马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
在设计网页和程序界面的时候,为了确保每一个像素的颜色、纹理和位置都准确地呈现,大多数设计师都会被搞得疲惫不堪。一不小心,一些很常用的操作像移动、旋转和粘贴就会让你的辛勤劳动付之东流。但是,如果能对你的工作流程做些小小的改动,就能在项目中始终保持作品的高质量。
像素完美之旋转
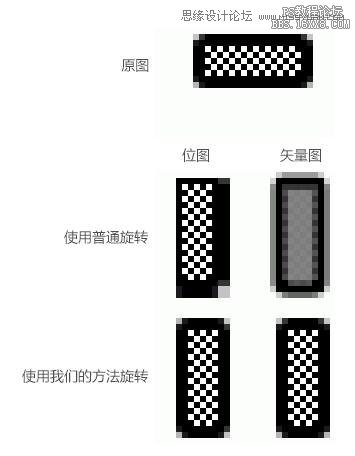
如果你不够小心,那么在Photoshop中旋转图层就会使像素遭到明显的破坏,出现模糊。
使用自由变换工具(或其他工具)把图层精确旋转90度或270度后,像素最终的显示效果将取决于图层的尺寸。如果图层的宽和高都是偶数,你就可以幸免于难。如果图层的宽和高都是奇数,也不会有问题。但是如果图层的宽是奇数,高是偶数或者宽是偶数,高是奇数,那么你将会看到如下情景:

本例中原始图层的尺寸为20×9像素:偶数×奇数。尽管位图和矢量图层在旋转后的效果不一样,但两者都变得不可用了。这是由于图层旋转的中心点没有落在某个像素边界上导致的。
一种解决方法
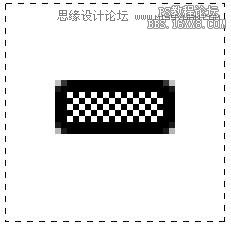
当图层的宽高为奇数×偶数或偶数×奇数时,旋转后就会出现问题。因此,我们需要某种方法来保证图层的宽高是偶数×偶数或奇数×奇数。也许你所想到的解决方法就是给要旋转的图层增加一个正方形的位图蒙版或者添加更多的像素。除此之外,你还可以通过在另外一个图层上绘制一个正方形后跟原始图层同时旋转来解决这个问题。
总而言之,只要图层的宽高是偶数×偶数或者奇数×奇数就可以了。

一种更简单的方法
在使用自由变换工具时,把旋转的中心点挪到左上角(或其他任意一个顶角)就能确保它会落在某个像素的边界上,这样便能保证每次旋转后的结果都是完美的。为此,你需要在选择自由变换工具后在参考点设置按钮上单击下任意顶角再进行旋转。这是目前为止最简单有效的方法。

位图蒙版和矢量蒙版也会因为这个问题受到影响,因此要小心使用。但其实它只影响那些通过编辑菜单中的“自由变换”或者“变换”进行旋转的图层。如果使用图像→ 图像旋转对整个画布进行旋转则不会出现这个问题。
为了让工作变得更轻松,我就为你悉心制作了一些Photoshop动作和工作流程。
像素完美之矢量粘贴
如果你在Illustrator中绘制了一幅像素对齐的原图,然后作为形状图层粘贴到Photoshop里,你可能已经留意到结果不仅不像预期的那样(一幅绝对清晰的图像),而且是糟糕透顶。下面教你如何解决这个问题。
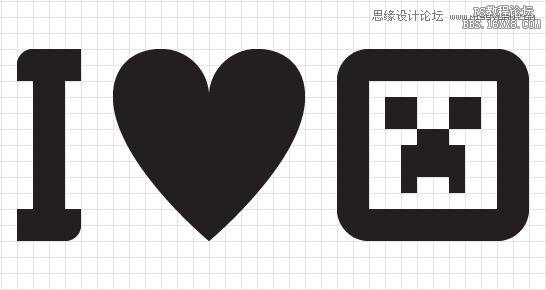
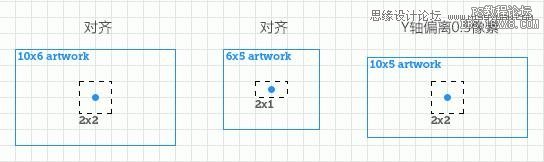
下图是在Illustrator里构造完美,像素与网格对齐的原图,尺寸正是我们想用在Photoshop中的大小。

以下是同样的路径几次粘贴到Photoshop后的效果。显而易见,仅有左上的图形是清晰的,其他图形的像素不是沿x轴就是沿y轴或者两个方向上都偏移了半个像素。

哪里出错了呢?
Photoshop的粘贴方式分两种形式。如果你预先绘制了一个选区,那么剪贴板的内容被粘贴后其中心会与选区的中心对齐。如果没有绘制选区,那么粘贴后会跟视图的中心对齐。你对文档的缩放程度和视图位于文档哪个位置都会影响最终的效果。
一种解决方法
本例中的测试原图宽32像素,高12像素。在photoshop中预先绘制一个32×12像素的矩形选区然后粘贴便可强行将像素精准地放置在我们需要的地方并做到网格对齐。这种方法屡试不爽。
一种更简单的方法
其实矩形选区并不需要跟你原图的尺寸一致。本例中,一个2×2像素大小的选区同样有效,因为宽和高同为偶数的矩形选区的中心与宽和高同为偶数的剪贴板内容的中心都会精准地落在某个像素的边界上,这正是我们想要的结果。如果原图的宽和高同为奇数,那么一个1×1像素的矩形选区就可以了。

要是你无暇顾及要粘贴的原图尺寸,那就绘制一个适当大小的矩形选区,譬如绘制一个2×2像素的选区然后粘贴。如果图像只在沿x轴方向发生了模糊,那就把选区改成1×2像素然后粘贴。如果只在沿Y轴方向发生了模糊,就把选区改成2×1像素然后粘贴。如果在沿X轴和Y轴都发生了模糊,那么把选区改成1×1像素后再粘贴。
这可能听起来有些复杂,但在实际操作中是非常快捷的;你最多只需粘贴两次就能从Illustrator中获得清晰锐利的矢量路径了。
智能对象
将元素转为智能对象后粘贴也不会出现上述的问题(至少在Photoshop cs5中不会)。但我喜欢用形状图层,因为它们允许更多的操控和编辑以及拥有更好的消除锯齿功能。
像素完美之矢量微调
在微调锚点时,photoshop会表现出一些奇怪的行为,并跟你对视图的放大程度相关。当缩放为100%的时候,使用直接选择工具进行微调将使你的矢量点精确地移动一个像素。当放大到200%的时候,微调将使矢量点移动半个像素。当放大到300%的时候,移动1/3个像素。
这样的行为似乎是有目的性的,但这并不是我常常想要的。绝大多数时候,我需要像素以整数级增加的方式来进行微调。下面就教你不用将窗口缩小到100%就实现的方法。
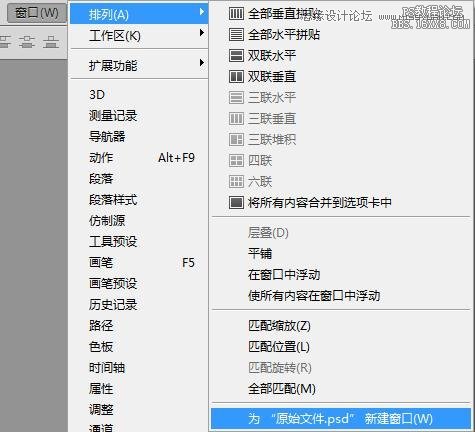
打开你的文档,然后通过窗口→排列→为××新建窗口来创建第二个窗口。你可以调整下新窗口的大小和位置。

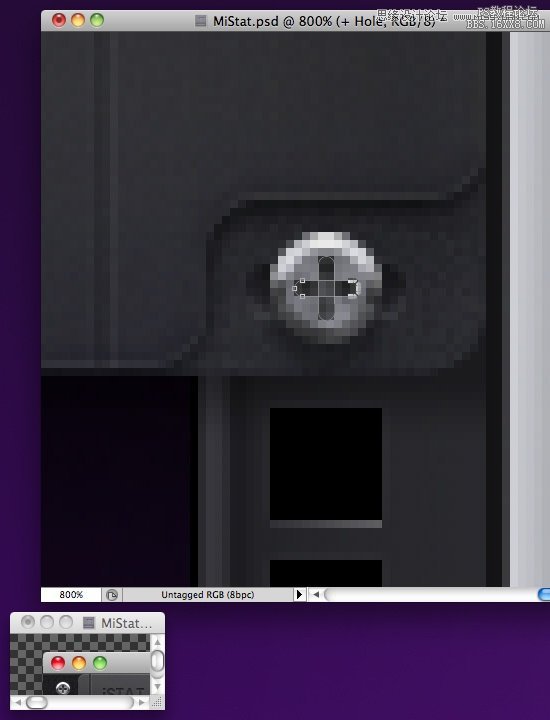
在新窗口中像平时那样编辑,随意地放大视图。现在你可以按下Ctrl + `切到那个视图缩放为100%的窗口,选择直接选择工具,然后按下Ctrl + `切回进行微调。由于另一个窗口中视图缩到了100%,所以在新窗口中微调时会只会使选定的矢量点移动一个像素。

请注意,如果按住shift键的同时用直接选择工具来微调,锚点会以10个像素级移动,无论你的视图被放大了多少。而且,多数情况下用鼠标拖动锚点可以让像素对齐网格,但也不总是如此。
掌控你的像素
使用正确的技巧能让精准放置像素变得简单而轻松。记住,你才是掌控者。对像素发号施令让它们整齐就列的人是你。拒绝像素的不完美。
想要知道更多photoshop的特殊技巧或特征吗?
教程编号:113084 作者:cyRotel 出处:优设 |