马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
?
很多设计师认为他们以自己为聪明的想法来设计ui,但是通过实际的用户体验测试来告诉你,何种设计是最好的?
如果你是一个网页设计师下面几个问题你需要首先问问自己。
以下所有的例子都是通过Ptengine Heatmap来分析的,这样可以使设计师很容易理解用户对网站的那些部分感兴趣。
1. 巨无霸的bannner广告真的是一个有效的产品广告方式么?
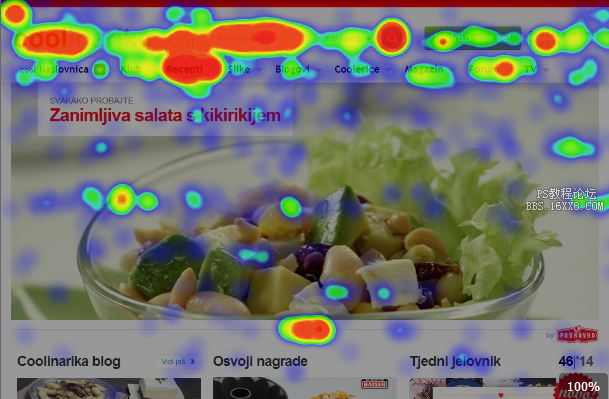
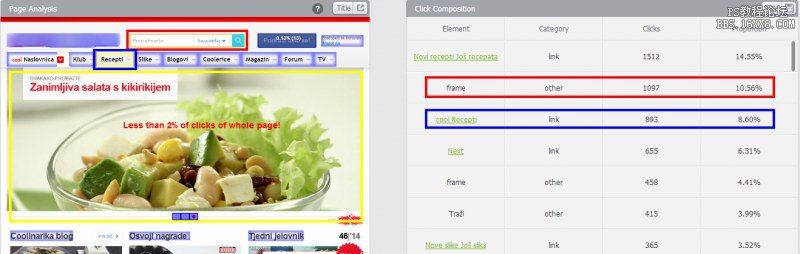
一旦你的网站有了一个巨无霸广告图,这意味着页面空间将都会被这张图占用,所以你必须有一个非常好的设计才能吸引用户的点击。这里有一个使用 Heatmap分析过的甜品网站截图。我们立刻可以看到,bannner点击非常少。如果我们通过页面分析更深入的了解一下,我们会发现第一屏只有2% 的人点击bannner。很显然bannner的设计是为了让用户去接受更多美食信息,而用户却通过主导航和搜索来自主浏览他们喜欢的内容。
?


2. 最好的地方你应该放什么内容?
很多设计师都在安排一些内容在网站不同的地方。但是你要知道这样放对于你的用户来说是否有效。这里有2个例子展示好的广告图被放倒了糟糕的位置。
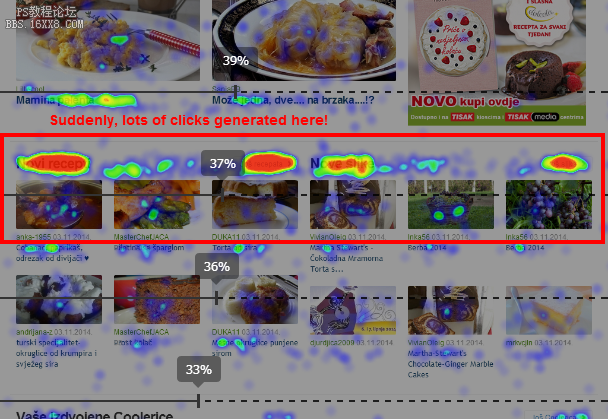
第一种情况仍是对这个蛋糕网站的分析。有几个有吸引力的甜点食谱放在了首页底部,有大量的用户点击,但是只有37%的用户是看到了页面的这个位置。所以设计师应该把“杀手级”的内容放到更突出的位置,不是这样么?
?

?

?
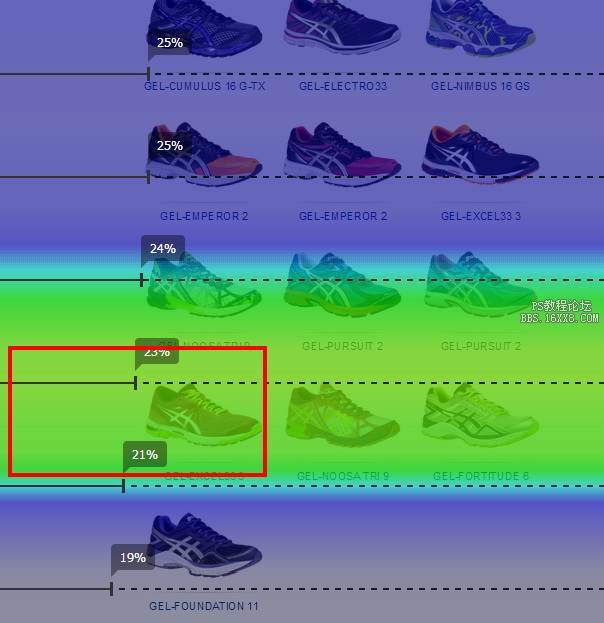
我们的第二个案例也发生了同样的事情(一个卖鞋的电商网站)。这个网站有很多的鞋产品列表在这么长的一个页面上,你要清楚哪个类型的商品是你的用户最关注的。虽然只有20%的来访者访问到了最底下,但是这里的鞋子的点击率却是这么高,这里的产品似乎对他们非常有吸引力。
?


3. 你必须总是给图片加链接么?
在网页中图片的表现能力总是文字更好,但是你的设计不能败于直接引导用户去一个地方,你必须用一个富有意义的图片。这里有一个着陆页的例子,看这个页面的heatmap分析,我们可以看到一些点击在图片上,我们知道这些用户想看更多的关于这图片的详情。
?

?
这里的第二个案例是手机设备的帮助中心页面。我们可以注意到电话号码有不少点击,但是这只是文字。用户是期望点击这个号码就能打电话,如果你不想失去目标用户,你最好改进你的设计。
?

?
4. 我的网页底部设计得足够好么,会被用户点击么?
请看下面的例子。在女装区域,设计师用了hot标签去吸引潜在的女性客户点击,虽然使用了粉红色,但是表现也并不好。更加明显的是,在男装区域用的蓝色标签点击更少。这样我们能明白,不管设计师如何思考,除非去研究用户,否则都是低效的。
?

伟大的设计师不仅仅是有良好的经验和想法去建设一个完美的网站,而且也要知道如何去调整自己的设计,并能根据用户体验,获取更高的转化率。Ptengine是一个伟大的工具,可以帮助完美获取访问者的数据,这样就有坚实的后盾去分析自己设计的有效性。如果你想成为一个伟大的设计师,请尝试使用这个梦幻般的热图和分析工具(Ptengine)吧!教程编号:136075 作者:wy198498 出处:站酷 |