马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
移动应用的导航和现实世界中的路标或者地图的作用很类似。它是应用软件的虚拟框架,对用户具有指示标识以及识别的功能。
如何要让用户在使用中迅速掌握应用的框架结构,并且获得良好的体验,导航的设计方法是十分重要的。
相信做设计师的都看过《移动应用UI设计模式》这本书,但由于行业发展太快,里面的介绍的导航模式已经发生很多变化。并且很多观点已经过时。
举个例子:比如该书中介绍的“页面轮盘式”导航,只能作为次级导航,而且说“页面轮盘式导航有一定的局限性。如果页面超过8 个,最好考虑使用列表菜单式导航。”
以现在观点来看这些都是错误的。
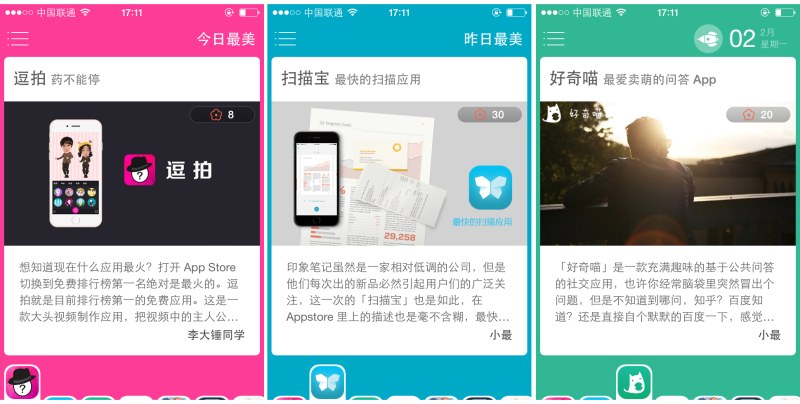
比如:最美应用就用页面轮盘作为主要导航模式,并且页面远远超过了8个。

?
那么现在我们切入正题,如何来设计导航模式?
首先用什么导航模式,取决于产品的信息架构及用户的需求,APP的导航应该与应用的结构和意图相契合。一个好的设计,用户是不会注意到导航本身的,用户关注的是产品信息和功能使用。
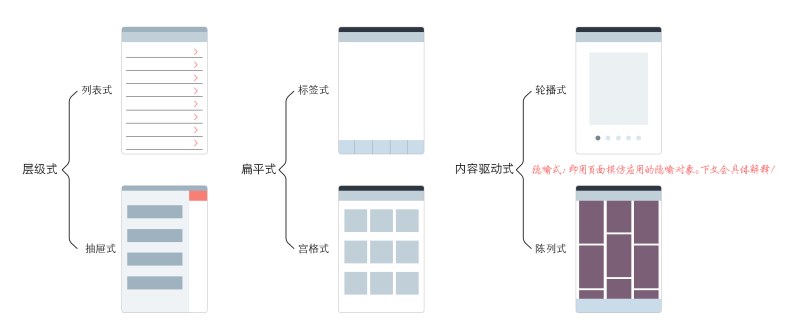
《IOS人机界面指南》把导航分为3类(注:个人认为这种分类方式,最为简洁而且有逻辑性):

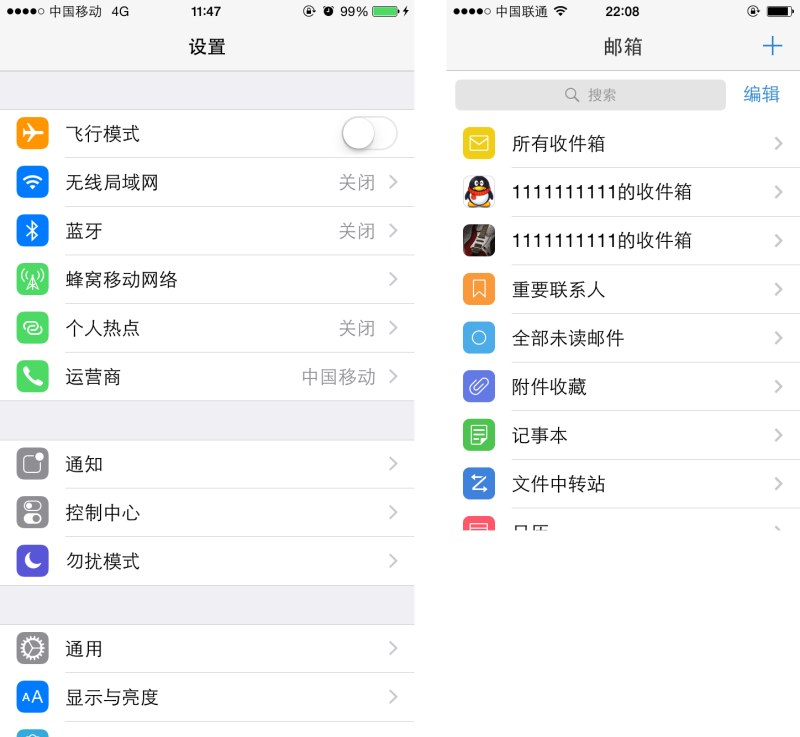
1-1层级式之列表:
最常见的导航模式之一,即可作为主导航模式(例如:IOS自带设置;IOS端QQ邮箱),也可以作为次级导航模式。
列表菜单很适合用来显示较长或拥有次级文字内容的标题。
这种导航结构清晰,逐级引导用户,能够帮助用户快速的定位去到对应的页面。
缺点:用户想要切换其他页面必须先返回。

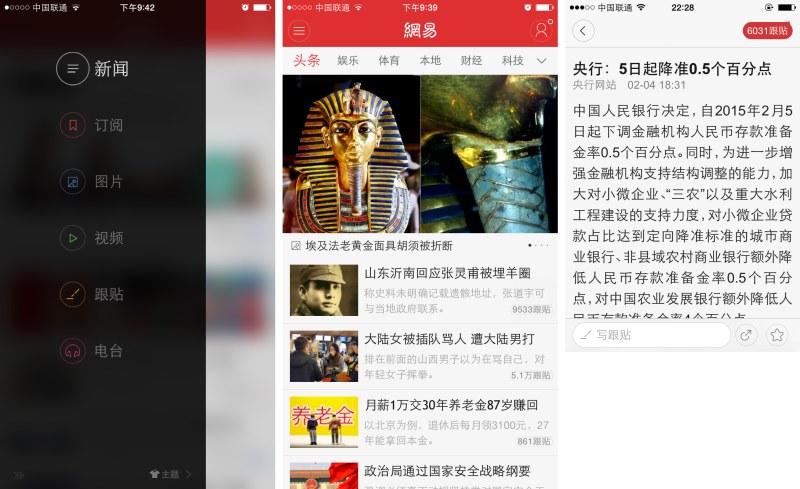
1-2层级式之抽屉式:
抽屉式导航的实质就是隐藏掉非核心的操作与功能,让用户更专注于核心的功能操作上去。但应用主要的功能和用户常用功能不能隐藏。
因为隐藏的侧边栏将会浪费掉大多数的用户对于侧边栏中入口的潜在参与度和交互程度。除非当各内容项不需常切换时,才可以采用抽屉式导航。
举例:比如以阅读内容为主的APP——网易新闻;显然,人们使用这个应用的最大目的就是阅读新闻,还有常用功能就是回帖和看评论放在主页面。而不常用的功能放在了抽屉页。看下图:

?
2-1 扁平式——标签式
标签式是现在APP使用最多的导航模式。IOS标签在屏幕底端,android标签正常的应该放屏幕顶端(也有放底端的)。
当应用需要用户频繁的在不同分页切换时,采用这种导航方式最为合适。
但在手机上标签的数量是有限制的,一般不能多于5个。所以如果标签过多,可以将标签放通用标签下。
此种导航适用于标签数量不多,而且各个功能切换比较频繁。

?
2-2 扁平式-宫格式
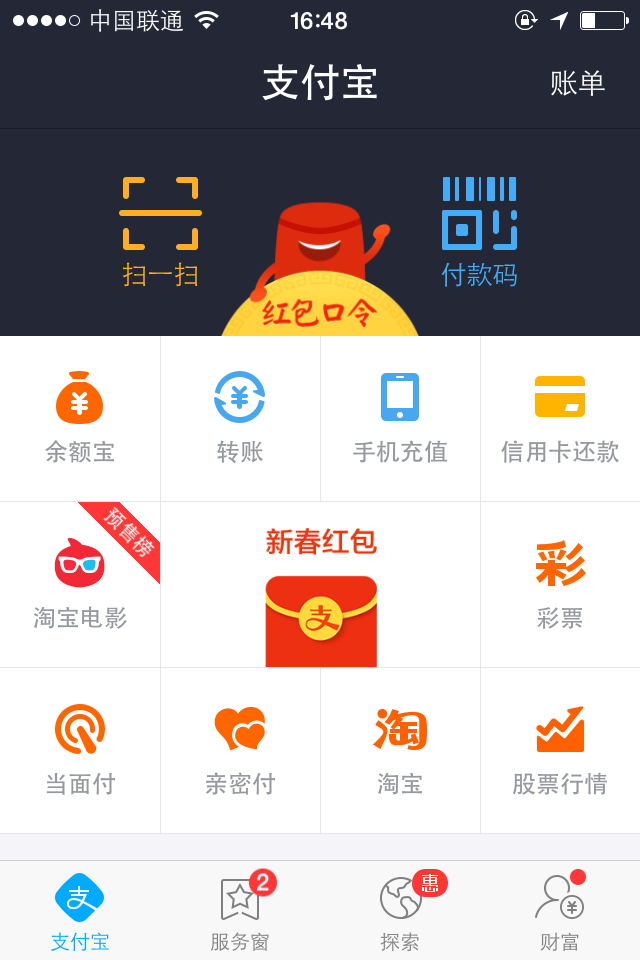
宫格式导航模式一般作为次级导航比较多,比如支付宝就是典型的标签式嵌套宫格式。
但做主要导航方式不太合适。如果主导航模式的话,首屏只有导航而没有实际的内容,和以内容为核心的要求相悖。
此种模式主要适用于:应用功能较多,较分散,并切各个功能之间没有交叉。主要作为次级模式,或放主页作为功能入口。

?
3-1轮播式
轮播式导航页面简洁性,操作也是最方便的。但是不能够快速的定位对应的分页内容。
轮播式完美体现了以内容为核心的设计理念。一般以获取简单信息为目的应用可以采用这种方式。
典型例子就是IOS自带应用天气。

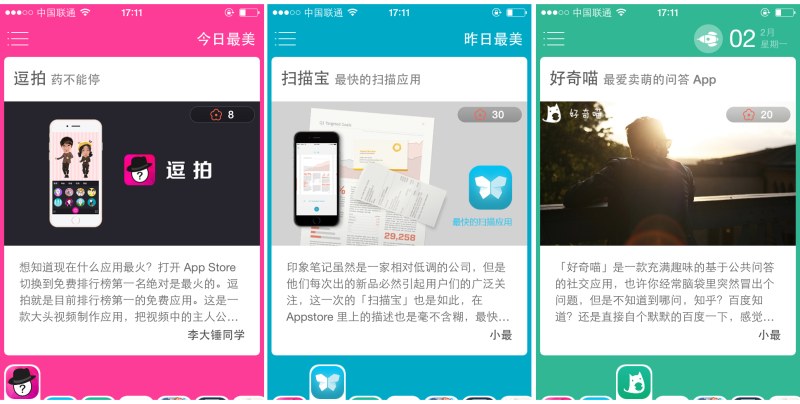
最美应用也是轮播式

?
3-2隐喻式
隐喻就是用虚拟软件来模拟现实中存在的物体及其操作体验。
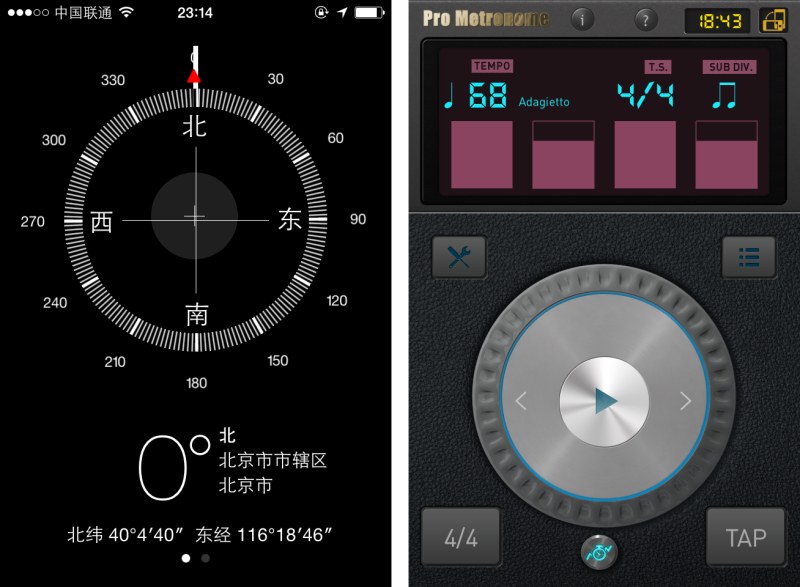
例子:手机上的指南针,可以设计成模拟真实指南真的表盘。右边是一个节拍器的应用,节拍器是什么,请问度娘。右边的节拍器完全模拟了真实节拍器的界面和操作方式。这个就是隐喻式的使用。一般使用此种方式的都是一些工具类的小应用。设计时直接模拟真实物体的操作方式即可。

3-2陈列式
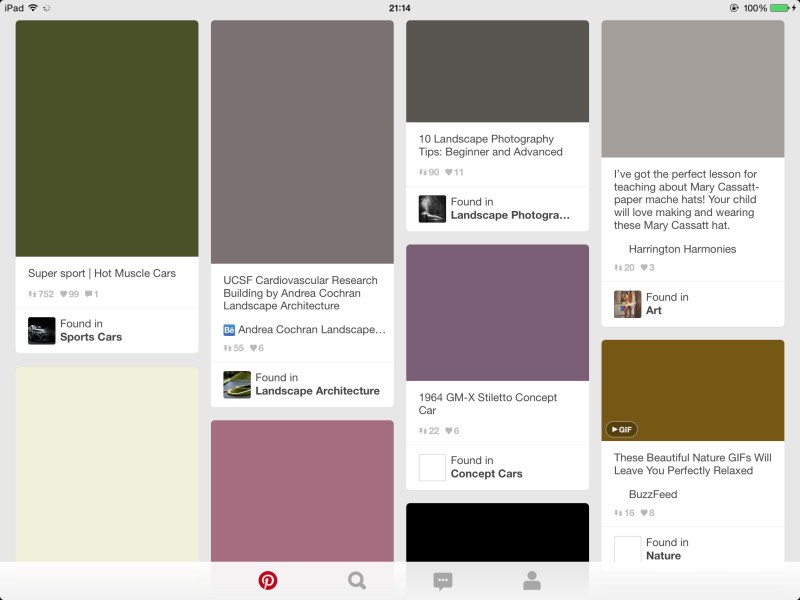
陈列馆式的设计通过在平面上显示各个内容项来实现导航。注意此种导航模式和宫格的区别:陈列式直接显示的是内容,而宫格式显示的只是功能入口。
举例:IPad上的Pinterest(不知道这是什么??看看花瓣抄的谁。。)

总结:
以上导航模式可互相嵌套,选一种作为主导航模式,其他作为次级导航模式。不要只局限于一种导航模式。大部分应用都会嵌套几种导航模式。到底使用何种方式导航,取决于APP的信息架构及用户需求。
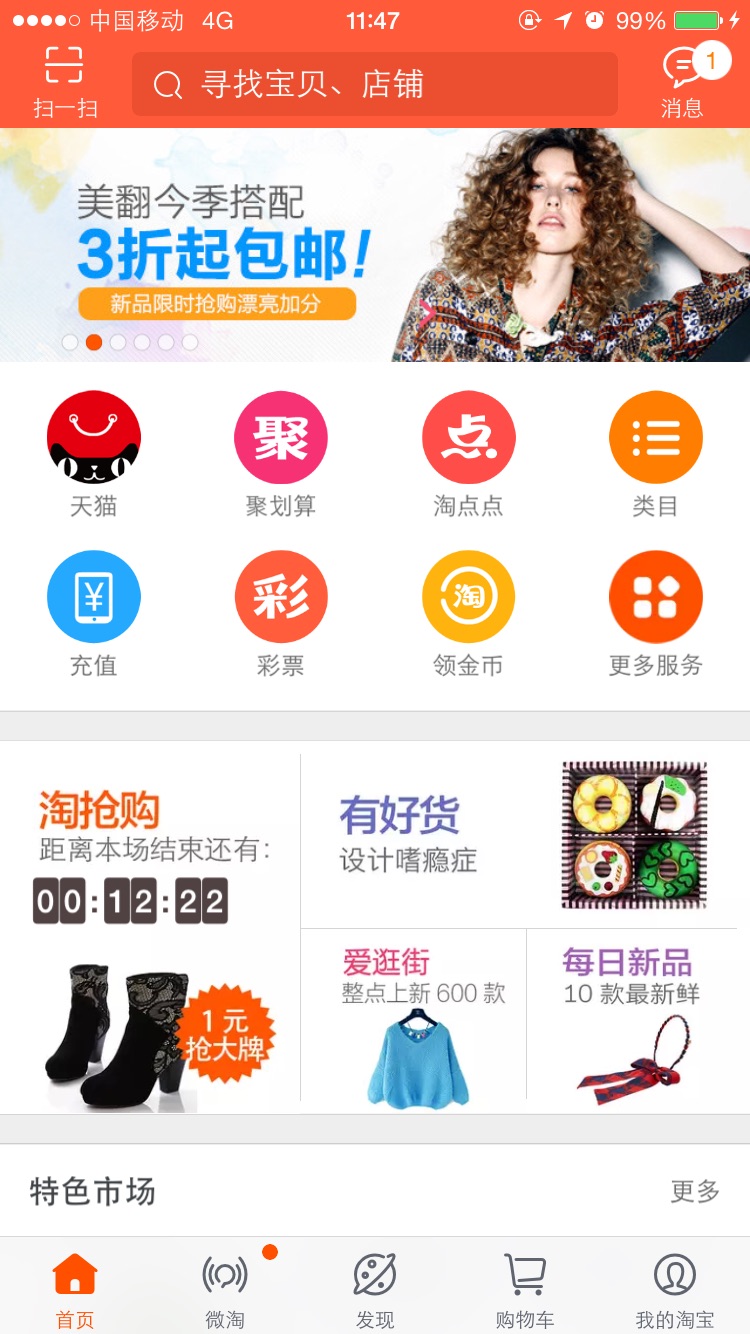
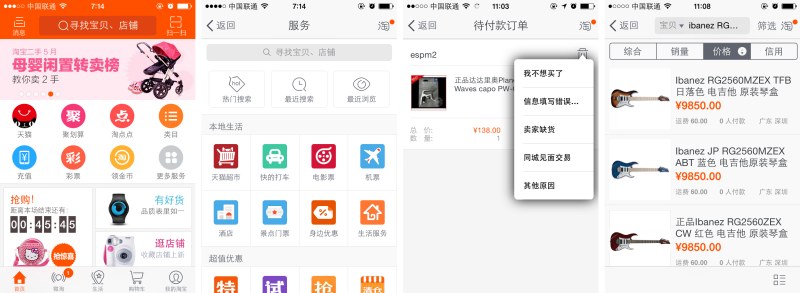
看大淘宝应用了哪些导航:

教程编号:136559 作者:Victor_J_C 出处:站酷 |