PS封面与封底设计宣传画册设计教程(6)
2012年5月18日,是福建理工学校一年一度的“三节合一”(文体艺术节、技能节和综合教育管理工程展)的综合展示之日,展示内容五花八门,看了不少学生的作品,青出于蓝胜于蓝。作为理工的一分子,借此综合展示前夕,尖尖将制作一系列宣传画册的PS教程,这一系列教程也是本校平面设计专业学生的必修课程,对宣传画册制作有兴趣的朋友可以看看,同时也可以欣赏一下我们理校学生的综合才艺哦^_^!

福建理工学校“5.18综合展示”宣传画册装帧后的效果图

福建理工学校“5.18综合展示”宣传画册封面封底印刷后展开效果图

福建理工学校“5.18综合展示”宣传画册封面封底设计效果图
素材放在最后面,有需要的可以去拿.现在开始教程
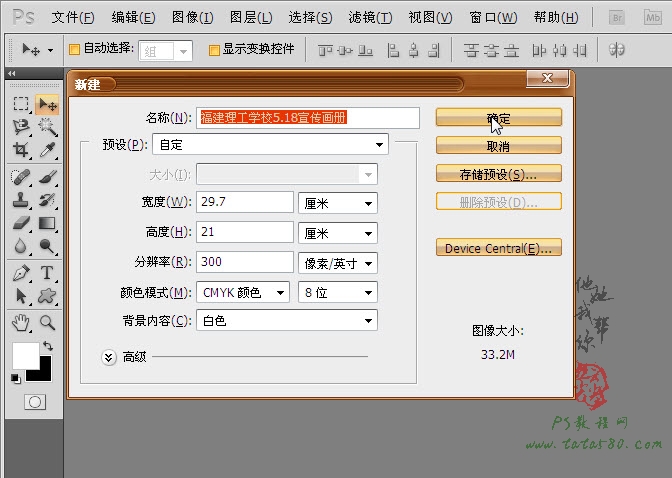
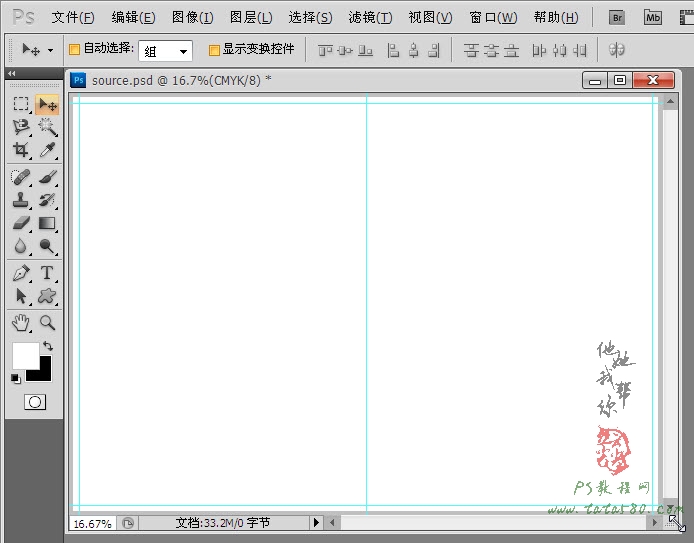
1、本系列宣传画册教程采用photoshop CS5制作,其它版本基本通用,本宣传画册的规格为双面展开为横版的A4纸大小(29.7厘米*21厘米),分辨率为印刷标准300,颜色模式为印刷模式CMYK,在PS中新建一个空白文档,参数如下图所示:

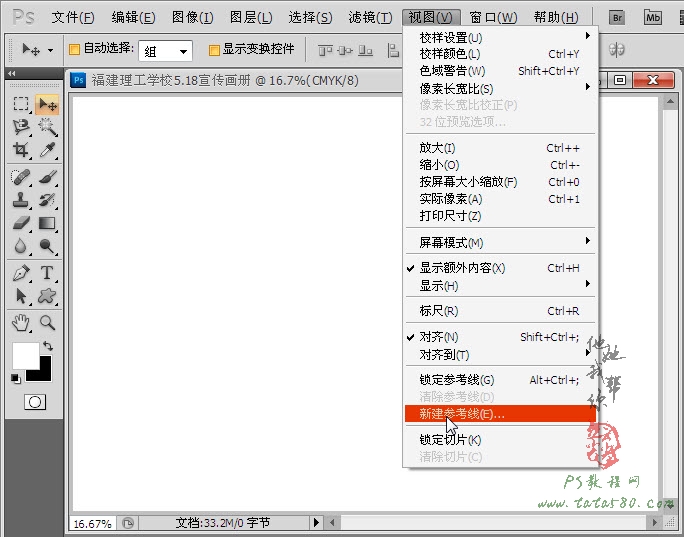
2、文档建立后要再建立参考线,选择菜单“视图->新建参考线”,如下图所示:

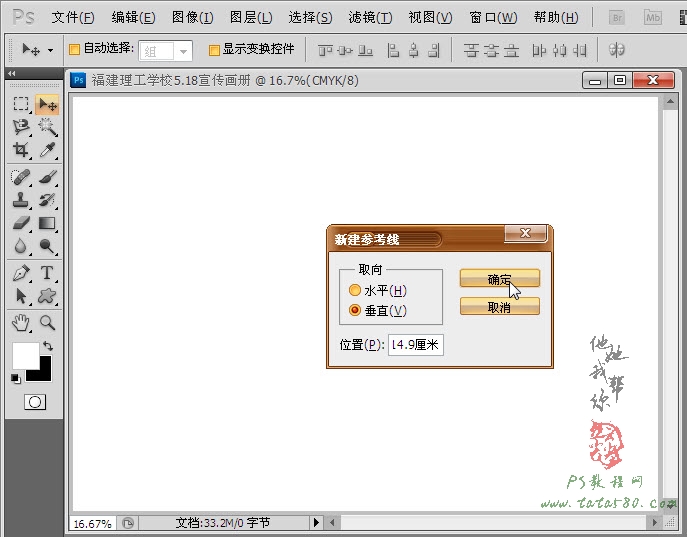
3、在弹出的“新建参考线”窗口中,先选择垂直取向,设置位置为14.9厘米,这样就将文档一分为二,如下图所示:

4、建立好中间参考线后效果如下图所示:

5、另外印刷一般都要考虑出血位置(印刷后裁剪预留),所以分别在水平和垂直方向上各建立两条出血参考线,水平位置为0.3厘米和29.4厘米,垂直位置为0.3厘米和20.7厘米,建完后效果如下图所示:

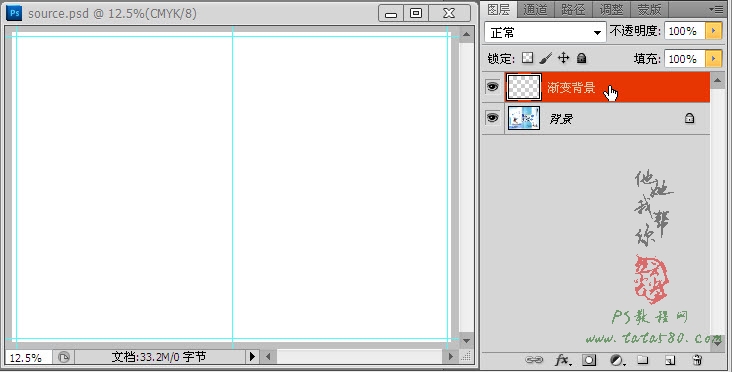
6、新建一个透明图层,命名为“渐变背景”,如下图所示:

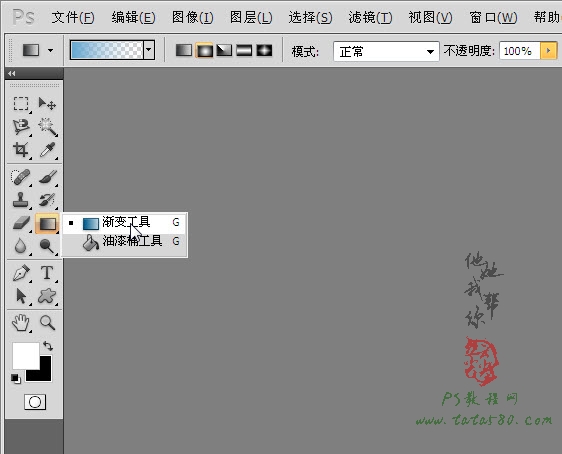
7、单击选择常用工具栏中的“渐变工具”,设置渐变色为从浅蓝到透明的变化,如下图所示:

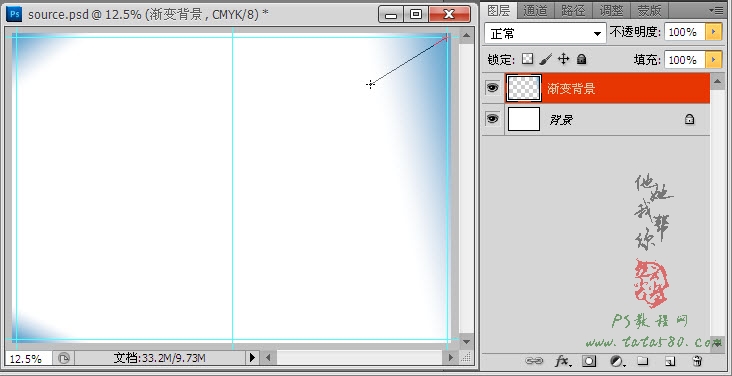
8、确保单击选中渐变背景图层,利用设置好的渐变填充,可以从文档的各个角向中心拉出一条直线进行填充,本宣传画册将采用蓝白为主色调,效果如下图所示:

9、因为本宣传画册是为了展示学生的综合作品,所以学校的LOGO制作少不了,先单击选择常用工具栏中的“直排文字工具”,如下图所示:

10、字体可以选择“华文楷体”等,先在右上角适当位置打上学校名称“福建理工学校”,效果如下图所示:

11、接着打上一排对应的“福建理工学校”的汉字拼音进行衬托,这种手法在很多的宣传彩页设计中经常用到,效果还是相当不错的,如下图所示:

12、单击选择常用工具栏中的“矩形选框工具”,如下图所示:

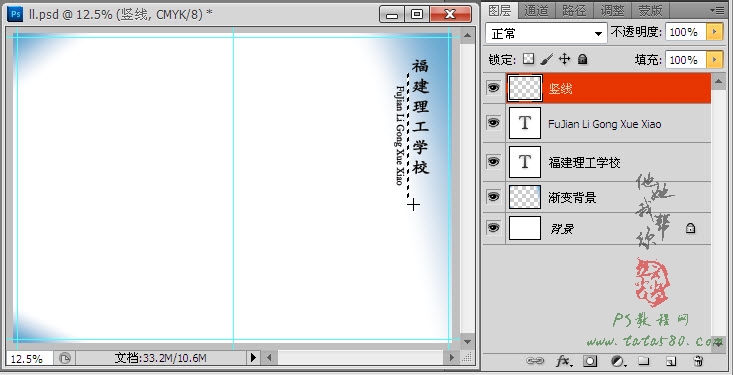
13、新建一个透明图层并命名为“竖线”,然后在文字与拼音之间拉出一条差不多宽1个像素的竖起选区,如下图所示:

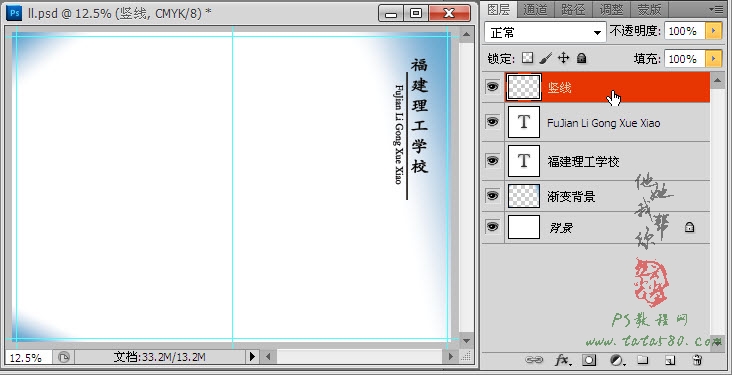
14、确保单击选中“竖线图层”,然后选择菜单“编辑->填充”,在弹出的填充窗口中选择黑色进行填充,填充后效果如下图所示:

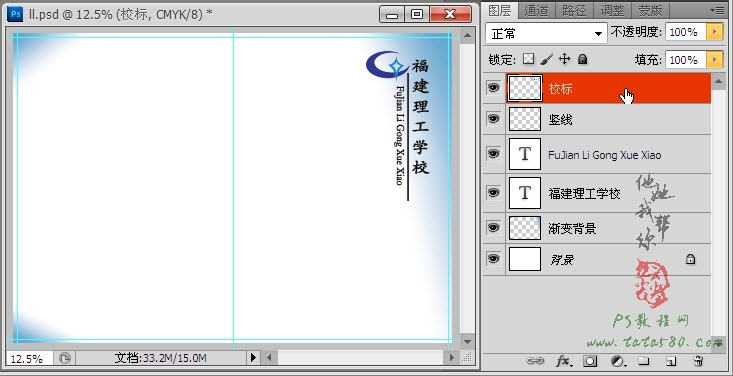
15、接着再新建一个图层并命名为“校标”,打开原图一,这个校标就是用PS直接设计的,由于篇幅关系这里不讲制作过程,原图一是gif格式文件,所以要想直接拖入CMYK中必须先进行模式转换,可选择菜单“图像->模式->CMYK 颜色”,之后就可利用移动工具直接将福建理工学校的校标直接拖入到文档中,可按Ctrl+T键进行自由变换,适当调整大小及位置,效果如下图所示:

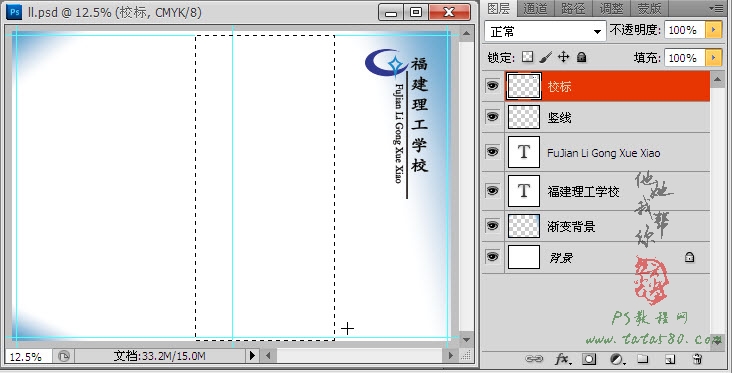
16、接下来我们来设计封面的左侧,利用选框工具在中间位置拉出一个矩形选框,本封面封底我们采用跨页设计,这种手法也是画册制作中经常用到的,即封面的部分内容横跨过封底一部分,如下图所示:

17、同样利用之前设置好的“渐变工具”进行填充,可以从左边适当位置开始向右拉出一条直线进行填充,蓝白相间的渐变填充往往会比单纯的颜色填充效果来得好,填充后效果如下图所示:

18、接着打开原图二,这是福建理工学校信息专业的一间实训基地的上课照片,我们就用来充当封面图,打开后利用移动工具直接拖入到文档中生成图层,并命名为“封面_图1”,按Ctrl+T键进行自由变换,调整宽度到合适的大小,如下图所示:

19、再新建一个图层并命名为“横线”,用与之前制作竖线相同的方法制作出上下两条黑色横线,分别位于“封面_图1”的上下两侧,效果如下图所示:

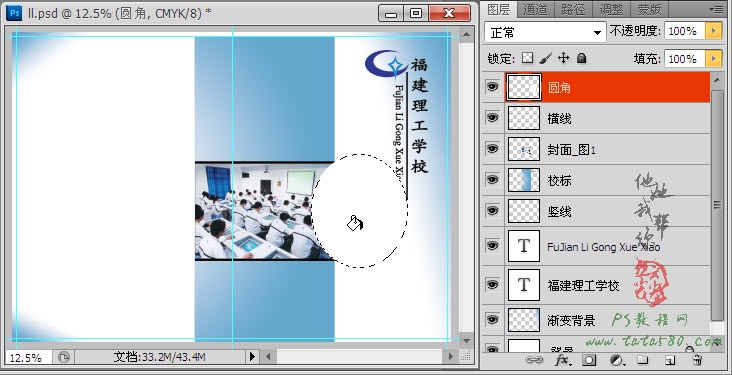
20、新建一个图层并命名为“圆角”,利用常用工具栏中的“椭圆选框工具”在适当位置拉出一个椭圆,如下图所示:

21、设置前景色为白色,用“油漆桶工具”进行填充,效果如下图所示:

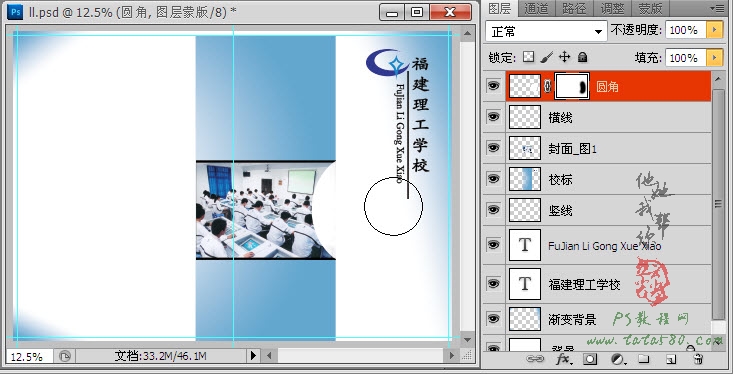
22、这时可能会发现把部分文字内容给挡住了,可以通过给圆角图层添加图层蒙版,然后用黑色的硬度为0的画笔工具进行擦除,效果如下图所示:

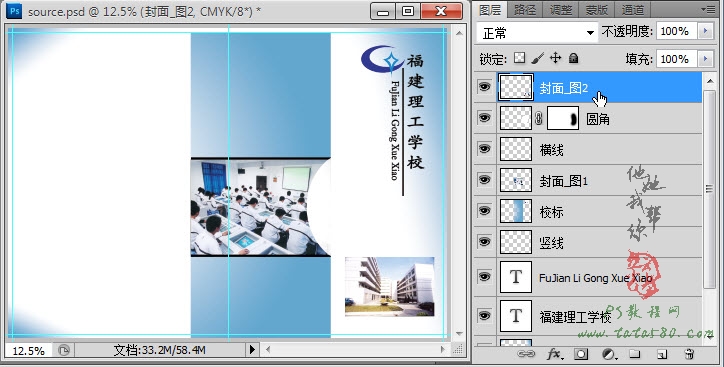
23、接着打开原图三,这是福建理工学校的主教学大楼的侧拍图,我们将其拖入并命名为“封面_图2”,同时利用移动工具将其移动到封面的下方位置,效果如下图所示:

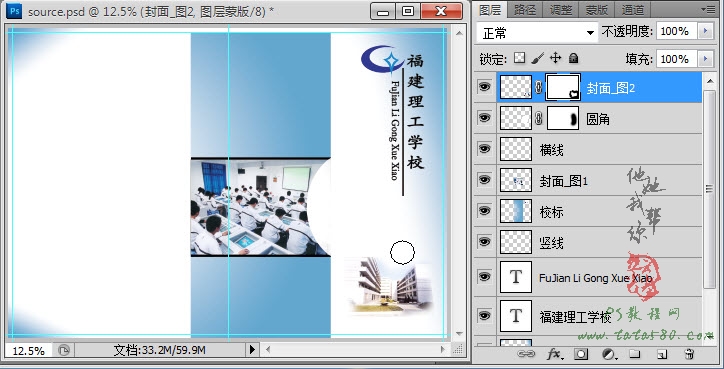
24、同样给“封面_图2”添加图层蒙版,利用黑色的硬度为0的画笔工具将其边缘位置进行过渡处理,效果如下图所示:

25、接下来就是开始进行主题文字的制作,先利用文字工具输入2012,字体可以自由选择,总之把握住整体外观即可,字体颜色可以设置为白色, 然后通过菜单“图层->图层样式”进行投影和描边设置,这种手法在处理文字中经常用到,大家一定要灵活应用,样式设置不一定复杂,简单实用即可,本 例效果如下图所示:

26、接着输入“5.18”,即福建理工学校5.18综合展示的日期,这里作为突出的主题文字,用白色即可,不加样式,可单击文字属性栏上的“创建文字变形”按钮对文字添加一些变形效果,如下图所示:

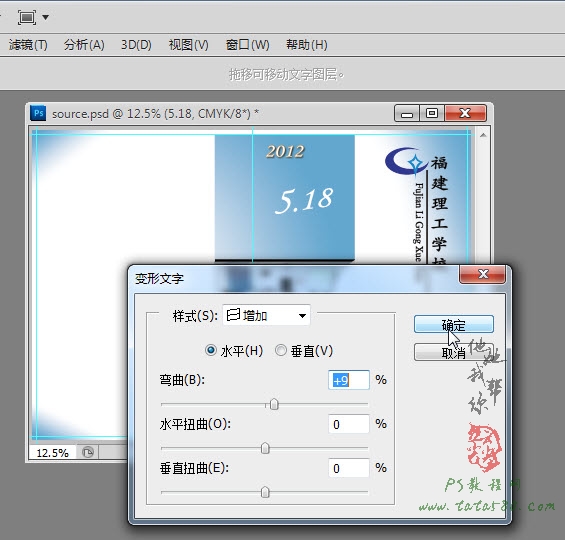
27、在弹出的“变形文字”窗口中,我们选择“增加”样式,设置弯曲值为+9,效果如下图所示:

28、确定应用文字变形后效果如下图所示:

29、接着输入“三节合一”文字,同样可以设置一下投影和描边图层样式,效果如下图所示:

30、接着再输入“综”、“合”两个字,适当设置字体及大小,同时也可以添加一些投影及颜色叠加等图层样式,具体视情况而定,因为两个字要错位放置,所以要分成两个图层,在实际设计中,不要怕图层多,只要条理清楚并适当的命名再多的图层都不怕,具体效果如下图所示:

31、接着再输入“展 示”两个字,可分别选中单个文字,然后设置相应的字体及颜色,具体视情况而定,本例效果如下图所示:

32、接着在“展 示”下方分别输入三行的文字,分别是“》第十三届文体艺术节”、“》第六届技能节”和“》学生综合教育管理工程五周年”,这是点出本次画册展示的内容,效果如下图所示:

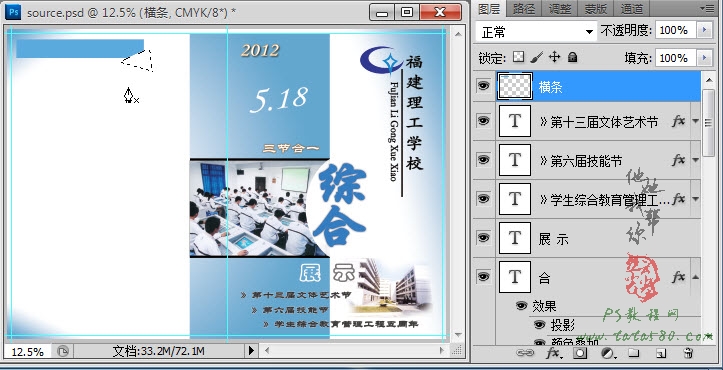
33、到此封面就基本设置完成,接下来设计封底,新建一个图层并命名为“横条”,然后利用选框工具在左上角拉出一个矩形选框,如下图所示:

34、设置前景色为浅蓝,用“油漆桶工具”进行填充,效果如下图所示:

35、单击选择常用工具栏上的“钢笔工具”,将横条的右下角框选中,如下图所示:

36、单击右键在弹出的菜单中选择“建立选区”,设置羽化值为0,确定后即可得到相对应的选区,如下图所示:

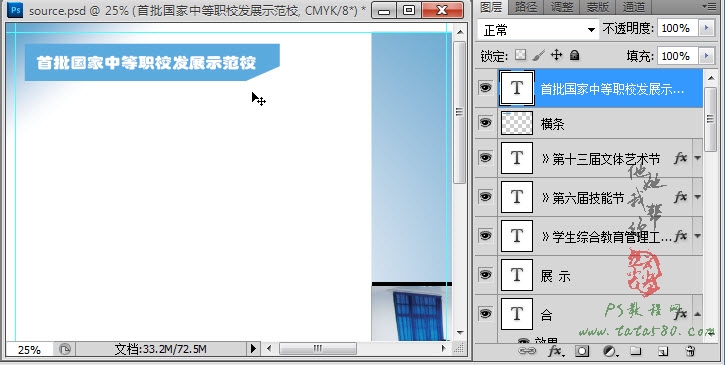
37、按键盘上的Del键即可将选区内的部分删除,这种横条经常用到点缀显示文字用,很多设计中都会用到类似的横条,也是较常用的手法之一,然后在横条上输入白色的文字“首批国家中等职校发展示范校”,效果如下图所示:

38、用相同的手法制作出“竖条”及文字“国家级重点中专”,效果如下图所示:

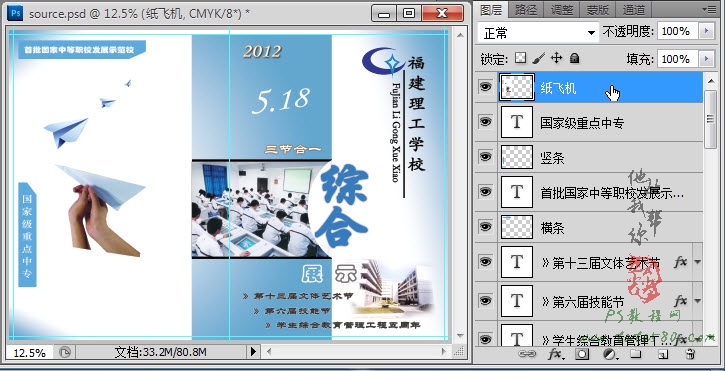
39、打开原图四,拖入到文档中生成图层并命名为“纸飞机”,可按Ctrl+T键进行自由变换,适当调整大小及位置,效果如下图所示:

40、给“纸飞机”图层添加图层蒙版,利用黑色的硬度为0的画笔工具对手的底部进行过渡处理,效果如下图所示:

41、打开原图四,拖入到文档中生成图层并命名为“山峦”,同样通过Ctrl+T键进行自由变换,适当调整大小及位置,另外将“山峦”图层置于“竖条”图层下方,这样不会挡住竖条内容,效果如下图所示:

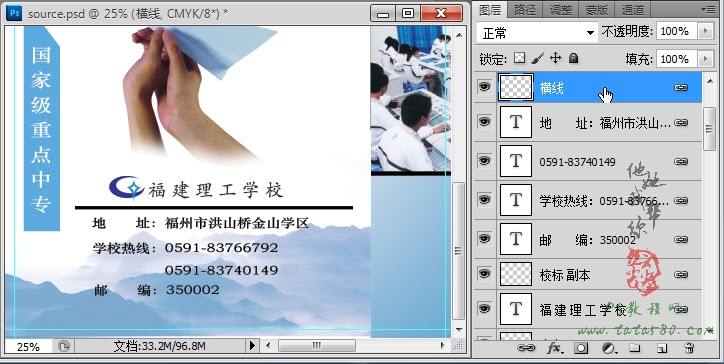
42、接着就是在封底的下方输入相应的学校信息如地址、学校热线及邮编,具体如下图所示:

43、最后还可以在纸飞机的右边适当位置输入文字“放飞梦想”进行点缀,其中“飞”字可采用繁体字“飛”突出效果,一般输入法都支持繁体字输入,另外“放”和“飛”两个字的字体可以设置的大一些,效果如下图所示:

44、最后可以将字体设置成你想要的颜色,同时添加一些投影等图层样式,往往也会有较好的效果,到此福建理工学校5.18综合展示的宣传画册的 封面及封底就大致设计好了,后续我们将进行内页的设计,内页讲求布局处理,同时也考验大家对素材的处理能力,这一段时间因特殊原因只能每周更新一篇PS教 程,后续会慢慢恢复一日一篇,有兴趣的朋友可以继续观注本网站的教程,本例的最终效果如下图所示:

素材:

原图一,福建理工学校LOGO校标

原图二,福建理工学校实训基地

原图三,福建理工学校教学楼

原图四,纸飞机素材

原图五,山峦素材
学习 · 提示
相关教程











