马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
大家好:在FLASH 和 AE横行的时代,相信很多平面设计师都在想“我不会FLASH 不会AE 但是想做一些简单的东西,这个能用PS 完成吗?”我回答是,简单的小动画 用PS是可以完成的。下面,小编介绍一个简单的动画和操作方式,大家可以依次推理制作一些简单好玩的动画。看上去很简单吧,来看看怎么制作的吧!


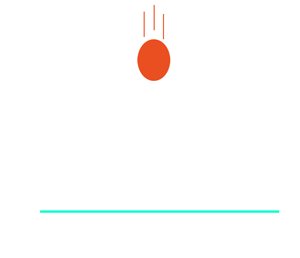
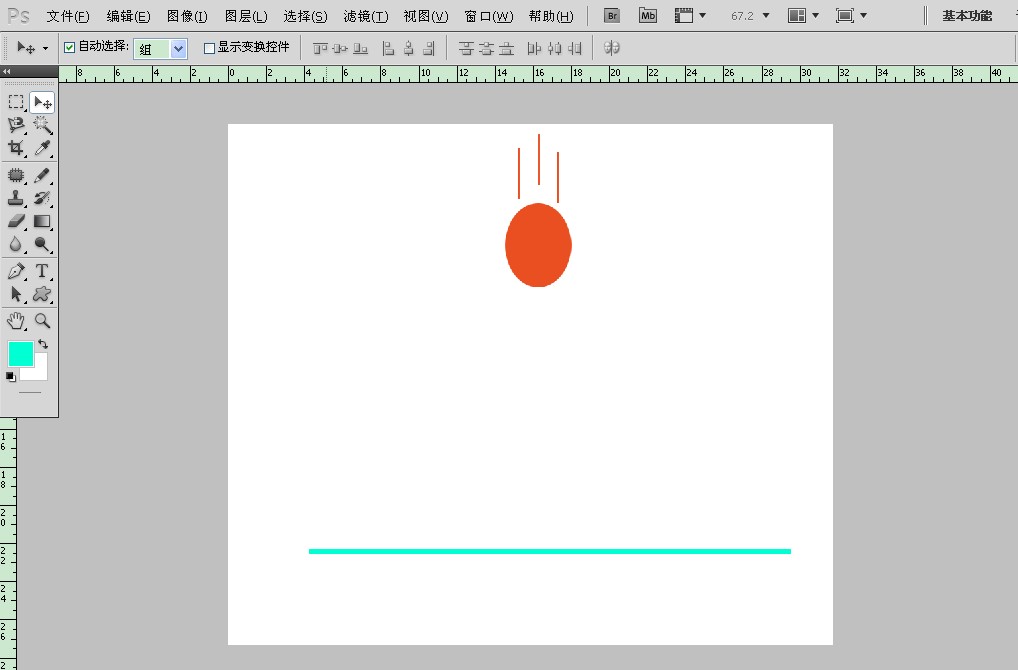
首先,用PS画好一个椭圆(这里稍微卖弄一下,根据动力学的原理,一般球状物下落是会有一个形变的,)然后,在上面画三条竖线,代表有速度的下落,下面的直线作为一个平台。制作的时候最好把椭圆和三条竖线组成一个组。命名为第一帧,方便后面做动画好找图层。

然后吧你刚刚成组的椭圆和三条竖线复制一个 命名为第二帧 然后吧第一帧隐藏起来 把位置向下移动一点

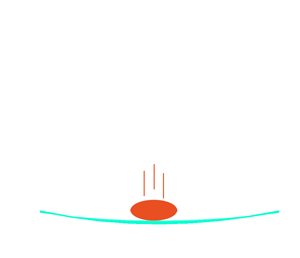
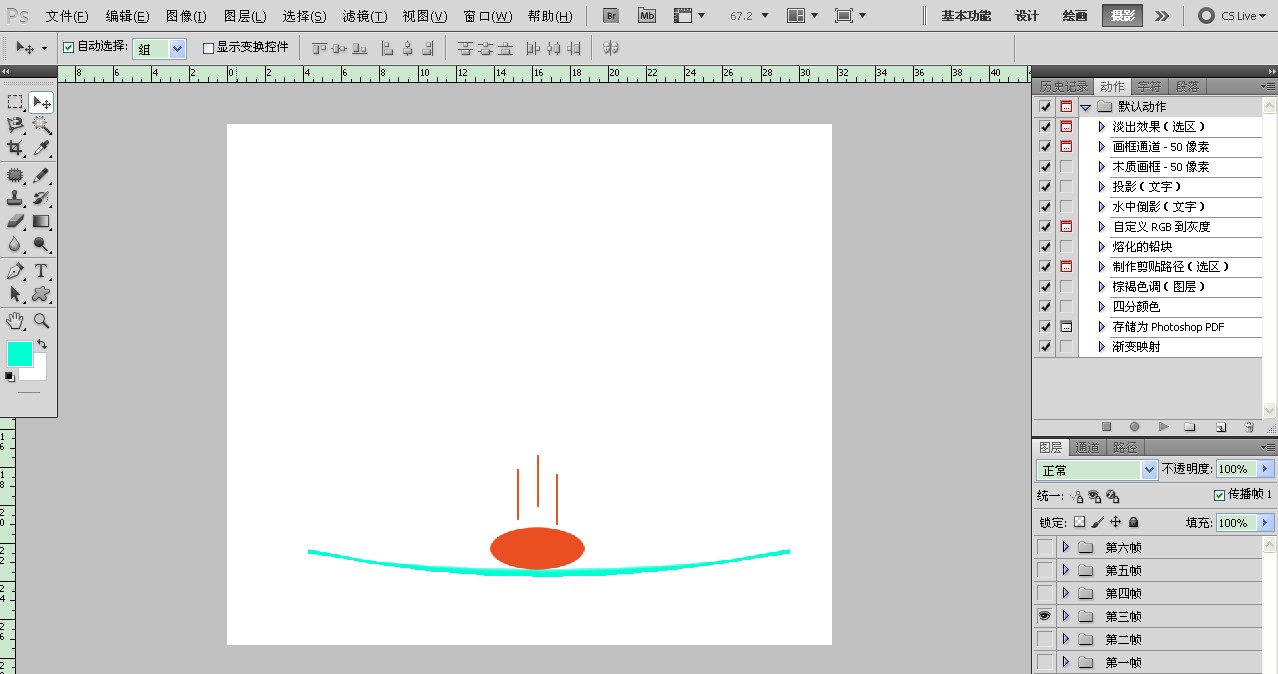
然后 吧第二帧的组在复制,命名为第三帧,这里要注意一点了当椭圆形下落到平台后,吧椭圆旋转90度,表示这个椭圆是有一柔韧性的,显得比较活泼,然后,吧蓝色的线复制一个图层,吧蓝色线弯曲一点,也是体现柔韧性的

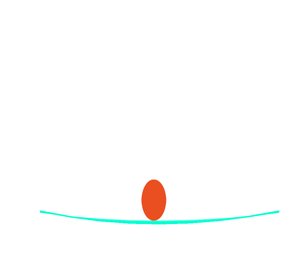
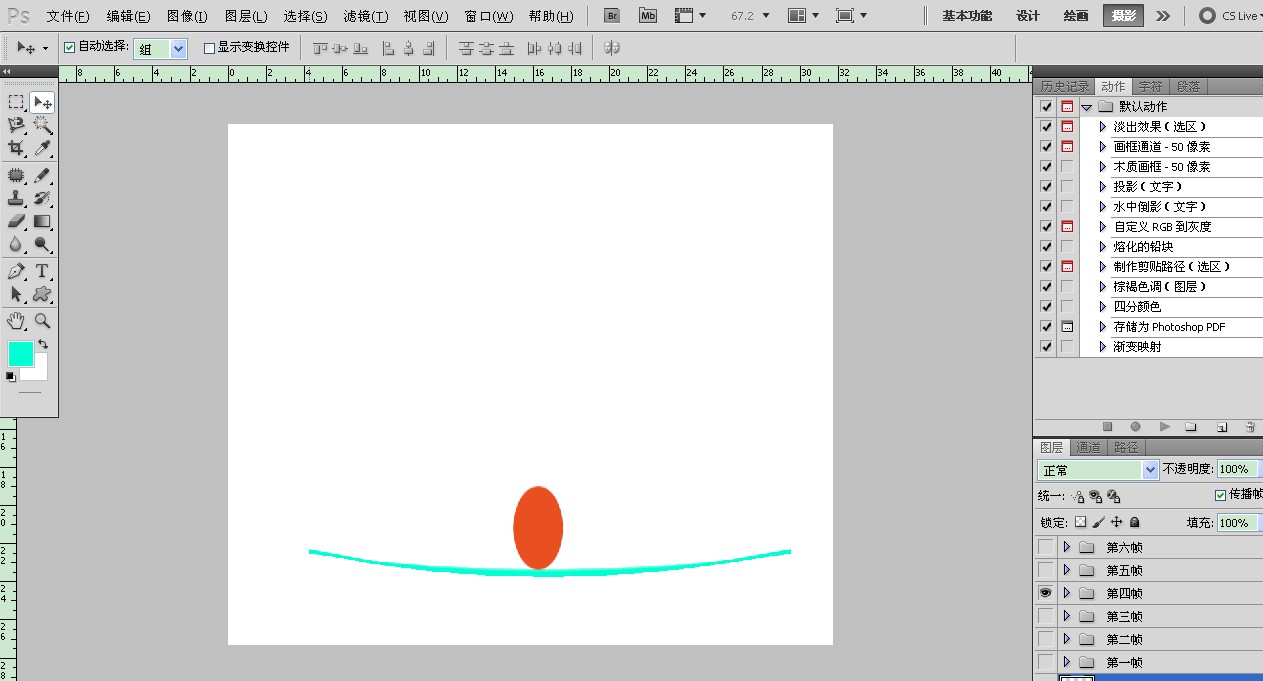
然后 吧第三帧的组在复制,命名为第四帧,这次先别急着吧平台还原,先把椭圆旋转回来,三条竖线不用要了。

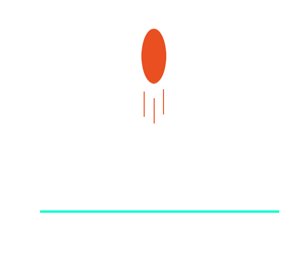
然后 吧第四帧的组在复制,命名为第五帧,加上三条竖线,吧椭圆向上移动一点 第六帧也一样 复制第五帧,然后向上移动一点就可以了。 然后隐藏所有的图层。做好前面这些就是为了后面做动画就会非常方面了,下面开始见证奇迹的时刻吧。

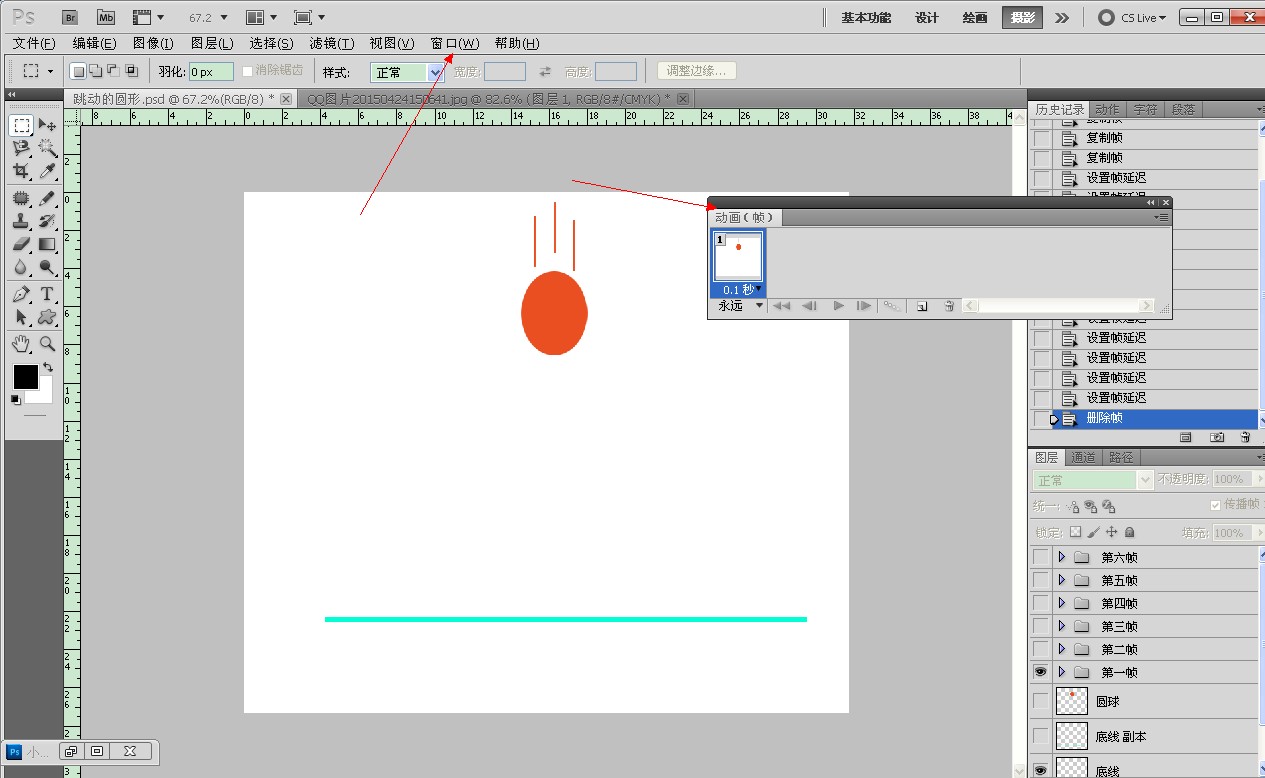
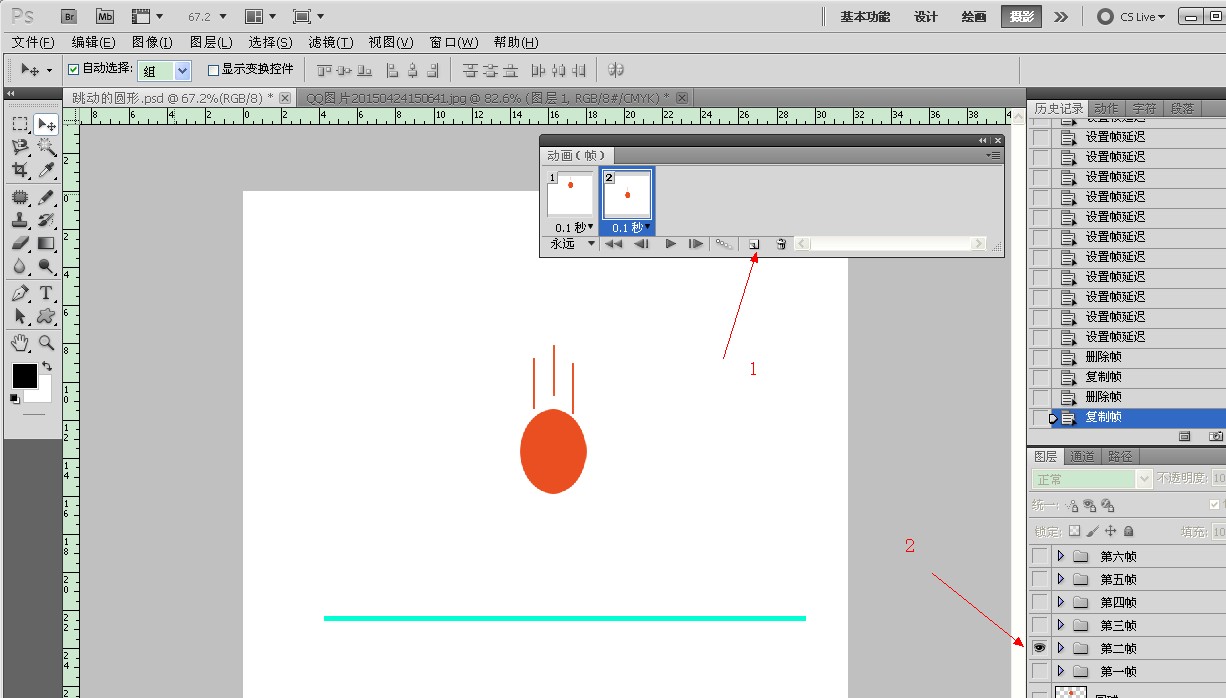
窗口---动画就会弹出一个动画(帧)的窗口,这个时候就可以制作动画了哦首先,点开第一帧那个组的隐藏,然后,蓝色线条也点开,

然后点击一下那个复制所选帧,然后再点开第二帧,隐藏第一帧(一定要隐藏)。

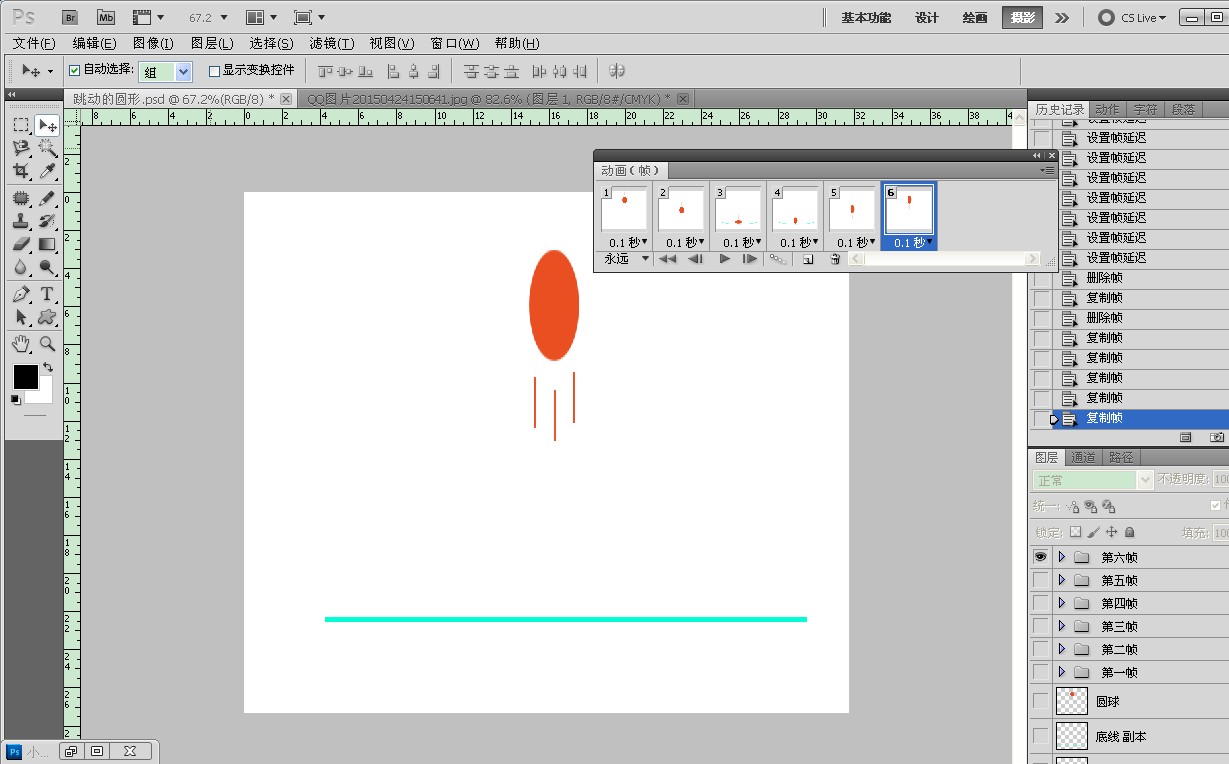
同样的道理,先点击那个复制所选帧,吧第三帧显示出来,隐藏第二帧,吧蓝色直线隐藏,吧弯曲的蓝色线显示出来,后面的几帧都是一样的到底。

最终显示是这样的,现在开始验收成果了,哦也""

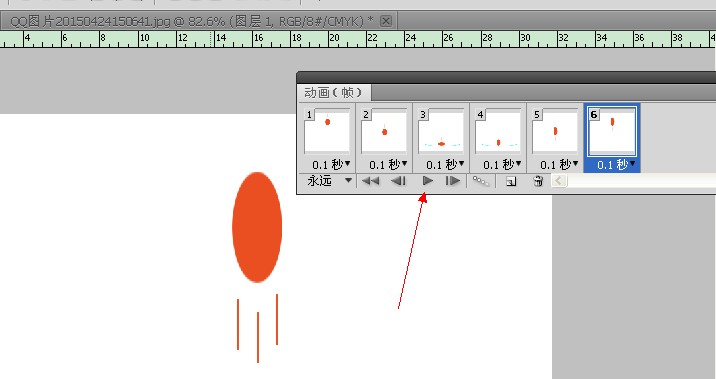
点击播放键就可以看到动画了哦

动画播放的快慢可以调这里。动画到这里就可以完结了!小伙伴们多多练习,自己也可以做好玩的动画!教程编号:137335 作者:cssj2012 出处:站酷 |