马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
颜色知识,RGB显色系统详解(上)
继续上次遗留的问题:24位色从人眼的颜色识别极限来说,已经够用了。那么32位色是用来来干什么的呢?
要讲明白这个问题,首先要理解“通道”这个概念。
5. 前方高能预警——PS里的RGB通道到底该如何理解?
通道,一直是PS学习过程中的传统疑难杂症。其实楼主也不敢说完全理解了通道,现在抛出自己的理解,跟大家一起探讨。
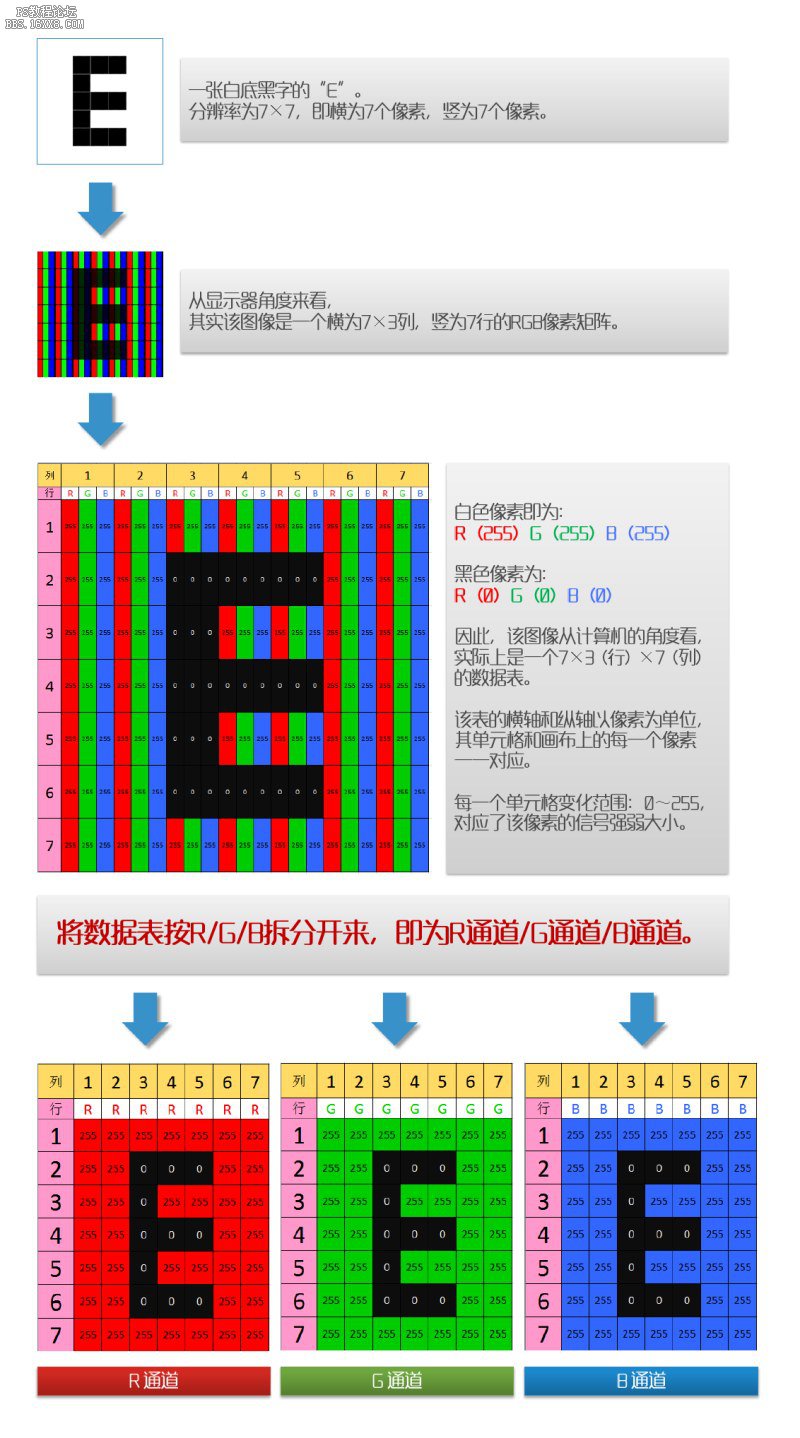
我们先来看一下,一幅分辨率为7×7的图像,在PS里面(RGB模式下)是如何被存储的。

看明白了吗?在计算机里面,一幅图像是以数据表的形式保存下来的!
来,跟楼主一起默念,一幅画有三个表。。。
第一个表存储所有像素的红色信息(R通道),第二个表存储绿色的信息(G通道),最后一个表存储蓝色的信息(B通道)。
所以,通道,就是数据表!
?
这个表的横轴和纵轴,以像素为单位,其单元格和画布上的每一个像素一一对应。
R通道,表里的每一个单元格,存储了所对应的像素里的R的信号的大小。
G通道和B通道同理。
?
这个信号大小并不像Excel一样,显示成数据,而是更加直观的显示成了灰阶图像:
——0代表无,黑色;
——255代表信号满格,白色;
——0~255之间,灰色。
因此也可以说,通道就是一副灰阶图像。
?
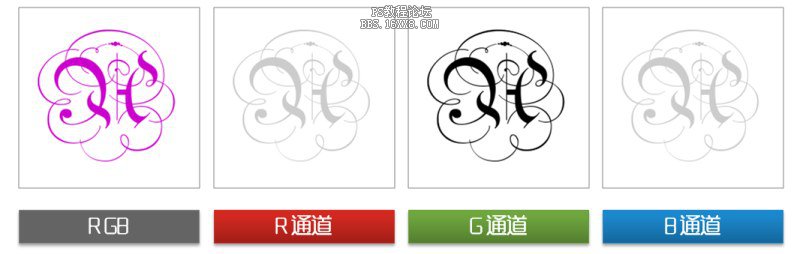
举个例子,一幅白底紫红色的A的花体字。我们来看一下它在PS里通道界面下的图像:

单色通道(比如R通道)图像的意义是,黑色代表没有(0),白色代表信号满格(255),灰色的数据则介于两者之间。
?
而从计算机来看,这个图像就是一个0到255之间的数据的阵列。
这个阵列的每一个数据的大小,代表了一幅图像的每一个像素的某一个特性的大小。
一幅图像可以有很多种特性,比如颜色特性,比如灰阶特性。所以,这个特征值可以是RGB,也可以是CMYK,也可以是灰阶,也可以只有ON/OFF两种状态代表是否被选中(选区),还可以是进行图像处理的权重值(Alpha通道)。
因此,一幅图像的数据,可以按照RGB来提取特征值拆分数据,也可以按照其他方式来拆分。如果切换成CMYK模式,那么一幅画就存储为CMYK四个表。打开C通道,同样可以看到:由每个像素的C信号的大小,按像素顺序排列组成的数据阵列。

这就意味着,计算机可以非常方便的根据图像的某一个特征(比如RGB,比如明度),提取每一个像素的、该特征的信号强度,然后生成一个和该图像的像素排列一一对应的数据表。
改变这个数据表里的数据,就可以随心所欲的改变图像上某一个像素的某一个特征!这简直太强大了有木有?!PS里神乎其技的修图功能,就建立在这个基础上。
?
举个例子。
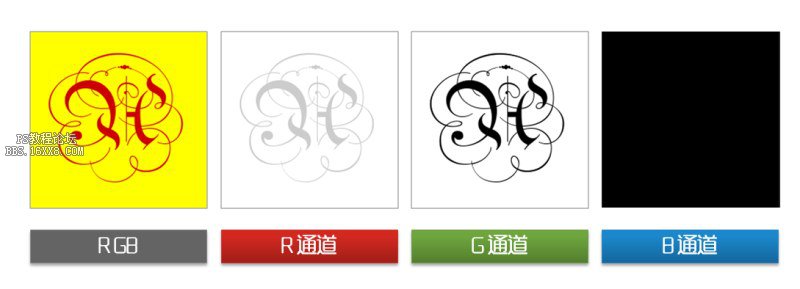
现在我想把这个花体的A字改成纯度最高的红色。原色是紫红色(R 204,G 0,B 204),除了R还有B分量,怪不得不是很红。那么需要把B的分量去掉?简单,把B通道里面的数据都变成0不就行了?

。。。这是什么鬼?为什么背景变成了黄色?——噢,原来背景是白色的(R 255,G 255,B 255),背景处的B分量还需要保留嘛!把B通道的数据全部都变成0,背景部分就变成了(R 255,G 255,B 0),于是整片都变成了黄色。。。
?
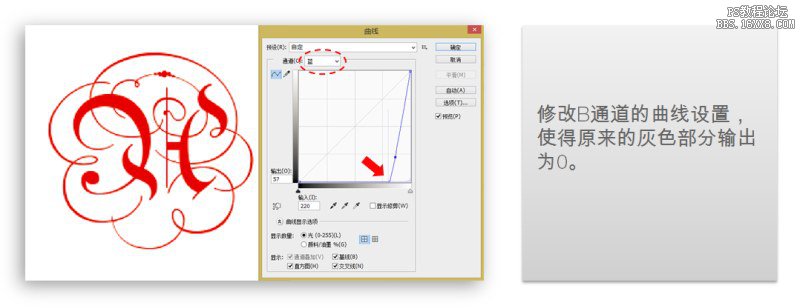
所以,参照G通道,需要做的应该是把B通道的白色保留,灰色的变成黑色。那么可以用曲线工具来调整。看看这是不是简单粗暴有效?

当然,修图是门大学问,需要不断的学习和总结。但从起点上,搞明白了通道的概念,才不会每次都胡乱碰运气,将大大帮助你迈向高手之路。
?
6. 32位色
?
回到我们的问题,既然24位色对显示颜色的精度已经够用,我们为什么还需要32位色?
?
24位色,是RGB的信号变化精细度为2^8=256级,也就是RGB通道分别有8位数据深度。32位色,新增加的8位数据,如果分给RGB三个通道,是不是没法平分?
这也从侧面说明,新增加的这个8位的数据,其实并不是分给RGB通道的,而是分配给了一个新的通道——Alpha通道。
?
简单的说,Alpha通道保存的不是颜色信息,而是透明度信息。
(一般而言,了解到这一步就够了,可以直接前往下一小节。。。对Alpha通道来龙去脉感兴趣的同学请继续往下看。。。)
?
之前楼主也提到,Alpha通道是由匠白光大叔等人发明的。并且他们还因此被授予了1996年的奥斯卡奖(依然是科学与技术奖)。

从左至右,匠白光大叔,Tom Duff (不认识),Ed Catmull(皮克斯动画另一位创始人),Tom Porter(1998年和大叔一起再次获奖)。
?
看来这个Alpha通道还是很拉风的。那它到底是干嘛用、怎么用的呢?
一句话,Alpha通道,天生为特效而生!
?
要知道,任何一项新技术,往往都是为了解决旧技术的某一个难题而诞生的。如果能很好的解决这个难题,那么就能得到迅速的推广。
当时Ed大神正在开发一种计算机算法,具体的说,是数字图像合成相关的算法,通常用在电影特效上。比如这样的:要让乔丹跑进动画片里,和兔巴哥待在一起。。。

这涉及到两幅图像的合成,前景图A(乔丹)+背景图B(兔巴哥)。按照电影业的传统方法,两幅图的合成,需要直接修改图A和图B,从而生成新的图像C。
?
Ed的算法(sub-pixel hidden surface algorithm),是用隐藏图A某些像素的办法,实现图像的合成。为了给这个算法写论文,Ed用统一的前景图A和各种不同的背景图B合成来做实验,匠白光大叔呢,因为对Ed操作的计算机系统很熟悉,就在旁边给他帮忙。
?
按照传统的做法,每换一次图B,计算机就需要对图A和图B做合成渲染,并且这个计算是一整帧的计算。也就是说,如果是一个320×420像素的图,合成计算一次要完成的是整个320×420的数据范围。想一想四十年前的计算机,那个内存条件,那个CPU速度。。。所以这个合成办法是很慢很慢的。。。
?
Ed大神作为一个顶尖高手,很快意识到:这么干也太傻了!
?
——图A是不变的,那么图A哪些部分是透明的,哪些部分不是,也就是固定的。
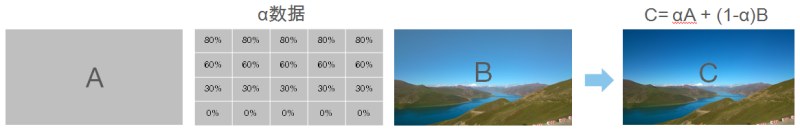
所以完全可以把每个像素的透明度值(α,希腊字母,念Alpha),和这个像素的RGB信息并排放在一起,形成一个新的文件。
这样,合成渲染的计算,就可以以像素为单位来完成。计算机每读出一个图A的像素,就可以和图B的对应像素,按照αA + (1-α) B的合成公式,生成新的图C的对应像素值。
这样,新算法将使得合成渲染速度大大加快,基本可以和读取像素的速度同步。
?
计算机专业出身的匠白光大叔听了Ed的想法,立刻认识到,这个和RGB信息并列的透明度信息,其实就是一个新的通道。这样,新算法只需要把原来的24位色,拓展为32位色,就可以在软件上非常容易的实现。于是大叔立马响应了Ed的号召,花了一晚上就写出了新程序!新算法实现了!新概念也诞生了!
——这个增加的新通道,以αA + (1-α) B公式中的系数α命名,这就是Alpha通道的来历。RGB+Alpha,也被称为RGBA,这四个通道每一个都分配8位数据深度,就被称为32位色。


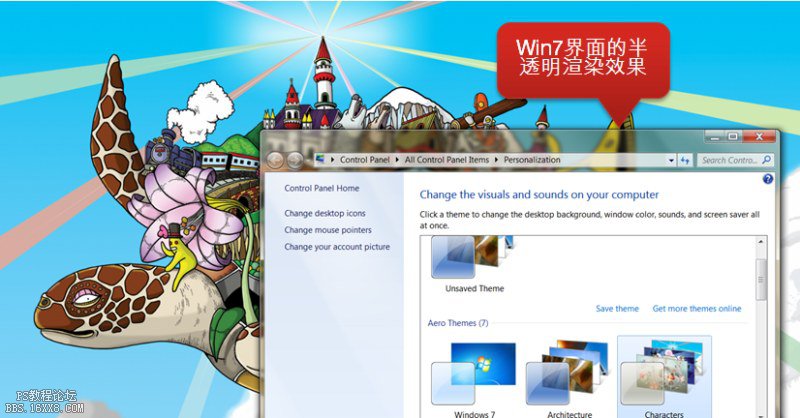
用过Win7的同志们想必已经注意到,Win7新界面添加了很多半透明+阴影的渲染效果。
如果没有32位色的帮助,这么复杂的渲染哪怕在今天的硬件条件下,速度也会慢到你完全无法忍受。
不管是电脑上的windows/Mac OS系统,还是手机上的iOS /Android系统,现在的UI界面都越来越华丽丽了。因此,方便计算机做渲染效果处理的Alpha通道已经成为各个系统必备(32位色是windows系统采用的标准,其他系统不明)。
?
大家也不妨这么理解,32位色,只有前面3个通道(RGB),才是图像的“实物”。Alpha通道保存的数据,则完全是方便计算机做数据运算用的。
也因此,改变Alpha通道里的数据,对图像本身并没有损害。所以对Alpha通道的编辑,可以比直接编辑图像本身随心所欲得多。利用这一点,可以很方便的实现很多魔术般的PS效果。
?
7. PS中的Alpha通道
?
在相机的胶片时代,有的摄影师偏爱用滤镜。它可以实现一些特殊的效果,比如通过加中灰渐变滤镜,让蓝天颜色更加浓郁。

但是在数码时代,用PS修图可以轻易实现这样的效果(再不需要额外花钱买滤镜啦~~~)
?
上面的例子可以视为渐变灰色的前景图A和背景图B的合成(图A的白色代表透明)。

如果利用Alpha通道的办法来实现,则图A原图是全灰的图像,Alpha通道是一个透明度从上到下、从1到0渐变的数据表(示意图已大大简化,不然眼睛都要花了)。计算机再根据每一个像素的值,用αA + (1-α)B计算出新的合成图像。

这样的办法是不是太绕远了?对于如此简单的应用,的确如此。
?
但是,如果我们可以在Alpha通道里随意涂抹编辑呢?Alpha通道本身,也可以视为一个灰阶图像,可以应用羽化、高斯模糊,也可以用画笔橡皮擦编辑。反过来,也可以由一幅灰阶图像生成Alpha通道。
这就相当于在PS里模拟出了可以叠加任意颜色、任意图形的滤镜。于是,PS里的特效,不再局限于单调的渐变,很多过去想都不能想的特效都能相对容易的得以实现。
?
进一步,如果Alpha通道不再是唯一的,而是可以像图层一样无限次增加,并且可以像图层一样相互之间进行数据的相加、相减、合成,那么我们就可以在不同的效果之间反复比较、修改、切换、叠加。
?
当当当当当当,从此以后,限制特效应用的就不再是技术,而是人类的想象力!欢迎来到Alpha通道开拓的自由世界!
?
总结一下,将Alpha通道和RGB通道平列放在同一个文件里,就是32位色(适合前景图固定的UI特效处理)。
在PS里,又不再局限于单个Alpha通道,多个Alpha通道以单独的文件(不再和RGB通道并列)存储在PS里,便于实现前所未有的复杂特效。
?
呼~这次都是烧脑内容,写得好累~
字数也大大超标了。。。希望大家都看懂了。。。
?
下面!是高能思考题!32位色和下面的32位/通道设置,是不是有点傻傻分不清?区别在哪里?

休息一下,下次详细破解PS里的8位/通道、16位/通道、32位/通道设置~
再见~
?教程编号:136414 作者:endlessring 出处:站酷 |