马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
刚开始接触UI的时候,碰到的最多的就是尺寸问题,什么画布要建多大、文字该用多大才合适、我要做几套界面才可以?什么七七八八的也着实让人有些头疼。
废话不多说,希望大家耐心看完后,不用再纠结于尺寸相关的东西了"

IOS篇
1、尺寸及分辨率
iPhone 界面尺寸:320x480、640x960、640x1136
iPad 界面尺寸:1024x768、2048x1536
(以上单位都是像素哦,至于分辨率一般网页UI和移动UI基本上都只要72 ppi)
当然,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机尺寸来设计,比较方便预览效果,一般用640x960或者640x1136的尺寸设计。
P.S. 作图的时候确保都是用形状工具(快捷键:U)

画的,这样更方便后期的切图或尺寸变更"
2、界面基本组成元素
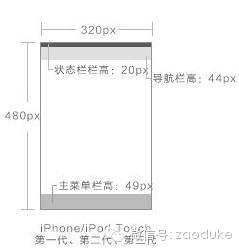
iPhone的APP界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏以及中间的内容区域
这里取用640x960的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸:
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40 px
导航栏:显示当前界面的名称,包含相应的功能或者页面间跳转的按钮,其高度为:88 px
主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98 px
内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁的,其高度为:734 px
(等等,为了说明我不是瞎掰的:960-40-88-98=734)

iPhone/iPod Touch
第一代、第二代、第三代

iPhone4/iPhone4s

iPhone5/iPhone5C/iPhone5s
至于我们经常说的 iPhone5/5s 的640x11136的尺寸,其实就是中间的内容区域高度增加到:910 px
P.S. 在最新的 iOS7 的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变化,尺寸高度也还是没有变化的,只不过大家再设计 iOS7 风格的界面的时候多多注意一下"



3、字体大小
iPhone 上的字体英文为: HelveticaNeue 至于中文,Mac下用的是黑体-简,Win下则为华文黑体。
下图是百度用户体验做过的一个小调查,可以看出用户可接受的文字大小,像素为单位,也就是大家在PS里的文字像素大小。

P.S. 多留心下一些大公司的数据研究,你会发现很多你根本没考虑到的问题哦"
其实还有个更简单的方法就是找你觉得好的APP应用,手机截图后放进PS自己对比调节字体大小咯"

总之,方法是自己找的,想办法解决问题,自己实践,比别人告诉你印象更深刻不是么"?

Android篇
1、尺寸及分辨率
Android 界面尺寸:480x800、720x1280、1080x1920... (单位:像素)
Android 比 iPhone 的尺寸多了很多套,建议取用720x1280这个尺寸,这个尺寸 720x1280中显示完美,在 1080x1920 中看起来也比较清晰;切图后的图片文件大小也适中,应用的内存消耗也不会过高。
2、界面基本组成元素
Android 的 APP 界面和 iPhone 的基本相同:状态栏,导航栏、导航栏、主菜单栏以及中间的内容区域。
Android 中我们取用720x1280的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸:

状态栏高度为:50 px
导航栏高度为:96 px
主菜单栏高度为:96 px
内容区域高度为:1038 px(1280-50-96-96=1038)
Android最近出的手机都几乎去掉了实体键,把功能键移到了屏幕中,当然高度也是和菜单栏一样的:96 px
P.S. 写之前我翻了好多关于 Android 的界面尺寸教程,都没找到像iOS一样具体的规范,或许因为在安卓中这些控件的高度都能用程序自定义"都没有提到具体的尺寸数值,所以就自己找了 Android 的设计规范,尺寸都是自己在PS中量的""
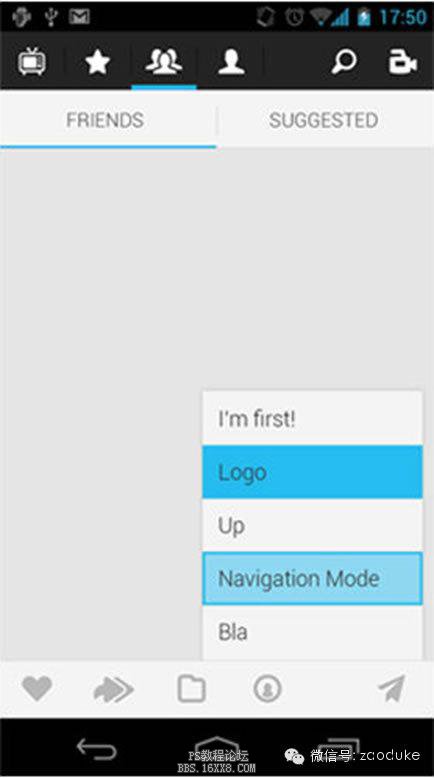
Android 为了在界面上区别于 iOS ,Android 4.0 开始提出一套HOLO的UI风格,一些APP的最新版都采用了这一风格。
这一风格最明显的变化就是将下方的主菜单移动到了导航栏下面,这样的方式解决了现在很多手机去除实体按键后在屏幕中显示而出现的双底栏的尴尬情景。

3、字体大小
Android 上的字体为:Droid sans fallback,是谷歌自己的字体,与微软雅黑很像。
同样,百度用户体验的调查中,可以看出用户可接受的文字相应问题。

具体大小,还是那句话,找自己喜欢的APP界面,手机截图后放进PS自己比对调节字体大小(切记,一定要是高清截图哦")教程编号:136134 作者:豆豆1号 出处:站酷 |