马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
文字的制作由两个大的部分构成:立体字及花纹装饰。立体字部分制作稍微复杂一点,主体面部分还需做出一些镂空效果。装饰部分可以直接使用素材,增加浮雕效果即可。
最终效果

1、新建一个1024* 768像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。


2、新建一个组,打开图3所示的文字素材,用魔术棒抠出来,拖进来,放到新建的组里面,调出文字选区后给组添加图层蒙版,如图4。


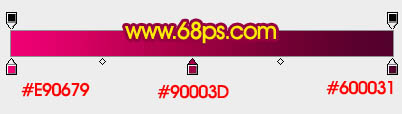
3、新建一个图层,选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。


4、新建一个组,载入文字选区,在组里新建一个图层填充橙黄色,如下图。

5、用钢笔勾出文字中间区域,转为选区后按Delete删除,得到下图所示的效果。

6、锁定图层像素区域,选择渐变工具,颜色设置如图10,拉出图9所示的线性渐变。


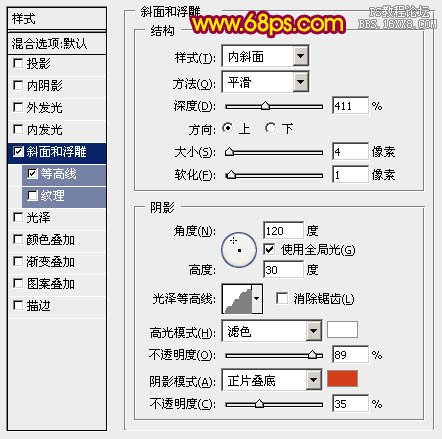
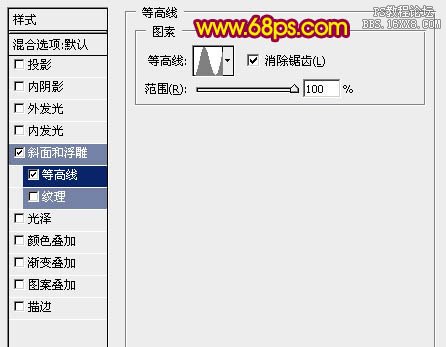
7、给当前图层添加图层样式,设置斜面和浮雕,等高线,参数及效果如下图。



8、在当前组下面新建一个组,用钢笔勾出文字表面立体字选区,然后给组添加图层蒙版,如下图。

9、在组里新建图层,简单做出各立体面的高光及暗部,效果如下图。

10、背景图层上面新建一个组,用钢笔勾出第一个文字的立体面轮廓,转为选区后给组添加图层蒙版,如下图。

11、在组里新建一个图层,先填充橙黄色作为底色。

12、用钢笔勾出图18所示的选区,加上图19所示的线性渐变。


13、新建图层,同上的方法制作其它的几个面,过程如图20- 23。




14、新建一个图层,简单加强一下立体面交汇处的高光效果,如下图。

15、新建一个组,同上的方法制作另一个立体字,如图25,26。


16、在图层的最上面新建一个组,打开花纹素材,用魔术棒抠出来后拖进来,适当放好位置,然后锁定图层像素区域后加上图29所示的渐变色。




教程编号:112769 作者:Sener 出处:photoshop联盟 |