马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
本教程是关于用 photoshop极坐标制作放射文字效果,通过利用极 坐标将图层变换,通过执行风滤镜,就可以形成水平或者垂直的像素变环状或放射状,教程 适合初 学者参考学习,希望你能喜欢。
利用极坐标将图层变换,执行一些操作后再变换回来, 这样就能将一些水平或垂直的像素 变为环状或放射状。相信大家对极坐标都有一定的认识,如果还 不了解极坐标的应用的网友,不妨通过下面的教程用极坐标制作放射性文字效 果!先看看效果图:

效果图 开始制作步骤: 1、新建图像(尺寸最好为正方形),将背景设为黑色, 然后输入白色的文字,如下图。
[img=http://pic.16xx8.com/allimg/080715/1350481.png]onload=return[/img]
图1 2、将文字层复制一层,对其使用极坐标滤镜( 文字 层将被栅格化),设定如下左图。效果如下中图。图层调板如下右图。
[img=http://pic.16xx8.com/allimg/080715/1350482.png]onload=return[/img]
图2 [img=http://pic.16xx8.com/allimg/080715/1350483.png]onload=return[/img]
图3 [img=http://pic.16xx8.com/allimg/080715/1350484.png]onload=return[/img]
图4
3、继续对该图层使用【滤镜_风格化_风】,方向选从 右,如下左图。然后将该 滤镜再执行一次,方向选从左。通过自由变换〖CTRL_T〗把该图层 旋转90度,重复执行以上两步滤镜操作。这样总共执行了4次风滤镜的操作 。完成后再将图层旋转回 原先的角度。得到的图像如下右图。
[img=http://pic.16xx8.com/allimg/080715/1350485.png]onload=return[/img]
图5 [img=http://pic.16xx8.com/allimg/080715/1350486.png]onload=return[/img]
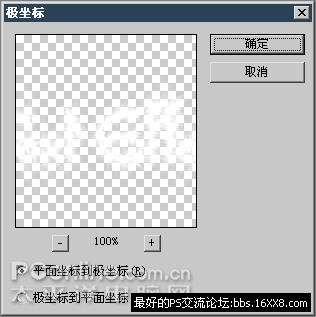
图6 4、对执行了4次风滤镜的图层再次使用极坐标 滤镜 ,设定如下左图。就可以得到如下中图的效果。可对其使用色彩调整得到进一步的效果,如下右图 。

图7 
图8 
图9 |