马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
作者:Nik Ainley 来源: Digitalarts
本教程讲述的是photoshop大师如何创作出独特的3D效果的三维字体,在这个过程中作者 巧妙的使用photoshop的遮罩工具和图层,下面我们一起来学习如何制作潮流3D字体效果。
得益于photoshop Extended, 用photoshop处理3D对象是越来越流行了。但你想创作类似以下这个大师级作品中一些独特的3D效果的话,并不非得需要最新版本: 用photoshop CS及以上版本就足够了。
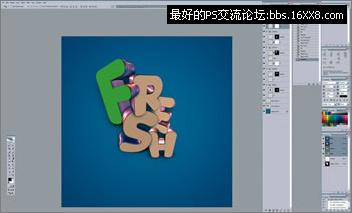
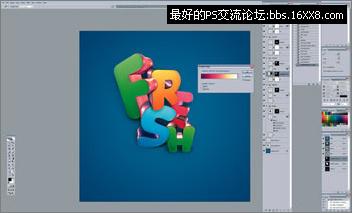
本文中,做样式效果的骨灰级人物Nik Ainley将要展示如何创作出下图。关键的 一点是:先建立这些字母的独立字符3D包,再把它们导进photoshop做后期处理。

效果图 Nik通 过灵活使用photoshop的遮罩工具和图层,创作出一种字符之间彼此波动出入的样式。字符的表面同样还有一些手工曲线等诸多高级 效果,例如样式,渐变还有线条。

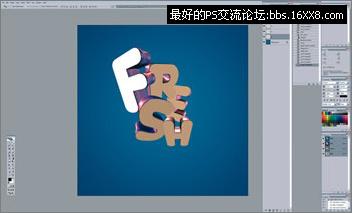
图1 01、从使 用3D软件逐一制作单独的字母开始(Nik这里用的是Xara 3D),然后把它们导入一个photoshop文件里。保持每一个字母单独占一层 ,把它们按你喜欢的样子挨个层叠摆放。
可能用这种方法做3D材质有点笨拙,但是photoshop相对于3D软件能有更 好的控制,你将能做出来更加丰富的效果。为了节省时间,本文附带了含3D文字的PSD源文件。

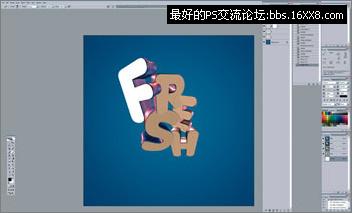
图2 02、用photoshop的一个优势是,字母之间可以同时遮挡和被遮挡。你需要使用遮盖部分其他独立的字母让它看起来在其他字母的 后面来完成这个效果。
让我们从给适当的字母添加一个遮盖图层开始,来遮挡一个字母的某一部分。下一步是要选 择一个你希望它在最前面的字母--如上图所示,我们选择了字母E让它看起来有一部分在H的前面。
按ctrl的同时点 中它所在图层的缩略图来选择它的轮廓。使用笔刷工具把H的遮罩层涂黑。现在应该看起来是E的底部在H的前面。在你喜欢的字母上 重复以上动作。

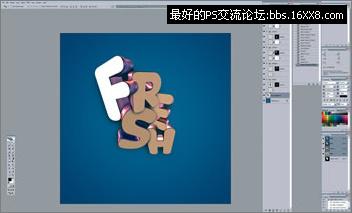
图3
03、下一步,你要从给F添加阴影开始来使用照 明和阴影了。在字母F层上新建一个层。添加一个遮罩,确保阴影只是投向了这个字母。
遮罩的形状必须等于F的形 状减去上一步遮掉的部分。实现这一步的时候,按Ctrl的同时点中F 所在图层的缩略图, 然后按下Ctrl+Alt+Shift,同时点中该图层 遮罩层的缩略图来取得两者的交集。这应该和你选择的形状是一样的。

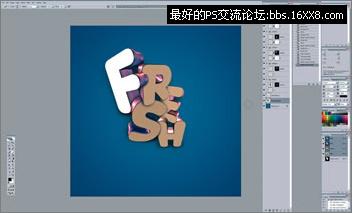
图4 04、使用 一个大而软的笔刷-70像素左右-把该层字母边缘应该是阴影的部分刷黑。 在这里,顶部是R所投影的而底部是S投下的。对每一个图 层重复这个过程,你应该制造出更多的层次后再结束。

图5 05、字母 的阴影处理完后,我们还需要处理背景的阴影。在所有字母层之下新建一个层。选择所有字母的轮廓,并把它填充成黑色。在这一层 商使用高斯模糊,现在,使用一个扭曲变换把它像下拉一点点,这样看起来像是所有的字母都浮在背景之上了。再模糊一次,如果阴 影看起来很生硬就把图层的可见度降低。

图6
06、下一步,在图层之间添加一些更受限的阴影来拉深层次感。在你的第一层阴影 之上创建一个新图层,使用50像素的软笔刷给这个层增加点黑色。就这样添加直到你自己满意为止。在字母的底部增加更多(黑色) 可以制造一个它们是垂直方向突起的印象。

图7
07、现在开始在字母上操作了。第一步是通过使用魔棒或者铅笔工具把最前的一个面从其它字母里独立出来。当 你选择好这样一个面后,在该字母层之上,阴影层之下创建新的层。
用你希望的颜色填充,但是使它稍许暗沉一些 。如果你在第二步的时候把一部分遮掉了,你需要把那个字母的遮罩层也复制到你的这一层来。

图8 08、我们将使用图层样式来风格化每一个字母的正面。具体的设置取决于个人口味,但基本的设置应该是这样的:
内阴影:色彩减淡模式,白色,15%不透明,距离0px,大小45px;
内发光:滤色模式,白色,75%不透明,大小 2px;
渐变叠加:柔光模式,黑到白,100%不透明,角度调成上白下黑(针对字母)
光泽:色彩 减淡模式,深灰色,50%不透明,距离20px,大小40px

图9 09、当你 达到了想要的效果以后,我们将要开始修饰每个字母的边缘了。

图10
10、接下来,你需要更改边缘的颜色和照明,同时也需要让它们看起来和彼此保持 一致。
要实现这一步,你需要使用photoshop的调节层。首先选择F阴影层的遮罩层,然后就在正面层之下创建一个 新的渐变映射调节层。

图11
11、现在已经堆栈实现了在第10步创建的层之上或之下添加附加的调节层,所以可以随心调节亮度,对比和颜色 。下一步,拷贝这些调节层到其它的字母,然后再逐一对其做细微的调节来得到一个更加和谐的配色方案。

图 12 12、再来点儿多余的注解,对每个字母的厚度部分使用滤镜〉艺术效果〉塑料包装(参考设置:高光 强度14,细节1,平滑度14)。应用每一个滤镜以后,再把它淡化到一种柔光混合模式。(编辑〉淡化)

图 13 13 现在整体考虑一下颜色让画面感觉更和谐,在图像的最上层增加一些调节层。从增加一些以前那 样的渐变映射开始,图层使用柔光的混合模式,50%不透明。

图14 14、尝 试不同的调节层得到合适的色彩和平衡。增加一些曲线层来增亮,一个照片滤镜层来增添更多的红色,还有一个色彩平衡层来增添更 多的橙色。
尽你所好的添加你所需要各种效果。最后一招:遮罩所有的调节层,使得背景不受太多效果的影响。
15.此后你可以爱做多少做多少。给每个字母增加一些细节,增加一些高光和阴影,改变颜色 ……所有你可以想到的。这个例子交待了一些细节,但你还可以继续深入下去。
小贴士:
1)如果你是对photoshop创建的文字使用扭曲变换,结果会被删格化从而导致一种像素缺失的情况。解 决这种问题可以针对你所选的文字,选择图层〉文字〉转化为形状,然后再把变换应用到形状上。所得结果将是一个更清晰的面目, 这才是呈现文字最重要的。
2)应用一个类似第12步塑料包装这样滤镜将完全的改变该图层。为了防止你改变主意 ,最好养成习惯在应用最终滤镜效果之前先复制一个备份,这样如果你以后想改还能恢复。 |