清新靓丽色调ps教程(4)

上一个帖子讲的是日系清新淡雅风格人像,我自己将其称之为“LC”风格(Lighten Colour)
上一贴我们说过,LC风格需要转换LAB颜色,但是仅仅限于复制其中的名都通道,但是实际上并没有涉及到调色的部分,毕竟淡雅系人像
突出的是意境,而不是色彩。所以有些朋友可能觉得这样的风格虽然养眼,但是不够明快。的确,这种调色风格是用于给那种脾气非常温柔
可爱的气质型女孩来搭配,可以极大的衬托出MM的个人魅力。而且LC风格适合那种稍微过曝一些淡色高调照片,但是如果照片本身是以
色彩见长的,那么这种风格就很不适用了。
为了解决这个问题,我靠墙闷了一大包烟丝,总算想到了解决方法~~~“LVC”风格(Lighten Vivid Colour)
和淡彩系的LC风格不同,LVC属于重色系调色思路(当然没有任何色偏,我讨厌色偏,谁跟我提什么LOMO,AB的我跟谁急!)特点是颜色
清新靓丽,色彩明度高,适合那种色彩非常非常多的环境,或者那种阳光活波的女孩(相对这种女生我更喜欢有点色偏T_T)。
当然LVC对照片前期要求极高,一般都要求mm面部在正常曝光的基础上+1/3~2/3EV。(绝对不能超过,超过了再加上提高明度都成大白脸了,
暗了也不行,会有噪点)
好吧,下面是教程,
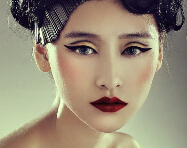
photoshop教程最终效果图:

这还是那张原片~~~

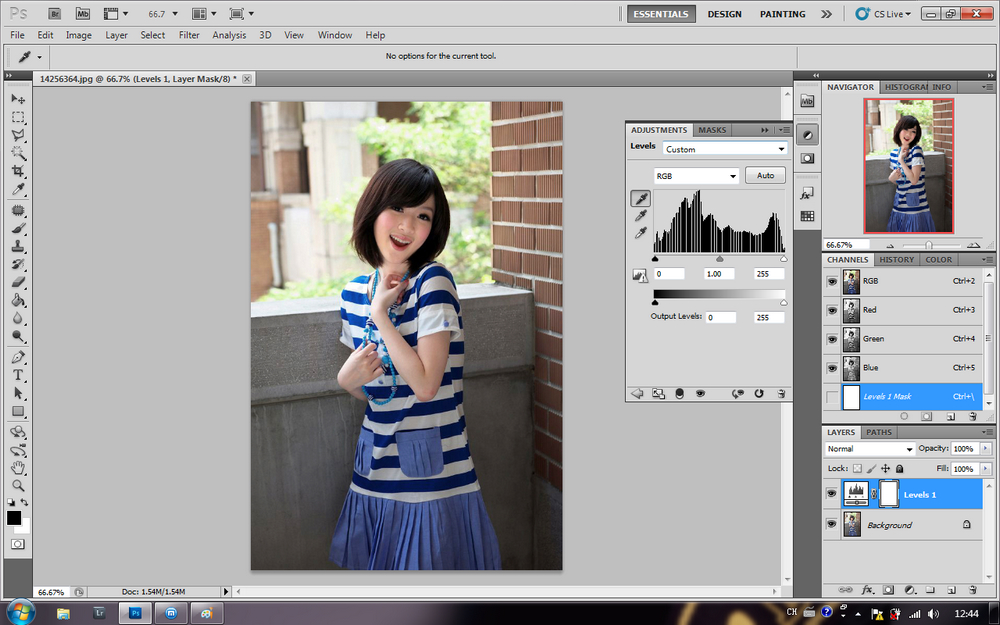
调整色阶 使亮部暗部正好填充到整个直方图内 这步应该是所有人拿到照片调色时下意识就做的 可我看这里能有几个人想的起来!

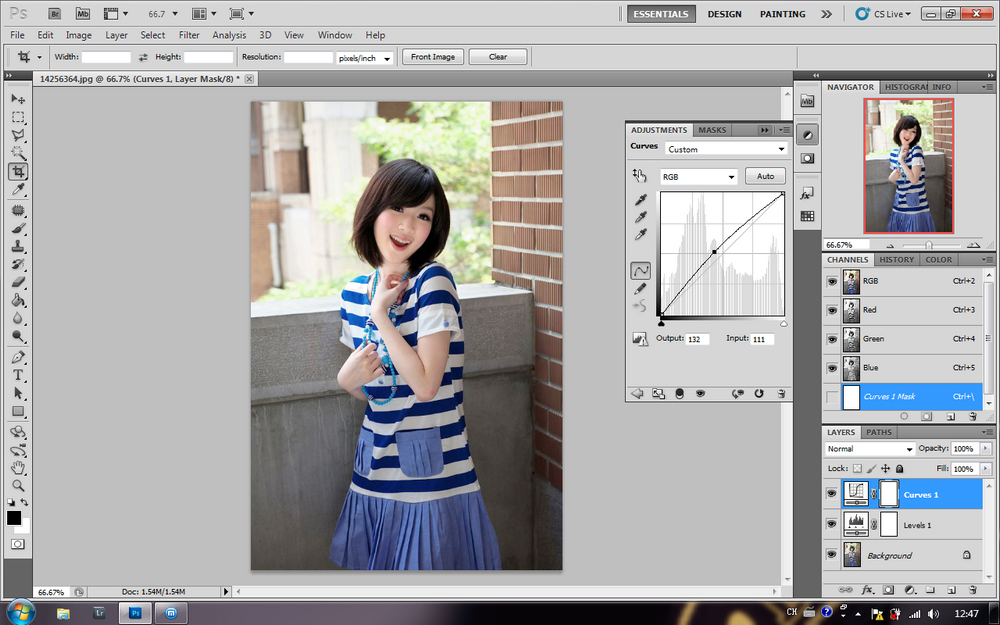
曲线适度提亮(原片人物面部曝光正确 可我要的是稍亮点的效果)

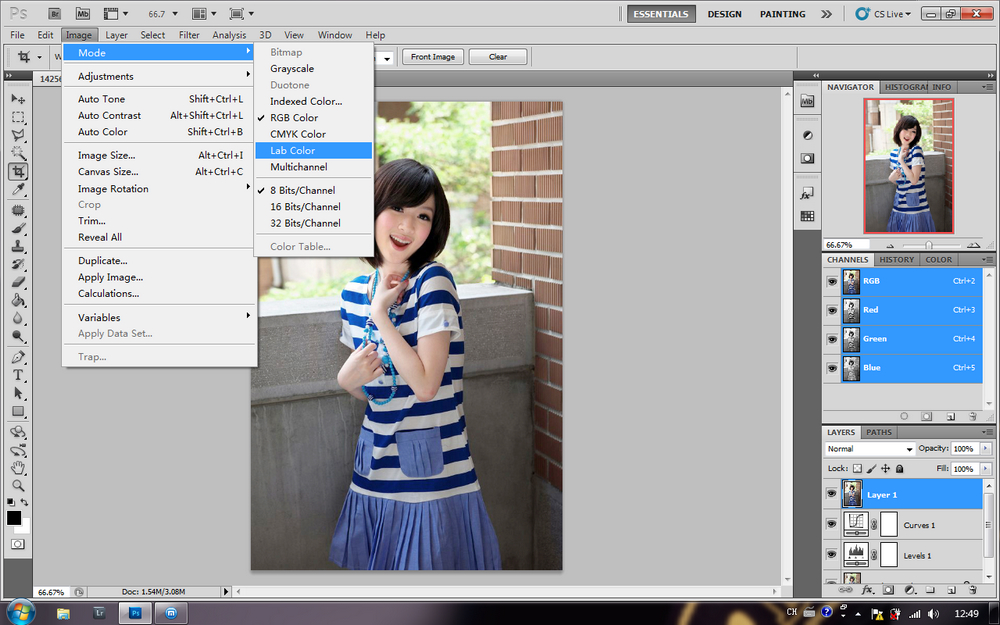
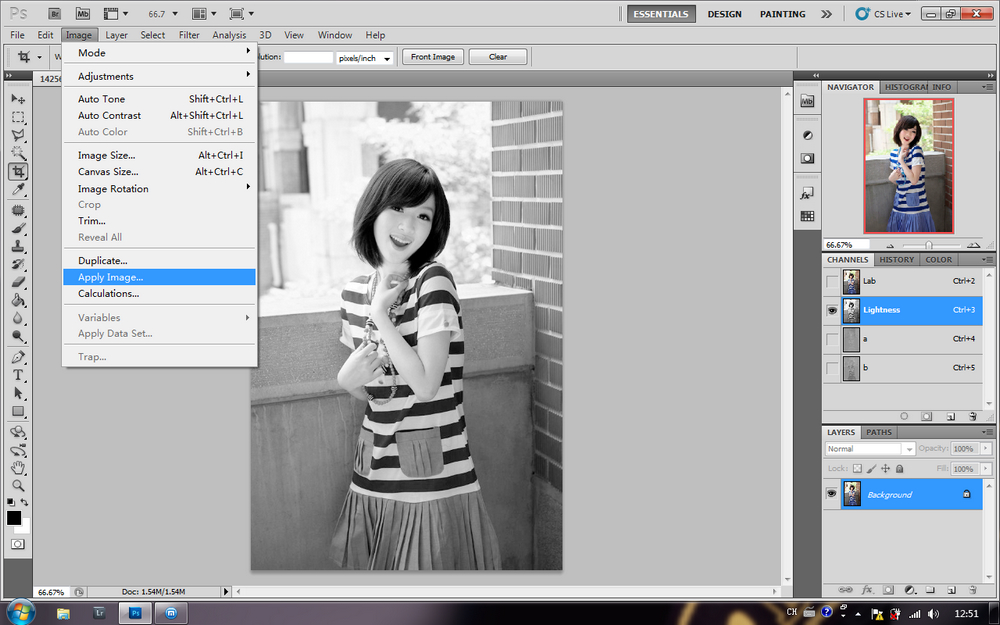
shift+ctrl+alt+e盖印图层 然后如图所示 转为LAB颜色(熟悉不?跟LC风格开始是一样的)

选择明度通道 然后图像——应用图像(我觉得我就不应该翻译 玩PS要是再连着基础的都看不懂就别玩了)

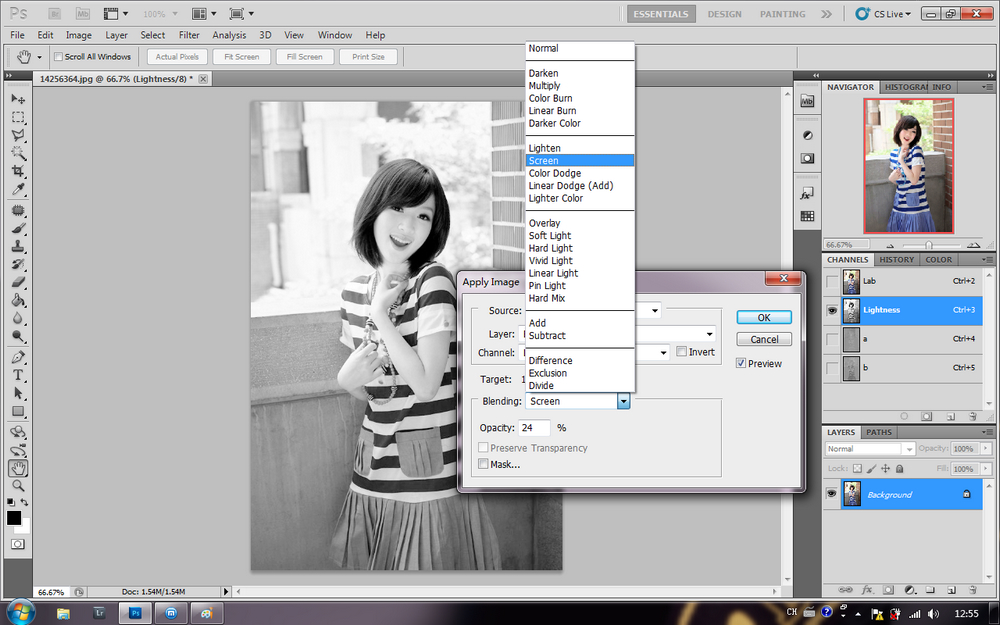
打开之后 找混合模式——滤色 不透明度25(这张片子是25 别的请自己回去看着调 反正让mm过曝点就好)

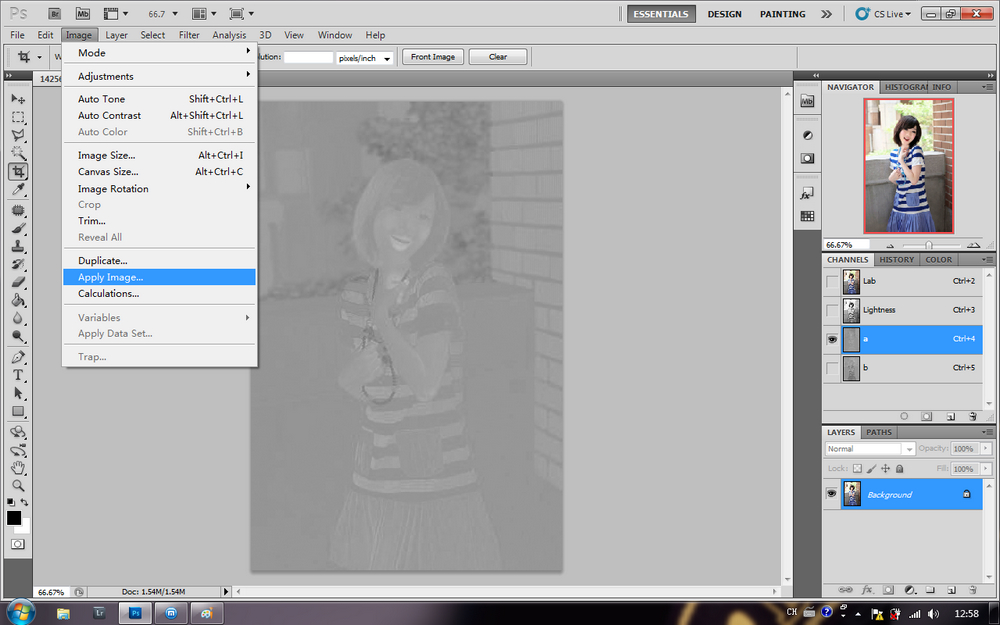
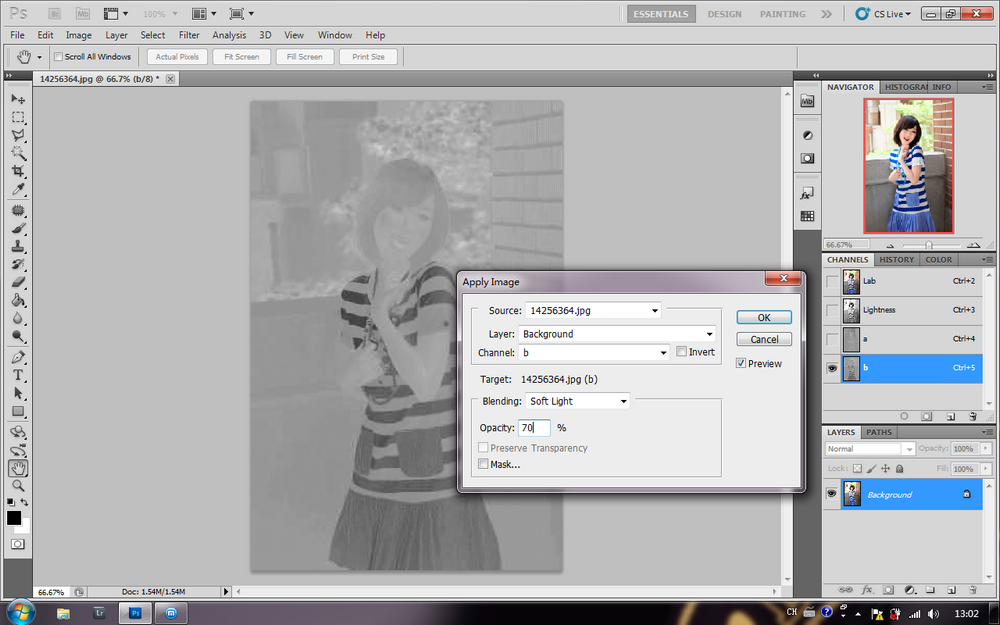
单选a通道 再应用图像

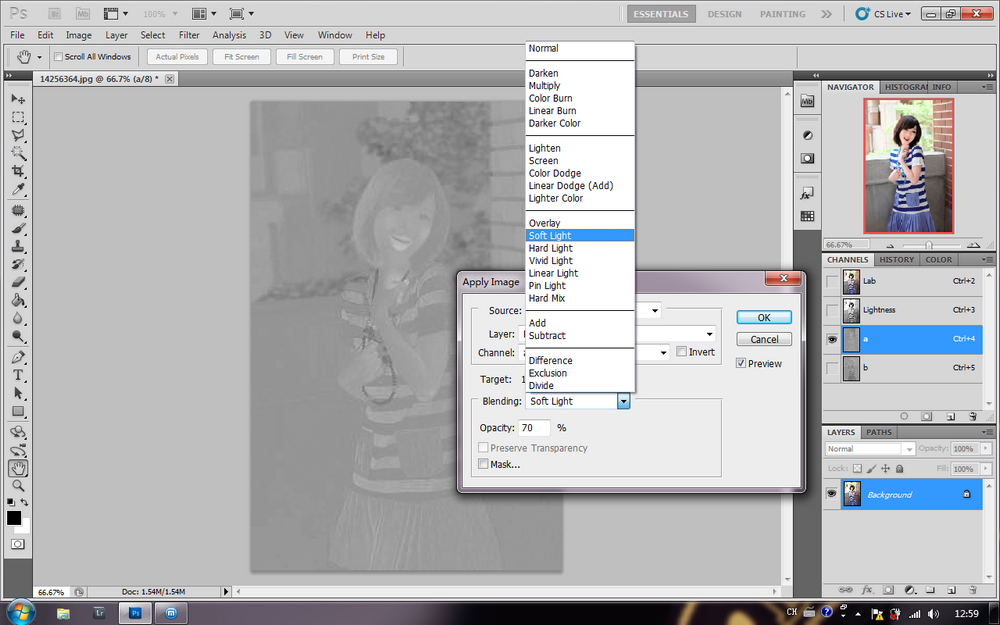
将混合模式改为“柔光”调整不透明度(这个就牵扯到调色了 喜欢淡一些的往低调,浓一些就往高挑)

对着b层重复一遍上面讲的调整a的步骤 注意不透明度 想要不偏色就设成一样的~~

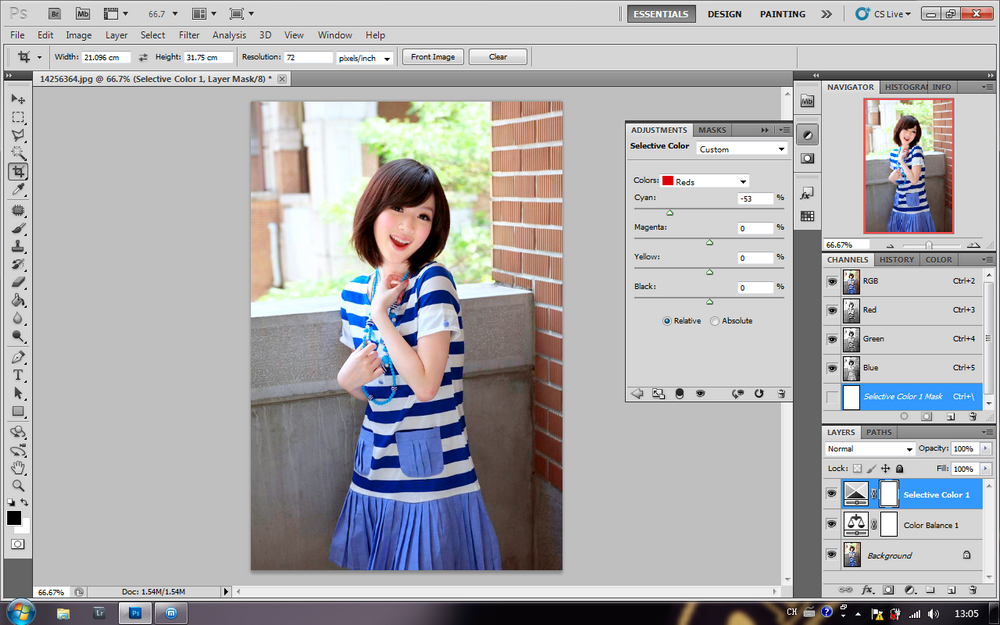
返回RGB层 适当润饰 色彩平衡还是高光青蓝 暗部红黄

效果对比图!

学习 · 提示
相关教程