马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
看看此教程做出的效果图如下:

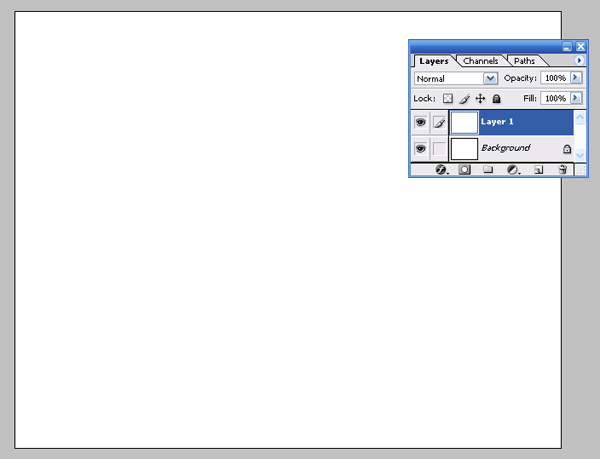
Step 1:
按CTRL+N新建一个分辨率1280 x 1024像素的页面

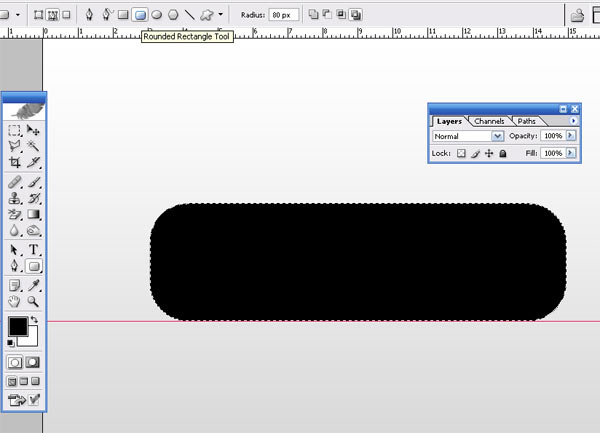
Step 2:
现在选择圆角矩形工具(U),做出半径80像素的形状像如下

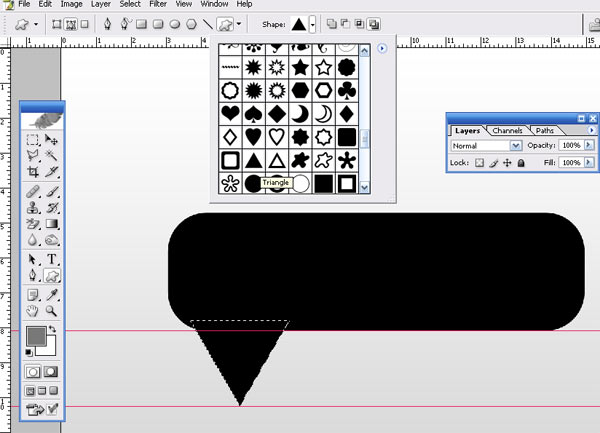
Step 3:
现在,选择圆角矩形工具(U)和形状 如下图

Step 4:
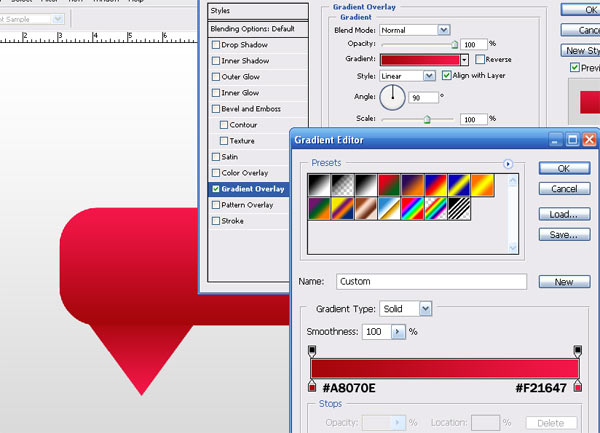
打开图层样式,选择渐变叠加,设置渐变叠加像如下

小结:此PS教程让我们学习如何使用photoshop图像处理软件去制作网页文本按钮!我们将首先创建背景,然后在这教程中我们将应用许多层,层面板和其它相关技术!
如果教程有不明的地方,请到新手求助版发帖提问:ps新手求助 !
以下是提问标题和内容格式:
标题格式:
ps教程求助《ps设计网页按钮教程》教程这里改成你那里不明白怎样做?
内容格式:
ps教程名称:《ps设计网页按钮教程》
ps教程链接:(填写本教程网址)
不明白的地方:(详细说明第几步和那里不明白!)
我的效果图:(方便别人看你那里出错)
我软件截图:(包含图层和整个软件界面)
教程编号:109006 作者:Shahzad Amin 出处:设计前沿网 |