马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
画图——这项古老而精细的做法,是一代代产品狗们得以传承的立足之本。草图、线框图、思维导图、PPT插图、数据汇报图表、低/高保真原型图,甚至UI视觉图……真是一图未完一图又起。而工作时间越久,就越发现其中的奥妙:好的东西,总是最后几乎一样,那么我又何必每次造车轮子呢?将各种最好用的图片资源,以及获取这些图片资源的方法掌握以后,我们就可以将精力放在更深一层的设计上,而不会因为某个返回箭头巨丑,心里一直堵着,偏偏想把它改好看的纠结上了。
本文将介绍一些产品经理快速找到顺手图片资源的小技巧,当然,这些技巧也可供UI射鸡湿参考。另外开发人员如果也搞一搞,下次资源图还没出来时你就可以先找很多现成的来代替,说不定效果很好呢。
一、原始:Axure部件库
这个大概是Axure上手的第1个小时就学会的东西,不用介绍了。但我个人永久表示不推荐的:
[ol]
网上相关资源良莠不齐,大部分是用户自己拼装后导出的,几乎很少更新完善,一年半载后会发现太丑;用到这些资源的时候,若自己有现成图片素材,那便捷、美观和灵活性其实比控件库方便得多。
[/ol]
所以我目前已经完全抛弃这些东东了。
二、基本:素材站+搜索引擎
无须介绍,比如昵图、百度图片等等,适用于为了找某个特定意义的图片。因为这些图一般都比较粗糙,很多时候配合Photoshop修剪一下。
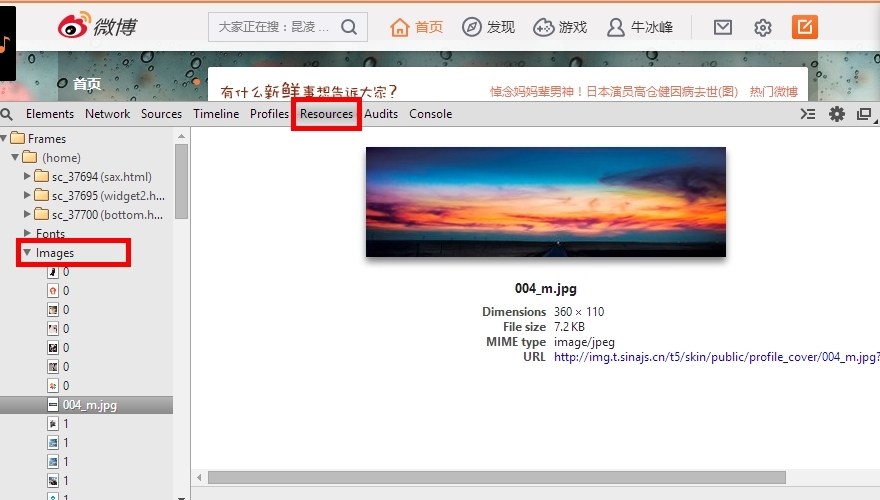
另外提一下,很多人应该遇到过网页图片无法右键另存为问题吧。这时随便用Chromium内核浏览器右击网页审查,然后切到Resource下,左侧选择Images,这里就把当前页面所有的图片都列出来了,按键盘↑↓键快速浏览,总有一张适合你。

只要是网页里能看到的(确定是)图片,那就绝对可以找到源文件的

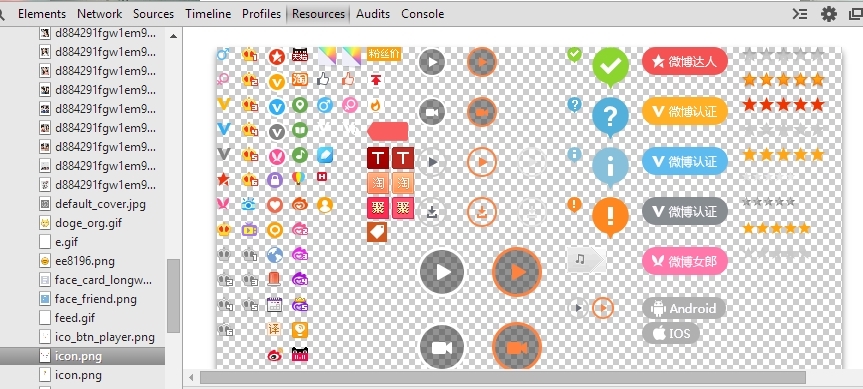
如果有图片是这种CSS背景图片定位集成PNG的话,果断保存吧!随便拉哪儿都能用的宝贝啊。
三、进阶:解压Android/iOS应用获取海量素材图
目前Android应用.apk源文件,本质上可以理解为一个压缩包,主要由编译过的代码+资源素材组成,那么网上所有的Android应用才是真正的素材库好吗!只要是你认为好看的应用,就果断下载apk文件吧。
然后,把后缀.apk改成.rar,解压缩(忽略错误)——就是这么简单!

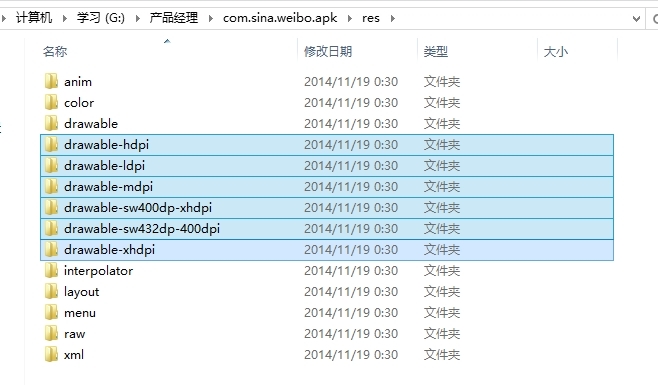
Androidapk包解压后图片路径
资源文件安静地躺在res文件夹下,以“drawable-*dpi”命名的就是图片素材。其中,ldpi –> mdpi –> hdpi –> xhdpi –> xxhdpi表示适配分辨率依次增大,目前的应用一般在hdpi和最大的一个里图片最多,可根据实际需求来选择自己要的。

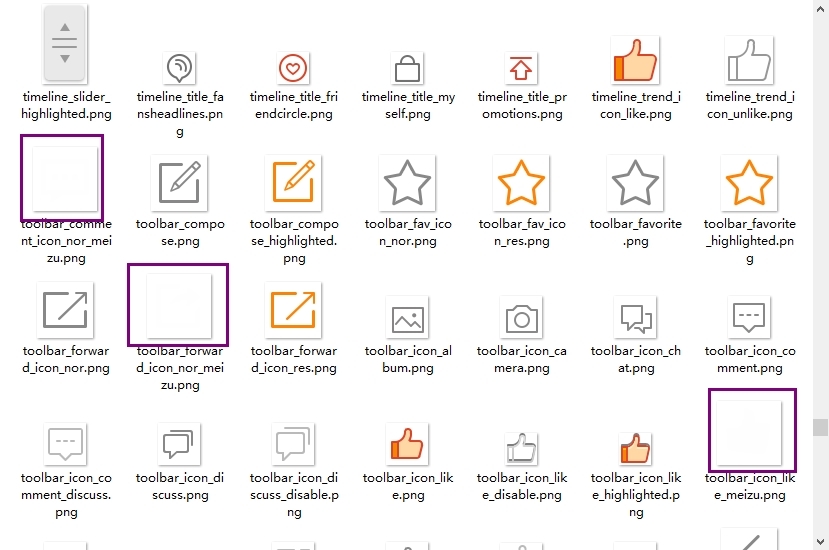
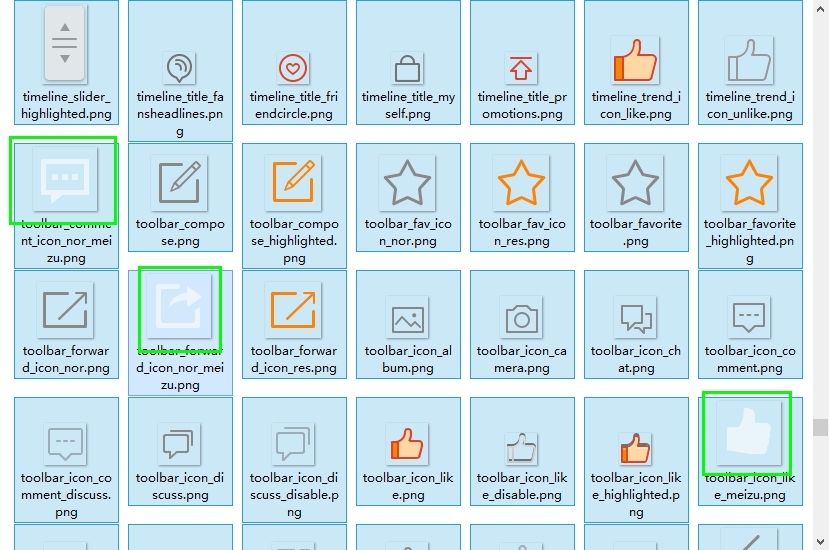
成熟的App素材图片非常丰富,几乎可以覆盖产品设计完整需求了(图为微博客户端)
小窍门:白色icon因为深色百搭而很常用,但如上图中的框,Windows下预览是完全看不到内容的。解决很简单:Ctrl+A全选,一览无余:

建议直接在Ctrl+A全选模式下浏览文件夹。
同理,解压iOS应用ipa包素材与上面Android包原理类似,只是由于苹果对图片做了处理,使得步骤比较麻烦些,而且ipa包的下载也没有Android apk方便。完整教程见:提取ipa里面的资源图片png,不过刚看到有个很方便的网站做这事,可以试试:在线破解提取素材。
另外,来自系统层面的素材是值得存档的,这里主要指Android和iOS所有内置图标文件。比如最近Google发布了全套Material Design,这些东西才是最权威标准的,而且覆盖全面,够吃好一阵子了:https://github.com/google/material-design-icons/releases/tag/1.0.0。
四、骨灰:无图似有图,素材自己画
这是我作为一只产品狗,3年摸爬在食物链底层,画图无数后得到的心得:如果自己画起来比找现成的素材还便捷好看,那我都是直接通过Axure等工具随手完成。注意,本文提到素材,所以所有的画图都指代至少中度保真的图了,而不是原始线框图——线框图要毛的素材啊"
这里以Axure为工具,用个小栗子来说明如何使得“画素材”更加得心应手:
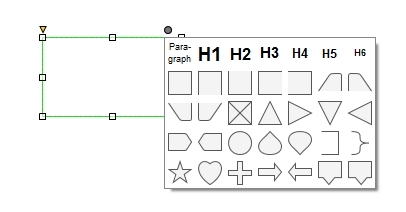
首先:Axure中的几乎一切素材都可源于“矩形”元件的衍生和组合。矩形通过变形+组合(+旋转+裁剪),可以成为需要的任意元素。

矩形通过变形+组合+裁剪,几乎可以成为需要的任意元素
如果我设计某个功能时,已经想好了要使用下面的交互形式:

虽然上面是效果图,但请只记住“我设计产品时已经想好了这种交互”
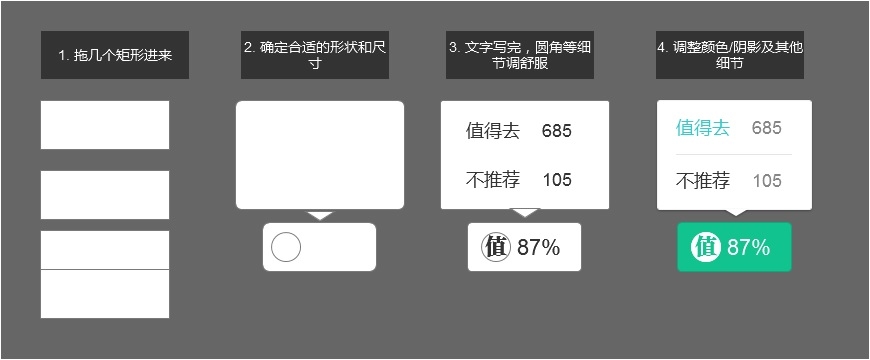
而在Axure中,为了快速、细腻地表达这种效果,我就可以按下面的方法顺手做出来:

实际操作时并没有这样严格分步骤,而是在快速调整中快速完成。
需要注意的是,理想情况下,这些画图细节不应该占用大量的时间,更不应该让你去费脑细胞“想想该怎么画这个形状”。产品经理的思维要聚焦于关于产品和服务本身,而不是表层的东西。所以画上面这个图时,如果能做到不用深思怎么画,而本能娴熟地在1分钟左右完成的话,那就建议以后多用此法。否则还是直接找素材,或者设计图画简单些,可千万别为了所谓“细节”浪费宝贵的时间,得了芝麻,丢了西瓜。教程编号:136753 作者:牛冰峰 出处:uxfeng |