马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
制作一幅由扭曲图形组成的视觉设计作品,主要运用了滤镜中的扭曲和图层的混合模式等功能。适合初学者哦。 效果图: 制作步骤
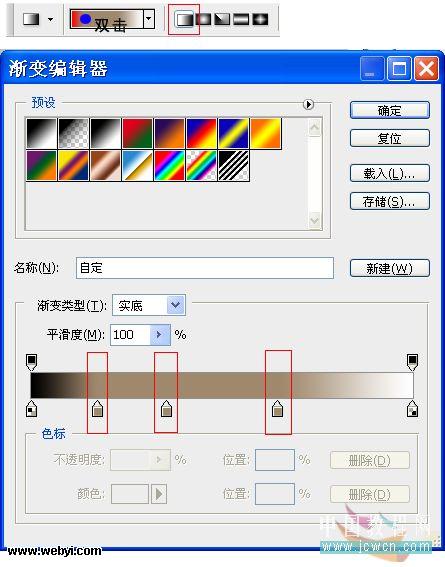
1、按“Ctrl+N”组合键新建一个文件,如图1所示: 2、在图层面板中,单击“新建图层”按钮,新建“图层1”,如图2A所示。 然后选择工具箱中的“矩形选框工具”,在文件窗口中拖动鼠标,创建矩形选区,如图2B所示。 3、选择“渐变工具”,在属性栏中单击“渐变编辑器”按钮,弹出“渐变编辑器”对话框,在渐变条下方单击,插入3个渐变色标,其位置如图3所示: 
,
4、在“渐变编辑器”中设置色标颜色分别为:白色、粉红色(R:250,G:158,B:177)、(R:227,G:74,B:74)、(R:153,G:51,B:49)、(R:152,G:40,B:26),如图4所示:
5、在“渐变编辑器”对话框中,单击“新建”按钮,自定名称存储编辑好的渐变色,如图5所示。 6、单击确定按钮完成对渐变色的编辑,按住Shift键,在图像中由右向左拖动鼠标填充渐变色,图像效果如图6所示: 7、按“Ctrl+D”组合键,取消选区。在图层面板中新建一个图层,并填充白色置于底层,图像效果如图7所示: 8、单击菜单栏中的“编辑”/“自由变换”命令(按“Ctrl+T”组合键),右键单击鼠标,使用自由变换中的“透视”功能,调整图像,效果如图8所示: 
,
9、单击菜单栏中的“滤镜”/“扭曲”/“切变”命令,在弹出的“切变”对话框中进行设置如图9A所示,
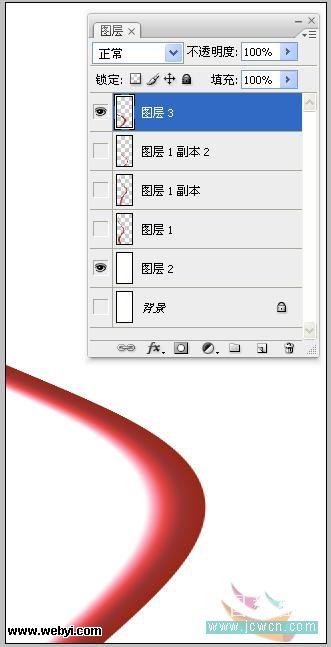
切变后的图像效果如图9B所示。 10、将绘制好的“图层1”隐藏,显示“图层1副本”,对其进行切变,参数如图10A所示, 切变后的图像效果如图10B所示: 11、将绘制好的“图层1副本”隐藏,显示“图层1副本2”,按“Ctrl+T”组合键,将图像缩小至如图11所示的效果。 
,
12、将调整好的图像进行切变,参数如图12A所示,
切变后得到的图像效果如图12B所示: 13、新建“图层3”,使用工具箱中的“矩形选框工具”,在文件窗口中拖拽矩形选区,并为其添加同样(步骤4)的渐变颜色,图像效果如图13所示: 14、继续将图像进行切变,(如果在对话框中,无法删除掉原来之前的设置参数,建议关闭文件后重新打开PS后进行重新设置)参数如图14A所示: 多出的部位用“橡皮擦工具”涂抹掉,切变后的图像效果如图14B所示: 
,
游客,本帖隐藏的内容需要积分高于 1 才可浏览,您当前积分为 0 |