马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
@TCWison (阿里高级视觉设计师):随着软件与终端的发展,如今的用户体验设计中动效的作用正变得越发重要,也有越来越多的设计师开始尝试让自己的作品“动”起来。但在实际工作中,相信大家常会有这样的疑问:怎样才能将自己精心设计的动态效果,准确的传达给工程师,避免实现的偏差呢?下面我想根据自己的经验,抛砖引玉,和大家聊一下这个话题。
试想一下,在一个沉静的的夜晚,你正为一个界面的过渡动画而苦思冥想,突然一道灵感之光穿越你的脑海,完美的方案浮现眼前。此刻你最想做的,恐怕不是翻阅开发文档研究实现原理,“老子得立刻把它表现出来。”
没错,我们是设计师,设计师要做的是可视化。对于动效来说,凭空描述永远是隔靴搔痒,将自己心中的设计最快速的可视化,是实现的第一步。
一、准确展示:视频Demo
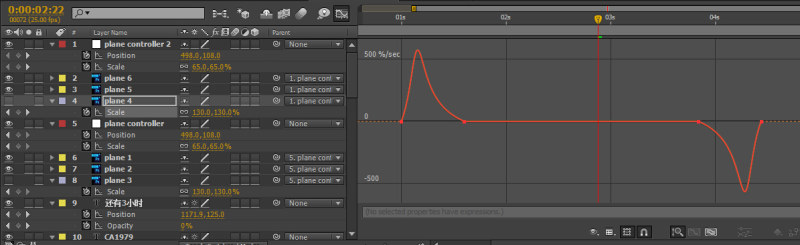
视频Demo是个不错的开始,一段可以反复播放并在大部分设备上均可观看的视频,是让别人快速理解自己想法的最佳媒介。制作视频Demo,本人最常用的工具是After Effects。AE对于动效的控制与表现能力,至今无人能出其右,是我心目中最佳的概念设计工具。

(不夸张的说,通过对速度曲线与层级的控制,AE能实现你所见过任何的动效)
除视频外,AE的另一个优势是,它输出的PNG序列帧素材可以直接应用到一些PC甚至移动端的软件中,作为实现效果。

(Andriod L中一些控件动画的实现方式,就是通过程序直接播放设计好的序列帧素材)
二、操作体验:交互原型
视频Demo的局限是无法交互,而很大一部分动效都是在用户与界面交互时触发的。这部分动效的启动时机,与手势的关系,仅靠视频Demo就无法100%准确的传达了。这时,如果能有一个可交互的原型,很多问题就会迎刃而解。
对于可交互的原型(Prototype),网上已经有很多文章在讨论,制作工具也五花八门(Flash、Adobe Edge、Quartz Composer、Keynote、Framer、Pixate、Form…),我们该如何选择呢?对于这个问题,我主要看两个点:
[ol]
制作好的原型是否便于多人分享是否可以直接输出可用于开发的参数
[/ol]
基于这两点,我个人的第一个选择是Flash。

(没错,就是Adobe Flash,这个优缺点都很鲜明的软件)
由于Apple的原因,Flash如今的境况可算是江河日下。但作为一个动效原型工具,它却有一些独特的优势。
优势 1:可以直接导入AE生成的序列帧素材。
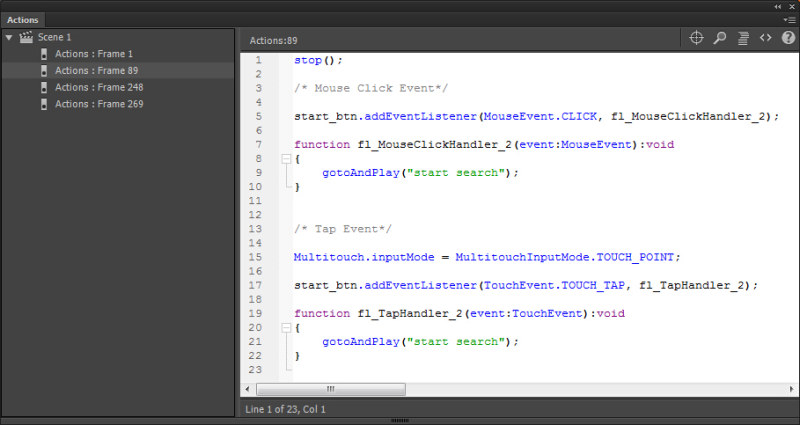
对于我这种以AE作为动效设计起始的人来说,这点太重要了。它意味着无需任何重复劳动,只需要在Flash中添加一些基于AS3.0的交互代码,就可以完成原型的制作,并保证自己最初的设计思路在原型阶段不打折扣的实现。

(Action Script是可视化很强的一门语言,结合AE的素材,你设计的动效基本可以完美复现)
优势2:可以导出.apk或.ipa的安装包,共享给任何有手机的人。
由于本人的工作经常需要异地沟通,原型的可传递性就是个很关键的需求了(总不能把电脑快递过去给人家看吧…)。Flash的打包发布功能,这时就派上了用场。做好的原型通过Air for Android打包一个apk文件,邮件发过去安装在对方手机上,轻松又愉快。

(左一就是通过Flash打包生成的.apk文件,可以直接复制到手机上安装)
另外一些可关注的工具,还有Pixate和Form,它们都可以通过共享工程文件的方式远程传递,还能通过官方App将原型投射在手机上实时预览,缺点是只能做一些基础的效果,创新一点儿的就搞不定了,不过他们都在不断地迭代更新,尤其是后者,刚被Google收购,未来说不定会有快速的发展。
我个人的第二个工具选择,是Framer Studio。当我把制作好的原型拿给工程师看的时候,经常被问到这样一个问题:“能不能把源码给我们看一下?”这时气氛通常会比较尴尬,因为Flash也好Form也罢,它们制作的原型只能起到演示的作用,而无法直接生成对开发有帮助的代码。此时,除了报班现学Android或iOS开发外,还有没有别的办法呢?答案是:“有!” Framer Studio给了我们一线曙光。
Framer Studio是一个纯编程实现的原型制作工具,有很强的动效实现能力,它的语言是基于Javas cript衍生出的Coffees cript。虽然语法与AndroidiOS有不小的区别,但仅就动效这块,很多逻辑是可以共通的。

(Framer的界面,左侧是代码区,右侧可以直接看到实现效果,很方便)
当然,它的学习成本也会高一些,不过当你拿着一段Framer的源码给工程师看的话,当中的一些动画参数和实现逻辑,多少能给到他们些实际的帮助,所以付出和回报还是成正比的。
另外,如果你专注于iOS平台,也可以直接尝试一下Origami,这是个由Facebook团队开发的原型工具,通过链接节点式的操作,无需自己写代码,在它最新的更新中,已经支持导出可供iOS和Android使用的代码

(Origami最新版支持代码的导出,虽然可用性还有待提升,但绝对值得持续关注)
三、协助开发:参数文档
有了视频Demo,有了交互原型,相信工程师们已经理解你要做什么了,那他们是否就可以愉快的把动效实现了呢?答案是:不一定。一些简单的动效,工程师或许可以凭经验搞定。如果你的动效设计很复杂,涉及众多的参数与速率变化,那仅凭你的描述与工程师肉眼的感觉,恐怕要出偏差。这时,就需要参数文档的帮助了。

(譬如这段元素移动很复杂的动画,工程师即使看明白了,也不一定能准确的实现)
想要自己的设计能被精确的实现,就一定要对实现的原理有所了解。根据实现原理,把对应的参数精确的写出来,这就是参数文档。对于动效来说,基本参数无非这三类:
[ol]
动画的起始时间、持续时间(duration offset)变化的属性(rotation position scale alpha)运动速率(interpolator)
[/ol]
iOS与Android各自的程序语法不太相同,大家可以去官网翻看一下它们的开发者文档,了解两者在动效实现上大概的语法格式,然后对应着把这些参数标好,传递给工程师,他们就真正可以愉快的开发了。

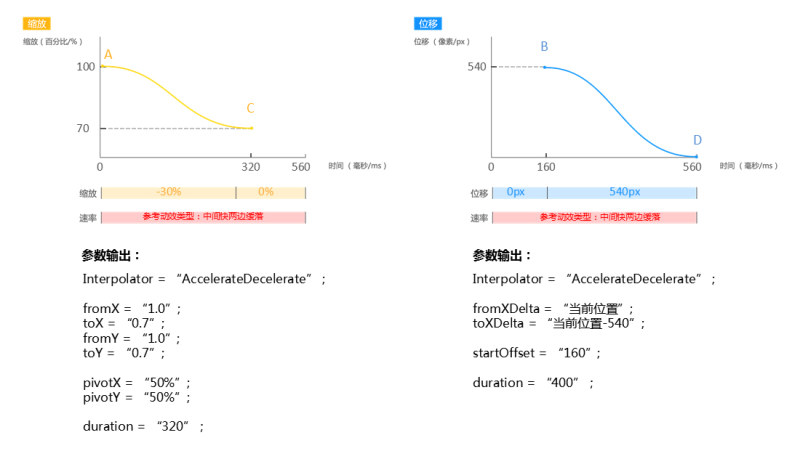
(分享一下我的Andriod部分文档,只要能把开发所需的参数标明,格式随意)
当然,开发过程中少不了和工程师的不断沟通(一些如像素位置、不同机型屏幕比例的细节,包括可能出现的误差),换位思考,不能丢给他文档或demo之后做甩手掌柜,那也是不负责任的表现。
总结:
简单的说,要想准确传达自己的设计可以分三步。
第一步:要快速可视化
你可以选择任何用的顺手的工具,把自己的想法快速准确的呈现出来,就已经是成功的一半。
第二步:最大限度的还原使用场景
如果是PC端,就在电脑上演示。如果是移动端,就在手机上演示。如果可操作,那最好做可交互的原型,当然,是在时间成本允许的条件下。
第三步:把设计参数化,尽可能减少让工程师凭感觉开发的情况
相信我,如果你不希望工程师凭感觉调UI颜色,那么动效同理。一份精确的文档,是你专业性的体现。
最后我想提醒一下,本文提到了很多工具,而工具似乎有能让人着迷的魔力。所以请注意了,千万不要在追求工具的过程中迷失了设计的本源。电影《夜行者》里有一句台词:“想赢彩票的话,你得先赚够买彩票的钱。”同样,我们是设计师,想要工程师实现出酷炫的动效,你得先把它酷炫的设计出来。抓住一切机会提升自己的设计能力吧!那才是你最宝贵的东西。教程编号:136807 作者:TCWison 出处:阿里高级视觉设计师 |