马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
设计的本质是解决问题,而不是形式大于内容的表达。
这句话我说了快两年,但每次回答设计类问题时,我还是要再反复强调一下,所以,请别嫌我罗嗦。
我们先来抛开所谓的「隐喻」。就单说如何做引导用户的设计。
咱们先来思考一下,为什么要引导客户?咱们到底要引导客户的什么?
一则长文,用户没耐心看下去,但是,我们在视觉上,对文字的行距、字间距、字体字号做一些人为处理,让客户看起来不吃力,并且愿意看下去。这算引导对不对?(大家可以注意一下我所有答案的分段,还有加粗,其实都是为了让人看着不累的。
再比如说,一大段文字,密密麻麻,咱们为了让用户们在最短的时间里知道这段文字到底想表达什么意思,我们刻意地将其中一些关键部分,关键词用特异的色彩,或者字号加粗的方式来表达,从而突出重点,这也算引导对不对?
所以说,说到对用户的引导,其实,最根本的,是设计方需要明白你的目的是什么。这,才是最关键,最核心的,你说对不对?
前几天,走亲戚。
亲戚家的孩子,熟练地用 iPad 玩一个算是有点点复杂的小游戏。亲戚说,这孩子可真是聪明啊。
知道我心里在想什么吗?
我把 iPad 拿来看了一下,我明白了。其实并不见得是孩子有多聪明,而是那界面的设计实在太人性化,就连一个 3 岁的孩子都能看得明白其中的操作步骤。我想,这,其实就是用隐喻的方式来引导用户的最好的例子。
其实,只要留意观察生活周遭,并细心体会,我们会发现,我们很多行为方式都是在被一些设计引导,这些例子,我就不再具体地多做说明了。
这个问题有些宽泛,由于版面关系,我无法穷尽的把每个例子都列举出来。所以,我只列举一些我曾经帮助我一些朋友们的例子。
用设计引导用户。有以下两个关键的方面。
第一:想 ta 所想,替 ta 着想,把 ta 当个孩子般看待,用图形去告诉 ta 你想让 ta 知道的事情。
案例一:
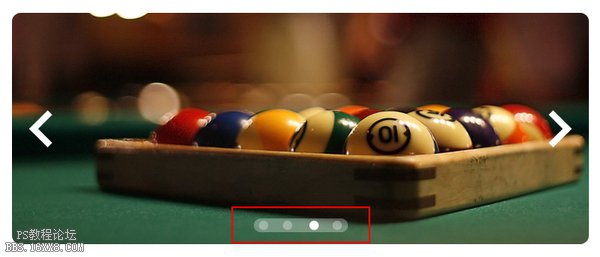
我一个朋友,做天猫。很多店铺首页都有那种轮播的广告图,大家应该都有印象吧。就是下图这样的。

他的店铺,首屏有 4 幅广告轮播图,可是第四幅图基本没有点击。说实话,4 幅图的数量确实有点点多,但绝对不至于多到后面的图没人点。
我只看了一眼,就发现问题出现在哪了。于是,朋友按照我的意见将图做了修改,结果效果立竿见影。

大家仔细看看我到底让他做了哪些改变?其实很简单对不对?就是暗示性的告知用户,这个轮播共有几张,以及你在看第几张。

案例二:
还是我的这个朋友,还是他的店铺,依旧是点击率的问题。

在他的店铺内,消费者可以先领取代金券,再拿代金券去消费。可他店铺代金券的领取率非常低,由于很少人领券,所以导致客户觉得不划算,又进而直接的影响到店内的销售情况。所以,这个看似很细节的小问题,让我那朋友很头痛。

大家仔细看看我到底让他做了哪些改变?其实很简单对不对?就是告知用户,这张图片是可以点击的。

接下来,其实我们可以将这种暗示做得更细化一些。

通过拟物的方式,告知用户,这代金券可以像游戏机的奖券一样,是可以被撕去,领取的。
以上第一个方面的内容其实很简单对不对?
可是越简单的东西其实却是最难的。
因为越是基础的,反而越容易被人忽略。
恩,好了,接下来,就是有关引导客户设计的第二个方面了。
第二:不要以为设计就是玩玩图形与色彩的把戏,心理学在其中也是很重要的。
同样,我还是以我这位朋友来举例。怎么样,当我朋友好处很多吧!
这次,我帮他解决的问题,是页面停留时间的问题。
买家在页面的停留时间会影响产品的转化率,这一点我相信大家都明白。不是说要你把页面做的有多么长,而是要你做的说的每一句话,消费者都看完了,这才是最关键的。那么,如何引导用户耐心仔细的看完页面呢?
我帮他做了这样几件事。
第一件事:

上图,是他店内原有的标签栏,很中规中矩的,对不对?很多店铺都是这样的。
而下图,是我帮他调整过后的标签栏。不要小看这细微的改动,修改后的页面,买家的停留时间直线上升。

或许会有很多人看不懂我这样做的目的。

在常规的传统纸质的平面设计中,很多设计师习惯偏上的构图方式,的确,偏上的构图方式会让画面更加的充满积极向上的情绪,而且也更加符合人的视觉习惯。但是,人,要懂得因地制宜和变通。
在此处,我刻意的用向下的箭头来暗示访问者,向下拉动可以看到更多的内容。
第二件事:
我让他的页面变得更有节奏。

上图,是他原有页面布局。中规中矩。不犯错。但缺点是容易产生视觉疲劳,让人觉得乏味。
而下图,是我帮他调整过后的页面。你们一定不会知道,为了每一个页面,甚至每一张图的尺寸、间距,我和我的团队会做多少次的情景演练。我们会测试不同浏览速度,用户会看到哪些内容,会首先看到什么,然后再做反复的修改和调整。

问题是「怎样用」,而不是「有哪些」,所以就不做更多举例说明了,希望对你有帮助。
总结:
一:不要忽视最基础的细节,把用户当作一个无知的孩子去对待,别让 ta 们动脑子,在 ta 们动脑子前,就把 ta 们想知道的告诉给 ta 们。
二:用空杯的心态学习心理学,不要以为自己什么都懂,不要以为别人都和你一样,抛弃所有简单粗暴对事物用美与丑的评价。润物细无声的引导 ta 们。教程编号:136418 作者:-eno-one- 出处:zhihu |