马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
PS经常应用于各种相框设计,有时配合CS5本身的3D功能可以设计出相当有创意的作品,本实例将直接通过PS的平面设计功能来设计一款木质艺术相框,主要涉及到photoshop的文字工具、图层样式的应用,本章节主要讲述平面相框的绘制,下一章节将讲述平面相框的立体化展示设计,有兴趣的朋友可以一试。

效果图一,枕头浮雕相框

效果图二,外斜面浮雕木框

原图一,木质纹理

原图二,相框美女
1、本次教程同样采用photoshop CS5制作,用到的素材原图有两张,先打开第一张木质纹理素材图,如下图所示:

2、我们要设计一款带有“LOVE”字样的木质相框,先来处理文字,选择横排文字工具,字体选择“Arial Black”,大小24点左右,如下图所示:

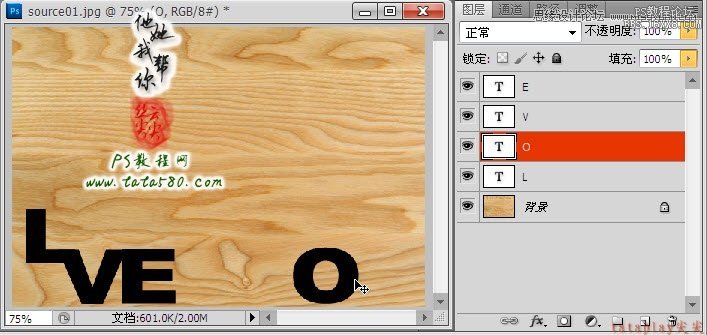
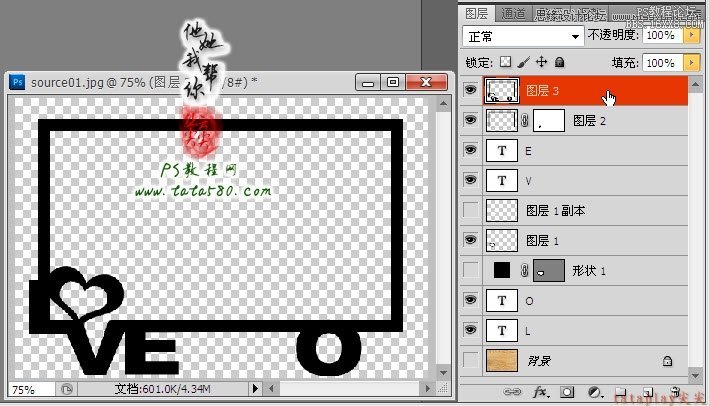
3、分别将“LOVE”的四个字母分成四个图层输入,因为我们要进入不规则排列,所以要分层,字体颜色可以先用黑色,如下图所示:

4、利用移动工具将四个字母图层按如下位置排列,我们单独把O字母放到右边作为相框的支点,具体如下图所示:

5、缺少的O字母我们将用一个“心”型图案来代替,这样看起来效果会更好,单击选择“自定形状工具”,在上方属性栏选择心型形状,如下图所示:

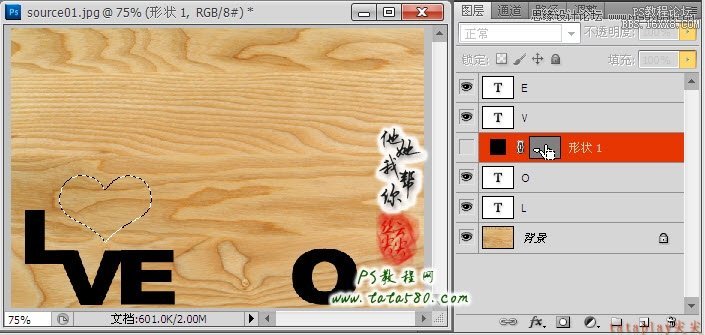
6、在字母“L”与“V”的上方拉出一个心型形状,具体如下图所示:

7、我们要的是一个空心的心型,所以需要进一步进行处理,按住Ctrl键,鼠标单击形状蒙版位置载入心型选区,然后将形状1的眼睛点掉,如下图所示:

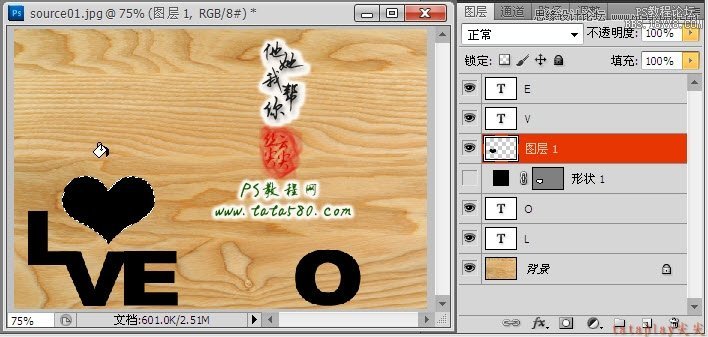
8、新建一个图层1,用黑色将心型选区填充,如下图所示:

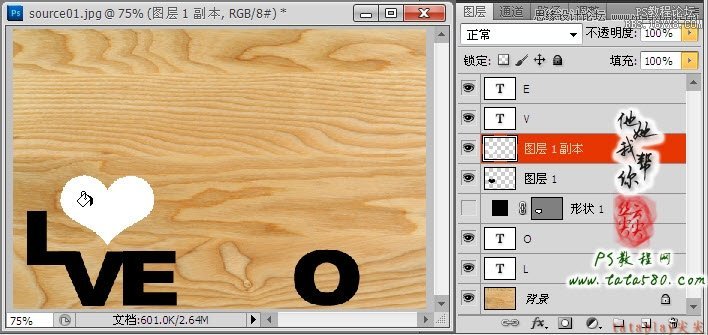
9、将图层1复制一个“图层1 副本”,将其心型选区填充成白色,如下图所示:

10、按Ctrl+T键进行自由变换,将白色心型按比例缩小,并置于黑色心型的中间,如下图所示:

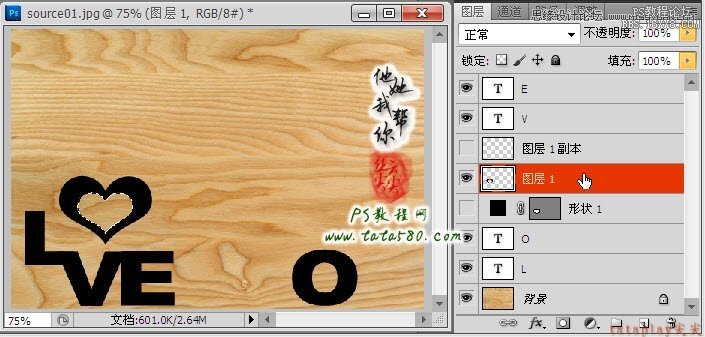
11、应用变形,载入白色心型选区,将“图层1 副本”的眼睛点掉,单击选中黑色心型所在的图层1,然后按Del键将选区内容删除,这样我们就得到一个空心的心型图案,效果如下图所示:

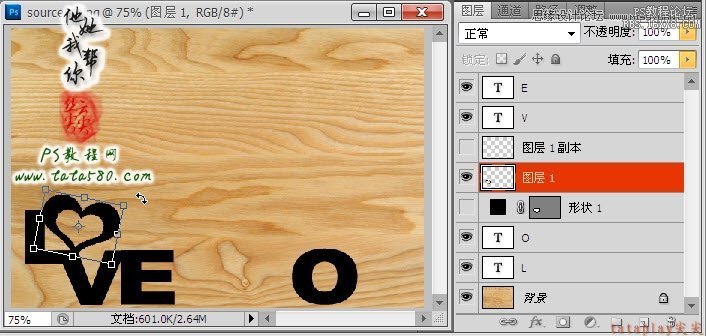
12、按Ctrl+T键对空心的心型图案进行自由变换,适当调整大小、角度及位置,让其斜靠着字母L,具体效果如下图所示:

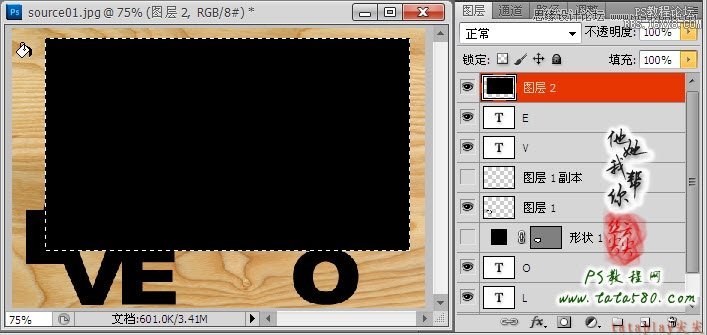
13、接下来我们来绘制相框轮廓,在图层最上方新建一个图层2,用矩形选框拉出一个适当大小的选区,然后用黑色进行填充,如下图所示:

14、保留矩形选区,选择菜单“选择->修改->收缩选区”,在弹出的收缩选区设置框中设置收缩量为16像素,如下图所示:

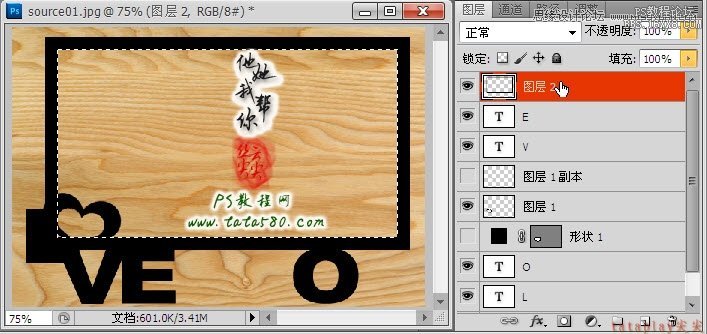
15、得到收缩选区后按Del键将中间区域删除,这样就得到了一个相框轮廓,效果如下图所示:

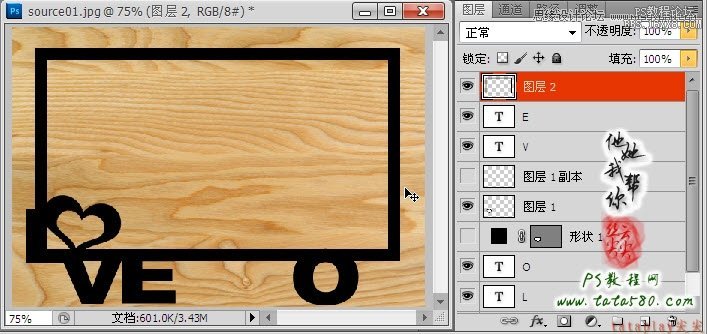
16、利用移动工具适当调整相框轮廓的位置,让其与“LOVE”轮廓相适应,具体效果如下图所示:

17、接下来处理一下相框轮廓与字母间的接口部位,给相框轮廓所在的图层2添加图层蒙版,然后利用黑色的硬度为100的画笔工具在相应的接口位置进行擦除,这里主要是要擦除V字母与相框轮廓间的横线,注意拐角细节,具体如下图所示:

18、到此整个相框的轮廓基本完成,将背景图层的眼睛点掉,单击选中图层2,按Ctrl+Shift+Alt+E键进行盖印图层生成图层3,如下图所示:

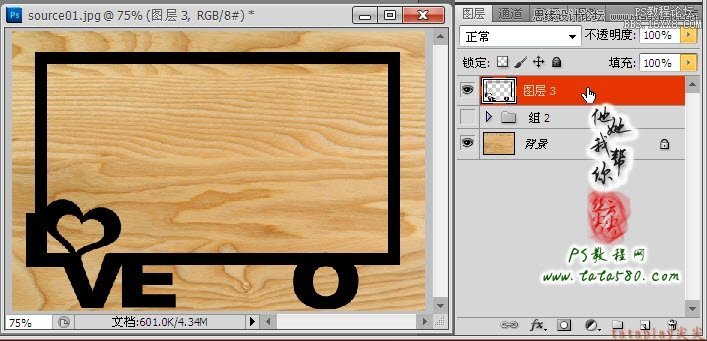
19、新建一个组,将除背景图层和图层3以外的所有图层都移入组,然后将组的眼睛点掉,这样整个图层就不会显得很乱,又能保留所有操作细节,另外将背景图层的眼睛重新点上,如下图所示:

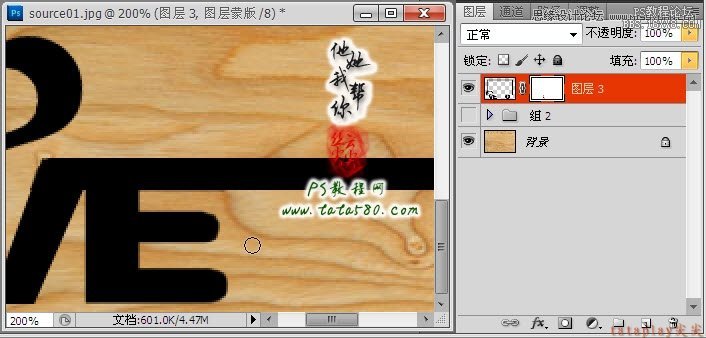
20、接下来我们还要对相框的整体轮廓的细节进一步处理,比如将字母E的横线处理成倒角,可以通过给图层3添加图层蒙版,然后利用画笔工具进行擦除,具体效果如下图所示:

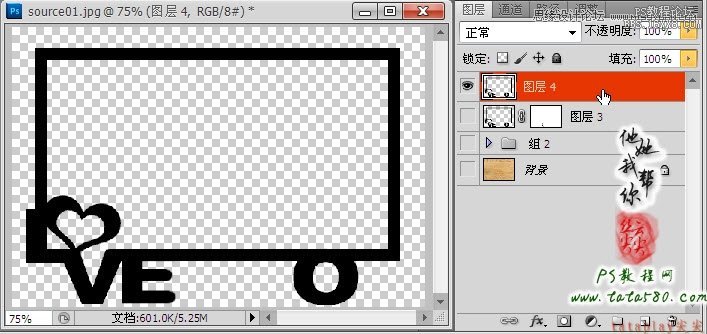
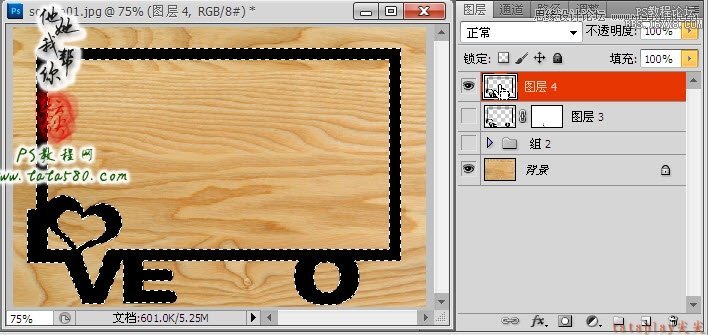
21、细节处理完后,将背景图层的眼睛点掉,单击选中图层3,然后再按Ctrl+Shift+Alt+E键进行盖印图层生成图层4,然后将图层3的眼睛也点掉,这样图层4就是我们最终想要的相框轮廓图,如下图所示:

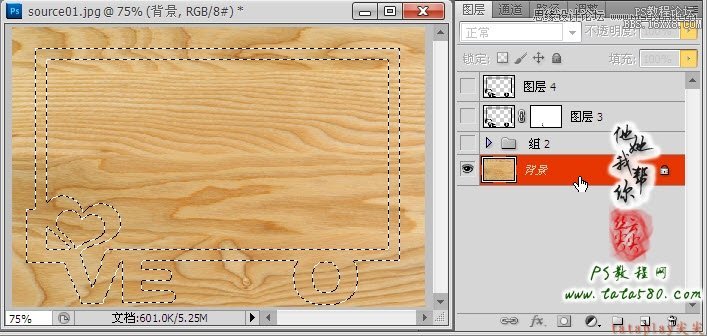
22、将背景图层的眼睛得新点上,按住Ctrl键左键单击图层4的缩略图,载入相框的整体轮廓选区,如下图所示:

23、将图层4的眼睛点掉,保留选区,单击选中背景图层,如下图所示:

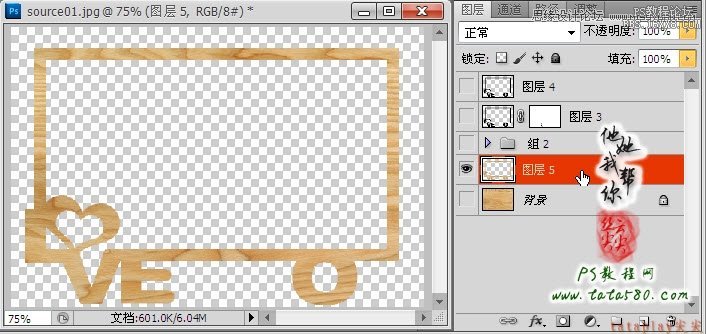
24、按Ctrl+J键将选区生成新的图层5,将背景图层的眼睛点掉可看到效果,如下图所示:

25、为了看得清楚,可以在图层5下方新建一个图层6,用白色或浅色渐变填充,这是基本操作,这里不再详述,效果如下图所示:

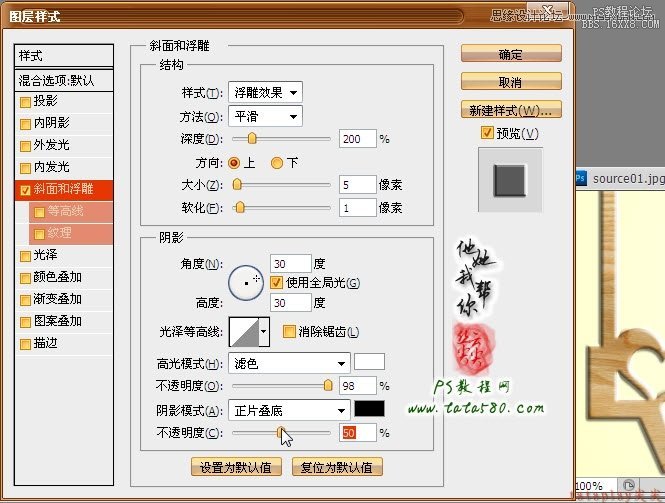
26、这时得到的图层5的相框轮廓为木质材质,但还没有立体感,接下来我们要对它进行图层样式的设置,确保选中图层5,选择菜单“图层->图层样式->斜面和浮雕”,在弹出的图层样式设置框中,设置样式为“浮雕效果”,深度值为200%,大小为5,软化为1,高光模式的不透明度为98%,阴影模式的不透明度为50%,其它参数保持默认,如下图所示:

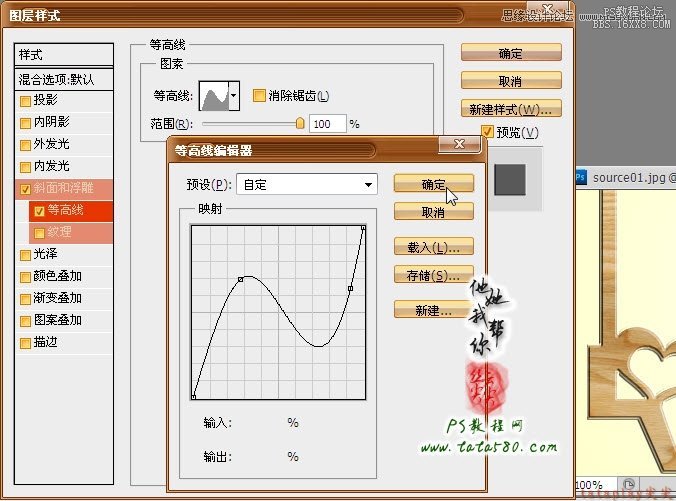
27、如果需要做成枕状浮雕效果,可以单击勾选左边栏目的“等高线”,然后单击等高线的图案,在弹出的“等高线编辑器”中可以自由的设定等高线样式,设置的不同会最终影响到木质相框的外形,本例设置如下图所示:

28、应用图层样式,这样相框的平面外形基本确定,接下来就是给其装上美女相片,打开素材原图二,利用移动工具将其拖入到原图一中生成图层7,并将图层7置于相框所在图层5的下方,按Ctrl+T键对图层7进行自由变换,适当调整大小及位置,确保将整个内相框覆盖,如下图所示:

29、单击选中图层5,利用魔棒工具将内相框的所有区域都选中(按住Shift键多次单击魔棒工具可叠加选择),如下图所示:

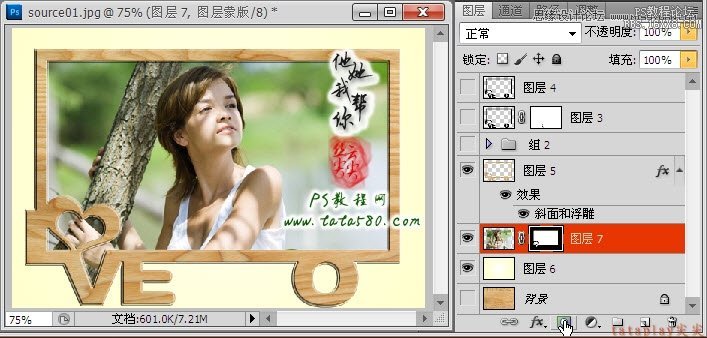
30、保留选区,单击选中图层7,然后单击图层面板下方的“添加图层蒙版”按钮给图层7添加图层蒙版,这样就得到了一个完整的PS艺术相框的平视图,本章节教程到此基本结束,下一章节教程我们将继续本章节教程来完成相框的立体化设计。

教程编号:111720 作者:tataplay尖尖 出处:PS教程网 |