- 主题
- 回帖
- 0
- 学费
- 元
- 登陆
- 次
- 精华
- 威望
- 点
- 原创
- 帖
- 解答
- 次
- 注册时间
- 2009-9-3
- 最后登录
- 1970-1-1
|
马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
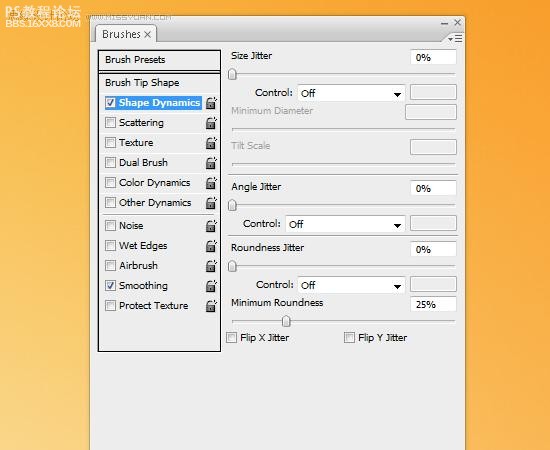
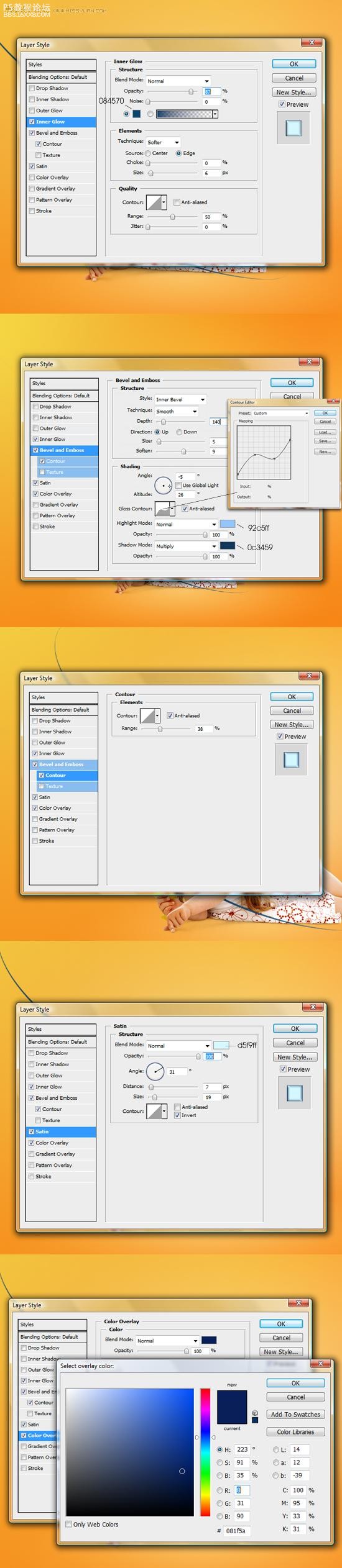
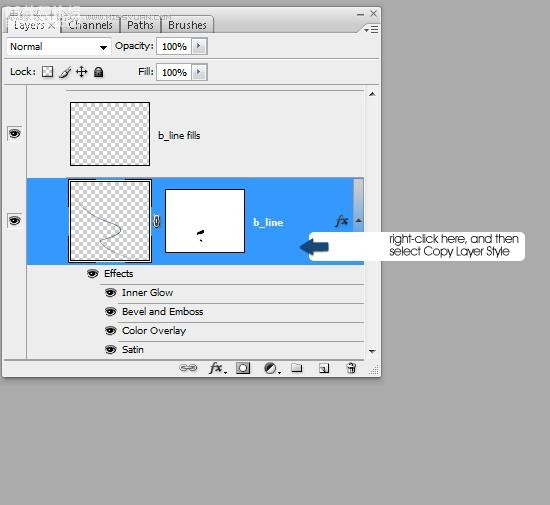
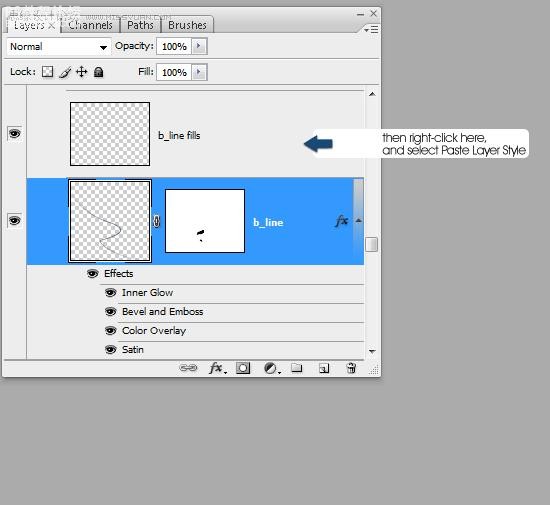
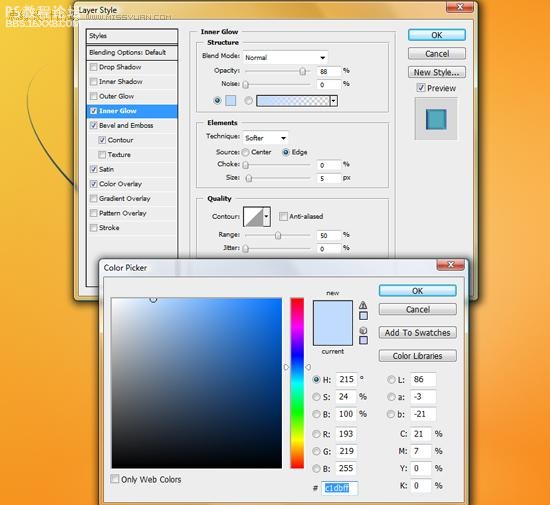
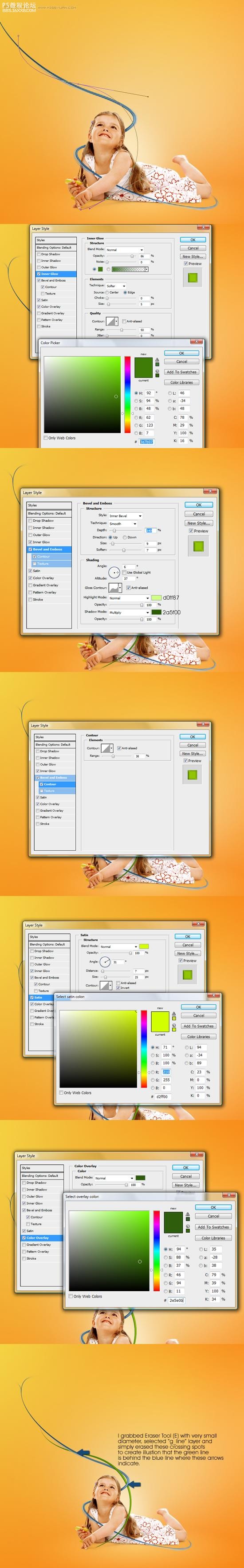
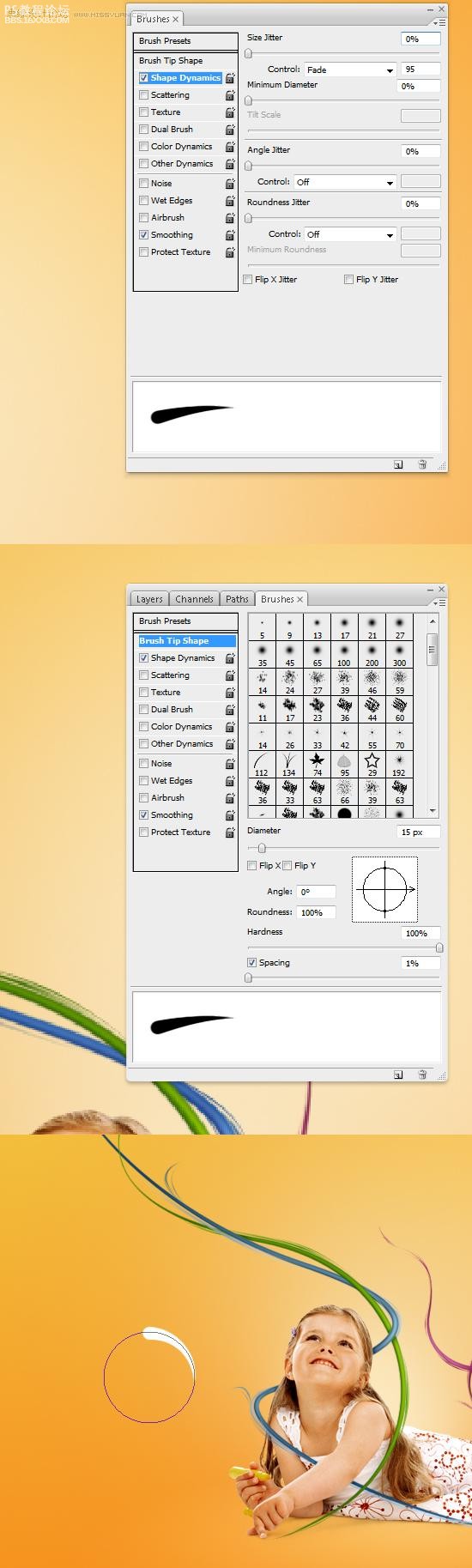
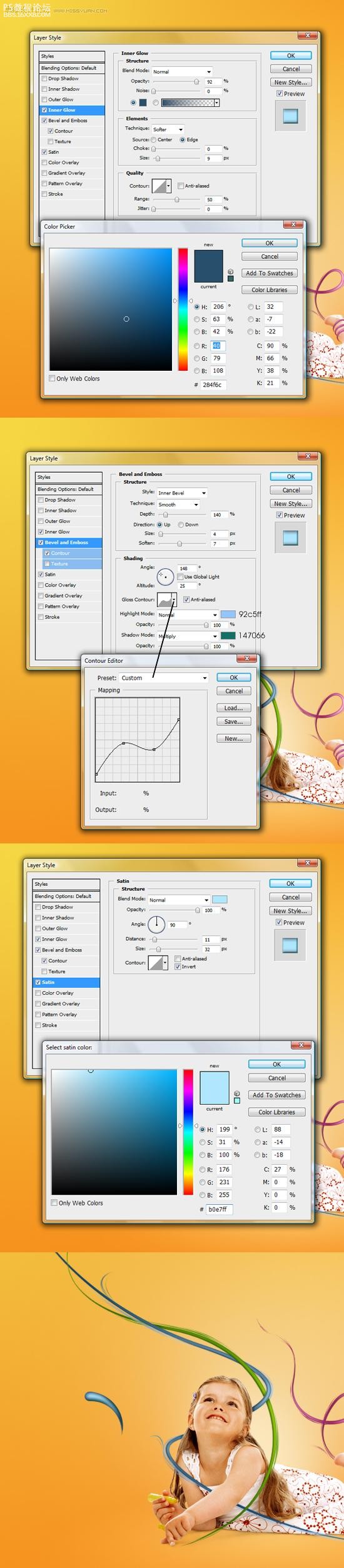
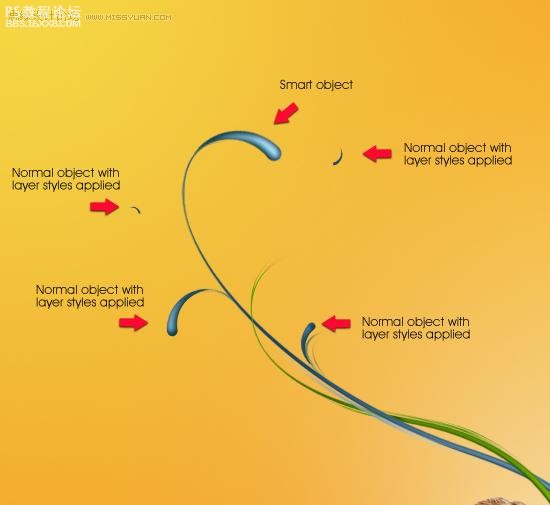
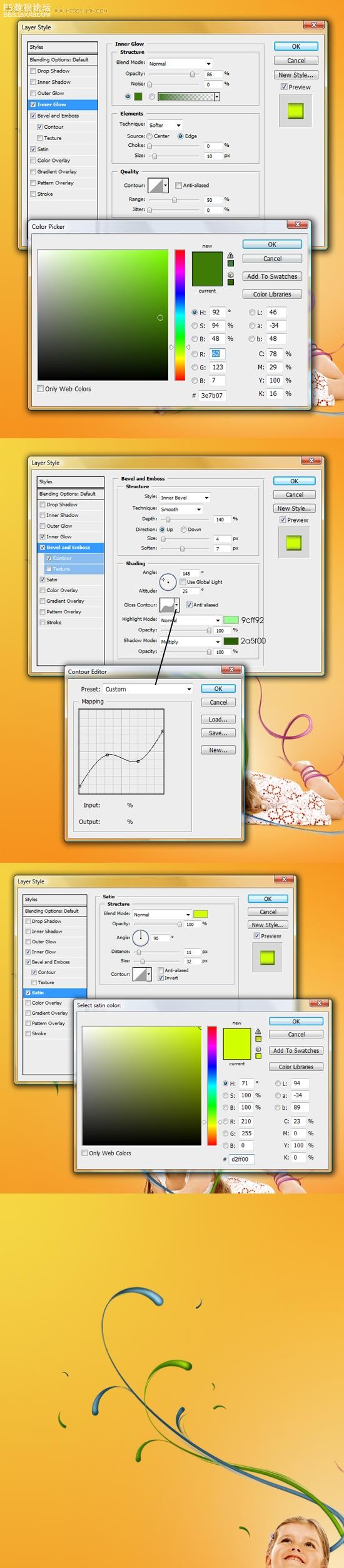
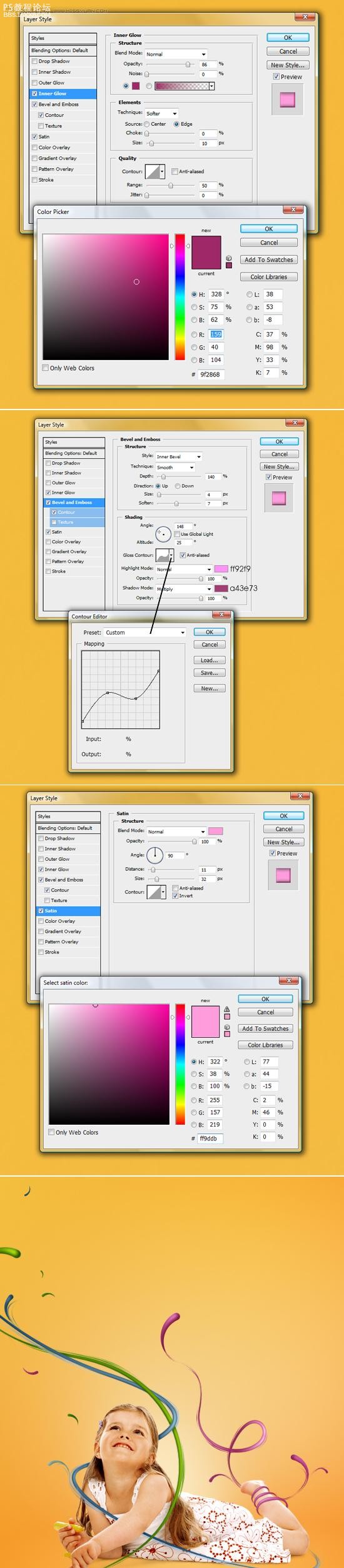
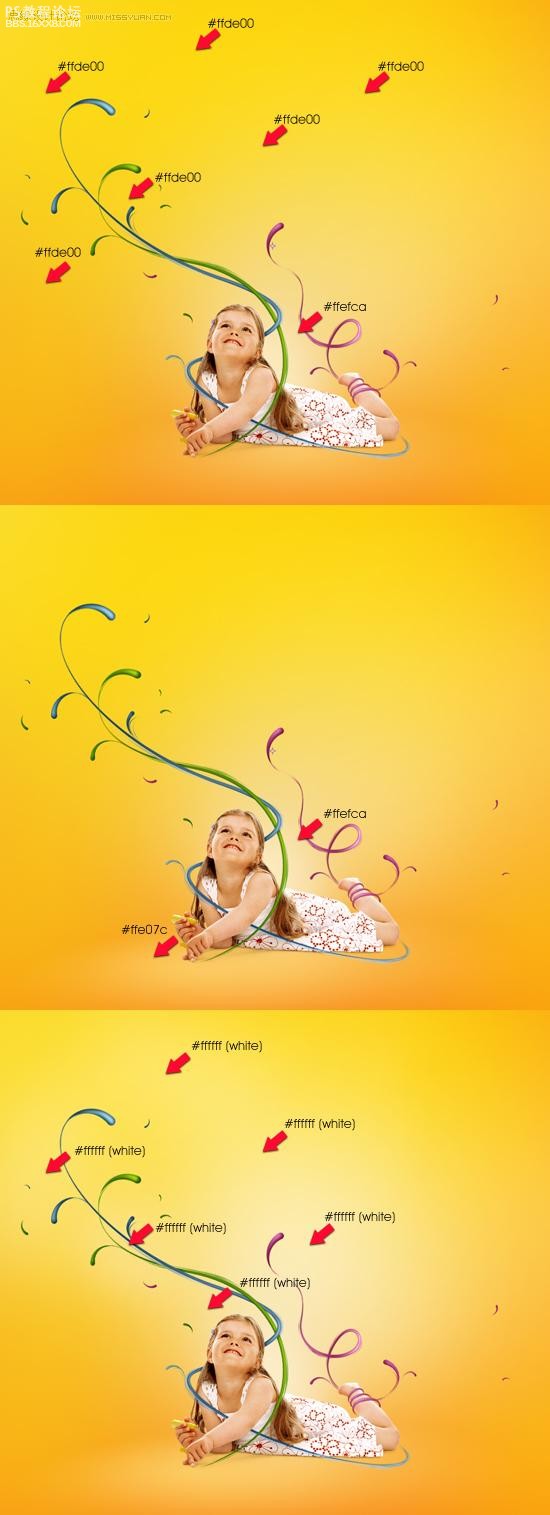
作者活力盒子翻译 出处:tutsplus 下面是完成后的最终效果: 准备工作:首先,我们要获取几张照片,将会用在这个photoshop教程中.步骤1:首先打开女孩图象,然后用钢笔工具(P)开始提取。当你制作路径时单击鼠标右键,选择“做出选择”。然 准备工作:首先,我们要获取几张照片,将会用在这个photoshop教程中.步骤1:首先打开女孩图象,然后用钢笔工具(P)开始提取。当你制作路径时单击鼠标右键,选择“做出选择”。然游客,本帖隐藏的内容需要积分高于 1 才可浏览,您当前积分为 0 创建一个新的图层组在“女孩”的上方,命名为“蓝线”,创建一个新层,命名为“b-line”,回到笔刷工具(B),设置硬度为100%,流量100%,笔刷直径为7 -10px(取决于你的形象有多大)。接下来,设置笔刷的最小直径到25%。然后切换到钢笔工具(P),单击鼠标右键,选择路径描边。记住要确保模拟压力的选择进行检查。我们将使用这个在整篇教程中的每个路径描边里(一定要保持这种检查),之后我不会再重复提醒了。不用在意你路径描边所用的颜色,因为我们之后将通过颜色混合选项给它上色。所以如果你不想搞糊涂的话你可以用白色来描边路径。现在按命令键+右键点击“女孩”图层的缩略图来载入选区。接下来,在“b-line”层添加图层蒙版,并选择这个蒙版。使用黑色的画笔工具(B),设置所有笔刷的硬度到100%。然后按照下图2描绘点。我们需要创建一个线条围绕着女孩的效果。争论:我不知道笔刷选择中这是怎末引起的——最小圆度选项失败,但是有时是不可能把它打开的。如果你遇到这个问题只能是重启。接下来要做的事就是打开笔刷选择,设定为25%。   , 步骤9:现在让我们设置线条的混合选项。标准的混合选项设置让每个事物都十分单调且缺乏深度。尽管我见过直接应用自定义设置的人,但他们仍然在避免图像单调的过程中出现问题。所以你必须非常准确。根据你想要的颜色画你的线条,风格也有所不同。如果你决定把它变成蓝色,你就需要用许多不同的蓝色调。同样,重要的是斜面的光泽轮廓和浮雕的设置(下图第二个图象)。我定义的映射是适合自己的需要。如果你知道那些锚点是如何运作的,确保你选择检查了预览,那么你就可以应用这个效果了。另一件重要的事是角度和高度的着色(选择在光泽轮廓上方,如下图2所示)。花些时间调整小目标。这个选项可帮助你适当的投出光线。 , 步骤9:现在让我们设置线条的混合选项。标准的混合选项设置让每个事物都十分单调且缺乏深度。尽管我见过直接应用自定义设置的人,但他们仍然在避免图像单调的过程中出现问题。所以你必须非常准确。根据你想要的颜色画你的线条,风格也有所不同。如果你决定把它变成蓝色,你就需要用许多不同的蓝色调。同样,重要的是斜面的光泽轮廓和浮雕的设置(下图第二个图象)。我定义的映射是适合自己的需要。如果你知道那些锚点是如何运作的,确保你选择检查了预览,那么你就可以应用这个效果了。另一件重要的事是角度和高度的着色(选择在光泽轮廓上方,如下图2所示)。花些时间调整小目标。这个选项可帮助你适当的投出光线。  步骤10:现在用笔刷工具(B),设置硬度为0%,改变其直径为1px~ 2px之间,创建更多的动态路径,使用相同的方法描边。我们将会用一些不间断的接触使这个蓝色线完整。创造新图层在”b _line”图层之上,命名为“b-line-fills”,并在不同的点上创建路径。看下图3和图4,这些箭头表明一些锚点的放置位置。我动态设置各种点和刷子的大小从1px到2px。如果你不喜欢一些不必要的线条,那就使用硬度为0%,流量为50%的橡皮擦工具(E)擦除掉。 步骤10:现在用笔刷工具(B),设置硬度为0%,改变其直径为1px~ 2px之间,创建更多的动态路径,使用相同的方法描边。我们将会用一些不间断的接触使这个蓝色线完整。创造新图层在”b _line”图层之上,命名为“b-line-fills”,并在不同的点上创建路径。看下图3和图4,这些箭头表明一些锚点的放置位置。我动态设置各种点和刷子的大小从1px到2px。如果你不喜欢一些不必要的线条,那就使用硬度为0%,流量为50%的橡皮擦工具(E)擦除掉。 步骤11:我猜你应该想使用这些填充。为了让更多的线条应用到你所选的点中。现在让我们细心的给这些小线条上色。基本上,我会从“b-line”图层中复制图层样式然后在“b-line fill”中粘贴。然后我进入“b_linefill”选项,只是改变层内发光的颜色为淡蓝色#c1dbff。你也可以改变光泽的颜色为其他一些蓝色调。我设置光泽的颜色是#54abbb。它并没有改变很多。这个变化是几乎不可见的,但现在这些填充并不仅仅只是一种颜色了。我没有改变 “b-line fill”层的图层样式,因为这些线条很细,所有的效果很难发现。如果你像之前那样仅仅是改变了内发光的颜色那就足够了。 步骤11:我猜你应该想使用这些填充。为了让更多的线条应用到你所选的点中。现在让我们细心的给这些小线条上色。基本上,我会从“b-line”图层中复制图层样式然后在“b-line fill”中粘贴。然后我进入“b_linefill”选项,只是改变层内发光的颜色为淡蓝色#c1dbff。你也可以改变光泽的颜色为其他一些蓝色调。我设置光泽的颜色是#54abbb。它并没有改变很多。这个变化是几乎不可见的,但现在这些填充并不仅仅只是一种颜色了。我没有改变 “b-line fill”层的图层样式,因为这些线条很细,所有的效果很难发现。如果你像之前那样仅仅是改变了内发光的颜色那就足够了。     , 步骤12:让我们按照步骤9的过程做。这个新线条将穿越蓝线,我们会用绿色填补它。创建一个新图层在“蓝线”之上,名称是“绿线”。创建一个新层,命名为“g_line”。用画笔工具(B),改变直径尺寸为6 -8px,设置硬度及流量为100%。下一步使用钢笔工具(P)画一条好的路径穿过蓝色的线,然后单击鼠标右键,选择描边路径。这种应用产生的效果和之前一样,合并斜角和浮雕的阴影。这次所有的选择都用绿色。当你完成时,用橡皮工具(E)确保“g_line”层被选中。然后擦除两条线交叉的部分,加一些深度。你也可以使用图层蒙版,怎样都行。 , 步骤12:让我们按照步骤9的过程做。这个新线条将穿越蓝线,我们会用绿色填补它。创建一个新图层在“蓝线”之上,名称是“绿线”。创建一个新层,命名为“g_line”。用画笔工具(B),改变直径尺寸为6 -8px,设置硬度及流量为100%。下一步使用钢笔工具(P)画一条好的路径穿过蓝色的线,然后单击鼠标右键,选择描边路径。这种应用产生的效果和之前一样,合并斜角和浮雕的阴影。这次所有的选择都用绿色。当你完成时,用橡皮工具(E)确保“g_line”层被选中。然后擦除两条线交叉的部分,加一些深度。你也可以使用图层蒙版,怎样都行。 步骤13:现在,我们只是在重复步骤10和11,但现在在绿线上,所以建一个新层在“绿线”之上,称之为“g _linefill”。现在用画笔工具(B),设置硬度和流量为0%,改变直径在1px~2px之间,创建更多的路径。然后把他们描边。之后像之前一样从“g_line ”上复制图层风格粘贴到“g _line fill”上。你不必提亮“g _linefill”的色彩,它们看起来已经很不错了。但是如果你想要的话,确保你加深了内发光的颜色。如果你不喜欢一些不必要的线条,那就地使用硬度为0%,流量为50%的橡皮擦工具(E)擦除掉。 步骤13:现在,我们只是在重复步骤10和11,但现在在绿线上,所以建一个新层在“绿线”之上,称之为“g _linefill”。现在用画笔工具(B),设置硬度和流量为0%,改变直径在1px~2px之间,创建更多的路径。然后把他们描边。之后像之前一样从“g_line ”上复制图层风格粘贴到“g _line fill”上。你不必提亮“g _linefill”的色彩,它们看起来已经很不错了。但是如果你想要的话,确保你加深了内发光的颜色。如果你不喜欢一些不必要的线条,那就地使用硬度为0%,流量为50%的橡皮擦工具(E)擦除掉。 步骤14:好了,看起来不错。现在,我们将会做下一条线使它更有趣。首先创建一个新组,命名为“粉红”。创建一个新层中,命名为“p_line。”用钢笔工具(P)在女孩的腿部画一条弯曲的路径(你也可以使用椭圆工具(U)代替,创建一个圆)。然后单击鼠标右键,选择路径描边。接下来,运用先前的一些不错的图层样式。你可以用我的设置或是你自己做的也行。 步骤14:好了,看起来不错。现在,我们将会做下一条线使它更有趣。首先创建一个新组,命名为“粉红”。创建一个新层中,命名为“p_line。”用钢笔工具(P)在女孩的腿部画一条弯曲的路径(你也可以使用椭圆工具(U)代替,创建一个圆)。然后单击鼠标右键,选择路径描边。接下来,运用先前的一些不错的图层样式。你可以用我的设置或是你自己做的也行。 步骤15:如果你想要你的圆环不间断的话,选“p _line”层,复制这个层(命令+ J),去编辑>变换>垂直翻转,调整它做一个椭圆。然后用橡皮工具(E)擦除某些部分使它看起来像是围绕着她的腿。当你做完时,选择“p _line”,复制图层(命令键+J)3 到 4次并使用编辑>变换使那些环适合女孩的腿。 步骤15:如果你想要你的圆环不间断的话,选“p _line”层,复制这个层(命令+ J),去编辑>变换>垂直翻转,调整它做一个椭圆。然后用橡皮工具(E)擦除某些部分使它看起来像是围绕着她的腿。当你做完时,选择“p _line”,复制图层(命令键+J)3 到 4次并使用编辑>变换使那些环适合女孩的腿。 , 步骤16:创建一个新层,命名为“p _line”,使用钢笔工具(p)画一个好的弯曲的路径。这将是我们创建的第三条线。去混合选择,运用先前的相同的效果。在这种情况下,你需要合并斜角,用浮雕>底纹。确保角和高度符合你的需求。这取决于你线条的方向和形状,着色就会有所不同。你需要调整一下直到你满意 , 步骤16:创建一个新层,命名为“p _line”,使用钢笔工具(p)画一个好的弯曲的路径。这将是我们创建的第三条线。去混合选择,运用先前的相同的效果。在这种情况下,你需要合并斜角,用浮雕>底纹。确保角和高度符合你的需求。这取决于你线条的方向和形状,着色就会有所不同。你需要调整一下直到你满意 步骤17:这是重复另一个过程。使用步骤10和11的相同的方法,但是这次是粉红色的线,创建一个新层命名为“p _linefill”。画一些路径在主体周围,使用钢笔工具(p)描边用1px或2px的软笔刷绘制。接下来,复制图层风格从“p _line”层,并粘贴到“p_lina fill”层上。 步骤17:这是重复另一个过程。使用步骤10和11的相同的方法,但是这次是粉红色的线,创建一个新层命名为“p _linefill”。画一些路径在主体周围,使用钢笔工具(p)描边用1px或2px的软笔刷绘制。接下来,复制图层风格从“p _line”层,并粘贴到“p_lina fill”层上。 步骤18:现在发挥我们的创造力。选择“p_line”层,然后使用套索工具(L),绘制选择一些残破的线(如下图一所示)。然后单击鼠标右键,选择通过拷贝的图层。这就复制了我们所选择的包括其层风格在内的一小块。现在右击这个复制层,选择转换为智能物体。之后,做大约4 –5个副本(命令键+J),在粉线周围扩散它们。使用编辑>自由变换做些循环。我们转换为智能物体的原因就是不让这些碎片分散。他们是智能物体,你就能够调整这片以及旋转无数次直到你满意,而且还不会影响其质量。但是不要调整它的大小,因为它不是一个向量物体。 步骤18:现在发挥我们的创造力。选择“p_line”层,然后使用套索工具(L),绘制选择一些残破的线(如下图一所示)。然后单击鼠标右键,选择通过拷贝的图层。这就复制了我们所选择的包括其层风格在内的一小块。现在右击这个复制层,选择转换为智能物体。之后,做大约4 –5个副本(命令键+J),在粉线周围扩散它们。使用编辑>自由变换做些循环。我们转换为智能物体的原因就是不让这些碎片分散。他们是智能物体,你就能够调整这片以及旋转无数次直到你满意,而且还不会影响其质量。但是不要调整它的大小,因为它不是一个向量物体。 步骤19:回到“蓝线”图层组,像之前的步骤一样运用同样的效果。把你所创造的每一条线都这样处理。我建议要把这些线填充颜色,你可以得到更酷的效果。尽量使它们连接起来。 步骤19:回到“蓝线”图层组,像之前的步骤一样运用同样的效果。把你所创造的每一条线都这样处理。我建议要把这些线填充颜色,你可以得到更酷的效果。尽量使它们连接起来。 , 步骤20:现在我们将会创建一些更好的效果。人们曾经用Illustrator制作这种形状,并把它们输出到PS中。不是每个人都知道如何正确使用Illustrator,所以我将告诉你如何在PS中创建这些形状。唯一的缺点是,形状将保持光栅状,不过没关系,因为他们很容易重新创造。首先建立一个新的图层组,命名为“蓝下坠”。创建一个新层命名为“b-drop”,去笔刷调色板(窗口)笔刷)。选择动态形状,应用设置如下图所示。然后确保你的笔刷设置为100%的硬度和100%的流量。在笔刷调色板中选择笔刷形状(图二)的设置。确保间距设置为1%。关于直径的大小,这取决于你想要你的形状多大。但是这个教程里,我建议使用下图的设置。 , 步骤20:现在我们将会创建一些更好的效果。人们曾经用Illustrator制作这种形状,并把它们输出到PS中。不是每个人都知道如何正确使用Illustrator,所以我将告诉你如何在PS中创建这些形状。唯一的缺点是,形状将保持光栅状,不过没关系,因为他们很容易重新创造。首先建立一个新的图层组,命名为“蓝下坠”。创建一个新层命名为“b-drop”,去笔刷调色板(窗口)笔刷)。选择动态形状,应用设置如下图所示。然后确保你的笔刷设置为100%的硬度和100%的流量。在笔刷调色板中选择笔刷形状(图二)的设置。确保间距设置为1%。关于直径的大小,这取决于你想要你的形状多大。但是这个教程里,我建议使用下图的设置。 步骤21:去“b-drop”图层的混合选项,设定下图这些设置。这是很重要的,因为标准层风格看起来很平常。为了避免这种情况你要有适当的颜色,形状和阴影。 步骤21:去“b-drop”图层的混合选项,设定下图这些设置。这是很重要的,因为标准层风格看起来很平常。为了避免这种情况你要有适当的颜色,形状和阴影。 步骤22:既然你已经创造了三维形状,是时候来复制它(命令+ J)几次了,适合主要的蓝色线。记住,总有一个形状作为一个备份,使得这些复制不可见(你永远不知道什么时候你会需要它)。至于其余的拷贝取决于你想要做什么,我们会拿走一些普通物体的形状,它们中的一些转换成智能物体在之前的步骤,我已经解释了如何使用智能物体。我用在这一个形状中(右击层>转换智能物体)因为我为这个形状找到了一个合适的斑点,多次旋转它(编辑>变换>旋转)。至于其余的物体,我没有把它们转化成智能物体,因为我想它们保留它们的图层样式。并且当你调整这些正常的物体时层风格会保持不变,和他们保持关联。你可以在下图看到小形状变深。例如,内发光有相同的效果,但是对象会变小。你需要旋转这些形状使它们看起来像在运动中。这能让每一个的效果都不同于其他的。 步骤22:既然你已经创造了三维形状,是时候来复制它(命令+ J)几次了,适合主要的蓝色线。记住,总有一个形状作为一个备份,使得这些复制不可见(你永远不知道什么时候你会需要它)。至于其余的拷贝取决于你想要做什么,我们会拿走一些普通物体的形状,它们中的一些转换成智能物体在之前的步骤,我已经解释了如何使用智能物体。我用在这一个形状中(右击层>转换智能物体)因为我为这个形状找到了一个合适的斑点,多次旋转它(编辑>变换>旋转)。至于其余的物体,我没有把它们转化成智能物体,因为我想它们保留它们的图层样式。并且当你调整这些正常的物体时层风格会保持不变,和他们保持关联。你可以在下图看到小形状变深。例如,内发光有相同的效果,但是对象会变小。你需要旋转这些形状使它们看起来像在运动中。这能让每一个的效果都不同于其他的。 步骤23:如你们所知,我们命名这层为“b-line”(字母代表蓝)。我提到过你应该备份一份” b-line “层。那么做一份未改变的复制层,重命名为“g_drop”。创建一个新组,取名为“绿下坠”并拖动“g_drop”到这个组里。然后改变这一层的混合选项。设置所有的颜色为各种各样的绿色调。同样,改变斜角和浮雕>底纹(下图2)。然后重复之前同样的步骤。做一些副本(命令+J)使绿色下垂,让他们看起来更有活力(用编辑>变换>旋转)。 步骤23:如你们所知,我们命名这层为“b-line”(字母代表蓝)。我提到过你应该备份一份” b-line “层。那么做一份未改变的复制层,重命名为“g_drop”。创建一个新组,取名为“绿下坠”并拖动“g_drop”到这个组里。然后改变这一层的混合选项。设置所有的颜色为各种各样的绿色调。同样,改变斜角和浮雕>底纹(下图2)。然后重复之前同样的步骤。做一些副本(命令+J)使绿色下垂,让他们看起来更有活力(用编辑>变换>旋转)。 ,步骤24:像我们做第三条线一样做同样的事情。各有不同的颜色,我们要使它们的下坠有几乎相同的颜色。重复以前的步骤,并用该技术创造了粉色的下坠。你总是需要找到合适的颜色。开始尝试你会看到设置混合选项比其他的更重要。尝试花更多的时间处理这个问题。 ,步骤24:像我们做第三条线一样做同样的事情。各有不同的颜色,我们要使它们的下坠有几乎相同的颜色。重复以前的步骤,并用该技术创造了粉色的下坠。你总是需要找到合适的颜色。开始尝试你会看到设置混合选项比其他的更重要。尝试花更多的时间处理这个问题。 步骤25:在你做完所有的线条和下坠之后,是时候该给背景润色了。用画笔工具(B),设置直径为较大的笔刷,改变硬度为0%,流量大约12 -15%。创建一个新层在“背景”层之上,命名为“背景颜色”。如下图所示改变颜色,涂抹。运用一个淡色的刷子,流量的选择反应其压力。如果你在一个地方涂的太多,颜色会更加密集,所以笔刷要用单一清淡的亮色点击。涂抹的时候不要一直按着鼠标。提示:在新图层上你可以使用每一种颜色,然后设置它们的透明度。 步骤25:在你做完所有的线条和下坠之后,是时候该给背景润色了。用画笔工具(B),设置直径为较大的笔刷,改变硬度为0%,流量大约12 -15%。创建一个新层在“背景”层之上,命名为“背景颜色”。如下图所示改变颜色,涂抹。运用一个淡色的刷子,流量的选择反应其压力。如果你在一个地方涂的太多,颜色会更加密集,所以笔刷要用单一清淡的亮色点击。涂抹的时候不要一直按着鼠标。提示:在新图层上你可以使用每一种颜色,然后设置它们的透明度。 |
|