马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
单色图片调色方法有很多,最快的就是用色相/饱和度及纯色填充调色,这样可以一步到位,不过颜色比较单调。用通道替换后可以得到双色图片,后期转为相近的颜色,图片层次感会强一点。
最终效果

原图

1、打开素材图片,按Ctrl+ J 把背景图层复制一层,进入通道面板,选择绿色通道,按Ctrl + A 全选,按Ctrl + C 复制,选择蓝色通道,按Ctrl+ V 粘贴。点RGB通道返回图层面板,效果如下图。

2、按Ctrl+ J 把当前图层复制一层,简单给人物磨一下皮,适当磨光滑即可,大致效果如下图。

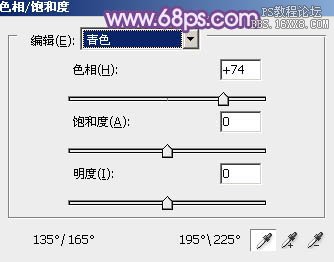
3、创建色相/饱和度调整图层,对青色进行调整,参数设置如图3,效果如图4。这一步把青色转为紫色。


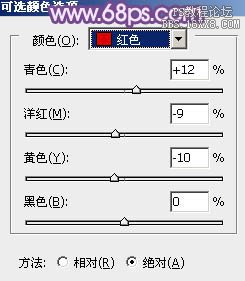
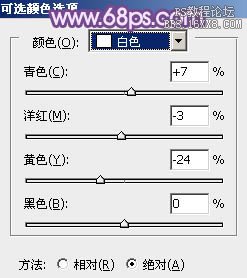
4、创建可选颜色调整图层,对红、白、黑进行调整,参数设置如图5- 7,效果如图8。这一步主要给图片的高光部分增加一些淡蓝色。




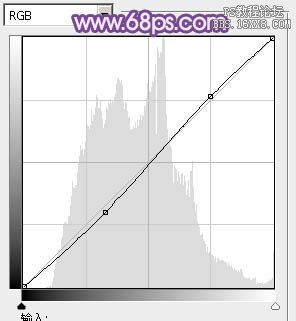
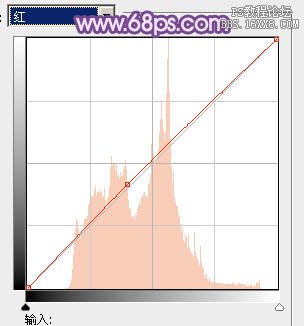
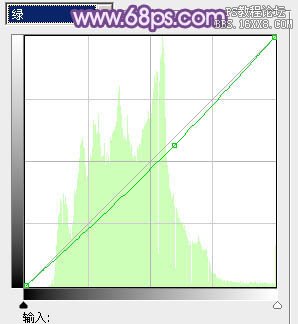
5、创建曲线调整图层,对RGB、红、绿、蓝进行调整,参数设置如图9- 12,效果如图13。这一步给图片增加蓝紫色。





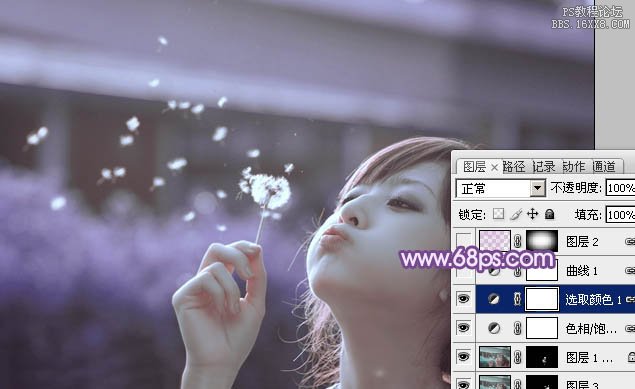
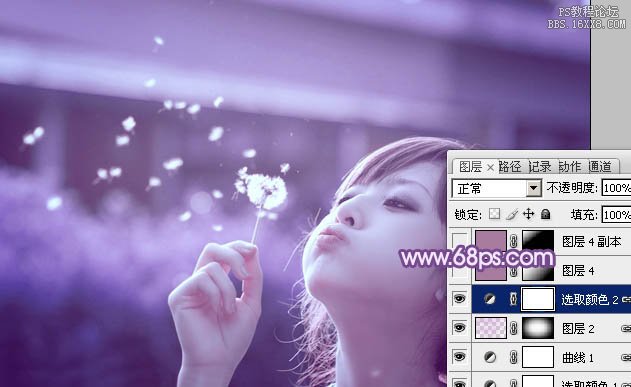
6、按Ctrl+ Alt + 2 调出高光选区,新建一个图层填充淡紫色:#D7ADDD,混合模式改为“滤色”,不透明度改为:80%,按住Alt键添加图层蒙版,用白色画笔把中间部分擦出来,效果如下图。

7、创建可选颜色调整图层,对红、洋红、白、中性、黑进行调整,参数设置如图15- 19,效果如图20。这一步主要给图片的高光部分增加淡蓝色。






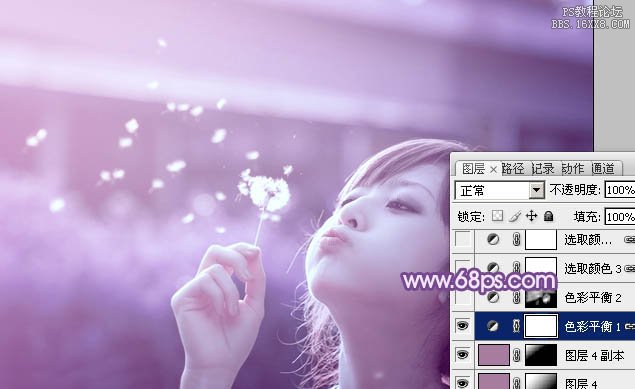
8、新建一个图层填充暗紫色:#A87C9F,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把左上角部分擦出来,效果如下图。这一步给图片增加高光。

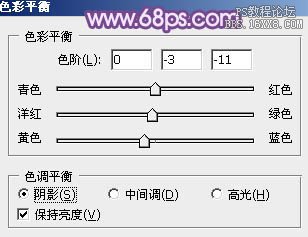
9、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图22- 24,效果如图25。这一步微调图片颜色。




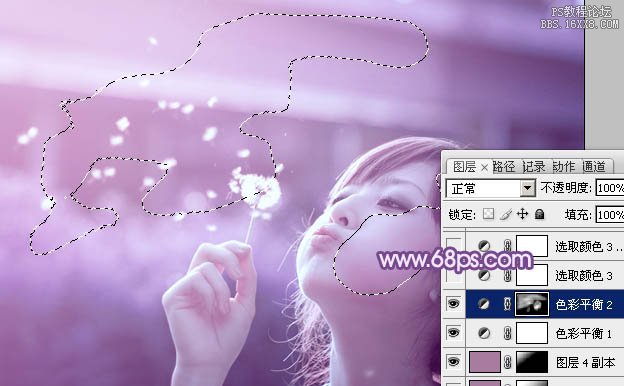
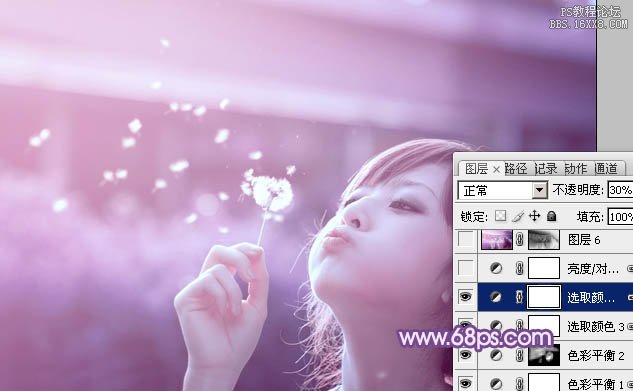
10、创建色彩平衡调整图层,对中间调进行调整,参数设置如图26,确定后把蒙版填充黑色,用白色画笔把图27选区部分擦出来。


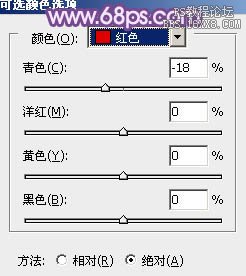
11、创建可选颜色调整图层,对红,洋红进行调整,参数设置如图28,29,效果如图30。这一步给图片增加红色。



12、按Ctrl+ J 把当前可选颜色调整图层复制一层,不透明度改为:30%,效果如下图。

13、新建一个图层,按Ctrl+ Alt + Shift + E 盖印图层,按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I反选,给当前图层添加图层蒙版。再把图层混合模式改为“正片叠底”,效果如下图。这一步适当把暗部颜色加深,增加明暗对比。

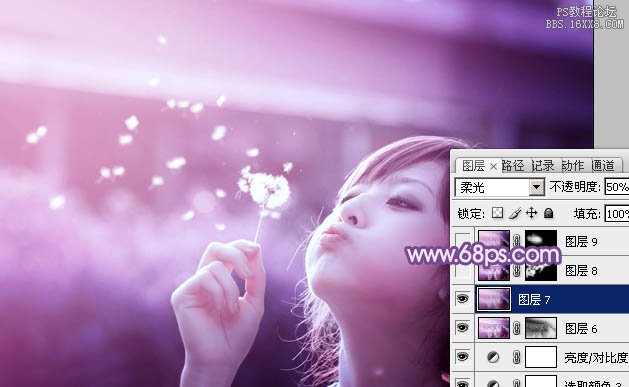
14、新建一个图层,盖印图层,执行:滤镜> 模糊 > 动感模糊,角度设置为-45度,距离设置为170,确定后把图层混合模式改为“柔光”,不透明度改为:50%,效果如下图。

15、新建一个图层,盖印图层,用模糊工具把背景中有杂点的部分涂抹一下,效果如下图。

最后微调一下颜色,完成最终效果。

教程编号:111932 作者:Sener 出处:photoshop联盟 |