马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
本教程主要使用Photoshop绘制立体效果的麦克风话筒,我很喜欢这篇教程。特别是话筒头部的金属效果制作部分。很有创意,思路也独特。喜欢的朋友让我们一起来学习吧。
下面先看看效果图

绘制麦克风第一课:插头








绘制麦克风第二课:麦克风
第一步:制作麦克风咪头
一、新建5×5文件,新建图层,用1象素的铅笔,前景色黑色,画出四边,关闭背景层,执行编辑-定义图案。因为画布很小不好操作,请放大操作。

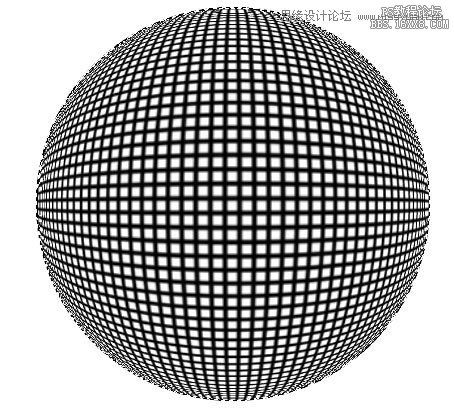
二、新建500×700文件,建立图层一,选一正圆区域,可以画的大一些,一会缩小,如果画的圆太小,出来的网格相对感觉太大就不真实了。填充刚才的自定义图案,不要取消选区,执行两次球面化。

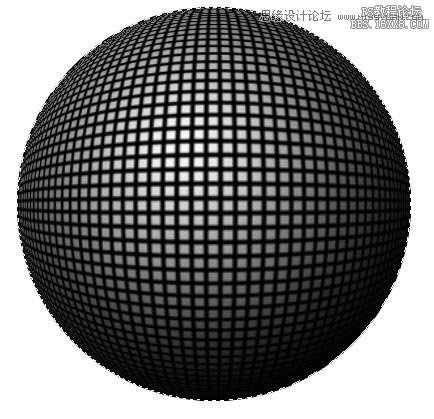
三、不要取消选区,新建图层二,并将其在图层面板上拉到图层一下面,前景色设为白色,背景色设为黑色,对选区执行径向渐变。

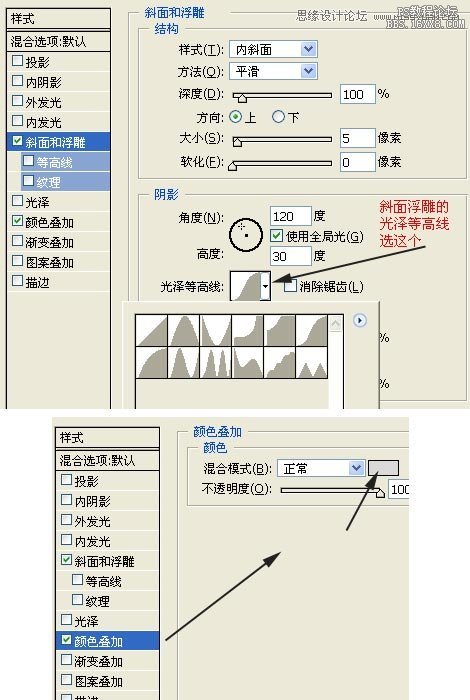
四、扔保留选区,回到图层一,添加图层样式:斜面和浮雕、颜色叠加(设叠加灰色)

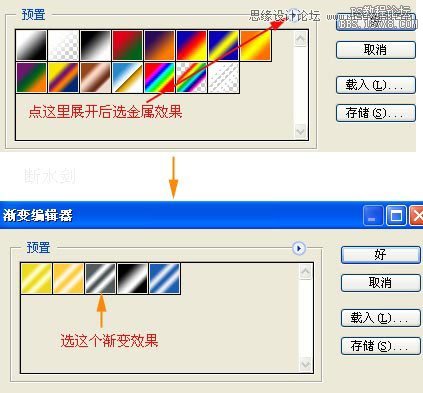
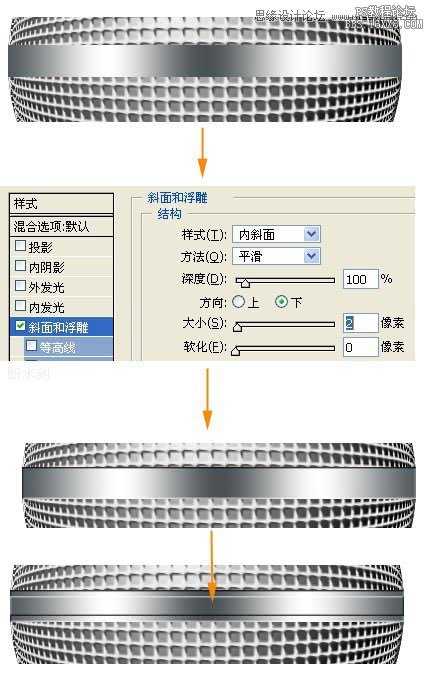
五、新建图层三,选渐变工具,如图设置渐变,然后在麦克头中间位置选一矩形区域做线性渐变,添加图层样式,方向为下,大小1到2即可,其他默认,然后按CTRL+J复制一层,自由变换高度缩小一下,图层样式的方向改为上,其他不变。最终如图:


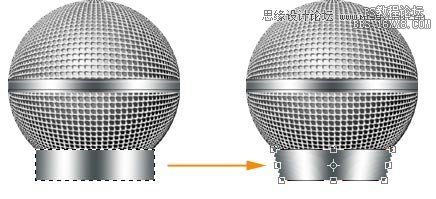
六、关闭背景层,合并可见图层,命名合并后的图层为(麦克头),自由变换,缩小为合适大小
第二步:制作手柄
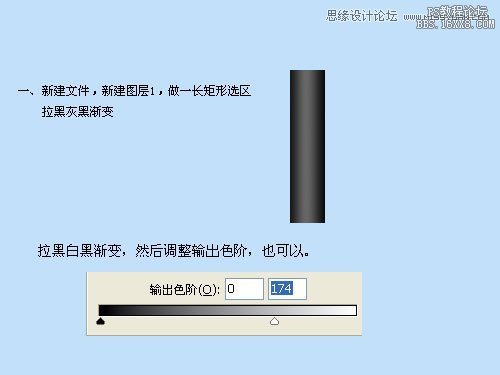
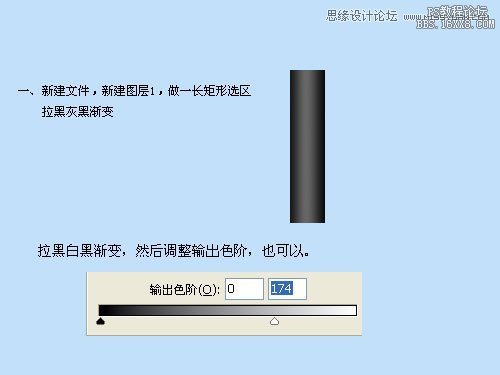
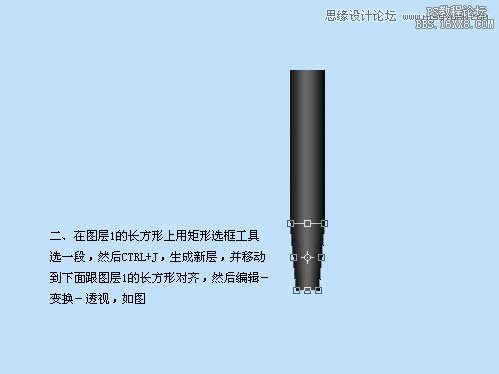
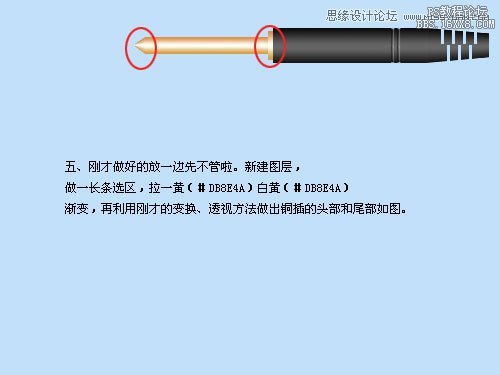
一、新建图层,在如图位置选矩形区域执行渐变(仍然是刚才我们编辑好的金属效果渐变)并执行编辑-变换-透视,如图调整:

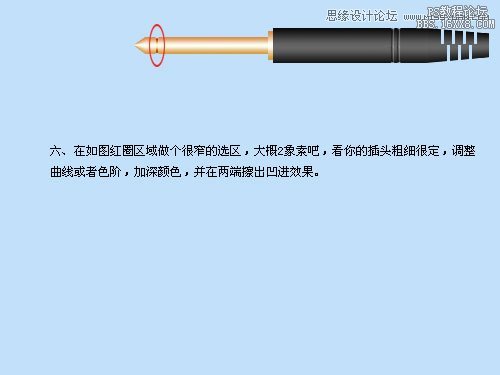
二、新建图层,在下面继续选取矩形区域执行渐变,并调整色阶。

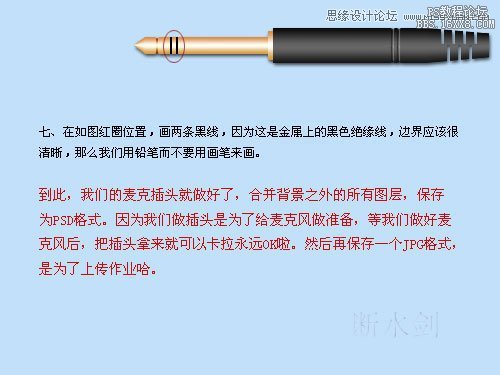
三、打上文字,然后执行图层-格栅化-文字,然后用矩形选框选取文字的范围,选区宽度跟手柄等宽。执行滤镜-扭曲-球面化,数量80%,模式为水平优先。将文字和手柄层合并,执行编辑-变换-透视。

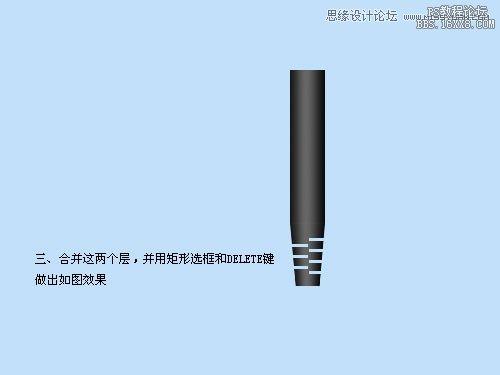
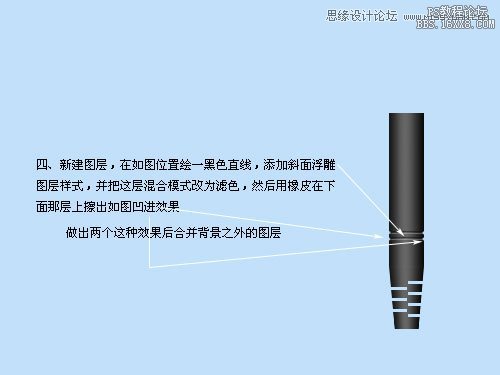
四、依照图示说明作尾部。

五、新建图层,在手柄上选一小长方形填充黑色,并添加斜面浮雕样式,方向为下,大小有1到2个象素即可,其他默认,产生凹进去的效果,再新建图层,在上面再选取一个更小的长方形区域填充深红色,并添加斜面浮雕图层样式,方向为默认的上即可,开关按钮就做好了。如果你不怕麻烦就在红色开关上面再画点小横线就更逼真些,至于怎么画,根据自己习惯,这里不再赘述。

好了,我们合并背景层外的所有图层。自由变换一下,让麦克风有个斜度,这样视觉舒服些
第三步:信号线
一、新建图层,选合适大小的画笔,前景色设为比较深的灰色,用钢笔画出电线路径,然后进行描边路径,描边后删除路径,对电线添加斜面浮雕样式,ok,注意,如果你画的线有交*的地方,注意分开层次做出交*效果。可以分两个层做两条线,做好后再把两条线接成一条。
加个背景,完成。

教程编号:113052 作者:情非得已 出处:未知 |