马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
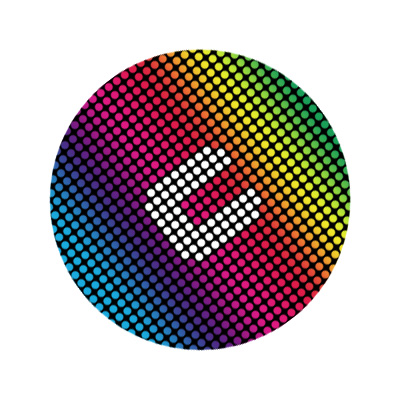
这是 教程原始效果图

制作原理:挖空圆点。
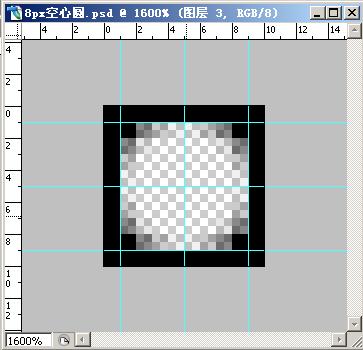
第一步 建立要填充的图案,我这里选的10*10正方形,中间淘空 直径8的圆点。

第二步 新建400*400图片,黑色打底。拉两条辅助线相交于图像中间,再新建图层,建立正圆选区,填充刚才建立的图案。

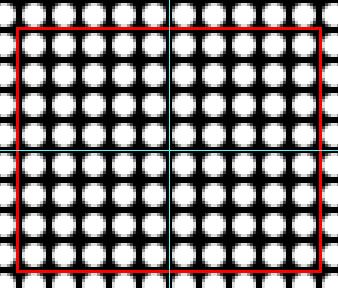
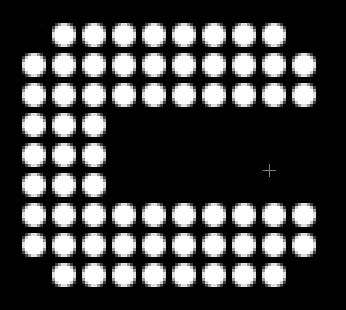
第三步再建立一层,放在黑色层与圆点层之间,填充白色。放大选区,删除不必要的点,红框内的保留下来。

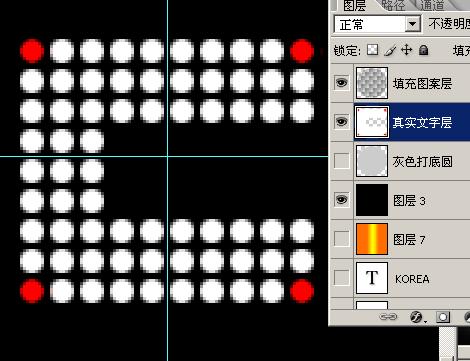
第四步 删红色的四个角点。

第五步 字体的效果实现了!!

第六步 好像还差点什么,在白色层下面再来一层灰色的,来把4层联动,旋转下。

第七步 延伸一下思路 做个更漂亮的。
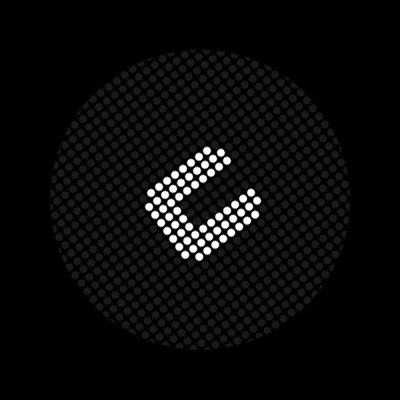
彩底黑网白字

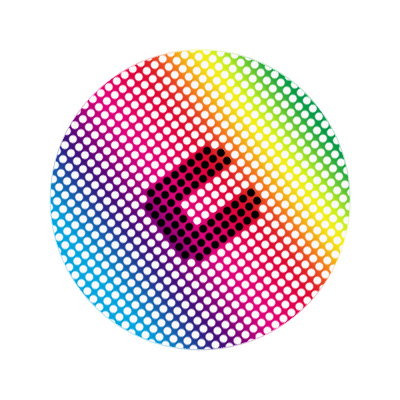
白底彩网黑字 ,用好CTRL+选区。

然后再在把立体的感觉加进去!

小结:本文利用填充图案中心挖空圆的原理,制作的特殊圆点点阵字体,适用于少量大号文字。量大还是用路径+双重画笔拉吧。另外这种做法的可行之处就是背景随便更换,利于网页LOGO和BANNER的制作。
如果教程有不明的地方,请到新手求助版发帖提问:ps新手求助 !
以下是提问标题和内容格式:
标题格式:
ps教程求助《ps圆点点阵字体效果》教程这里改成你那里不明白怎样做?
内容格式:
ps教程名称:《ps圆点点阵字体效果》
ps教程链接:(填写本教程网址)
不明白的地方:(详细说明第几步和那里不明白!)
我的效果图:(方便别人看你那里出错)
我软件截图:(包含图层和整个软件界面)
教程编号:109232 作者:admin 出处:网络 |