马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
在浏览网页、玩游戏、手机应用等场景,因为网速慢或是硬件差的关系,难免会遇上等待加载的情况,没人喜欢等待,耐心差的用户可能因为操作得不到及时反馈,直接选择放弃。正所谓细节决定成败,这时添加一个Loading进度条动画,就可以大大缓解等待时候的无聊和焦虑,有效让用户明确知道目前Loading的状态,并对结果有一个直观的预期,甚至有趣巧妙的设计,能让用户爱上等待,把等待看成一件很美好的事。B:BarLoading动画从某种角度也可以说是进度条,一般用于较长时间的加载,通常配合百分比指数,让用户对当前加载进度和剩余等待时间有个明确的心理预期。

最常见的直线进度条。

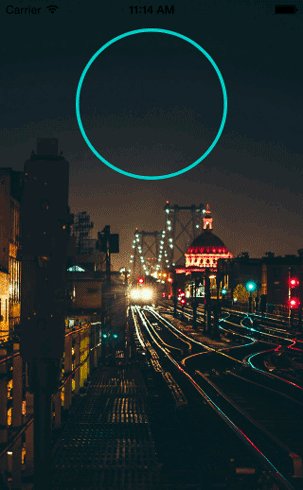
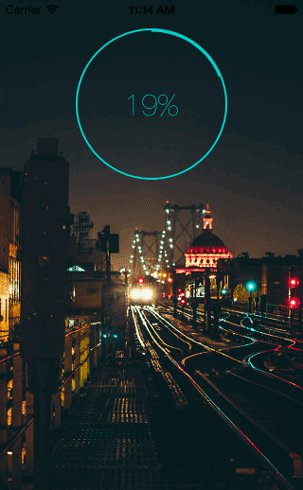
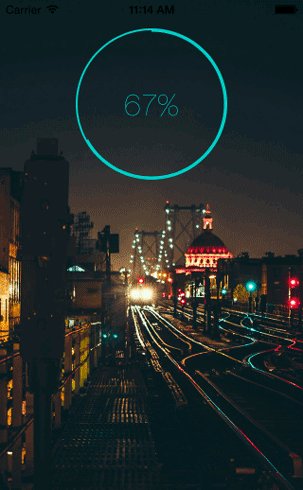
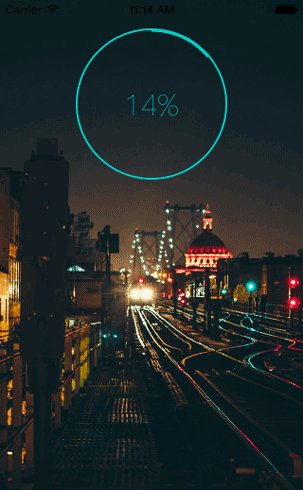
或者圆形进度条。

进度条和转场完美融合。

也有给LOGO描线的进度条。R:Rotation旋转代表时间的流逝,暗示着时钟一样顺时针旋转。不停循环转动的动画,能有效吸引注意力,给用户时间加速的错觉。旋转Loading动画一般用在较短的加载中,要是一直转却始终加载不出来,用户又该烦躁了。

最常见的自转。

顺时针自转暗示着时间的流逝。

巧妙地用两架飞机形成公转。

不规则多向转动,让用户把等待的时间用在研究运动规律上。A:Animation如果在Loading时配上一个形象的动画,能大大提高产品的亲和力和品牌识别度,用户大多会接受并喜欢这样的形式,一般品牌形象明确的产品会这么做。

用可爱的奔跑拟人形象来告诉用户:我在很努力加载请耐心等待。

这样萌的章鱼,用户一定舍不得加载界面的结束。以上就是常见的三种形式,当然创意是无止境的,还有很多Loading动效同时融合了这几种形式,或者用一种全新的形式,比如作者多年前在PSP上见过将小游戏植入到Loading界面中的情况,以至于感叹Loading时间太短都不能好好玩耍了。。如果你有见过什么更好的创意,欢迎交流,作者微博:@MotionGraphic想让进度条有创意?来这里学习!教程编号:137449 作者:MotionGraphic 出处:jianshu |