马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
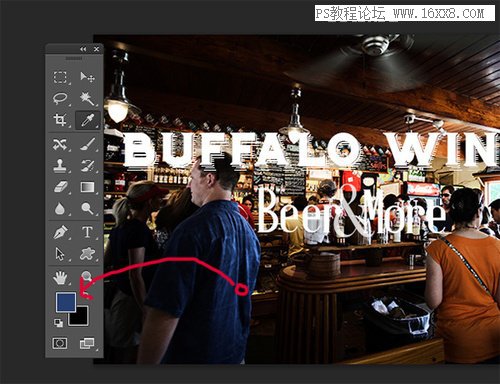
现在不少网站都喜欢用高清大图来装饰网站,而如何让网页中的文字在漂亮的背景中脱颖而出,让读者第一时间识别到文字,对于网页设计师来说可是相当关键。今天,这期的国外PS精品翻译教程就跟大家分享5种简单有效的方法提升网页文字的显著度。非常简单实用,适合小白们学习。1.增加对比如下面的图片所示,由于背景与文字的颜色相差较小,导致图片中的文字比较难看清楚。图片的背景中,特别是菜单区域的细节较多。“Buffalo Wings”的文字几乎淹没在图片复杂的背景中。下一步我们要做的就是加强文字与背景的色彩对比。

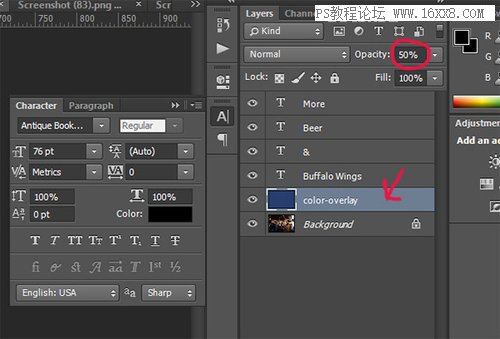
图01首先在Photoshop的图层面板中新建图层,并重新命名为“颜色叠加”。选择颜色选择工具(快捷键I),如下图所示,捡取左边大叔的蓝色衬衣的颜色,然后按Shift+F5填充在新建图层中。

图02接着,调整蓝色填充图层的不透明度为50%,并且拉这个蓝色图层到文字图层的下方。

图03如下图所示,面画的对比度已经有了改善。“Buffalo Wings”等文字在画面中已经显得更加显眼和明显了,这样就能看清楚文字啦。

图04提示:教程详细步骤在二楼! 想下载该教程的可以到这里下载:点击进入下载页教程编号:137292 作者:么么茶 出处:太平洋电脑网 |