- 主题
- 回帖
- 0
- 学费
- 元
- 登陆
- 次
- 精华
- 威望
- 点
- 原创
- 帖
- 解答
- 次
- 注册时间
- 2007-10-18
- 最后登录
- 1970-1-1
|
马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
教程作者:不详 文字符号设计方法1--笔画字形(体)设计方法
----精思巧形 文字符号设计方法分类整理<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
不论是图形还是字体设计(文字符号设计)都是为了更好的传达信息,让文字的意义更好更准确的传达。<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
*因为文字符号本身具备一定的形态,所以,字体设计受到本身形态特征的限制,字体设计变形不能影响文字的识别性;<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
*不能影响之外,还需要协调这些不同结构的文字的笔画结构,使之更加容易识别;<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
*每个文字,都具备自身的意义,再加上我们是在为品牌服务,所以很多情况下,我们还需要通过字体传达额外的信息与感觉,这就要求我们根据要传达的信息与感觉,对文字进行处理;<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
这就是我们设计师遵循的三条字体设计原则:<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
1)把握文字特征
说识别性是字体设计的第一原则,因为我们的目的是为了传达,传达必须满足的首要条件就是识别出“是什么”,这个“是什么”,对文字而言就是字体结构特征,我们也叫做“字法”,格式塔心理学告诉我们,我们之所以识别出“是什么”,就是因为我们在脑子里存的是事物的结构特征,也就是关系,在文字符号里,关系就是字体结构,也叫做“字法”。<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
同样的笔画,按不同的方式(位置关系)得到不同的文字。而不同的笔触(不论是毛笔,粉笔,或是火柴棍……)只要位置关系一样,我们都能识别出是哪个字,这就是结构特征起到的作用。如下两图:
 <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" /> <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
 <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" /> <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
对字体本身结构特征进行把握,特别是作为方块字形态呈现的汉字符号,其形态比拉丁字母形态相对复杂些,笔画结构种类都更丰富,我们现在常用的是简体字,通常情况下,我们首选简体字,繁体字用的较少,但有些繁体字具备很好的寓意,也被经常使用,汉字识别性强弱,来自人们日常使用的多少,及目标消费群的使用习惯,我们可以更具实际情况来决定。关于汉字与拉丁字母结构特征的把握,参加博文链接:《汉字结构特征的把握》《拉丁字母结构特征的把握》。充分把握字特征,我们可以分析要设计的文字,分析它们之间的笔画特征的异同,从而考虑笔画字形上如何协调统一,可以使用那些设计方法。
2)协调笔画结构
汉字笔画结构不一,同是方块字,摆在一起也有不同,我们通常将汉字笔画做呼应处理(比如将要设计的一组文字里的同类型的笔画都做弧线处理等等),都是为了让字体笔画结构协调统一,阅读起来流畅从而更容易识别。
3)字体个性表达
协调统一是为保证字体的识别性,但是很多时候,我们也追求个性,这个“个性”并非是无厘头的创新,而是为了更好地传达字体信息(或者品牌信息),这个“个性”往往就是品牌的内涵义,比如一种感觉,例如“瑞丽”是个女性杂志的名称,那么字体设计时就通过笔画结构将“女性的、时尚的”感觉融入字体中。所谓“个性”,如果对字体信息的传达没有帮助,那么在商业设计这种需要明确目标的视觉传达中,将没有意义。(完全无目的寻求个性的设计,我们设计师可以拿来锻炼,寻找设计新的可能性,这里我们不讨论。)
这篇文章我们只分类设计方法。
(字体感觉的分类参见下篇博文:《汉字符号设计感觉分类》)
我们将现在常用的字体设计手法总结归类,可以得到一些规律及文字设计思维方法,作为我们处理字体的依据。
汉字符号的设计,我们可以从以下几个方面对文字进行设计:
1、笔画/字形(体) 2、色彩3、材质4、书写手法/方法(工具)5、与其他符号图形组合
这是第一篇,主要列举“笔画/字形(体)”上常用的设计方法,不包括加入图形的处理手法,纯粹的是笔画和字体形态上的处理方法:
------------------------------------------------------------------------------
一、笔画/字形(体)
字体设计最基础的,就是笔画和字形,先抛开色彩和其他的不谈,单单是笔画结构上的设计方法就有很多方法,但是这些琳琅满目的设计方法,都必须遵循字体结构特征的识别性,在我们拿到要设计的文字,分析文字笔画结构之后,下面的方法就派上用处了。每个设计师不可能记住这么多设计方法,我们整理就是这个目的,到用的时候,可以打开参考。平时可以拿出来练习。对设计师而言,重要的还是清晰的思维,知道到哪一步,可以使用什么方法解决。不要被这些方法或者软件技巧束缚了。
这些笔画和字形上的设计方法,总体而言都是两个方向,也就是前面的原则2、和原则3:协调统一,个性追求。
笔画上设计处理方法:
这里列举的例子都是在网络上搜集到的各位设计同僚的设计作品,只是做学习使用,并非拿来做商业用途;很多列举的例子并非纯粹的使用一种方法,所以很多例子不极致。但是大家能理解意思就好。
不可能将所有的方法列举全面,关键的不是有多少种方法,而是分享给大家一种管理设计的方法。知道在脑子里如果存放这些方法,后文会讲到。
笔画粗细对比

我们可以加粗或者减细笔画,也可以强化笔画的粗细对比,宋体里面本身就是横细竖粗,是为了视觉上的容易识别,当然我们也可以像上图图示中一样,竖笔比横笔细。
笔画的粗细,不是单纯的为了效果,很多时候是为了处理笔画较多的字,有的汉字横笔或者竖笔过多,我们可以简化减细不太影响字形结构的笔画。笔画粗细对比强烈有时可以产生很时尚的效果,很多时尚杂志都在使用特宋这种笔画粗细对比强烈的字体,就是因为其本身传递出的量感,字体看起来叮当有力,像是产生了强烈的声响,又现在的话形容就是看起来很酷,这种“酷”,不是通过特殊的设计手法表现出来的,只是通过加强自身的横竖笔画的量感达到的。
笔画分割

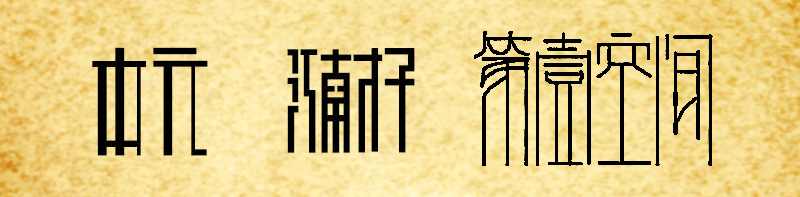
笔画的分割或者分离,可以表达畅通感,同时这样类似空心字的手法,加上汉字本身笔画很多,就会造成视觉上的闪烁,比如上图中的“孙子兵法”,这种视觉闪烁,让人迷惑,但同时符号字体的意义,兵法--布阵,迷惑等等。
笔画分割较细时,看来也会像是字的高光,这就使字产生了立体感。像上图的“西街走廊”,处理时,可以根据感觉需要来觉得分割的距离大小。
笔画挨近或重叠

我们可以拉近两个文字的距离,只要这两个字的两笔笔画靠近之后,不会对文字结构产生影响,不会影响文字的识别,像上图图示中例子一样,笔画挨近,甚至有的笔画重复时,就用同一笔代替,省略了笔画,这种手法也给人一种试图努力区分文字和解读单个文字的乐趣。
笔画连结

行书里会连笔,书写快速之后,自然形成了连笔,所以连笔不只是为趣味,在视觉上,也使字体看来流程,很多表达快速,畅通的产品或服务都喜欢采用连笔,例如,物流,交通等,笔画与笔画的连结,需要先分析笔画是否适合互相连结,连结之后,字与字彼此之间的结构时候还能识别。
如果笔画连结之后,确实影响了文字结构,适当的断笔,用间隔来补充字体结构,不用刻意的非要连成一笔,很多初学者,都很刻意的进行连笔处理,导致文字结构都被埋没在连形成是新结构里了,这种以忽视文字识别性的连笔处理不可取。
有的字可能上部分的横笔适合连结,有的是字的中线,有的下面的笔画,如果你打算竖着排列文字,就考虑竖笔的连笔处理,
笔画适当断开

有连就有断,汉字结构有很多转折和链接处,这些部分在视觉上会挤在一起,形成较大的面块,特别是当我们需要将字体处理成很粗的笔画时,这些面块就会形成视觉的上噪音,断笔可以添加间隙,缓解这些较大的面块。
断笔可以有很多种断法,但是常见都就是在转折处和连接处切断,还有一些是为了创造一种字与字之间的呼应,而特意采取在固定的某处进行裁切。
笔画省略

与上面切断不同的是,省略是直接省去某一笔,例如上图图示中,“触点”合用了口的一笔,右边的“原点设计”则统一省略的口的竖笔,这样可以使原本竖笔很多,字体结构又是左右结构的“设计”看起来清爽许多。
在文字中,如果重复笔画过多,我们可以考虑使用省略笔画,如果我们需要采用紧凑的效果,又要保证文字易读,也可以考略笔画,共用笔画就是省略了笔画。
有些字体设计分类方法,有两笔合一 或者一笔勾销等等,他们都属于连笔,不属于笔画省略,连笔没有省略笔画,在视觉上,他们都完整只是连在一起了,省略是直接的去掉。在效果上也许目的类似,但是思维上不同。
笔画添加

有省略就有添加(添加笔画不是在添加一个具象图形,添加抽象图形的字体设方法在后面的博文讲,这篇博文只讲单纯的笔画字体的处理方法),添加新的笔画,不能破坏字体特征结构,影响字的识别,添加往往是为了烘托,强化字面意义,这种手法也不是笔画的延长,而是加入新的笔画,修饰字体。
笔画间隙填满

如果将笔画加粗,有的围合间隙就会变小,如果笔画足够粗,即使将其填满,也能达到呼应效果,围合成的空隙本身就是方块,其四边形的特征还是很明显。
笔画末端--尖锐

比较常见的处理手法,就是直接将笔画末端,处理稍微处理成上图所示的样子,这是比较简单的使字体产生统一感的方法。当竖笔较多较粗时,可以处理竖笔末端,如果横笔较多,可以像上图“地下铁”一样处理横笔末端。
笔画末端--延长

适当的延长某一笔的笔画,使文字产生亮点,或者在所有文字上共同的某一个笔画一起延长,从而统一字体,不失为一种办法。
笔画末端--扭转

笔画延长之后还可以做很多效果,比如扭转,如上图所示,很多外国拉丁字母花体设计,喜欢将最后一笔延长,然后转成很漂亮的花纹,汉字中也有很多女性意义的字体设计,也模仿这种手法,塑造女性的感觉,有的可能要添加一些额外的笔画。这和我们后面归类的“笔画添加”略有不同。
笔画末端--突出

针对笔画的末端还可以故意使其突出点,强化结构,也能做到统一。并非是某一笔的延长,而是每个字的四周笔画末端都做突出协调。
笔画回折

很多不是繁体字的简体字都在模仿篆书的效果,将笔画进行回纹处理,这种做法,可以填充笔画较少的字的内部空间,只要多出来的部分仍然符合文字结构特征,还是能够识别出来的。同时这种字体,给人传统的意蕴,传达出篆体字的意味。其笔画都是横平竖直,也强化了方块字的视觉效果。很多这种类型的字体都设计的很复杂,而识别困难,当然如果我们打算做成窗户屏风什么的,再怎么回转都不为过,但是如果作为标准字,或者字体标,识别性还是第一位的。不应让“个性”埋没了“识别性”。
笔画的方正化

和笔画回折不同的是,这并不是利用回文来填充空间,也不是要加入篆体书的古味,而是纯粹的将所有笔画都做横平竖直的处理,将所有斜笔也做水平垂直处理。因为汉字方块字的结构特点,这种处理手法也适合汉字,同时给人机械,现代几何化的感觉。只要不很负责的文字,也可以很快识别。
撇捺挺直

弯转的撇捺,有时和方块字有些难以呼应,将它们挺直处理,可以呼应竖笔,同时字体看上去更加犀利稳健,具备男性、商务的气质,如上图图示。如果要设计的文字中,只有一两笔是撇捺,那么我们可以直接处理成直的斜笔,来呼应竖笔,如果很多撇捺笔画,那挺直的处理可以得到行的呼应效果,如果,上图左边的“未来广场”,每个字都有撇捺笔画。<br style="CoLor: rgb(85,85,85)" />
<br style="CoLor: rgb(85,85,85)" />
撇捺呼应

如果文字里撇捺很多,包括横折弯钩,我们可以直接利用撇捺强化来使字体得到呼应,与上一种撇捺挺直类似都是处理撇捺,这里是笔画的弧线呼应。这两种手法都是针对撇捺笔画较多的文字。<br style="CoLor: rgb(85,85,85)" />
<br style="CoLor: rgb(85,85,85)" />
折笔圆滑呼应

将直角的笔画处理圆滑,可以改换文字生硬的气质,文字同类笔画,或同方位的折笔,处理成圆角,本身就是一种调和呼应的手法。就像把文字放在一个圆角矩形里一样。<br style="CoLor: rgb(85,85,85)" />
<br style="CoLor: rgb(85,85,85)" />
斜笔呼应

很多字体里斜笔较多,强化出斜笔,也符号我们的意图,那么我们也可以将某些横笔做倾斜处理,使所有自己都往统一角度滑落。形成新的视觉美感。

除了横笔倾斜外,还有一种最常见的处理就是将折笔处做斜线处理,多出转折的笔画,使字体呼应,如上图的“创意设计”,还有很多标志标准字喜欢,直接切掉转折处,例如上图的“国际中心”,都可以塑造出斜笔呼应的效果。<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
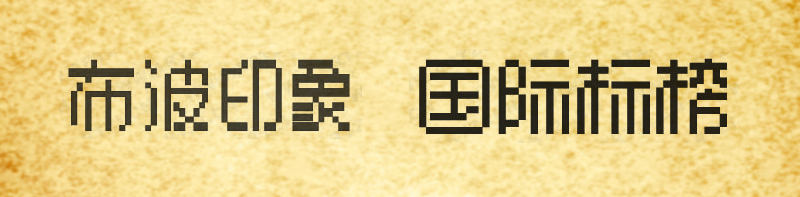
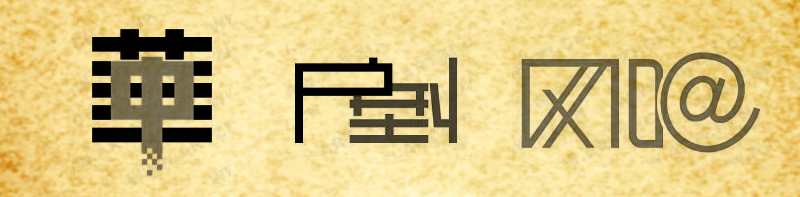
笔画的像素化
 这种笔画的处理手法,是模仿像素化形态的来的,转折处,形成点化效果,LED户外大型广告屏上的效果,可以塑造科技化的味道,同时其散点式的视觉效果,也类似点彩画法,模糊的视觉视幻效果,也可以表达类似主题的设计,比如上图的“布波印象”。<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" /> 这种笔画的处理手法,是模仿像素化形态的来的,转折处,形成点化效果,LED户外大型广告屏上的效果,可以塑造科技化的味道,同时其散点式的视觉效果,也类似点彩画法,模糊的视觉视幻效果,也可以表达类似主题的设计,比如上图的“布波印象”。<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
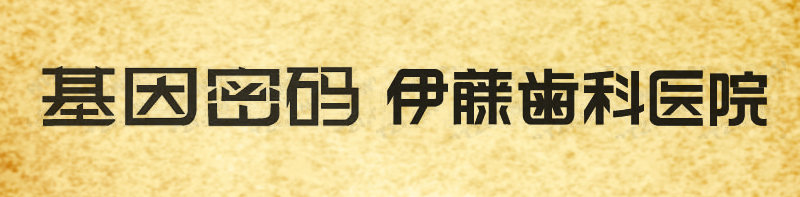
一笔笔画特殊处理的呼应
 <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" /> <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
<br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
 <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" /> <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
<br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
 <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" /> <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
<br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
有时为了使文字之间有强烈的呼应效果,我们也会找出其共同的一笔笔画,对其进行特殊处理,上面的三幅举例中,大家可以看到,特殊的一笔处理,并没有和其他的笔画有共同点,这特殊处理的一笔在笔画特征上与其他笔画有很大差别,这是一种,通过特异手法来达到呼应效果的手法。<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
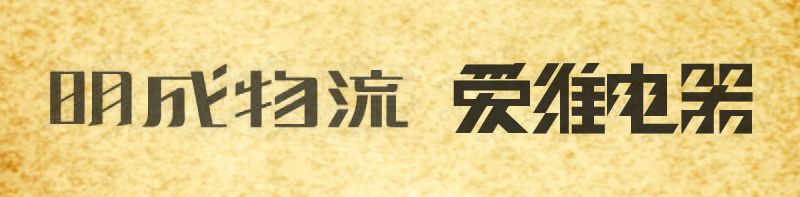
一笔笔画特异
 <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" /> <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
有呼应,就有特异的追求,将其中的某一笔,做特异处理,添加亮度,注意这里不是置换图形手法,没有加入具象的图形符号,具象图形符号与文字符号的组合方法,在下一篇博文里,这里的特异笔画只是没有具象意义的特殊笔画而已,仅仅算是加入了抽象图形。<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
以上都算是笔画上的处理方法,下面是从字形上整理出来的处理手法。<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
字形拉长<br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
 <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" /> <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
同时拉长所有文字的笔画,使字体看起来瘦长高挑,如上图图示,在方块字的基础上,竖笔无限制的延长,也没问题。<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
延长字形,重心就落在了横笔上,横笔的上下移动,对字体重心起到了关键作用。<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
字形压扁<br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
 <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" /> <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
有长就有扁,宽大的字体,压缩后,也可以得到很酷的效果,追求辽阔,大气,文字,都可以考虑字形的压缩,在水平线上的压缩就是在强化横向视觉,可以添加速度感,所以很多横笔连笔的处理,为了追求速度感,也会同时压缩字形。<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
字形倾斜<br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
 <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" /> <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
有的字体可能不需要做多大变化,只是倾斜一下就可出现想要的效果,倾斜本身就是一种协调呼应笔画的手法,有的撇捺笔画,当我们倾斜后,它们自然与竖笔统一了,例如上图的“易邦”“开口乐”。<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
除了字形倾斜,也可以像图中的“四川”一样,笔画倾斜错落,来得到倾斜效果,这种手法适合笔画单一,结构简单,错落之后,结构依然能识别的情况下。<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
字形错落
 <br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" /> <br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
分析文字的笔画,然后上下左右的组合,让横笔或竖笔在一条线上,从而容易连笔,或笔画互相替代,或者文字字母意义就能通过错落表达。其造成了很好的视觉效果,但是也要注意文字阅读的习惯,不要错落之后,读不通顺了。<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
字形反转<br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
 <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" /> <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
有些文字左右结构形态差别不大,有的文字结构简单,发转之后,依然能识别,或者文字的字母意义,需要用反转来表达,例如上图的“印刷”“平面印制”,香奈儿的标志就是发转字母的设计。因为拉丁字母结构相对简单,反转之后,依然能很快识别,但是汉字结构将负责,往往发转之后,不容识别,所以这种手法相对较少。<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
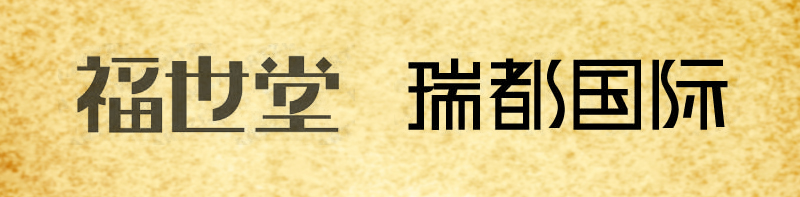
字形正负<br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
 <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" /> <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
反白处理的效果,也是一种方法,有时候,我们直接放在一个底色上,如上图的“东”,有时候我们利用文字笔画来塑造正负形,如上图的“黑白恋”“兄弟映像”。<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
字体的不同组合

采用不同的字体组合,或是粗细不同,或者是字体不同,往往是根据要设计的文字意思来决定,对比也使得文字意义的结构得到重视,添加了主次关系,添加了重音,例如上图的“醉江湖”。<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
<br style="TexT-ALiGn: left; WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/21px simsun; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(85,85,85); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
字形的空间体积
追求体积空间,是很多现在字体设计的追求的,特别是很多电影都在往3D发展,它们的字体都设计成了立体效果,除了最基本的将笔画立体化之外,还有很多可以塑造空间体积的方法,例如:透视、光影、投影、重叠、虚实、放射、变化程度、层次变化、不同方向等等,如果你看过我整理的关于标志图形的空间体积的处理手法,你就知道,这些方法也完全适用于字体设计。这里我们并没有找到很完美的汉字设计案例,所以仅仅贴出几种,以后慢慢补充。<br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
 <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" /> <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
上图是通过加入透视,来塑造空间感,简单的让字体符号你所画的透视线,就可以塑造出来。很多漂亮的标志设计,都使用了透视。<br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
 <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" /> <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
上图是通过阴影来塑造字体的空间感。笔画与笔画之间有了距离,这是阴影手法,还有投影手法,就是在整个字的下方加入投影,投影和文字结构有必然的关系,不是单纯的加一个投影。<br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
 <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" /> <br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
<br style="WiDoWs: 2; TexT-TrAnsForM: none; BACKGroUnD-CoLor: rgb(255,255,255); TexT-inDenT: 0px; FonT: 14px/20px Verdana, Helvetica, sans-serif; WHiTe-spACe: normal; orpHAns: 2; LeTTer-spACinG: normal; CoLor: rgb(76,76,76); WorD-spACinG: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px" />
上图的空间感不是很明显,这种手法就是重叠,一个文字挡住一个文字,自然形成前后的空间感,例子没有找的很完美,大家也可以自己寻找收集。
字体的时间运动
同样的对于字体时间感和运动感的处理,都会在设计中遇到,标志图形中的处理手法,一样适合字体设计,比如:时间经过、运动瞬间、连续的同时、利用变形的运动、摄影的运动记录、新视觉的发展、利用频闪运动的表现、运动的扩大与压缩,这些手法很是很少人尝试的,很多国外的字体设计都在尝试,但是我们这里主要整理汉字的,没找到很好例子,以后慢慢补充。
------------------------------------------------------------------------------
关于设计方法的记忆:以上的方法虽然很多,但是只要理解是怎么分类的就能在脑子了联想起来,我们不需要一下子记住所有的方法,但是我们可以将方法分类,层层条理化的记忆,如果让我们一次说出30多种处理方法,我们肯定记不住,但是我们可以把他们分成针对 笔画 字形 的 ,笔画处理无外乎就是“加、减、切、斜、特殊呼应”,字形处理无外乎就是“高、矮、胖、瘦、正负形”这些都符号我们的记忆联系习惯,剩下就是互相组合,很快就得到上十种和上百种设计方法了。
其实就是一种根据我们的大脑记忆习惯来整理设计的方法,是一种快速学习的方法,设计师是在解决问题,需要准备好针对各类问题解决方法,这就需要整理,整理要针对我们大脑的记忆方式,同类事物,我们顶多记住7个,清晰的记忆大都是3到5个,所以,我喜欢将主体设计方法都按三个来整理,1、2、3条,(就想上面的3条字体设计原则,然后笔画 字形 字体上的处理手法等等),很容易一次性的说出,剩下的每个里面分3-5种,这样,你只要按着目录一次性的联想下去,可以说出几十种了。
也许你没有尝试过这么多种设计手法,但是整理出来之后,可以慢慢按照类别选择性的练习,这样掌握的更快,你可以对某种处理手法生疏,但是一定要知道这种手法分在哪个类别里,因为面对客户,你需要思路清晰,所以,后面需要我们设计师管理好自己的设计资源和设计方法,不要漫无目的去随便学习几种方法,练习时,你可以选择自己喜欢的,毫无目的探究,但是如果我们要面对客户,就一定要学会设计的管理思维。
还有几个部分是字体设计方法整理请关注我以后的博文。色彩材质书写手/方法与其他符号图形组合 |
|