马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
很多卖家对网页制作软件并不熟悉,相对于dremaweaver软件来说,懂PS软件的要多一些,那么,对于我们从未接触过网页制作的一些卖家来说,如何去使用PS来制作自定义区的广告图片切片分块链接呢,那么,优优老爸将自己所掌握的东西毫无保留的介绍给大家,希望各位都能制作出漂亮的自定义区,在此祝愿大家生意兴隆,全家安康!
言归正传,Let's GO!
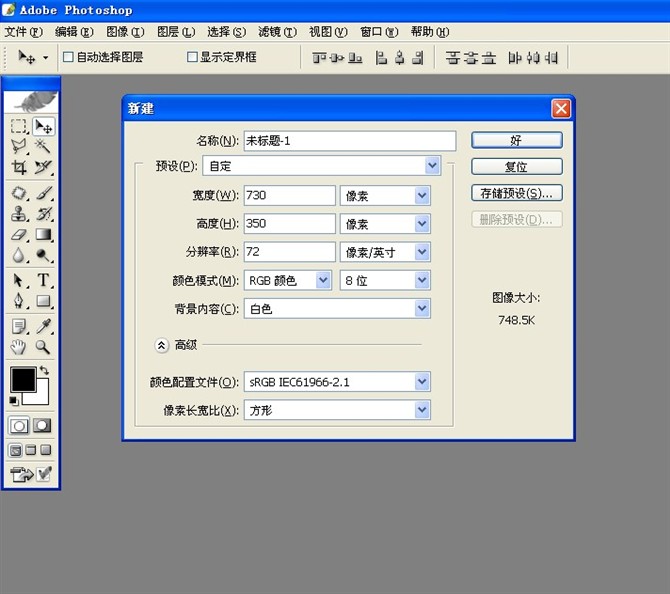
一、先要在PS中创建宽度为730像素,高度不限,分辨率为72,颜色为RGB模式的新文档。

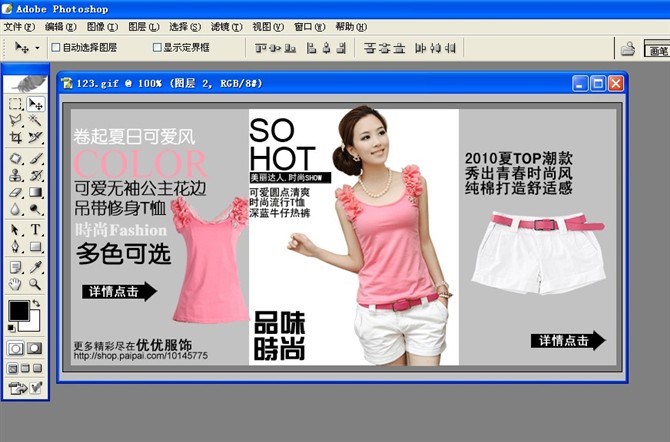
二、根据自己的设计风格和内容,设计好相关的图片及版式

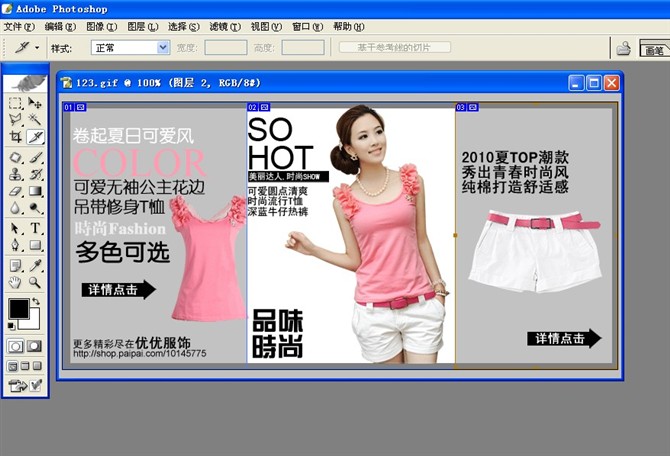
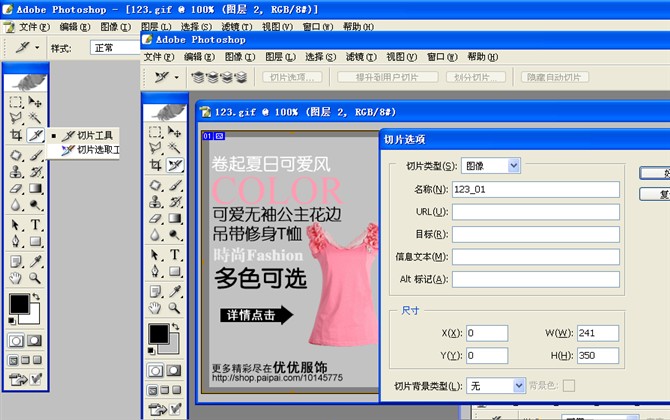
三、点击工具栏中的切片工具在图像中根据自己的需要切成完成的片(越简单越好),方法就是像创建选区一样使用切片工具在图像中框选,本图我是切了三个片。(图片中三个颜色左上角的01 02 03就是切片名称)

四、为切片创建超级链接(为了方便客户直接点击而进入产品介绍界面)
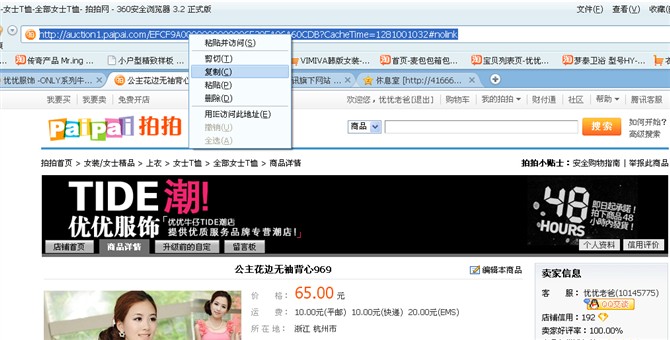
1、打开产品的页面,复制地址。

2、回到PS中,使用切片选择工具双击要建立的超级链接的切片。会弹出切片选项面板

如果教程有不明的地方,请到新手求助版发帖提问:ps新手求助 !
以下是提问标题和内容格式:
标题格式:
ps教程求助《教你如何使用PS制作淘宝网店自定义区的切片分块链接》教程这里改成你那里不明白怎样做?
内容格式:
ps教程名称:《教你如何使用PS制作淘宝网店自定义区的切片分块链接》
ps教程链接:(填写本教程网址)
不明白的地方:(详细说明第几步和那里不明白!)
我的效果图:(方便别人看你那里出错)
我软件截图:(包含图层和整个软件界面)
教程编号:108835 作者:admin 出处:网络 |