PS封面与封底设计宣传画册设计教程(3)
18、接着打开原图二,这是福建理工学校信息专业的一间实训基地的上课照片,我们就用来充当封面图,打开后利用移动工具直接拖入到文档中生成图层,并命名为“封面_图1”,按Ctrl+T键进行自由变换,调整宽度到合适的大小,如下图所示:

19、再新建一个图层并命名为“横线”,用与之前制作竖线相同的方法制作出上下两条黑色横线,分别位于“封面_图1”的上下两侧,效果如下图所示:

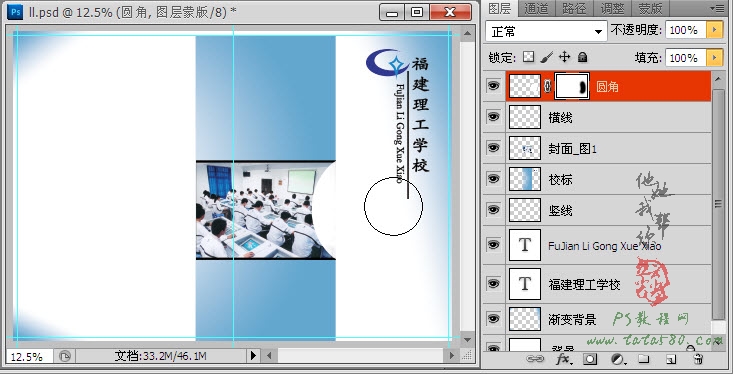
20、新建一个图层并命名为“圆角”,利用常用工具栏中的“椭圆选框工具”在适当位置拉出一个椭圆,如下图所示:

21、设置前景色为白色,用“油漆桶工具”进行填充,效果如下图所示:

22、这时可能会发现把部分文字内容给挡住了,可以通过给圆角图层添加图层蒙版,然后用黑色的硬度为0的画笔工具进行擦除,效果如下图所示:

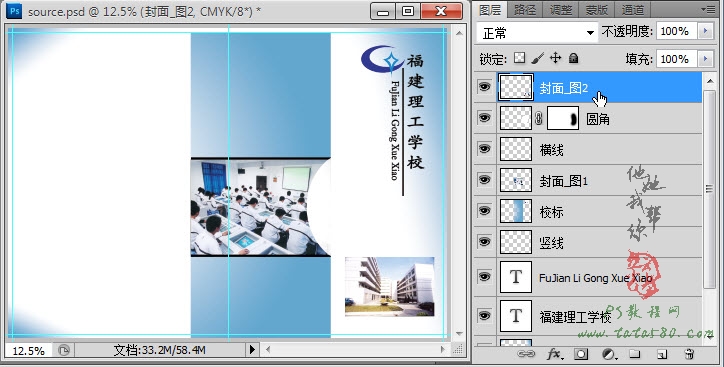
23、接着打开原图三,这是福建理工学校的主教学大楼的侧拍图,我们将其拖入并命名为“封面_图2”,同时利用移动工具将其移动到封面的下方位置,效果如下图所示:

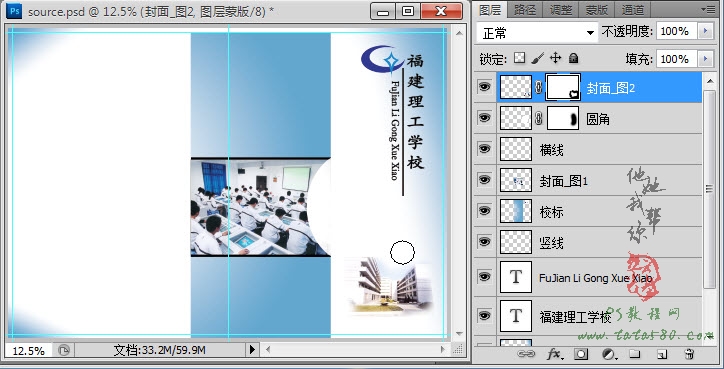
24、同样给“封面_图2”添加图层蒙版,利用黑色的硬度为0的画笔工具将其边缘位置进行过渡处理,效果如下图所示:

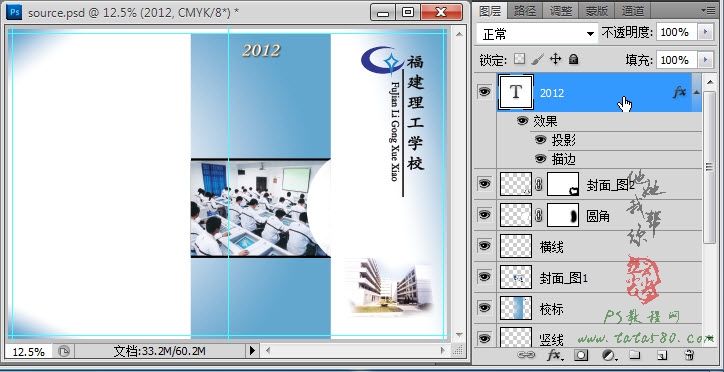
25、接下来就是开始进行主题文字的制作,先利用文字工具输入2012,字体可以自由选择,总之把握住整体外观即可,字体颜色可以设置为白色, 然后通过菜单“图层->图层样式”进行投影和描边设置,这种手法在处理文字中经常用到,大家一定要灵活应用,样式设置不一定复杂,简单实用即可,本 例效果如下图所示:

26、接着输入“5.18”,即福建理工学校5.18综合展示的日期,这里作为突出的主题文字,用白色即可,不加样式,可单击文字属性栏上的“创建文字变形”按钮对文字添加一些变形效果,如下图所示:

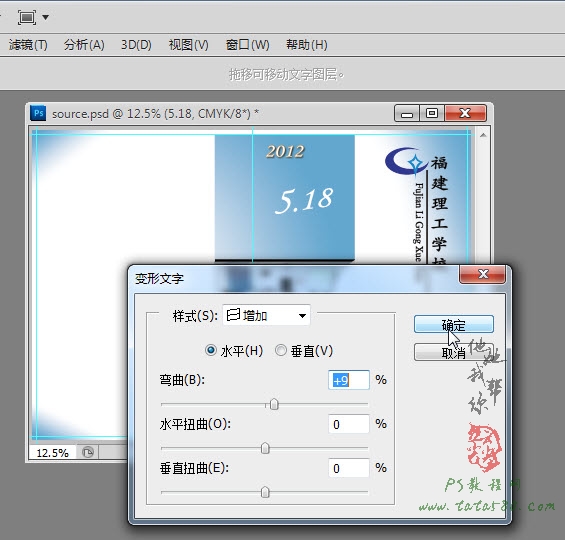
27、在弹出的“变形文字”窗口中,我们选择“增加”样式,设置弯曲值为+9,效果如下图所示:

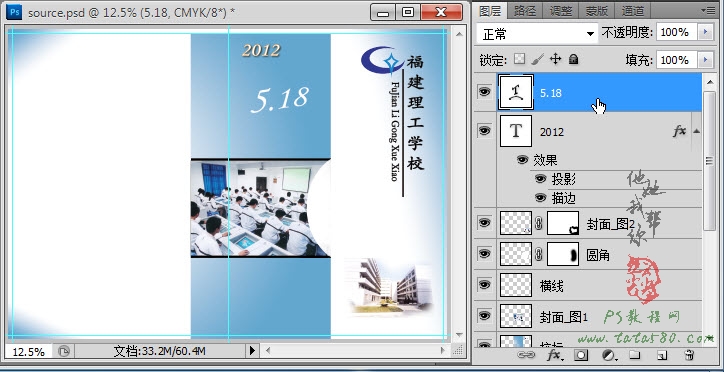
28、确定应用文字变形后效果如下图所示:

29、接着输入“三节合一”文字,同样可以设置一下投影和描边图层样式,效果如下图所示:

30、接着再输入“综”、“合”两个字,适当设置字体及大小,同时也可以添加一些投影及颜色叠加等图层样式,具体视情况而定,因为两个字要错位放置,所以要分成两个图层,在实际设计中,不要怕图层多,只要条理清楚并适当的命名再多的图层都不怕,具体效果如下图所示:

31、接着再输入“展 示”两个字,可分别选中单个文字,然后设置相应的字体及颜色,具体视情况而定,本例效果如下图所示:

32、接着在“展 示”下方分别输入三行的文字,分别是“》第十三届文体艺术节”、“》第六届技能节”和“》学生综合教育管理工程五周年”,这是点出本次画册展示的内容,效果如下图所示:

学习 · 提示
相关教程











