马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
作者wantfee 出处:新首页译言
第一步
下面就是我们要做的效果,这是一种有着野性的、还有一些子弹孔的西部风格的标志。

第二步
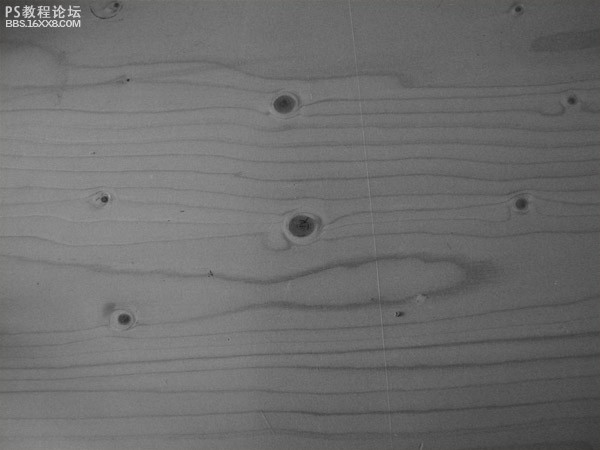
首先,我们需要木头质地的图片。要找图片的话,我常用非常棒的EveryStockPhoto的搜索工具去搜索我想要的图片。这里我们要非常注意使用协议,要清楚什么时候能用,什么时候不能用。这张图片来自ImageAfter (SRC),而且非常友善的允许图片用于商业用途。好极了!
游客,本帖隐藏的内容需要积分高于 1 才可浏览,您当前积分为 0 第六步
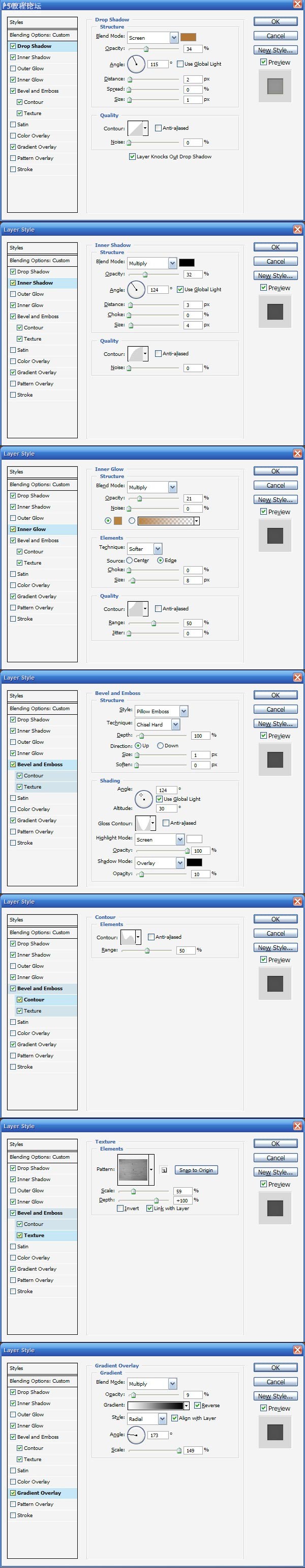
这里的样式确实很多。最主要有这么几点:
投影——我在这里使用了特别的投影样式。在右下部设置了1个像素的高光。这就是光(在这个例子中是从左上部过来的)打到边缘上的地方。
内阴影——我使用了内阴影使得文字看起来像是盖在了木板上。
内发光——这是让文字看起来像是嵌入了木板。
斜面和浮雕——使用这个样式是为了加重投影的高光并且使得文字更加有浮雕效果。
渐变叠加——这只是为了给文字的颜色一些变化。
当然,如果你懒得去拷贝这些样式,你可以购买PSD文件用上就可以了。

第七步
现在看上去已经很不错了。只有一个问题,文字的边缘太整齐了。如果文字的边缘能破旧一些就更好了。为了实现这一点,我们要用到置换。实际上,在剩下的教程中,我们还要用到好几次的置换,所以学习如何使用置换就很重要了(也很简单)。

, 第八步
首先,创建一个新的文档,将木头纹理粘贴进去,按下Ctrl+Shift+U键去色,然后将文件保存为Displacement.psd文件。

第九步
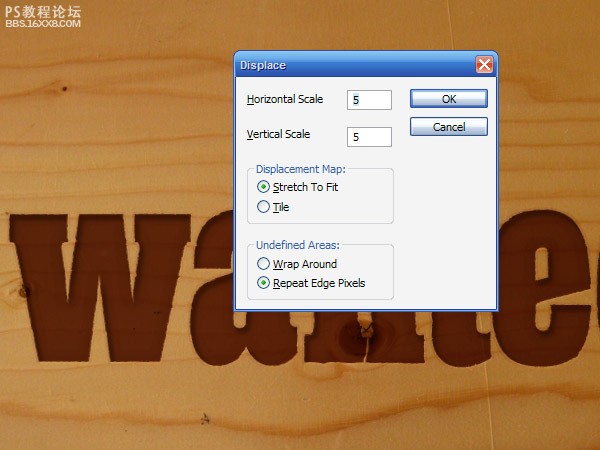
现在回到前面的文件,将文字图层复制一层。使用“图层”—“栅格化”—“文字”命令栅格化图层,然后将另外一个没有栅格化的图层的填充度降到40%,将其隐藏。现在再回到栅格化的图层,选择“滤镜”—“扭曲”—“置换”命令,将水平比例和垂直比例都设置为5,点击确定按钮,这时会弹出对话框询问你置换的文件是哪一个,选择上一步我们已经做好的Displacement.psd文件就可以了。
你可以在 this post at Worth1000这篇文章更多的了解置换到底是什么以及如何使用它,这是非常有用的。对我们来说,我们用它来让文字的边缘更加粗糙。

第十步
现在我们让没有栅格化的图层显示出来,当两个图层叠加到一起会产生粗糙的效果。

第十一步
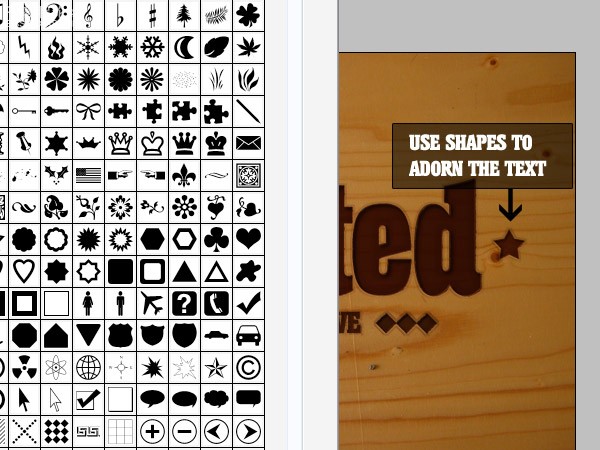
现在我想给wanted文字加上一些形状和其他的文字来美化它。我使用了photoshop中的星形图案,然后给下方加了一些文字。然后我只需要给每一个形状和文字加上4—10步的样式。

有一点不同在于后来添加和形状和文字比较小,因此我调整了图层样式来适应它。比如,我将内阴影的距离从3个像素调到1个像素,如此等等。
第十二步
这样我们做成了。已经很漂亮了!但是为了让这个图片更酷一些,我们还需要再做一些东西。
这里我将除了背景层的所有图层都选上,将它们放到一组里,命名为wanted text或者别的什么类似的名字。这样做的好处是我可以将它们隐藏或者显示出来,这样不会影响到做其它部分的过程,我建议你也这么做。

第十三步
现在我们将wanted text组暂时隐藏,开始做子弹孔的效果。
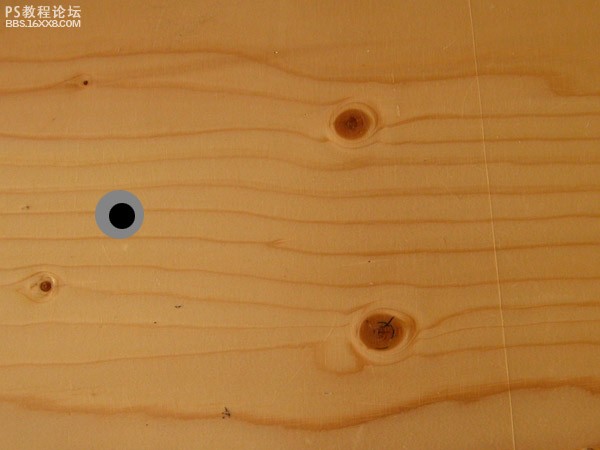
首先,我们创建两个新的图层。在下面一层我们画出一个较大的灰色圆圈,在上面一层,我们画一个小一点的黑色圆圈。你应该得到的是类似下面的效果。
这样做的目的是黑色的圆圈将会成为子弹孔,灰色的圆圈会成为子弹孔旁边的有木头质感的粗糙的边缘。

第十四步
现在我们需要设置一些精致的图层样式。我已经应用了图层样式,下一步我们展示详细的样式设置。
注意观察子弹孔部分的图层设置为普通模式,不透明度和填充度都是100%,但是外部的圆圈设置为滤色,不透明度100%,填充度30%。

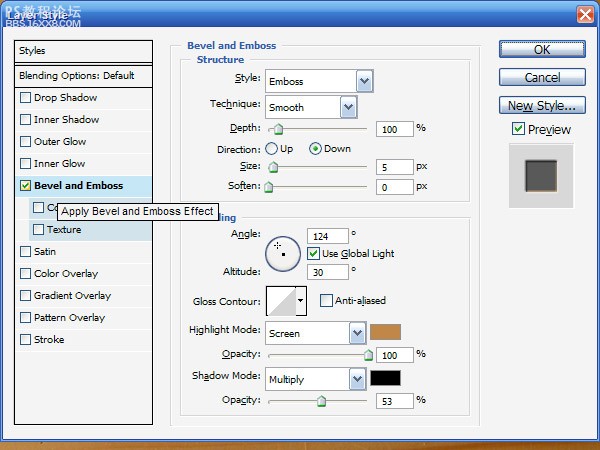
第十五步
子弹孔部分的样式设置很简单,我们在这里用了浮雕的效果。注意观察我给高光部分设置了从木板上提取的米黄色,这样会和木板比较融合。

, 第十六步
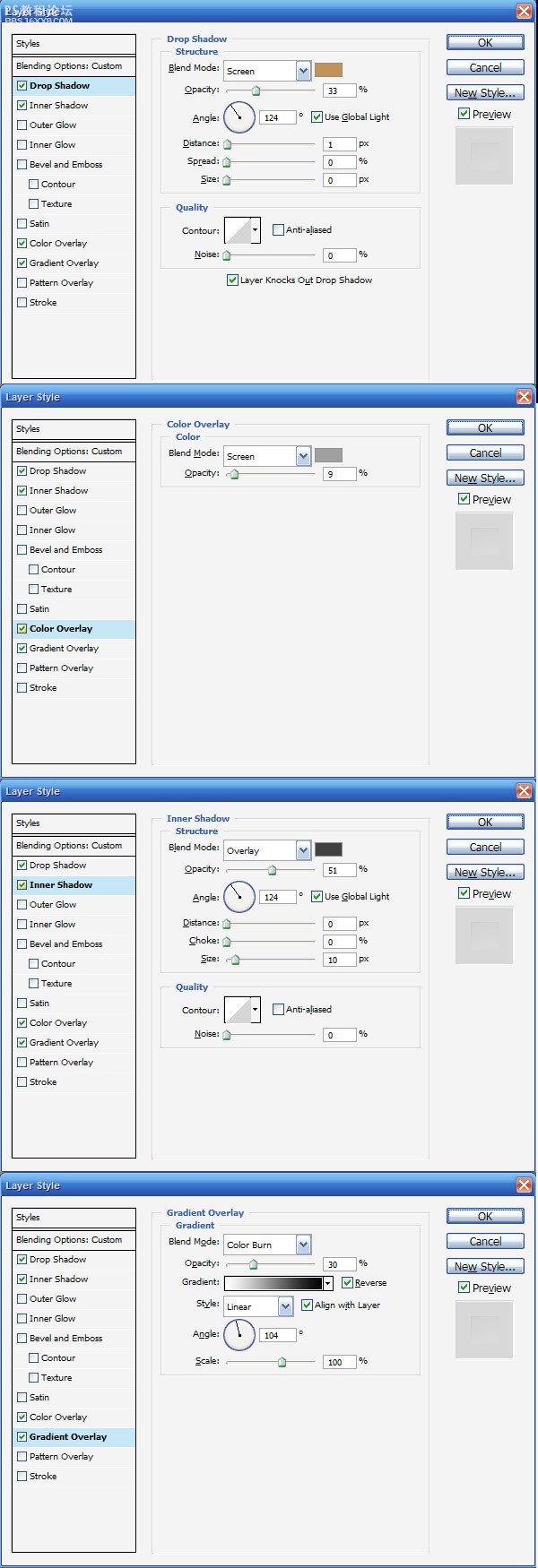
后面的图层就比较复杂了。主要有这么几点:
我给这一层应用了和早先的文字图层同样的投影样式,但是更加暗一些。
我使用了颜色叠加使其更加明亮
我使用了颜色渐变让它看上去陷下去了一样
我使用了内部阴影将它压低。

第十七步
现在我们就得到了一个基本的子弹孔的样子,我建议将这些图层编成一组,然后复制一次。由于每一个子弹孔看上去都是不一样的,我们需要一组这样的样式,然后我们给它们每一个应用一些随机的东西(比如置换或者波浪扭曲),让它们看起来都不一样。
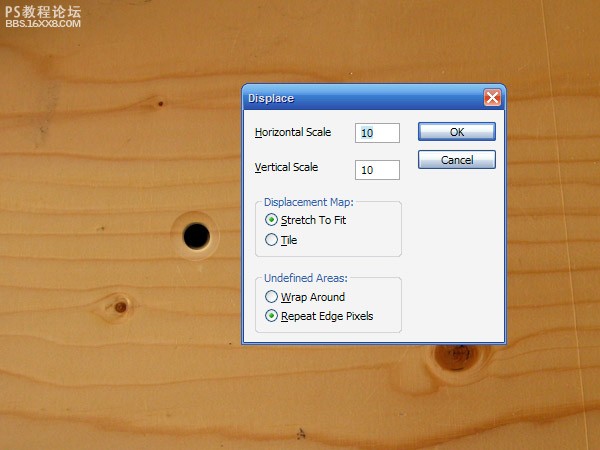
因此将这两层复制一次,然后选择黑色的子弹孔层,然后选择滤镜——扭曲——置换命令。再一次使用Displacement.psd文件,这一次我将比例设置为10,10。

第十八步
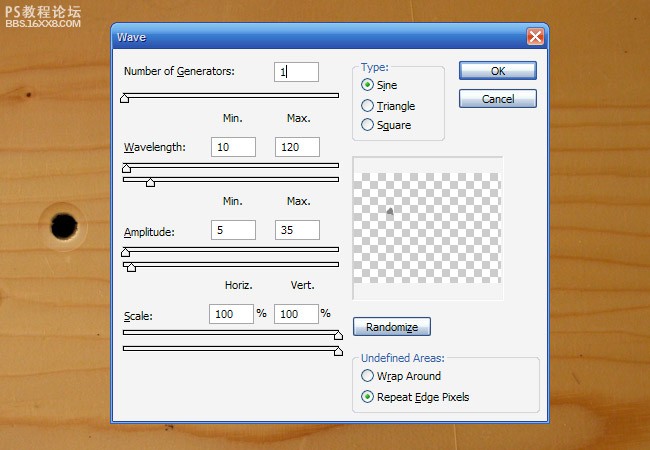
下一步,我们选择黑色的图层,然后应用滤镜——扭曲——波浪命令,你需要注意这些设置,不要扭曲的太多。我没有完全理解波浪滤镜,我只是移动滑块,不断地按随机按钮,直到我得到自己想要的结果……你是不是怀疑我是否应该来教photoshop?:-)

第十九步
之后,给另外一个图层应用滤镜——扭曲——置换命令,这次将比例设置为50,50,让这个图层看上去更粗糙一些。
另外,我发现当把子弹孔放到木板的木结上的时候,效果更好。下图是我将同一个子弹孔放到木板上的不同部位,右边的一个看上去效果更好一些。

第二十步
然后我们将做子弹孔的步骤重复几次,要确保将子弹孔移到不同的地方,然后给他们应用置换命令,这样让他们看上去都不同。还要确保在应用波浪滤镜时,多点几次随机按钮,让这些子弹孔不相同。下面使我得到的结果:

, 第二十一步
还有一个不足的地方是这张图片看上去还缺乏层次,所以需要给它应用一些光和阴影。我将所有的子弹孔图层编成一组,命名为“子弹”,然后在这个组上新建一个图层,我们画一个从如下图的从白色到透明的径向渐变。

第二十二步
然后我将这个图层的模式设置为叠加,50%透明,再将它复制一层,将复制的图层模式设置为柔光,50%透明。这样就有了微妙的光线变化。

第二十三步
接下来,将木板材质的图层复制一遍,按Ctrl+Shift+U去色,将其放置在所有图层的上面,将图层模式改为叠加,不透明度40%,这样就增强了图片的对比度。

第二十四步
到目前为止,看上去还不错。

第二十五步
现在,在所有图层上方新建多个图层,画出一个从白到黑的径向渐变,如下图。黑色的部分不要太多,因为这些都是阴影部分。

第二十六步
我们将这个图层的模式设置为柔光,50%的不透明度。最后我们得到了一个很好的光照效果。一下这张图片就变的鲜活了。

, 第二十七步
我们还有最后一个任务,就是加上烟的效果。为了得到这个效果,我们将要用到我的另外一篇教程——Slick Supernatural Text Effect里所讲到的方法。
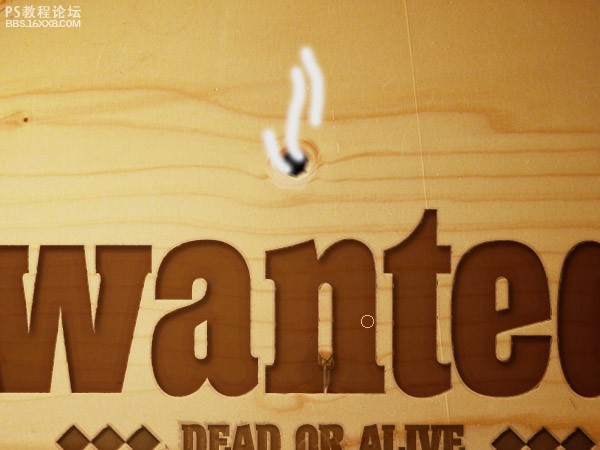
首先新建一个图层,用柔软的画笔画几笔如下图的曲线。

第二十八步
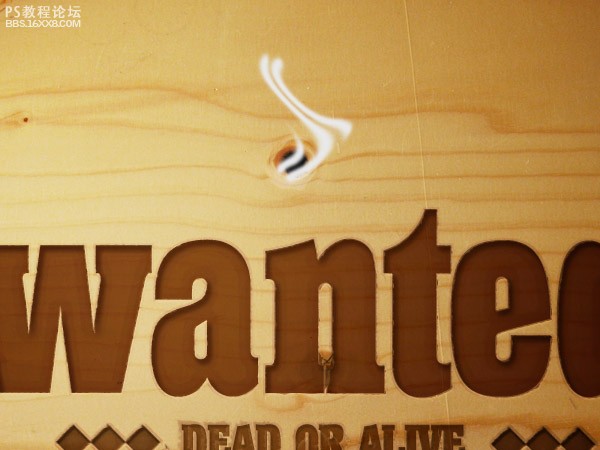
然后利用滤镜——扭曲——波浪命令做出真正的波浪扭曲效果。做完之后,按Ctrl+F重复的再做几次,加大扭曲效果。用橡皮擦工具擦去看上去不太好的地方。

第二十九步
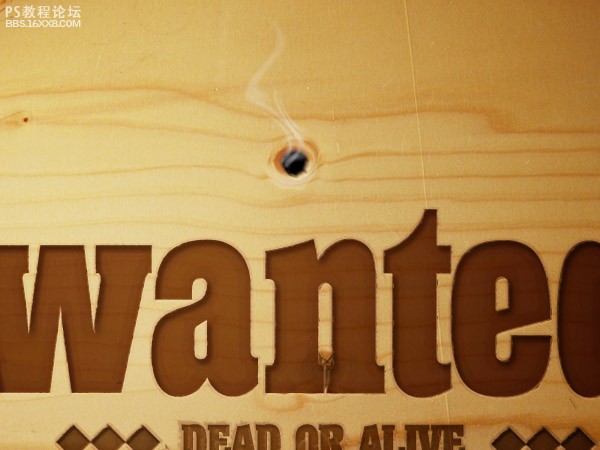
基本上,我们将这样的步骤重复几次,将图层变淡,对于另外一个也应用同样的步骤,你就会得到如下图的效果。
继续给其它的子弹孔也加上这样的效果,你还可以在我之前我添加的连接中学到更多如何让效果看上去更自然的方法。

最终的图片
好了!一个西部风格得很酷的图片就出现了。希望你能通过这个教程学到一些有用的东西,或者至少,你应该知道从哪里能得到木头纹理的图片了吧?:-)
 |