ps制作暗黄人物效果教程(9)
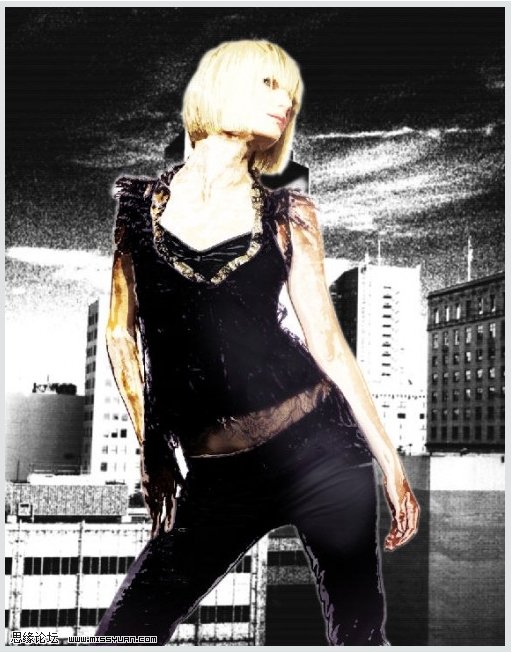
效果1

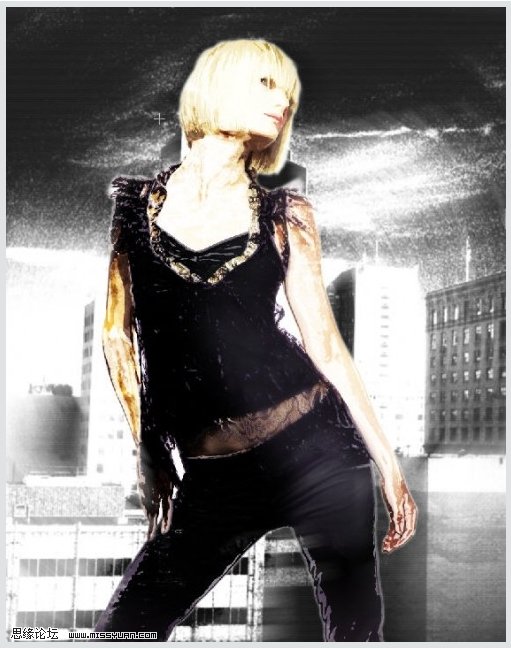
效果2

详细教程
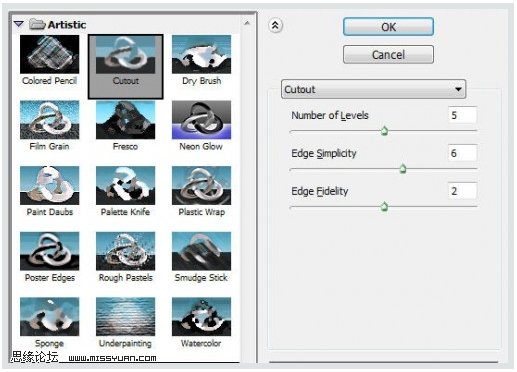
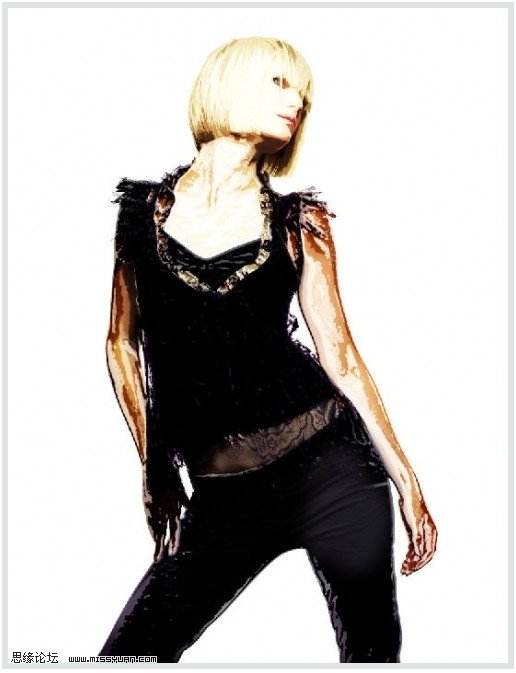
首先让我们选好女孩图片,载入Photoshop并复制图片,在复制图层上,点选滤镜-艺术效果-木刻,调节参数如下图:

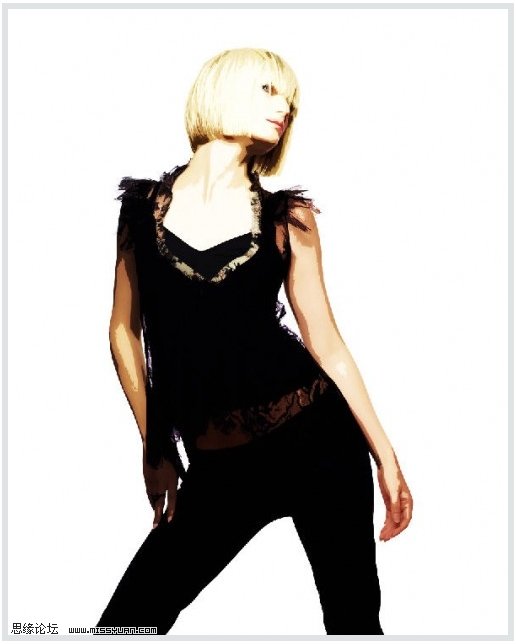
命名此图层为木刻层,并且图层样式选择强光。然后复制木刻层,图片效果如下:

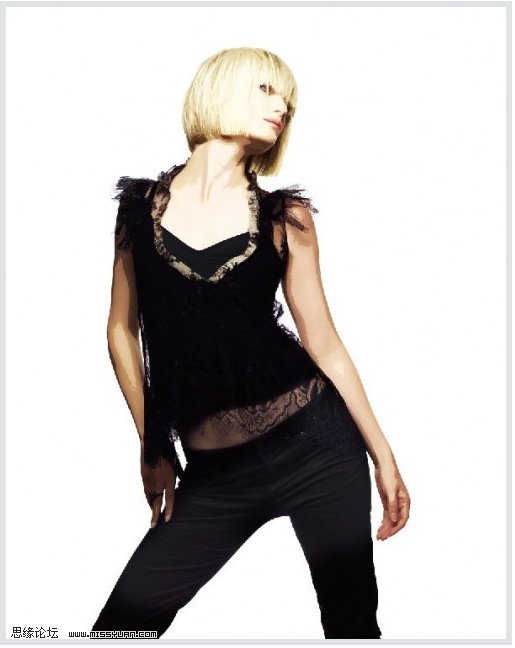
现在你看到女孩裤子的部分是全黑,这不好看。要看原图,我们可以在木刻层增加一个矢量蒙板,点击图层-矢量蒙板-显示全部,在蒙板上用柔角笔刷涂抹,制作出一个阴影效果,如下图所示

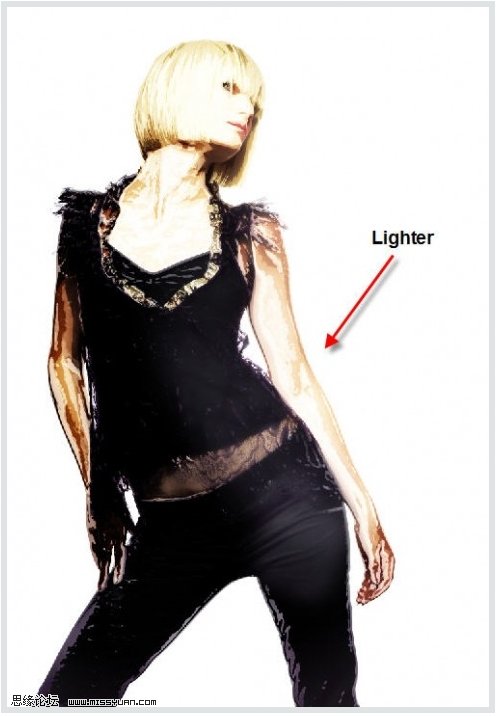
现在你看到女孩裤子的原来的纹理就刷出来了

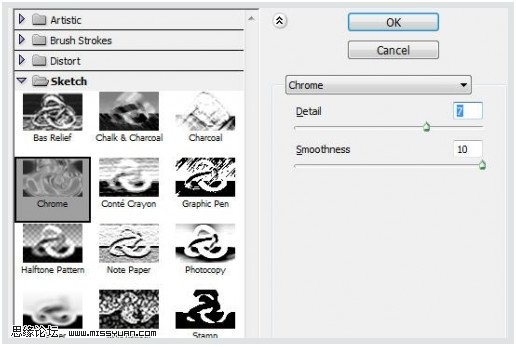
回到背景层,在复制一次,并拖至图层的最高层,点击滤镜-素描-铭黄渐变,参数设置如下图:

命名此层为铭黄渐变层,图层样式选择柔光。然后复制铭黄渐变层,此时的效果如下图:

现在我们来为图片增加光源(我选的是右上方),这样我们会有一些动感光线效果。现在,再复制一个背景层,并将其拖到最高层,点击滤镜-杂色-中间值,设置参数如下图所示:

将此层命名为中间值层,添加矢量蒙板:图层-矢量蒙板-显示全部,选取一个大的柔角笔刷,涂抹掉如下图所示的阴影

你将看到如下图所示的效果:

现在我们来添加城市背景图,打开城市背景图并拖入制作画面,调整图片尺寸直至完全覆盖整个画面
在这个新层里做一下调整:图像-调整-黑&白,具体参数如下图所示


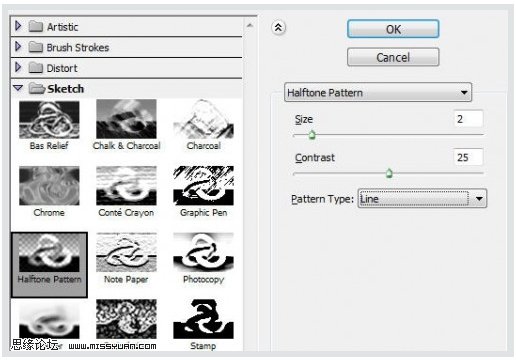
然后用滤镜:点击滤镜-素描-搬掉图案,参数设置如下图所示

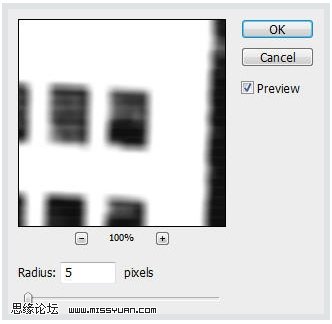
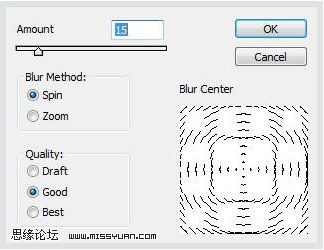
滤镜-模糊-方框模糊,参数设置如下图所示

命名此图层为城市层,下面是效果图

回到背景层,用魔棒工具点选白色区域,见下图

点击选择-修边(Refined Edge)或按Ctrl+Alt+R修边,调整参数如下图所示

键盘上的 Ctrl+Shift+I 反选,之后到城市背景层,点击编辑-清除,这时你会看到女孩出现在背景层上,见下图

复制城市背景层,在城市背景复制层上,点击滤镜-模糊径向模糊,具体参数设置如下

图层模式改为滤色,见下图效果

复制这个复制层,图层模式改为颜色减淡,效果如下图所示

现在图片的上方看上去有些苍白,我们给它添加一些云彩纹理。新建一层,刷上云彩,见下图

提示;要让云彩有光感,只需在同一处多点几次云彩笔刷(见图片右上角处)
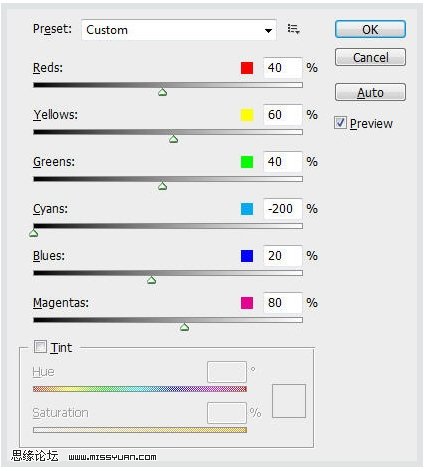
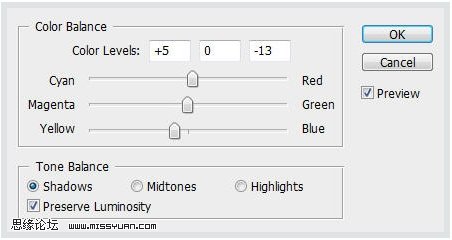
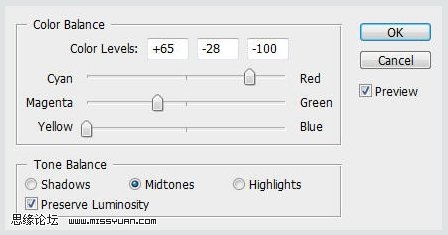
在最后的图片上,做两个新调整:点击图像-调整-色彩平衡
阴影数值

中间调数值

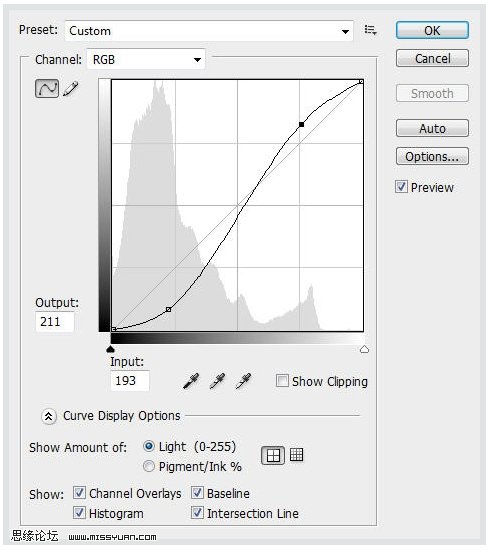
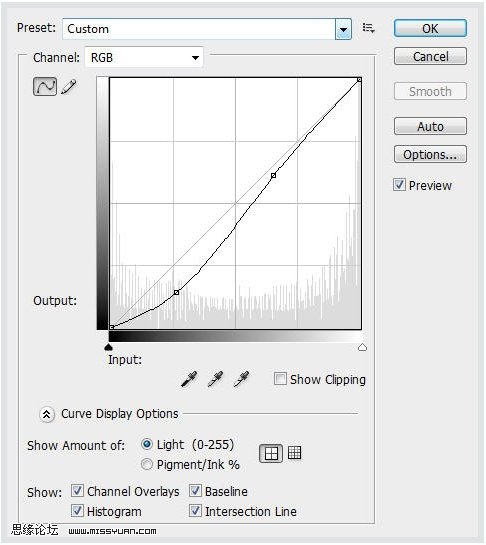
曲线数值

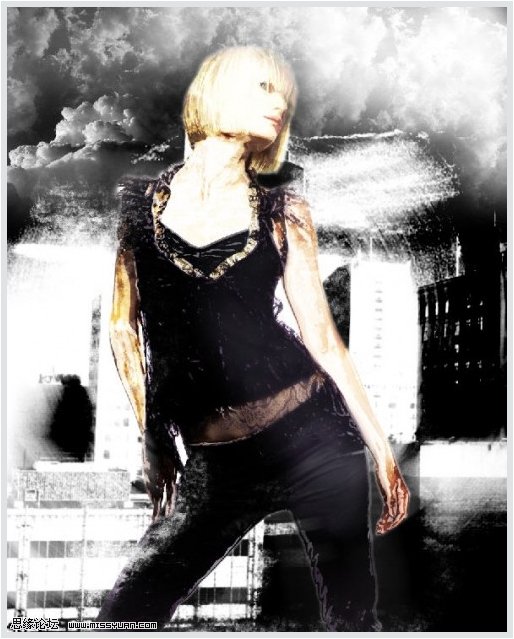
你见看到如下如所示的效果:

本教程就到此,你当然也可以添加一些纹理图或滤镜,看看那将会是什么效果!
以下是这个教程的最后效果:我只是稍稍调整一下色彩平衡。

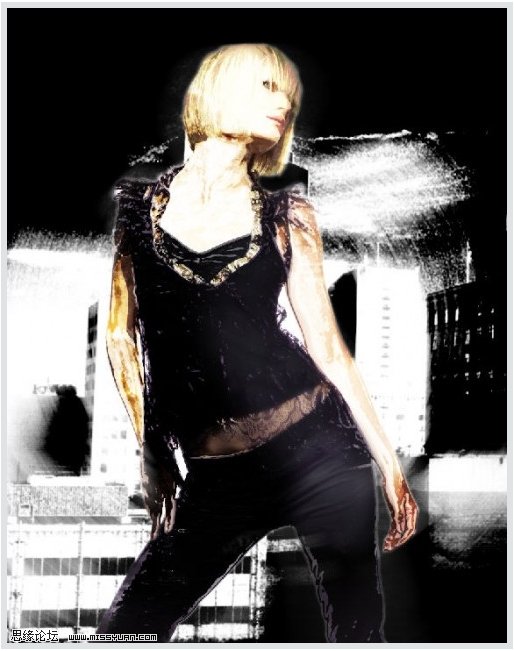
这是黑白版

学习 · 提示
相关教程







