马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
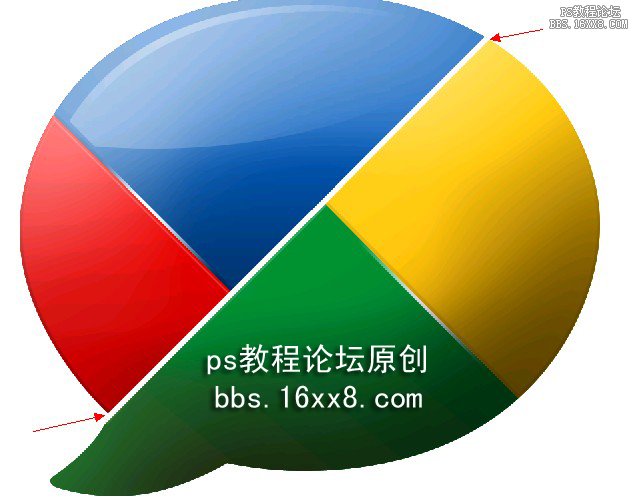
最终效果如下:
 原作者:bbs.16xx8.com 出处:ps教程论坛转载请保留,以下是详细教程: 原作者:bbs.16xx8.com 出处:ps教程论坛转载请保留,以下是详细教程:
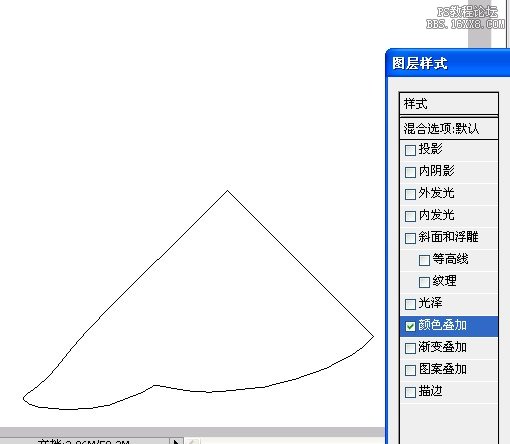
1用钢笔工具画一个如图所示的路径,然后CTRL+回车载入选区,填充任意颜色,再设置它的图层样式-颜色叠加,颜色选#009037(不直接填充绿色是因为方便以后修改).jpg

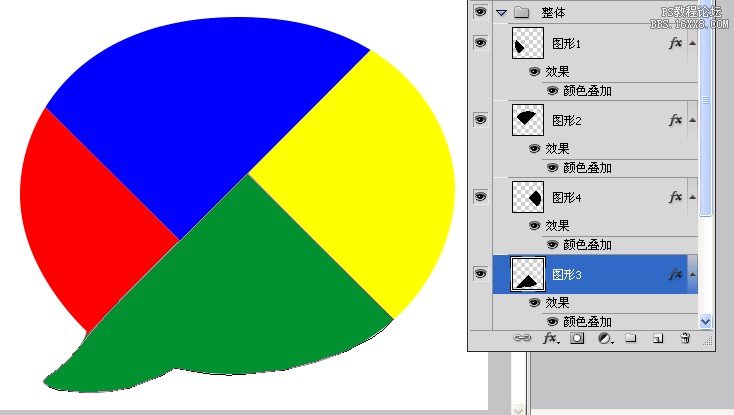
2.用同样的方法分别画出其余几个颜色的图案,效果如下图.jpg

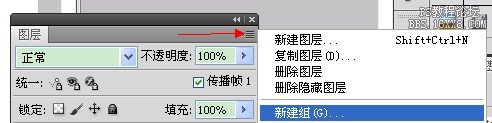
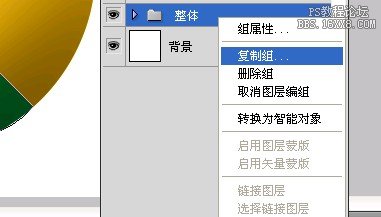
3点击如下图所示图层面板的位置,新建一个组,然后把刚才做的四个图案都拖到组里,然后右击组,选复制组.jpg

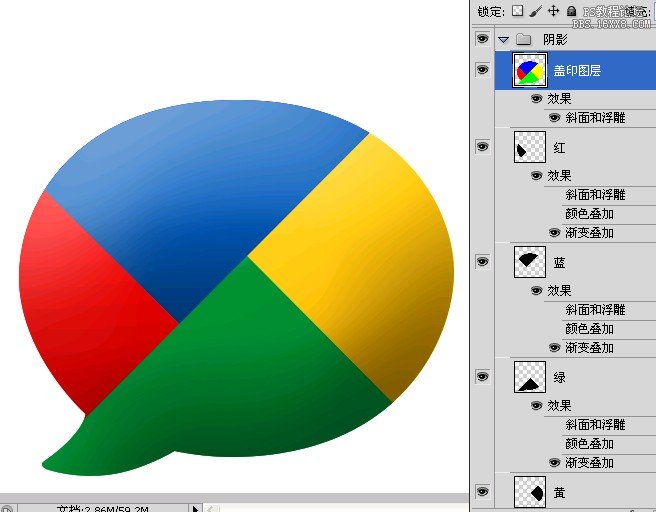
4.复制组,然后按CTRL+ALT+SHIFT+E盖印图层,然后隐藏盖印得到的图,留着一会用.jpg

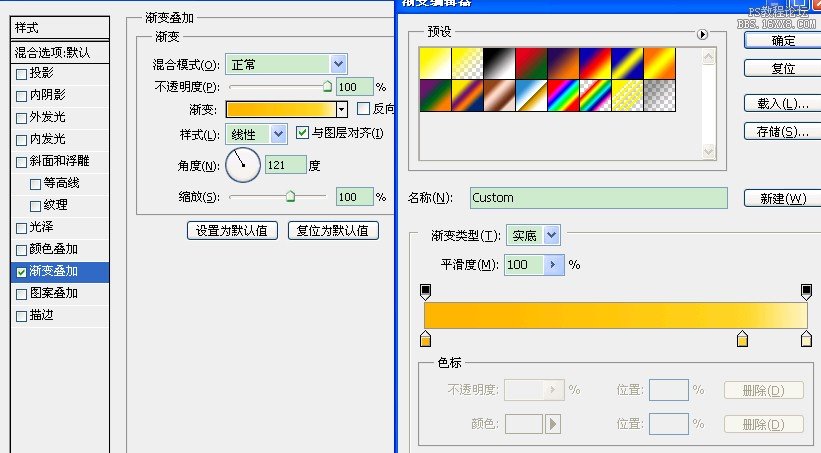
5在新得的复制组内,设置各图案的图层样式,我这里以黄色的那个为例,隐藏颜色叠加,然后设置渐变叠加,数值如下图.jpg

6用同样的方法把其它几个图案也弄了,注意调整一下各个渐变叠加的角度,让他看起来更有立体感,下面是图层示意图.jpg

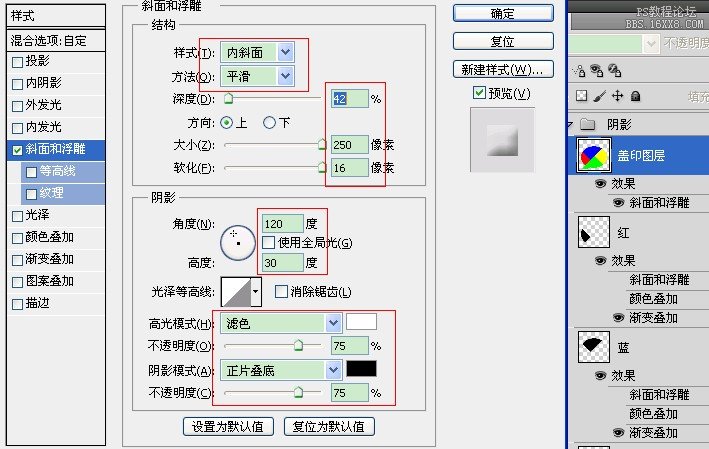
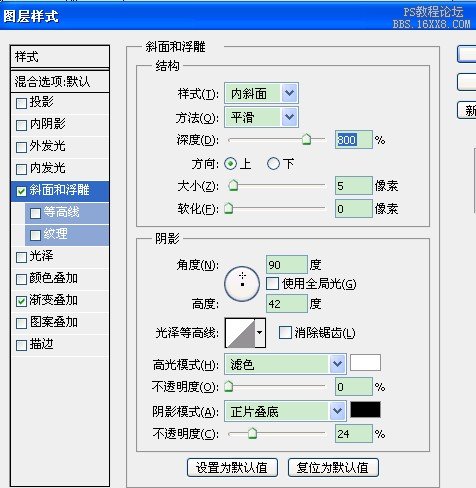
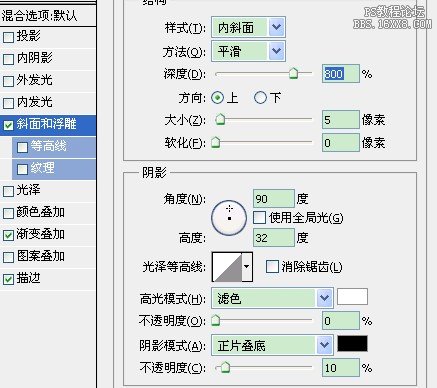
7现在显示盖印图层,填充设为0%,设置图层样式-斜面和浮雕,数值如下.jpg

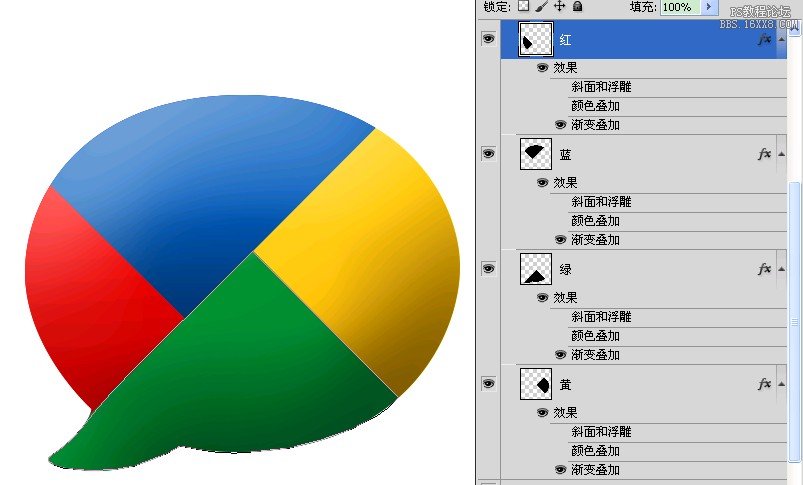
8效果如下图(我分别给不同的图层按颜色起了名,方便一会解说).jpg

9设置蓝色图层的斜面和浮雕,数值如下图.jpg

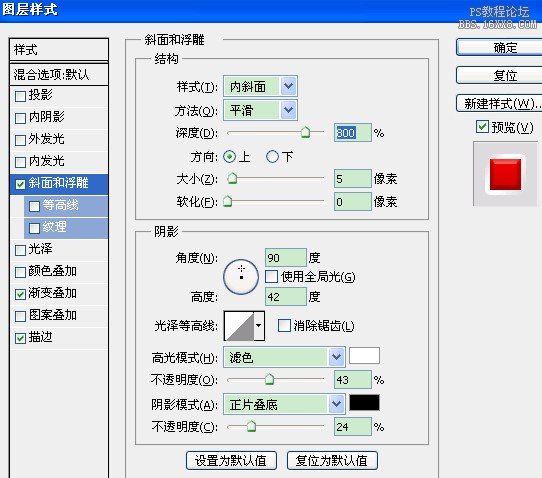
10设置红色图层的斜面和浮雕,数值如下.jpg

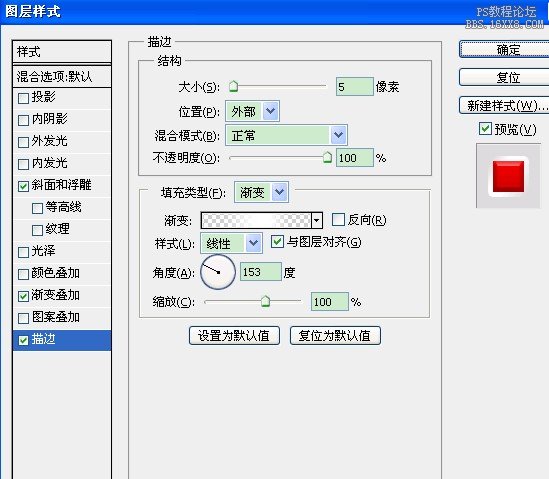
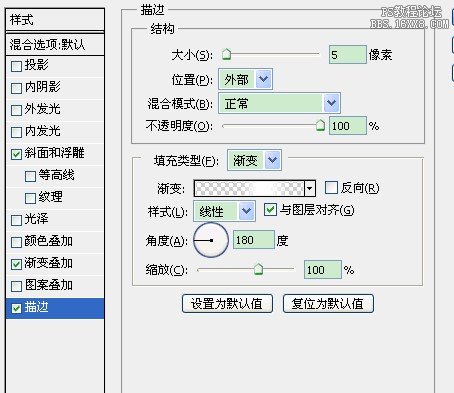
11设置红色图层的描边,填充类型为渐变(中间白两边透明的渐变),数值如下(注意角度).jpg

12黄色图层的斜面和浮雕,数值如下.jpg

13同样设置它的描边,注意角度,数值如下.jpg

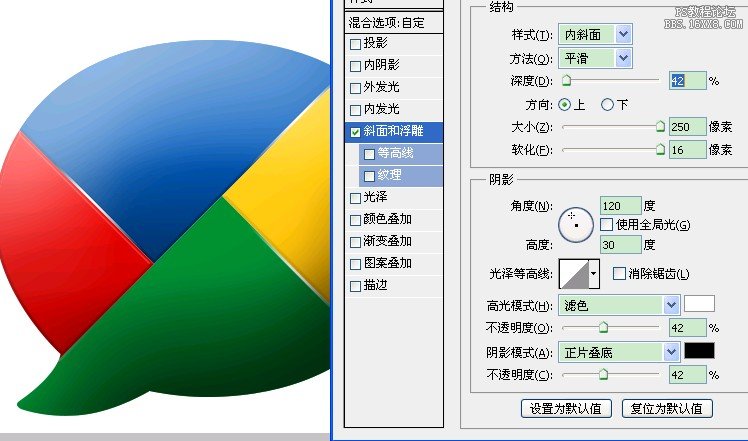
14复制盖印图层,然后修改它的斜面和浮雕的数值,如下图.jpg

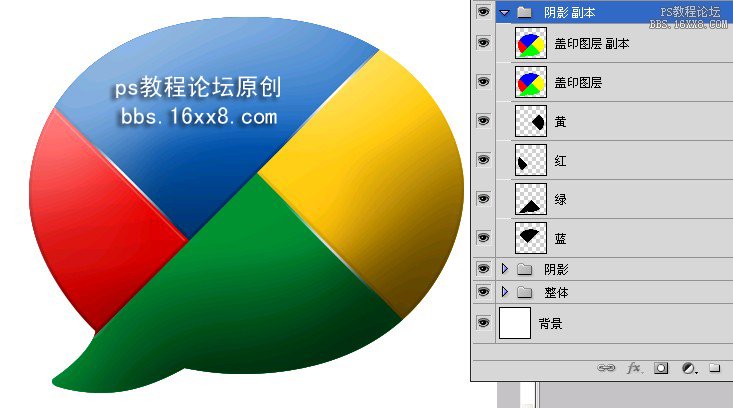
15效果和图层示意图.jpg

16画出如下图所示路径,然后填充白色,再把图层的填充设为0%.jpg

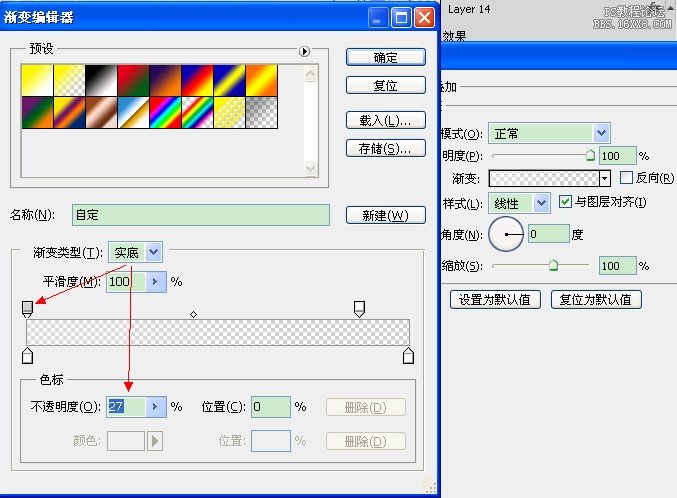
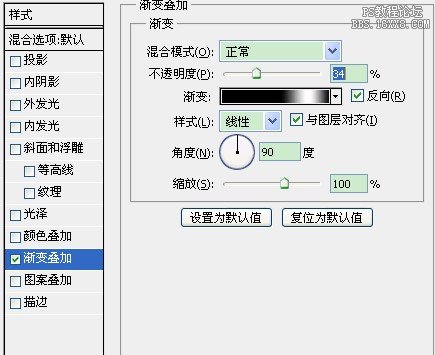
17设置图层样式-渐变叠加,数值如下(注意它的角度).jpg

18效果如下.jpg

19新建图层,然后再用钢笔工具画出下图的路径,也设置渐变叠加,数值如下.jpg

20再新建图层,画出如下路径,填充白色,填充选为0%,渐变叠加数值如下.jpg

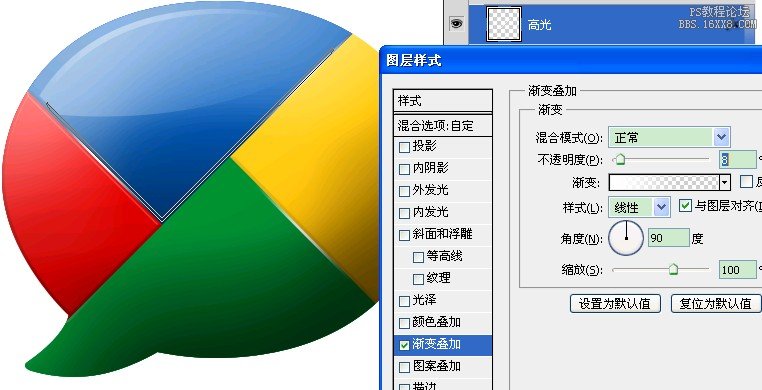
21用同样的方法,在如下图所示的位置做高光,渐变角度为90,数值如下.jpg

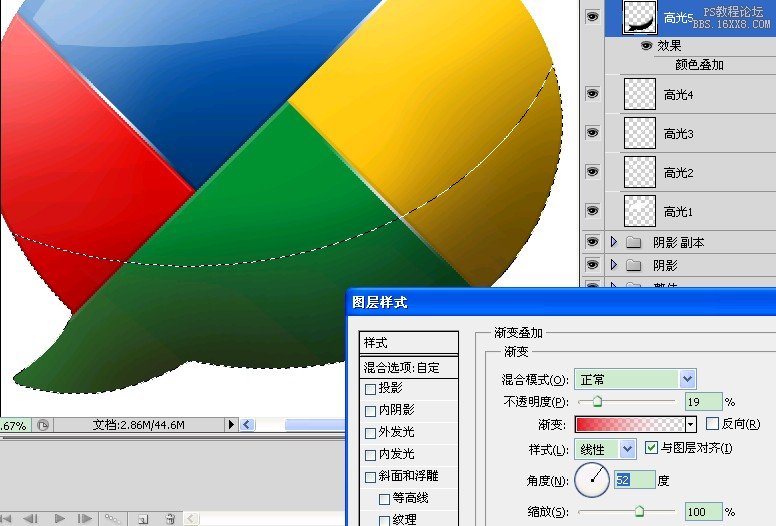
22做出如下选区,然后设置渐变叠加,数值如下图.jpg

23效果如下图.jpg

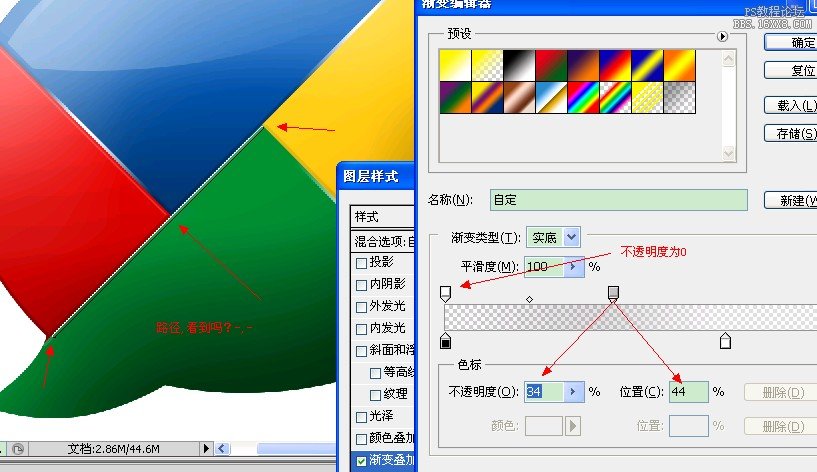
24画一条如下箭头所指的白边.jpg
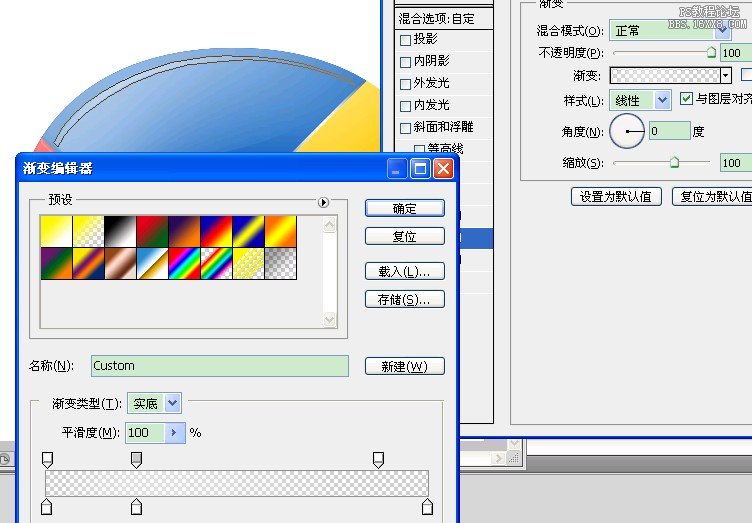
 25设置它的渐变叠加,数值如下.jpg 25设置它的渐变叠加,数值如下.jpg

26用同样的方法,再做两条白边,最终效果如下图所示.jpg

作者:bbs.16xx8.com 出处:ps教程论坛 |