- 主题
- 回帖
- 0
- 学费
- 元
- 登陆
- 次
- 精华
- 威望
- 点
- 原创
- 帖
- 解答
- 次
- 注册时间
- 2007-10-18
- 最后登录
- 1970-1-1
|
马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
教程作者:佚名
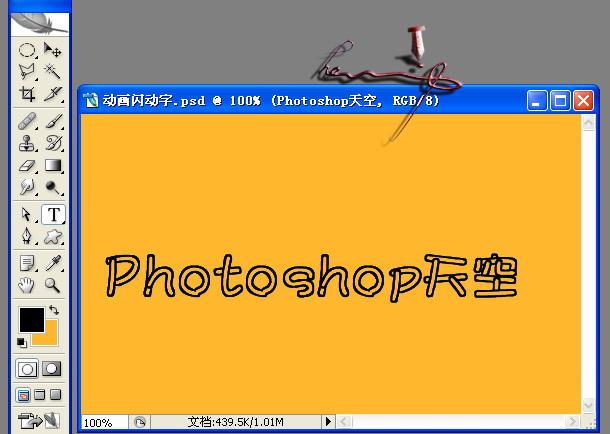
还是先看一下完成效果吧.....


01.新建一个图层.大小自定(这里用的是500*300),点击横排文字工具输入"Photoshop天空"可自定.我这里用的是网上下载的"肥肠字体",是不是挺可爱的

02.右击文字图层-栅格化文字.
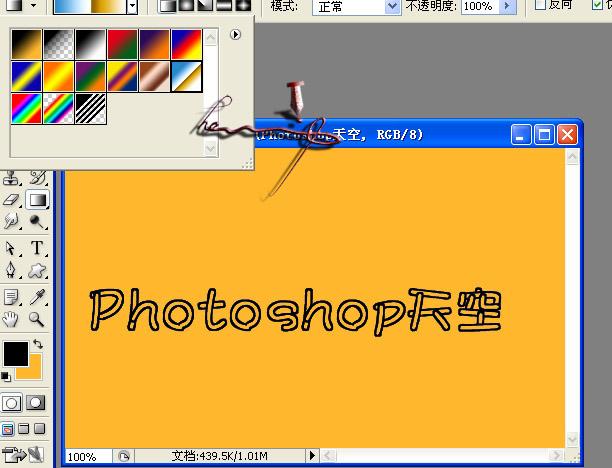
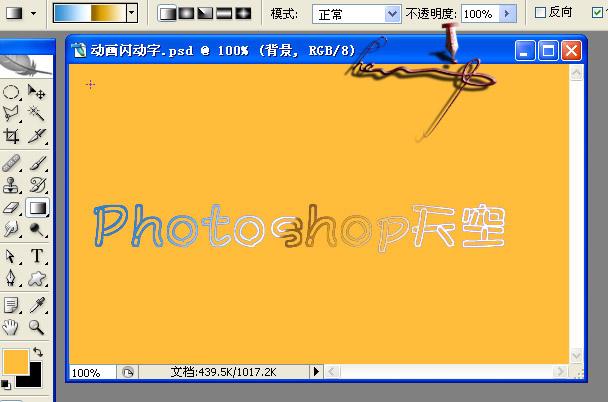
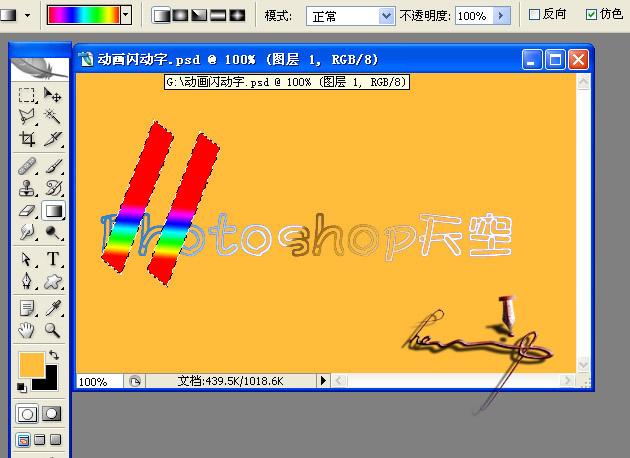
CTRL 左击文字图层.把文字选中.点击渐变工具,选择铭黄渐变形式.在绘图区拉出如图效果渐变,CTRL D 取消选区.


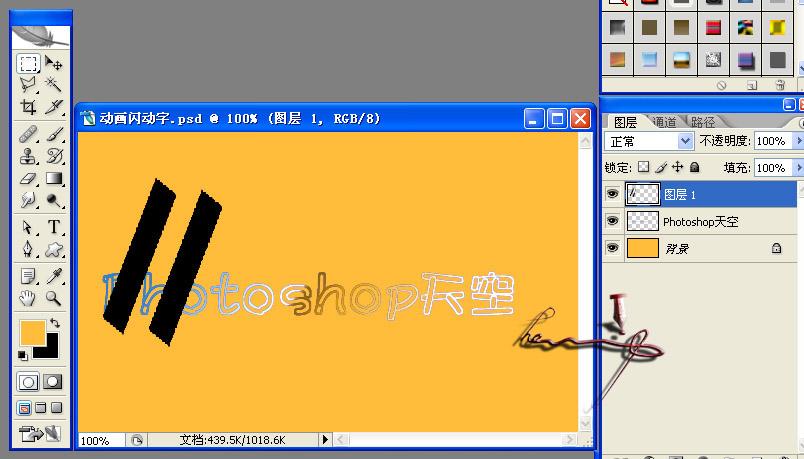
03.新建一个空白图层.用矩形选框工具拉上一个矩形选区.填上黑色颜色(自定),按CTRL T进行变形.确定.
按住ALT不放用鼠标拖动矩形图形进行复制.如图

04.CTRL 点击矩形图层,载入矩形选区.点击渐变工具,选择色谱渐变形式.在绘图区拉出如图效果.CTRL D 取消选区.

05.到最关键的一步,"遮罩图层",按住ALT用鼠标在文字层和矩形层(图层1)中间单击,(注:这时鼠标像一个水壶一样)效果如图.

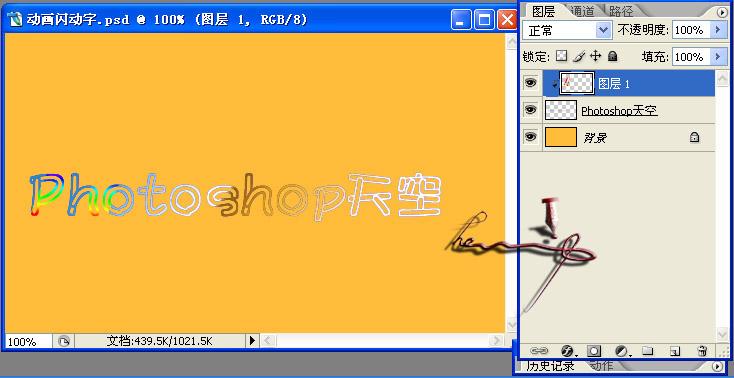
06.把矩形图层复制5个副本.再用刚才第五步的方面把相伶的两个图层做一个遮罩,然后把5个副本分别移动到合适位置.如图

07.打开窗口-动画,复制选中帧5个,把每个图层相应的图层前面的眼睛保持,把不需要的图层隐藏,把动画帧的延迟进间改为0.1秒.如图


08文件-存储为Web所有格式.确定.完成了...

第二个效果跟第一个效果类似.差别如下:
在03步时把矩形填充为跟背景色一样.04步删除.
在第05步中的"遮罩图层"把两个图层上下位置对换.其他的方面都类似.(注:每个遮罩都是一个文字图层同一个矩形图层对应)如图

补充:也可把第个动画帧再加上一个动画过渡帧.这样感觉会跟流畅些.
最后完成.

 |
|