马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
利用photoshop设计创建一个怀旧复古的网页效果,主要用到两张材质素材,来打造一种破旧复古的效果。
教程效果图:

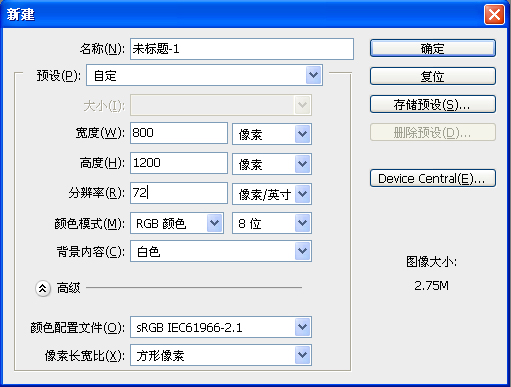
1、 打开photoshop,新建空白文档,文档大小为800*1200;

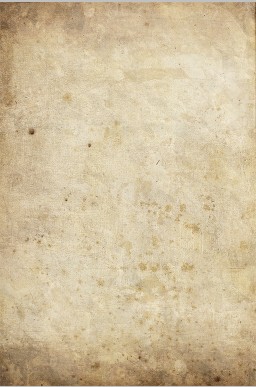
2、 打开素材图片1,按Ctrl+Alt+T调整大小为800*1200;

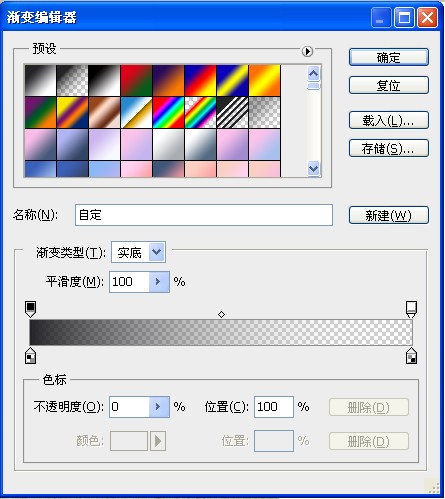
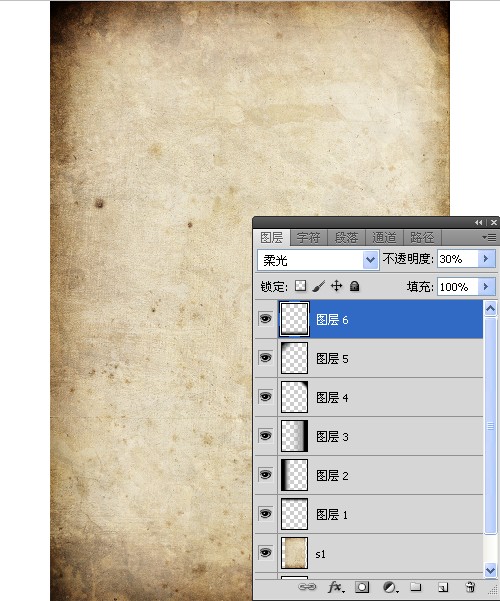
3、 给背景填加烧坏效果。设置前景色为黑色。选择渐变工具选择的前景色到透明,混合模式为软柔光与不透明度:30%。
 
如果你觉得该教程不错,请分享给你的朋友:
如果教程有不明的地方,请到新手求助版发帖提问:ps新手求助 !
以下是提问标题和内容格式:
标题格式:
ps教程求助《ps设计怀旧复古的网页》教程这里改成你那里不明白怎样做?
内容格式:
ps教程名称:《ps设计怀旧复古的网页》
教程链接:http://www.16xx8.com/photoshop/jiaocheng/110844.html
不明白的地方:(详细说明第几步和那里不明白!)
我的效果图:(方便别人看你那里出错)
我软件截图:(包含图层和整个软件界面)
教程编号:110844 作者:limiy翻译 出处:站酷 |