马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
丝带效果的网页设计在国内的大多数网站中并不多见,因为丝带元素的运用总会给人一种比较轻松,甚至女性化的感觉,所以使用范围很狭隘,设计师也不敢轻易尝试。
但AnyForWeb认为,网页中的丝带效果并不只是清新文艺系的专利,柔美的丝带线条也能释放出一种特别的张力。直接上图!
1.第一个案例利用杂技表演的演出场景为网页营造出一种独特的平衡感,这类型的画面很容易让浏览者找不到视觉重点。要解决这个问题其实也很简单,只要有一个颜色与页面环境相符的色块,就会让整个网页的逻辑关系更清楚。而中规中矩的色块又难免显得呆板,如果这时用丝带效果来代替呢?网页一秒钟变生动!
?

?
2.这个案例的背景用了比较写实的纹理背景,因此,如果用比较常见的布局方式,比如将丝带效果放在页面上中部会表现得很突兀。设计师很巧妙的把丝带的位置分别放在左上角和中下方,两者的呼应形成了礼物的包装方式,让整体看起来更融合。
?

?
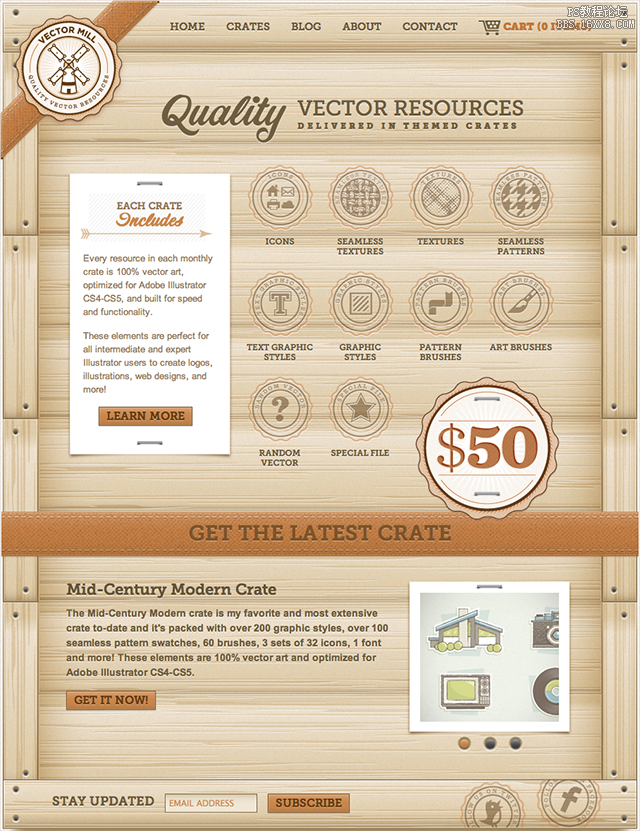
3.将丝带效果贯穿于logo设计中是一种比较常见的使用方式。这一现象证明了,丝带效果可以起到突出重点的作用。但其中值得注意的是,丝带色块的色彩一定要和logo,以及整体色彩协调。
?

?
4.Autoffsets的整体风格表现的出奇的一致。从清新童趣的背景到亮丽的色彩,再到折纸风格的板块设计,所有的元素都展现了网站活泼的一面。这个案例中的折纸设计虽然也是相对较硬的线条,但看起来还是俏皮不少。
?

?
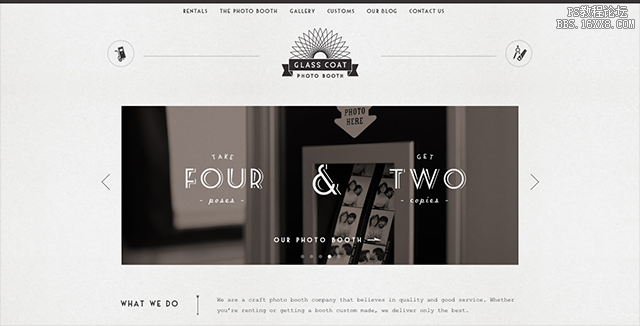
5.这又是一个用丝带效果体现平衡感的案例,但与第一个案例不同的是,该网页中的丝带效果运用了分段的形式来实现,包括标题下方的黄色小丝带,更是起到了引导用户阅读浏览的重要作用。
?

?
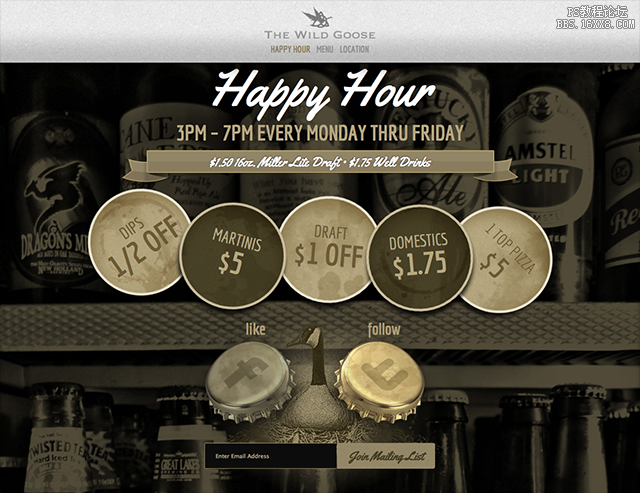
6.这个网站的风格比较复古,并且使用了较多的圆形元素设计。几何元素丰富的页面一旦处理不当会显得很繁复,页面重点就会变得很难抓,用户在浏览的时候会感到很困惑,所以丝带效果的又一功能被展现了,它能让内容更醒目和灵动。
?

?
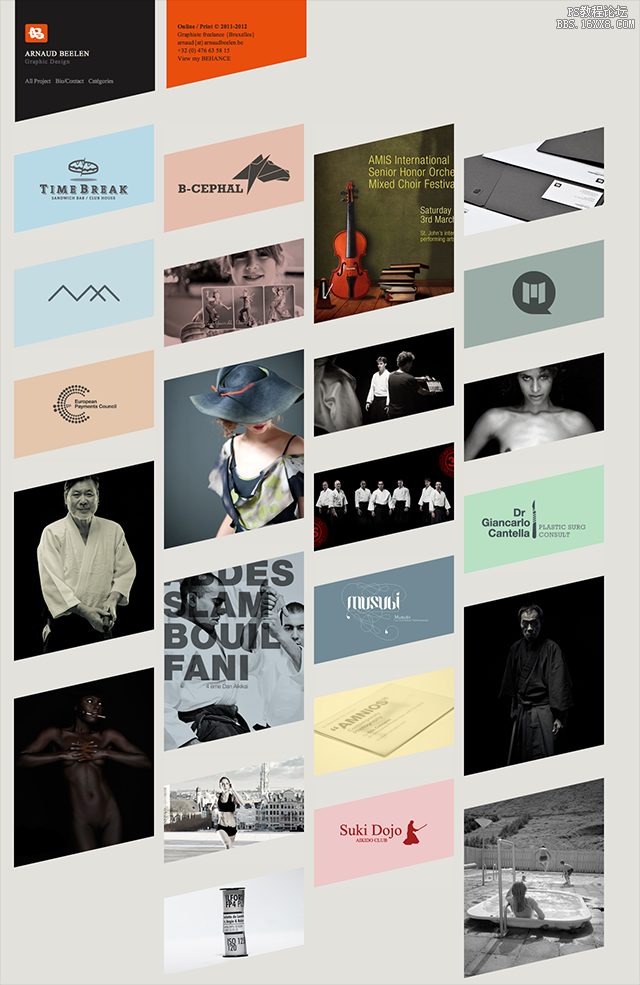
7.这是一个经过改良和创新后的丝带效果设计。设计师将丝带的灵感融入Metro和网格布局中,让网页条理清晰的同时又充满设计感。
?

?
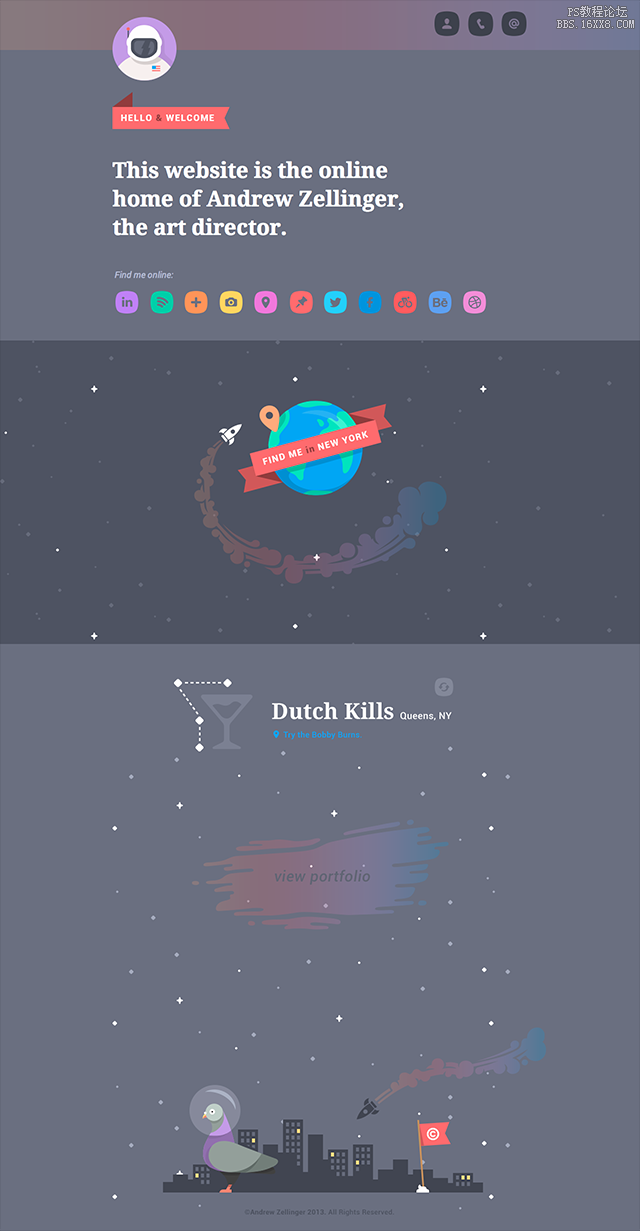
8.这是一个扁平化的网站,贯穿整体的线索除了背景色彩以外,还有丝带效果的设计,从首屏到最后一屏,每一个页面中都包含了同色系的丝带设计,让页面更有感染力。
?

?
9.谁说丝带效果只能可爱?这个案例就看起来比较严肃。在粗大字体的上方或下方可以利用丝带设计来展现网页的华丽和隆重,也让用户更容易接受。
?

?
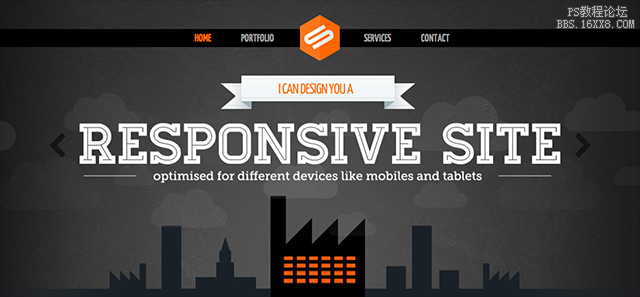
10.用户引导是用户体验中很重要的一个部分,用柔和的丝带来替代原本冷冰冰的箭头标识能让页面变得更加生动有趣。
?

丝带效果的运用也可以很广泛,一曲一直、角度变换、色彩搭配、摆放位置,一些些细微的变化都足以让网页产生不一样的效果,动手试试吧!
教程编号:135770 作者:尛沫尛沫 出处:AnyForWeb UDC视觉 |