马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
凡客这个曾经有着一万三千多员工的互联网企业,如今为何剩下300多人。本文从用户体验的角度浅析凡客为何没落,渐渐离开我们的视野。
在B2C的产品中,如今越来越多的消费形式由出传统PC端转向移动端,比如啊里的手机端支付可减价等,这也是电商的发展趋势。所以在本次探讨以APP为例,目前的ios最新版“凡客VANCL 2.5.0”。
用户体验要素分为五个层面,按照由浅到深的顺序,依次是:
表现层

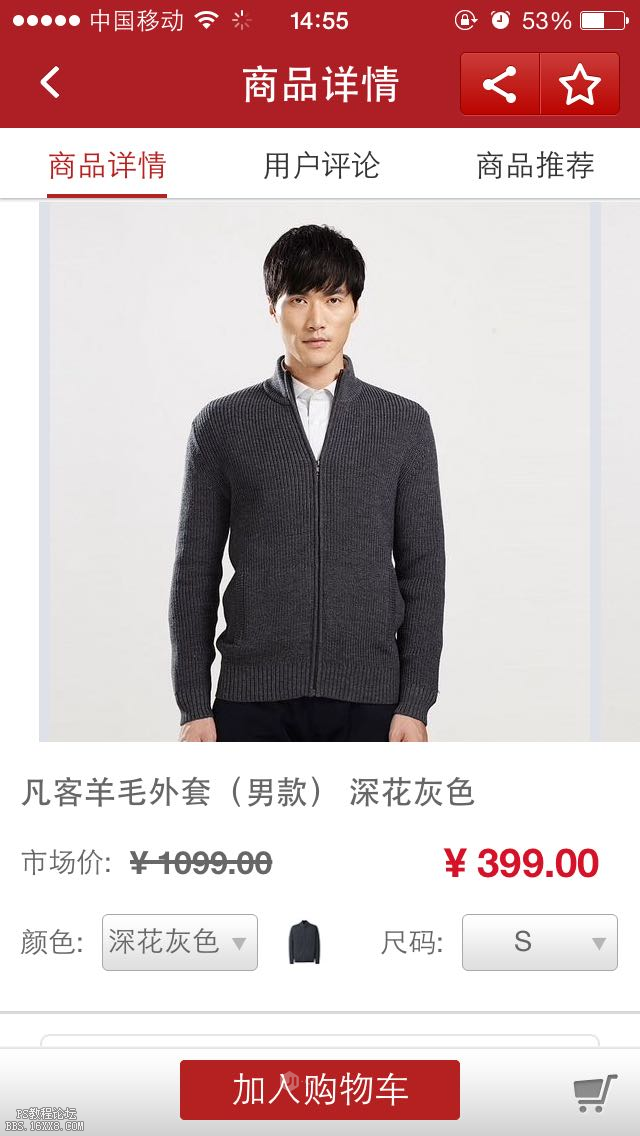
表现层(Surface),也就是用户最先接触到视觉层面的东西,由图片、图标、文字组成,也是用户最直观的感受。凡客整套UI谈不上惊艳出色,感觉中规中矩。视觉风格仁者见仁,每个人都有一套审美标准,但只要能顺应时代潮流,符合用户日常使用习惯,并能构建起品牌标示,也就不算太差。
框架层

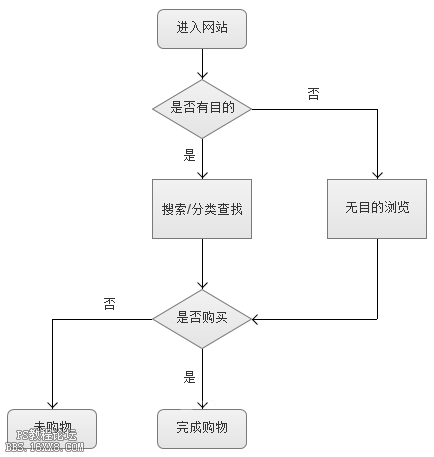
架构层(Skeleton):按钮、控件、照片和文本区域的位置。如何合理安排这些元素的位置,以及元素需在什么时候出现等问题,以达到提高用户的使用效率。在此关键的有搜索与分类设计。为何说它们是重点,我们先来看个用户使用B2C电商产品的大致流程:

一般场景下,用户带目的性浏览商品的情况居多,可见搜索与分类的必须突出,方便用户操作。

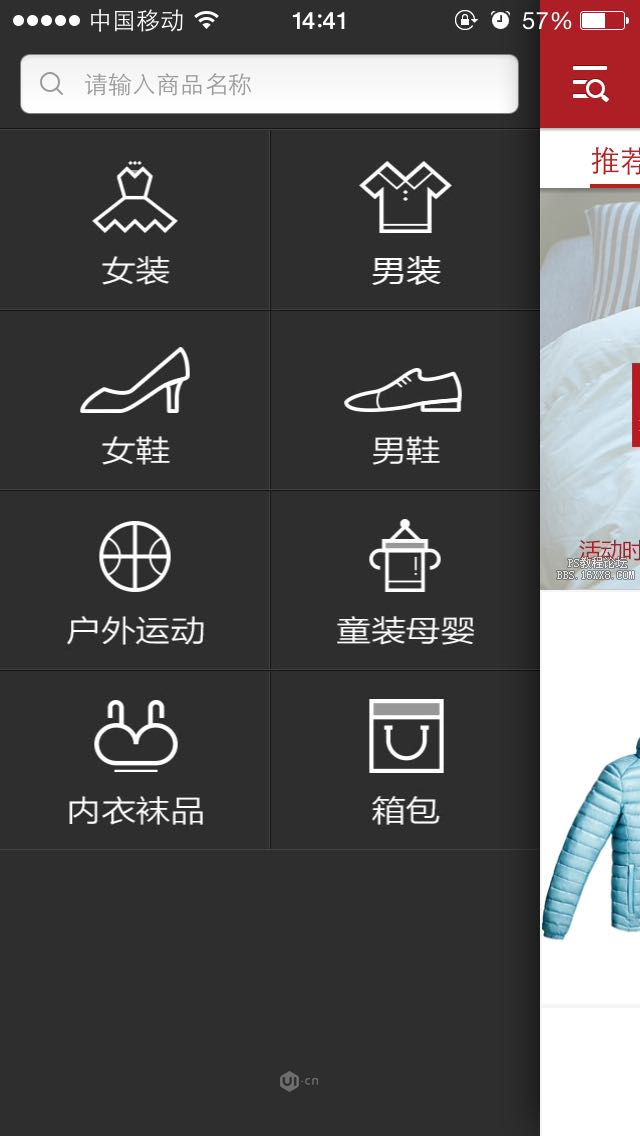
上图为凡客手机端首页,可见凡客并没有走常规的设计思路,而是强行运营推送主打的商品。没有在第一页把搜索和分类做为重点展开,搜索被弱化收起。其他B2C的产品,例如京东、天猫、UNIQLO等,都是在首页就可以进行搜索分类查找等操作。
?
结构层


结构层(Structure)也就是信息架构,明确了层级间的关系,以及操作流程、导航方式等,规定了内容类别的位置。
凡客APP导航采用了抽屉式,时下这种方式并不主流。抽屉式过于隐藏,不易发现内容。主流的方式一般都会采用标签式导航,简单明了,操作效率高。而搜索的操作必须通过两步点击才能到具体搜索页面,非常不符合操作逻辑。分类设计也存在歧义,在左侧导航栏分类类别与首页分类内容对应不上,会对用户造成困惑,让人费解。
范围层


范围层(Scope)分为两部分。一个是功能,另一个是内容。凡客的竞争对手是UNIQLO和GAP,内容商品就是衣服,功能是给用户提供一个移动端的购买渠道和产品的售后服务系统。
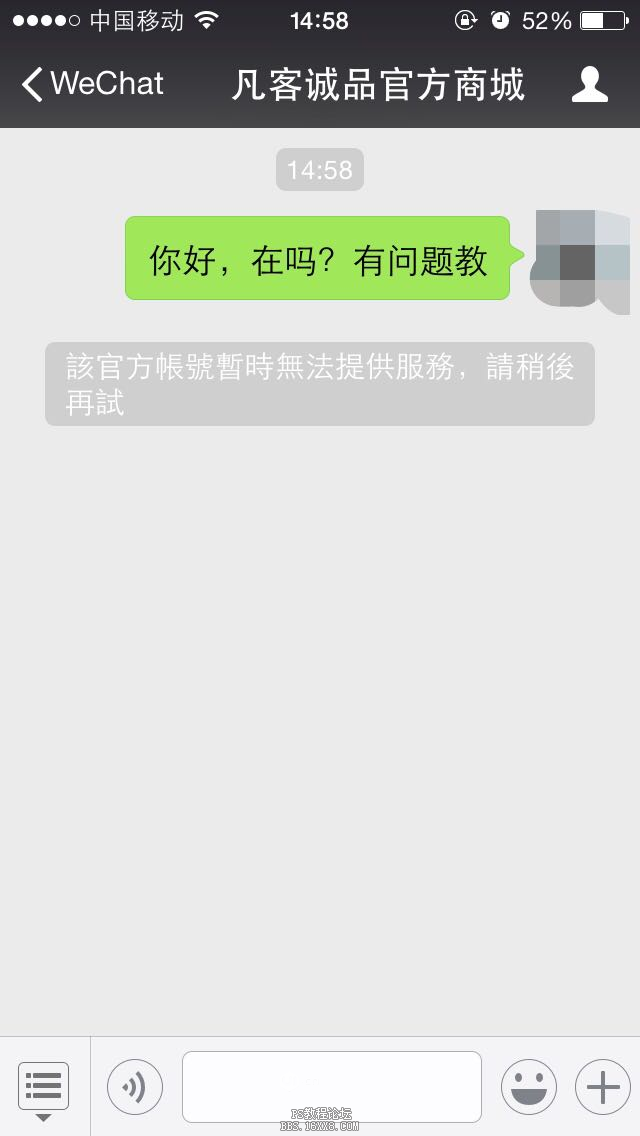
凡客在这块的体验也非常差,例如充值完之后,钱是无法退回支付或银行卡的。谈到服务系统,凡客的客服形同虚设。在此之前,为了体验凡客,特意购买凡客的产品然后发出要求退换,而等了一周毫无消息,所有客服的联系方式都联系不上,十分焦虑。相比之下京东做的客服做非常到位,第一时间主动联系买家解决问题,保证用户不流失。
战略层
战略层(Strategy)即是运营商的目的。简单的说就想让用户买买买。凡客一开始就扬言要做奢侈品,一开始凡客小有成绩,陈年就盲目扩张。没有聚焦用户,相比之下,小米所提倡用户参与感的理念让它屹立至今。但也不是要陈年搬小米的成功之路。如今的用户对B2C的产品更加注重体验式消费。只有不断聚焦用户,了解用户,才能得以生存。
由于时间关系,还有许多体验问题没有一一指出,欢迎交流。
新浪微博@SSSStorm
?
教程编号:136372 作者:SSSStorm 出处:站酷 |