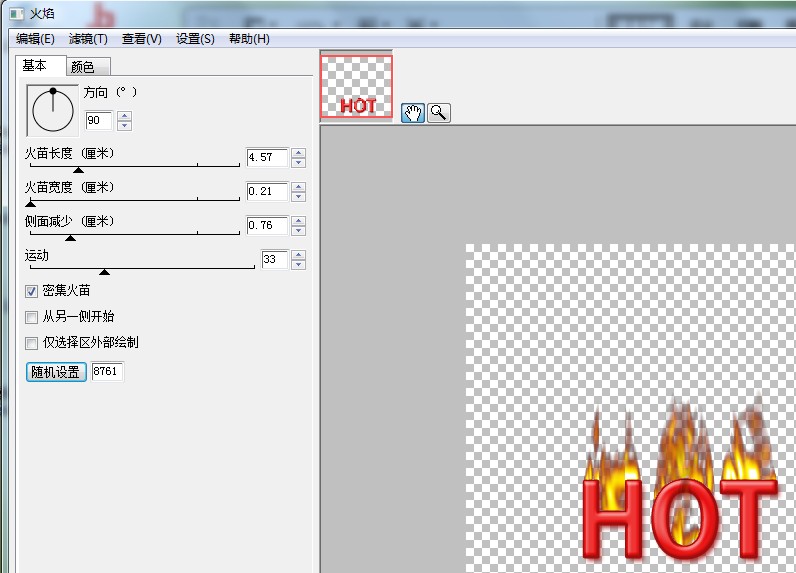
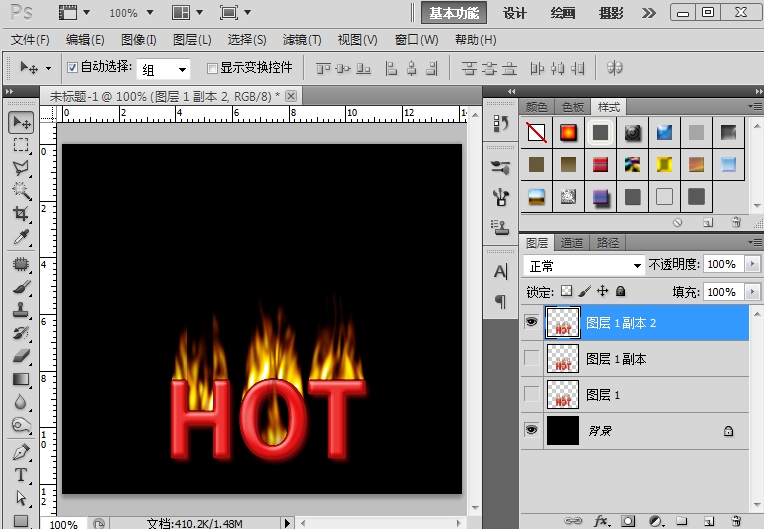
5.再对图层一副本进行滤镜,参数如下图。

6.继续对图层一副本二进行滤镜火焰操作,如图。(参数可自己设置)。





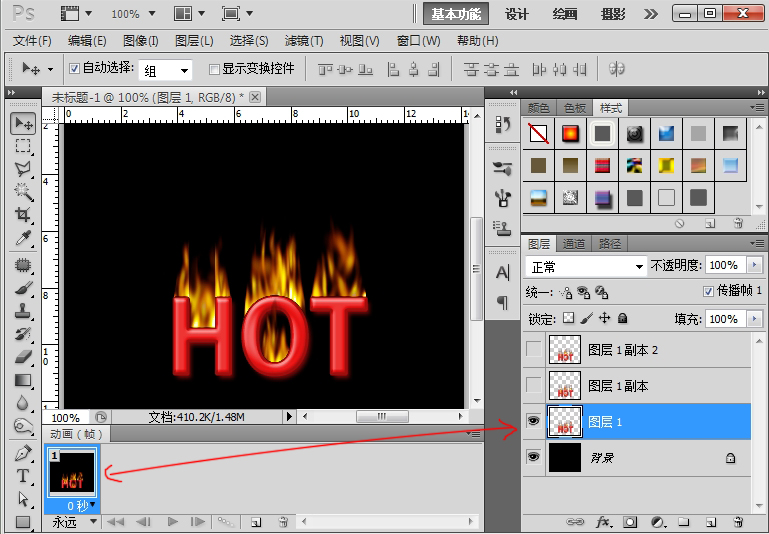
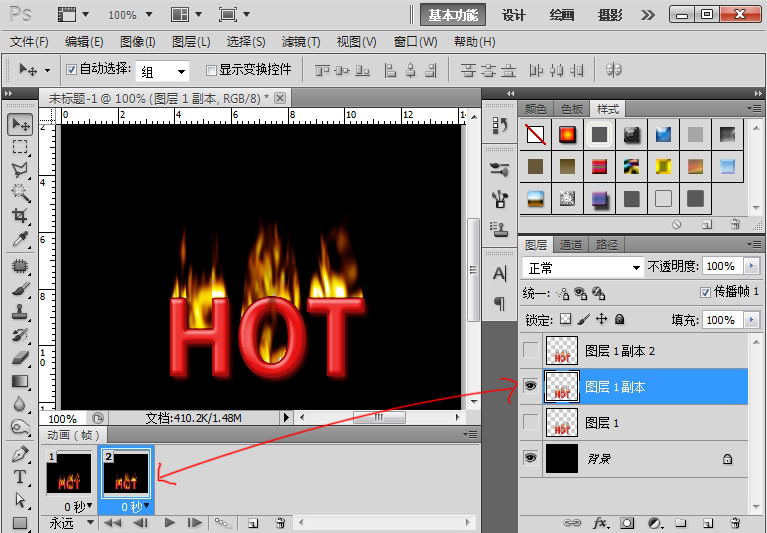
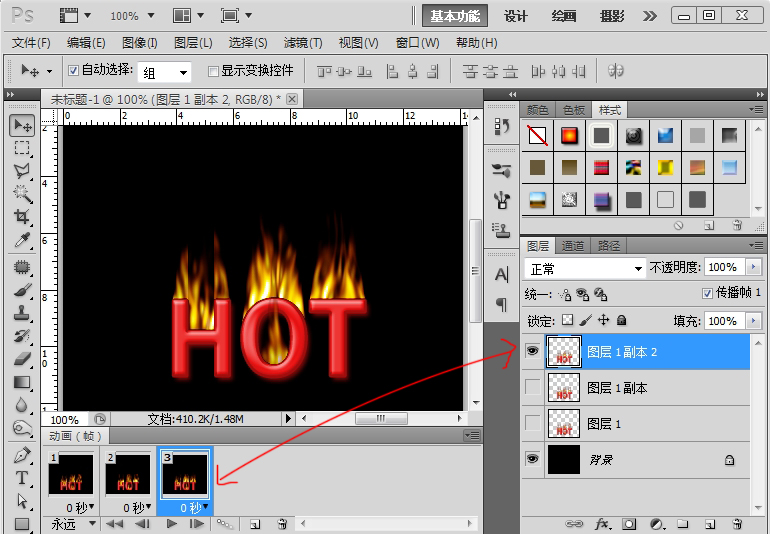
7.窗口-动画。第一帧图层一,第二帧图层一副本,第三帧图层一副本二。



8.文件-储存为Web和设备所用格式。完成!

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







![[IR动图教程] 流泪的效果](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102991333470_lit.gif)
