马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
作者佚名 出处:UCD博客

在此网页设计教程,您将了解如何创建一个美丽,绿色,时尚的布局在photoshop。您将了解到流行的设计技术,如建立一个三维带和具有专业外观的颜色gradient效应。
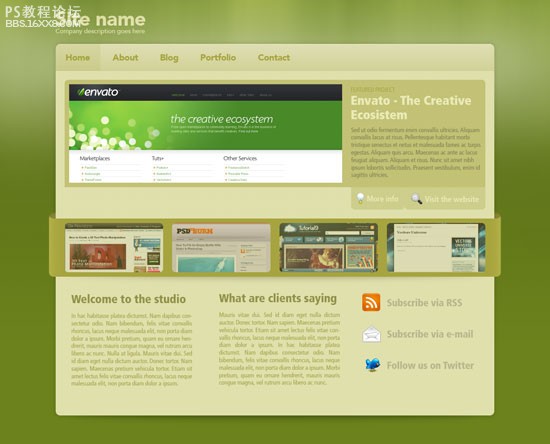
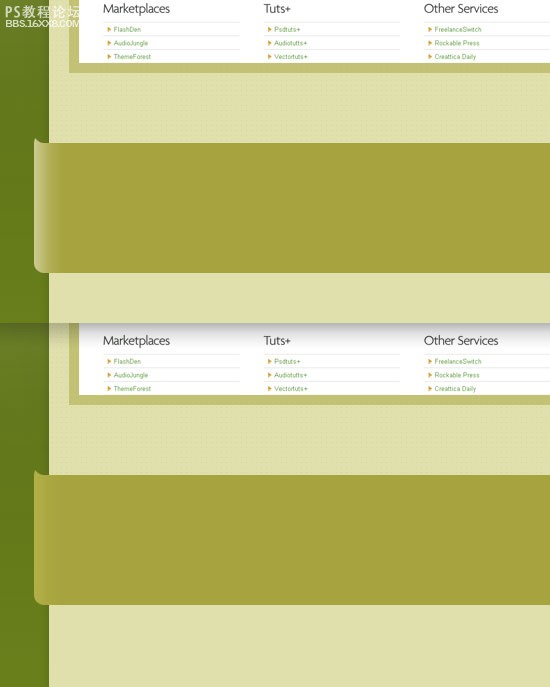
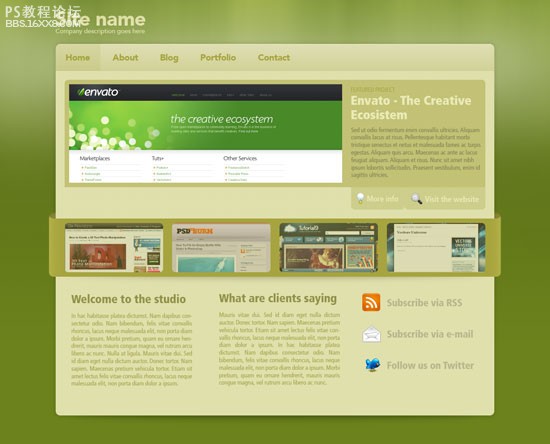
最后结果
查看预览正是我们要共同创造。不要忘记点击图片看全尺寸版本的网页布局。
 游客,本帖隐藏的内容需要积分高于 1 才可浏览,您当前积分为 0
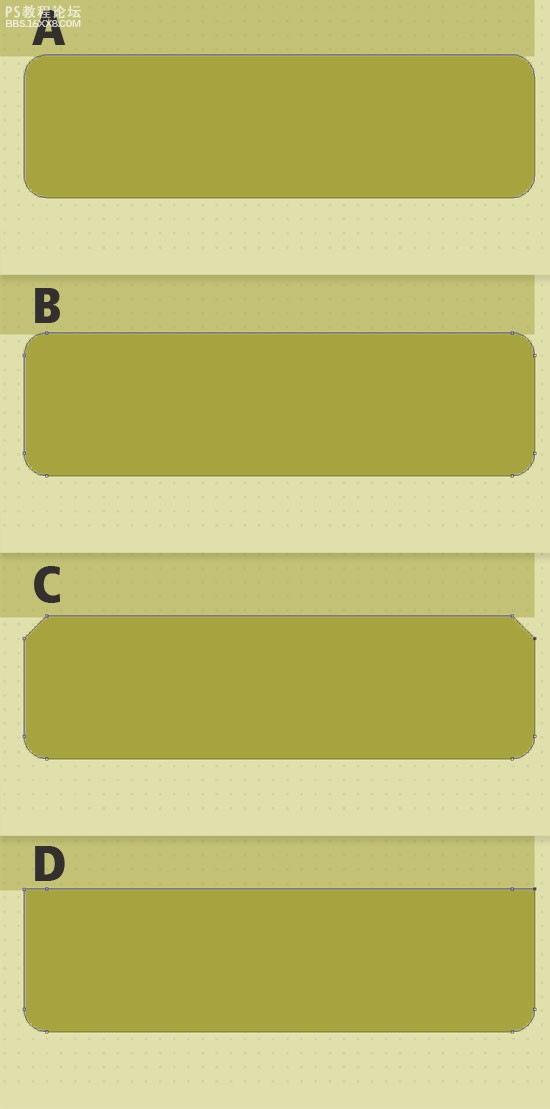
36、我们希望顶端和按钮有关联。要做到这一点:
A. 选中节点
B. 选择直接选择工具(A)和点击的道路上,你看到周围的按钮,现在你应该看到两个定位点在每一个角落。
C. 选择转换点工具(它是根据钢笔工具),然后按一下四个定位点上方的按钮。
D. 选择直接选择工具(一)再次按住Shift键并创建您连续弯道。

, 37、层不透明为30%。
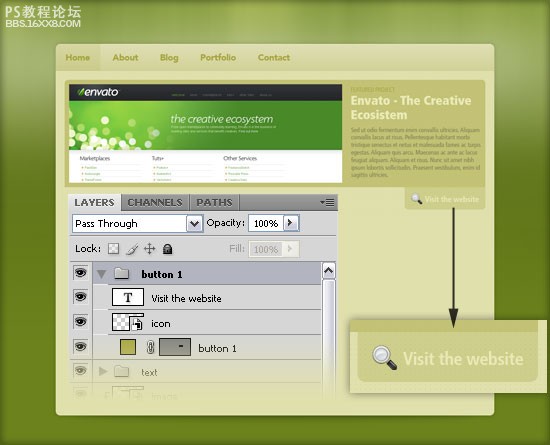
38、然后添加一些文本使用的文字,工具(T)颜色#EAEAB7。
39、您还可以添加一个图标。我用一个图标从功能图标。

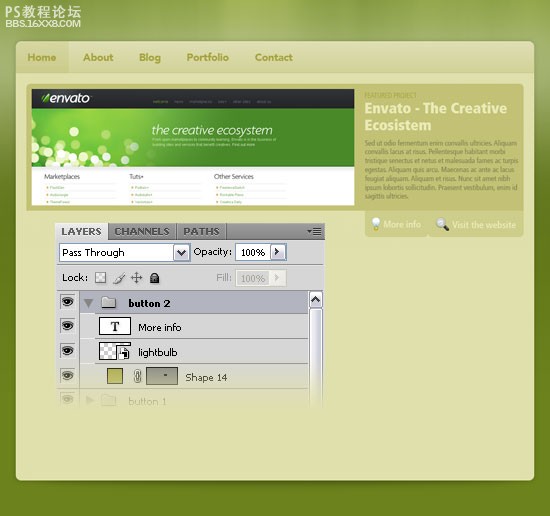
41、创建一个按钮后,同上述步骤,使用不同的图标和文字。


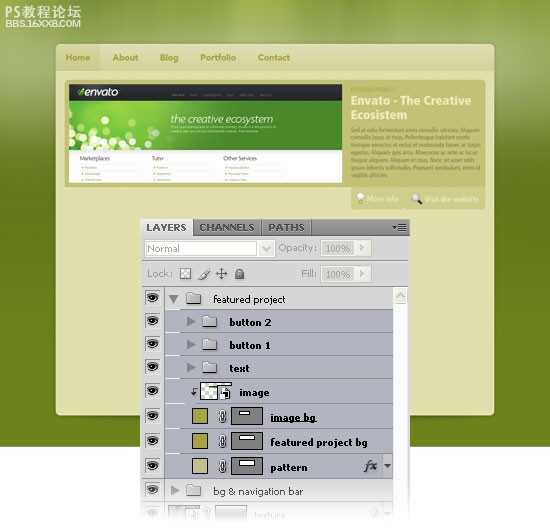
创建三维带
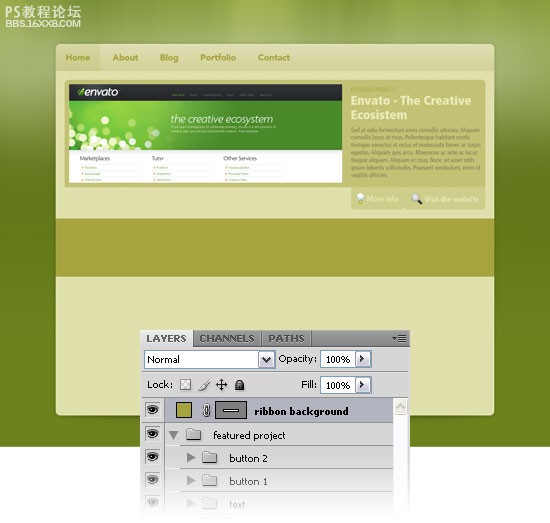
42、选择矩形工具(u)和建立一个长方形的高度130px使用颜色#A6A43F。

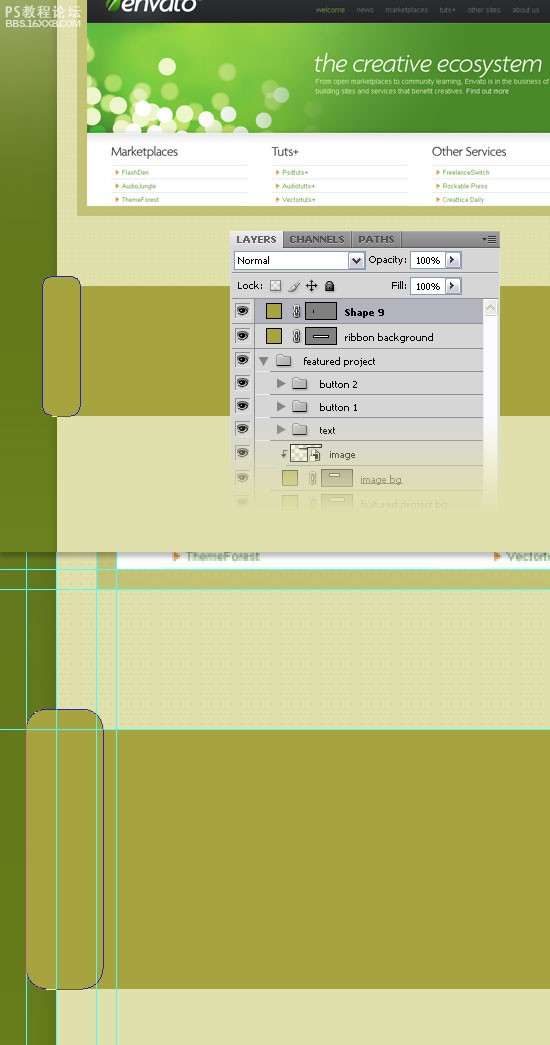
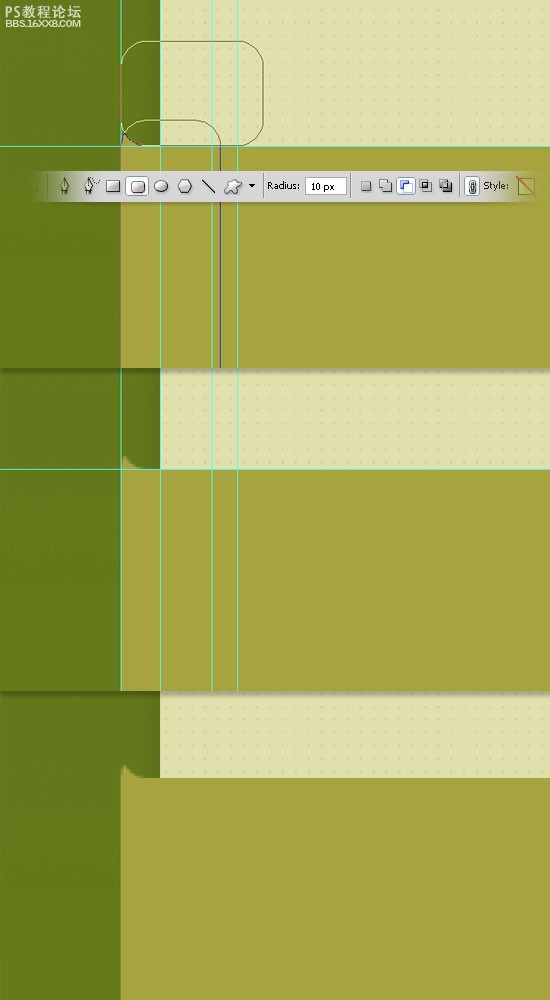
, 43、选择圆角矩形工具(ü),设置半径为10px,在左侧创建一个圆角矩形。

44、点击载体工具的圆角矩形,然后选择圆角矩形工具(ü),点击减去从形状领域按钮图示从选项,看看以下的图片,以供参考。

, 45、创建一个新层,右键单击它并选择创建裁剪面具。
46、然后选择渐变工具(G)白色到透明。

47、层的混合模式的这一层覆盖,不透明至30%。
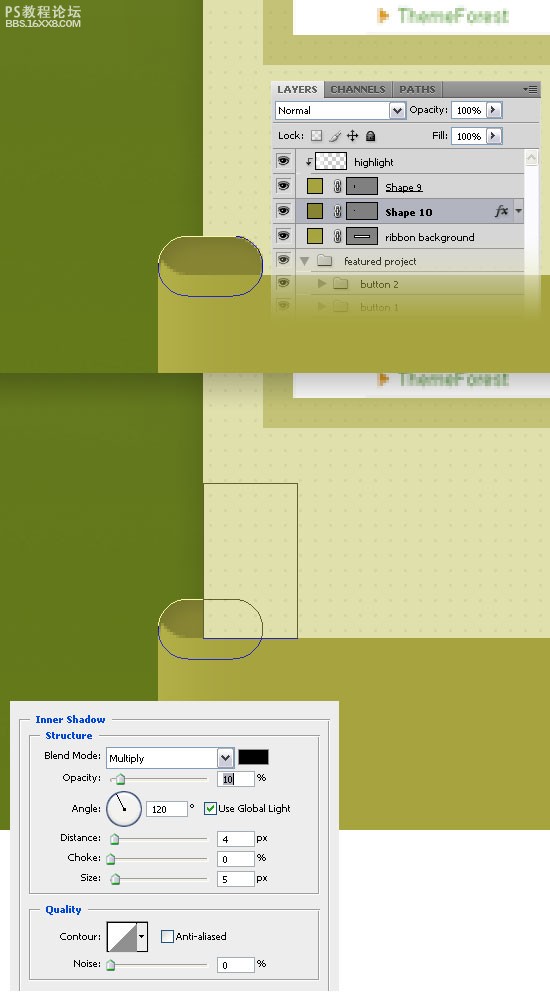
48、选择圆角矩形工具(ü),设置颜色为#878533,并创建一个圆角矩形。
49、然后选择矩形工具(ü),点击“从形状区域减去”按钮的选项栏。
50、然后双击在此层,打开图层样式窗口的设置。

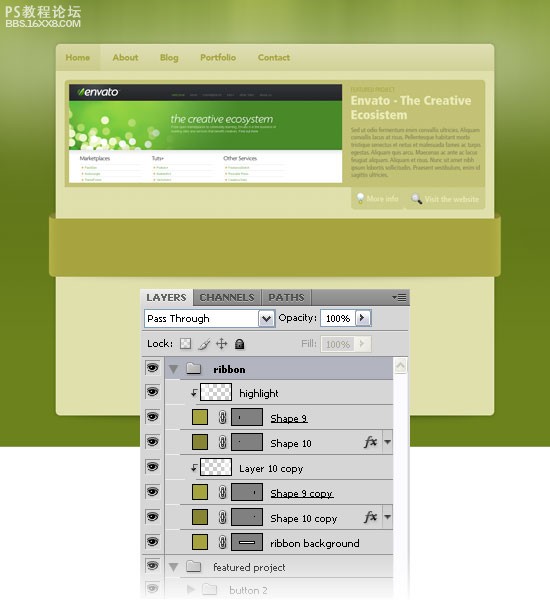
51、重复上述步骤。

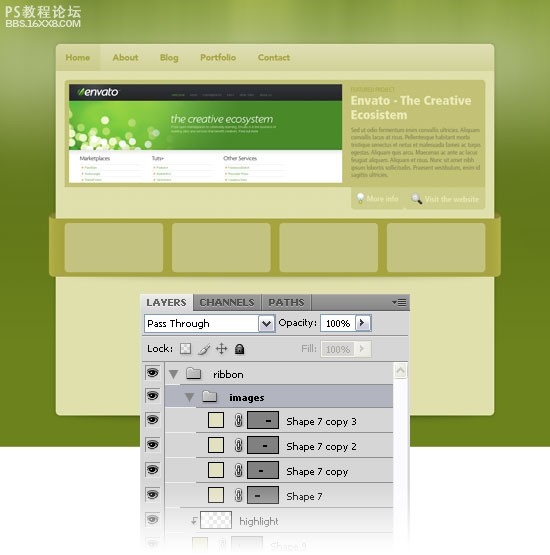
, 52、选择圆角矩形工具(ü),设置半径为8px,颜色为#E1E0C1,并创造四个圆形矩形的层面220px的110px。
53、层的不透明性这些层面的50%。

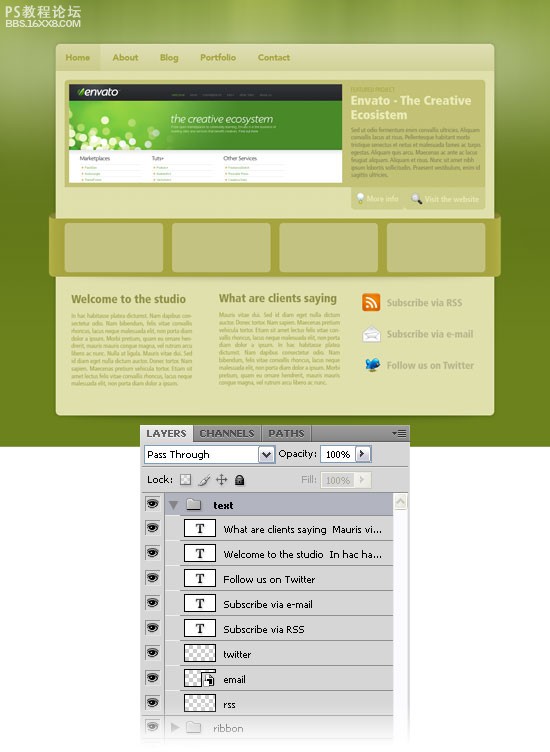
54、选择工具(T)的从图层面板,并添加一些文字在底部的布局。您也可以使用一些图示。

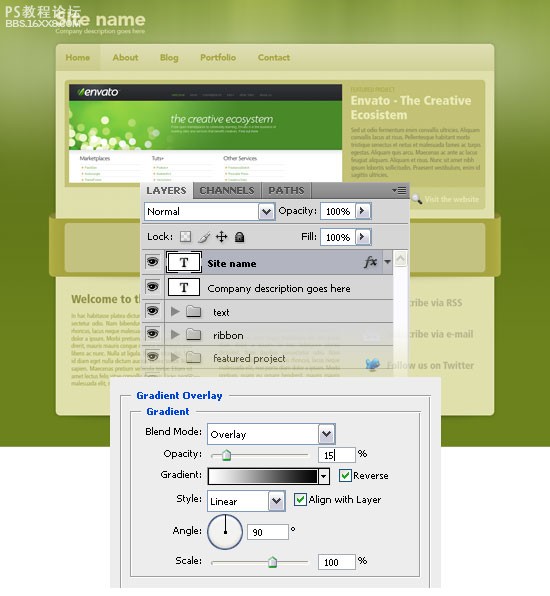
55、使用文字工具(T)及颜色#E0E0AC写的名称,您的网站在上方的文件。
56、双击这一层的设置如图。

57、然后,使用文字工具(T)的再次写标语。
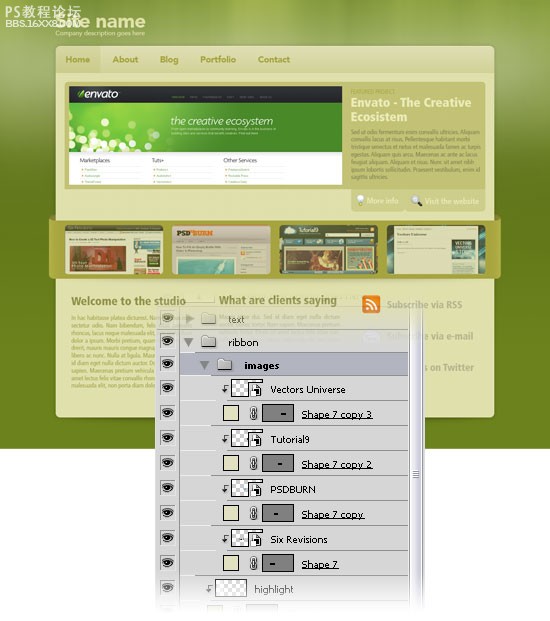
58、使得所有的东西都完成后,您可以添加4个图像文件,将它们放在你的彩带内。

恭喜,我们就大功告成了!
 |