Photoshop调出室内人物照片柔美的淡紫色(3)
来源:未知
作者:bbs.16xx8.com
学习:309人次
作者:大眼仔~旭 作者:佚名 出处:
本教程介绍淡紫色人物图片调色方法。虽然都是用常用的调色工具调色,重点是对色彩的把握,按照自己的思路调出好看的颜色才是最重要的。
原图

<点小图查看大图>
最终效果

<点小图查看大图>
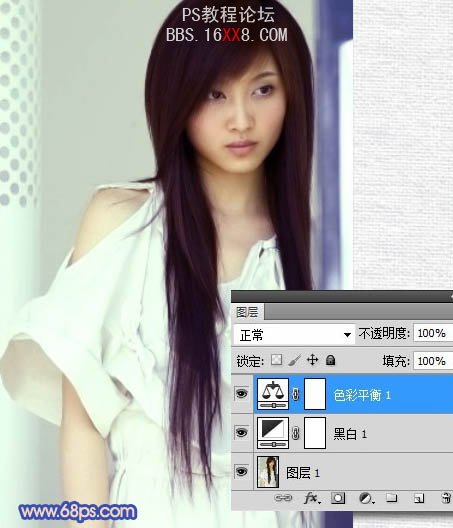
1、打开原图素材,创建黑白调整图层,数值默认,确定后把图层混合模式改为“叠加”,不透明度改为:20%,效果如下图。

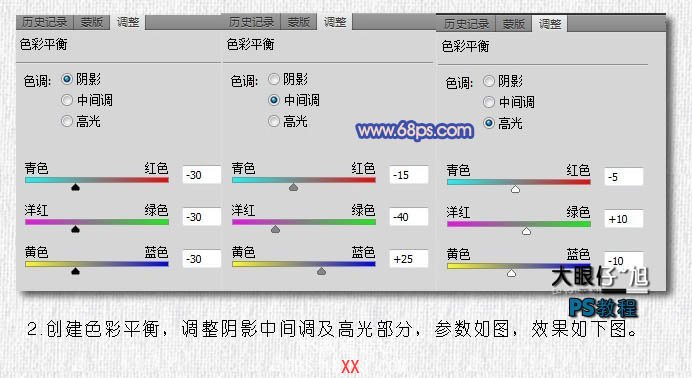
2、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数及效果如下图。


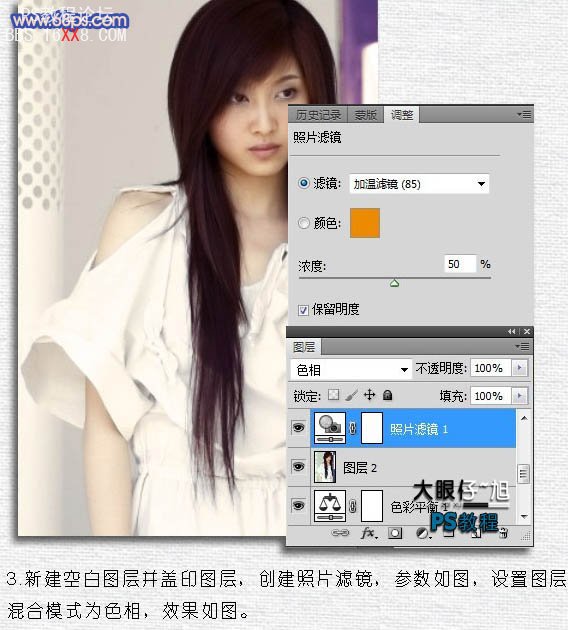
3、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。然后创建照片滤镜调整图层,参数设置如下图。确定后把图层混合模式改为“色相”。

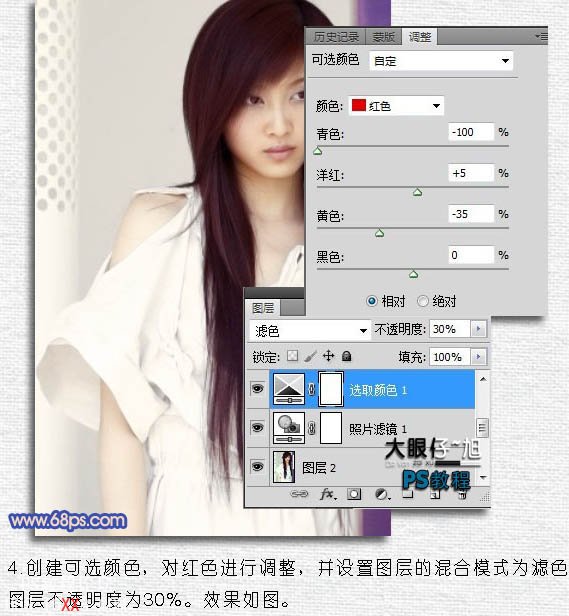
4、创建可选颜色调整图层,对红色进行调整,参数设置如下图。确定后把图层混合模式改为“滤色”,不透明度改为:30%,效果如下图。

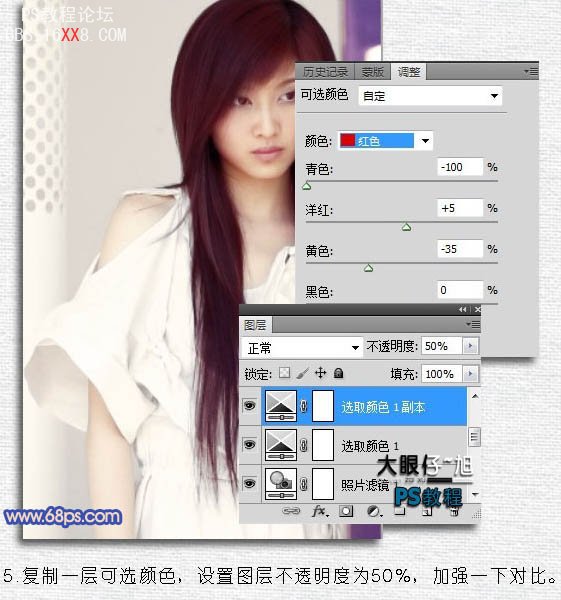
5、把可选颜色调整图层复制一层,图层混合模式改为“正常”,不透明度改为:50%,加强一下对比,效果如下图。

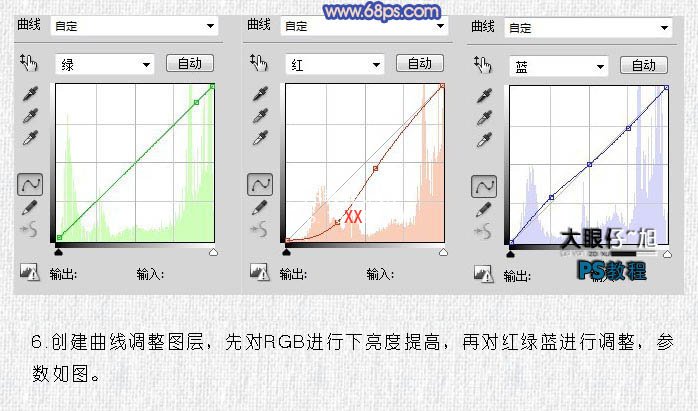
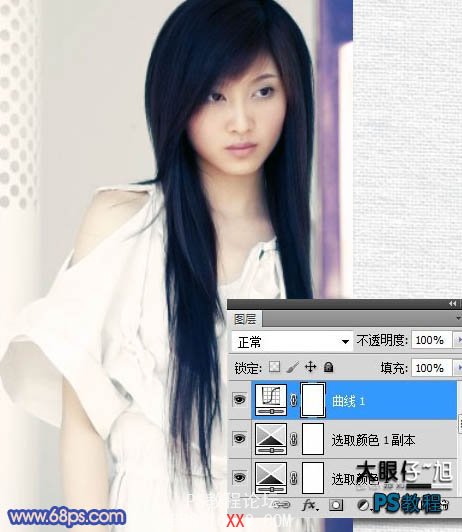
6、创建曲线调整图层,先把RGB适当调亮,然后再对红、绿、蓝进行调整,参数及效果如下图。


7、新建一个图层,盖印图层。执行:滤镜 > 锐化 > USM锐化,参数设置如下图。

最后调整一下人物细节,完成最终效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!









