马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
开淘宝店最重要的就是店铺装修,再好的产品没有好的店面也是没用,纵观所有皇冠级别的淘宝店铺,其店面装饰都非常的漂亮,开淘宝店做店铺装修就两种方案,一种花钱请人,一种自己做,本系列教程是专门针对想自己进行淘宝店铺装修而制作的PS教程,本例以常见的淘宝店铺左侧装饰图片的制作进行演示,有兴趣的朋友可以一试!

动态效果图

静态效果图

原图一:支付宝官方图标

原图二:支付宝消保官方图标
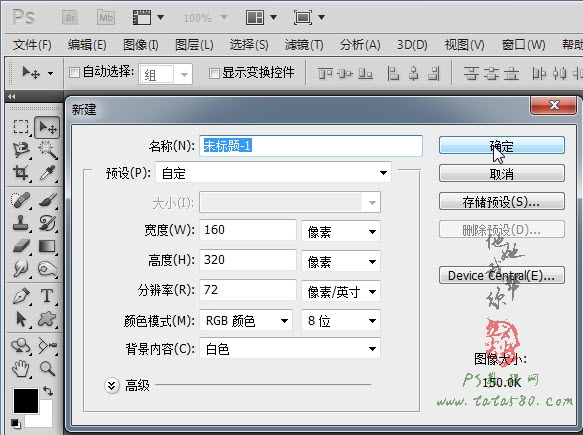
1、淘宝左侧装饰图片一般都是宽度为160像素大小,我们新建一个160*320的空白文档(本例采用photoshop CS5制作,其它版本通用),如下图所示:

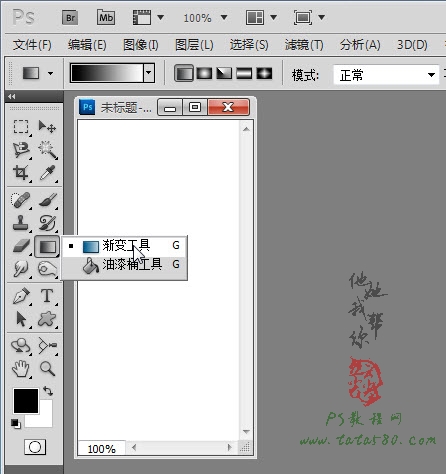
2、首先我们来制作一下背景,从审美角度来讲,背景尽量不要采用单击的颜色填充,那样即单调又不好看,一般都采用浅色渐变,单击选择“渐变工具”,如下图所示:

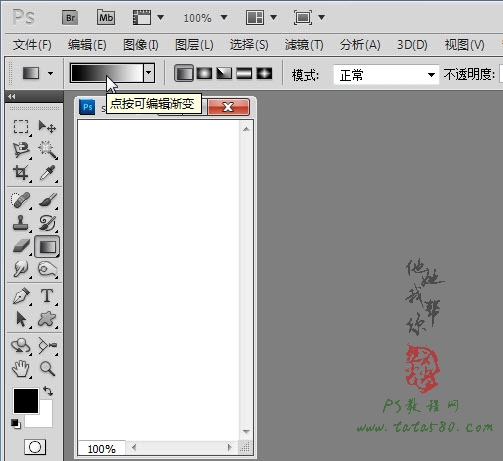
3、选择渐变工具后,单击菜单栏下方的“渐变编辑器”进行渐变色编辑,如下图所示:

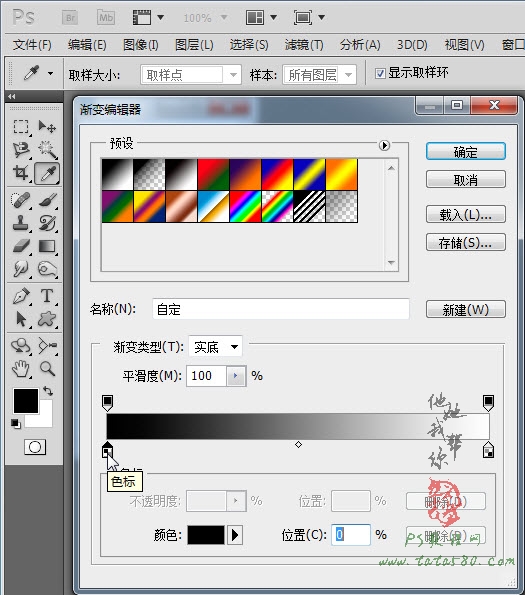
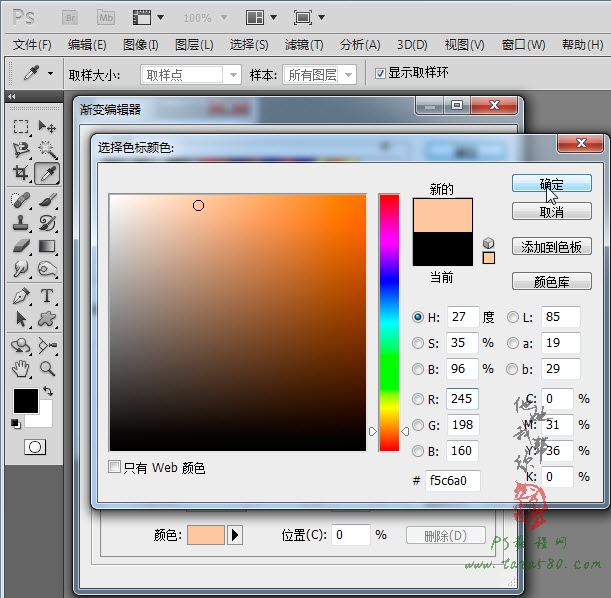
4、弹出渐变编辑器后,可以通过双击各个“色标”进行颜色设置,如下图所示:

5、在弹出的“选择色标颜色”框中可以选择你想要的颜色,一般背景都以浅色系为主,本例选择如下图所示:

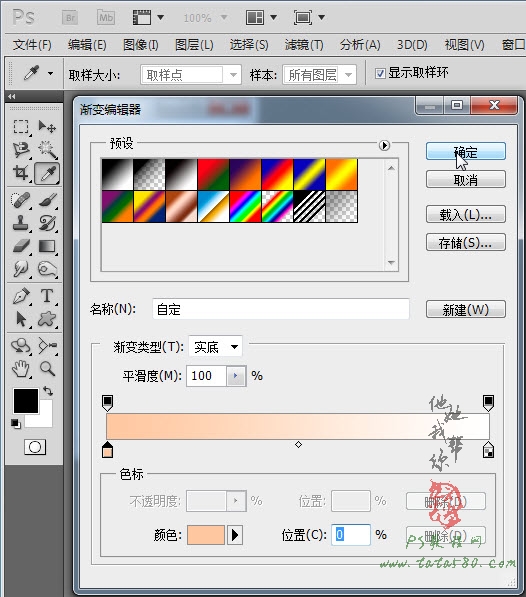
6、选择颜色后效果如下图所示,如果要添加色标可以用鼠标在要添加色标的位置单击即可。

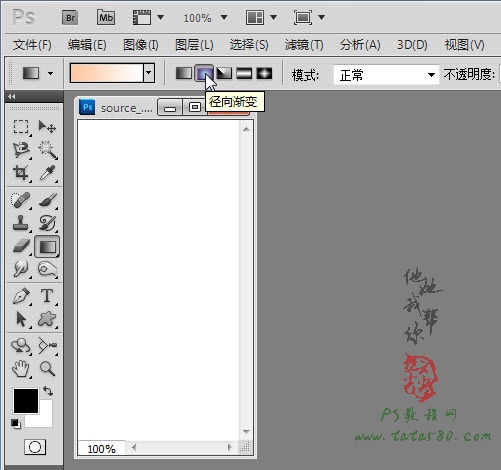
7、设定好渐变色之后,单击选择“径向渐变”类型,如下图所示:

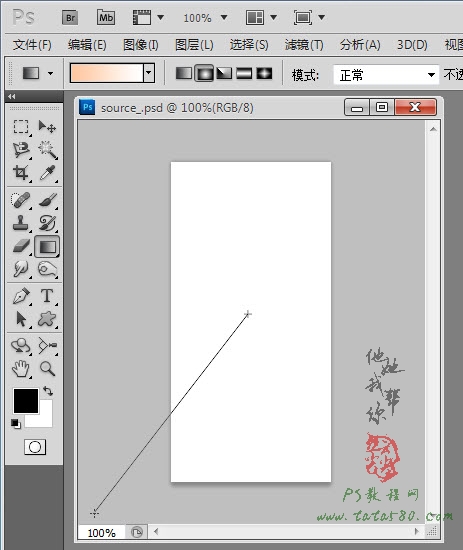
8、用设定好的渐变色在空白文档中从中心点向左下角拖出一条直线进行渐变填充,如下图所示:

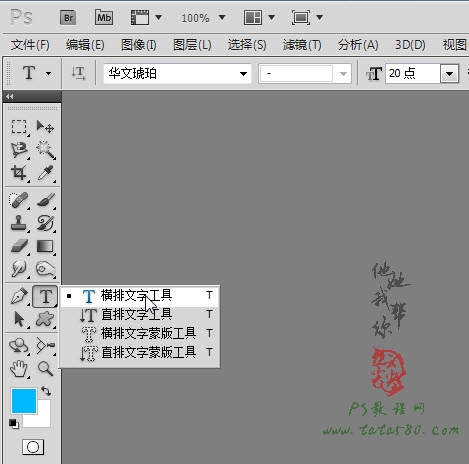
9、接下来进行文字输入,单击选择“横排文字工具”,设置你想要的字体及大小,如下图所示:

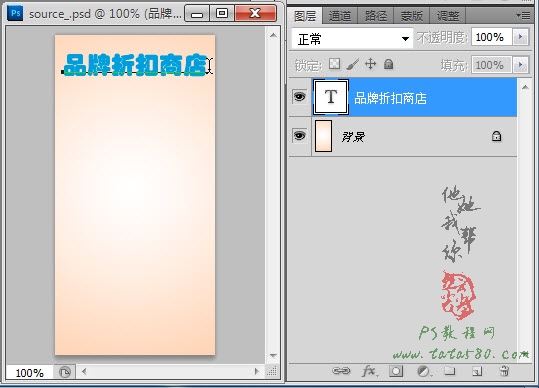
10、设定好字体后,在文档中单击即可进入文字编辑状态,输入相应的文字,如下图所示:

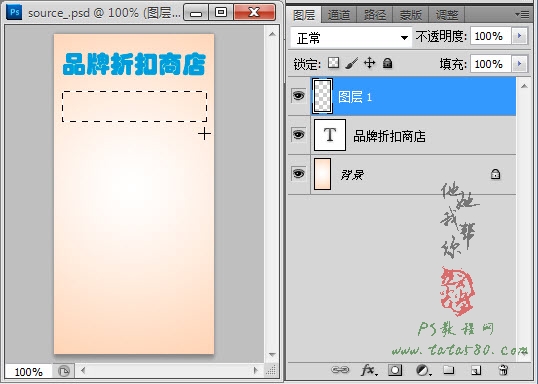
11、接建一个图层1,用矩形选框拖出一个选区,如下图所示:

如果教程有不明的地方,请到新手求助版发帖提问:ps新手求助 !
以下是提问标题和内容格式:
标题格式:
ps教程求助《PS淘宝店铺左侧装饰图片装修教程》教程这里改成你那里不明白怎样做?
内容格式:
ps教程名称:《PS淘宝店铺左侧装饰图片装修教程》
ps教程链接:(填写本教程网址)
不明白的地方:(详细说明第几步和那里不明白!)
我的效果图:(方便别人看你那里出错)
我软件截图:(包含图层和整个软件界面)
教程编号:108359 作者:tataplay尖 出处:ps教程网 |