- 主题
- 回帖
- 0
- 学费
- 元
- 登陆
- 次
- 精华
- 威望
- 点
- 原创
- 帖
- 解答
- 次
- 注册时间
- 2007-2-27
- 最后登录
- 1970-1-1
|
马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
photoshop网页设计:个性鲜明的网站首页 - ps网页设计 photoshop教程,"作者:佚名 来源:PConline
本教程是关于photoshop制作主题鲜明的个人主页,作者使用简单的方法制作主题鲜明的效果。希望 对PS初学者能有所帮助,做出个性的个人主页!
大家好,今天鼠哥给大家带来个制作简单网站首页的教程,用简单的方法制作主题 鲜明的效果。在这里给初学PS的朋友提示哦,因为笔者平时和PS爱好者交流时候,发现很多初学的朋友,对复杂的效果制作很是痴迷,常常把 基本的工具丢在一边,基础的知识还是要多花时间去学习的,好的作品不一定是都是通过复杂的制作和大量的特效处理来实现。当然这是笔者 的看法。不对的地方希望大家和我一起交流。谢谢支持!
首先看看效果图吧!笔者设想了一个咖啡店为主题的网站主页创 意。

效果图

图1

图2
[/table]
|
|
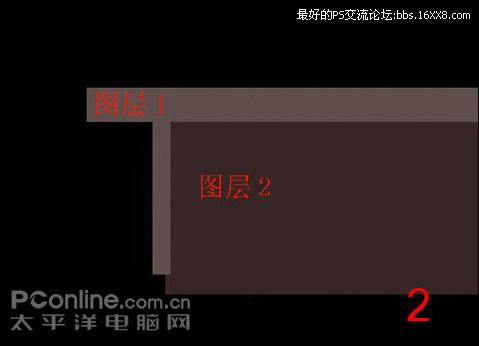
| 3、现在对这两个图层进行,加深与减淡处理。将咖啡屋的明暗表现出来。如图3-4-5。
| | | 图3 | 图4
| 图6
|
|
| 4、现在我们把门的效果制作出来,在画面的上 用选框工具选择门咖啡门的位置,进行删除,在接着到样式里进行编辑,目的为了塑造体积感。如图6-7。
| | | 图6 | 图7
|
|
|
| 5、现在我们该给咖啡屋加上射灯了,新建图层用多边形套缩工具选出射灯照射的范围,(ctrl+alt+d)羽化5。在选择颜色后进行渐变处理。在 这里笔者选择蓝色,大家可以换成自己喜欢的颜色。完成后选择移动工具在移动点击鼠标的同时按住alt键,进行快速复制。如图8-9-10。
| | | 图8 | | 图9 | 图10 6、接着在屋檐下添加上几根横条做为装饰用,但是也要进行 效果处理,新建图层有选框工具选择区域进行填充,在进行复制,最后用加深工具进行处理。如图11。
| | 图11
| | [table] |
7、新建图层在画面的下面选择区域填充黑色,进行样式处理。如图12-13。

图12 
图13
8、大体的风格画面就是一咖啡的深褐色来营 造一个简单典雅的气息。
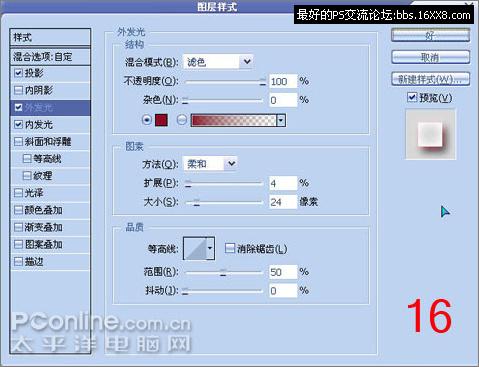
9、但是在这里画面还是没有醒目和吸引眼球的地方,笔者决定在咖啡店的门口挂上个招牌。还是要会发光 的字体招牌。如图14-17。

图14 
图15 
图16 
图17 |
|